QStringListModel类
1、主要类:
QStringListModel
(1)功能:处理字符串列表的数据模型,可作为QListView的数据模型,在界面上显示和编辑字符串列表。
2、主要函数:
setStringList()
(1)功能:初始化数据模型的字符串列表的内容。
(2)参数:无。
stringList()
(1)功能:获取数据模型内的字符串列表。
(2)参数:无。
insertRow(row)
(1)功能:在row行之前插入一行,要在列表最后插入一行,参数row设置为列表当前的行数即可。
(2)参数:row代表行号
index(row,column,parentItem)
(1)功能:根据传递的行号、列号、或父项的模型索引生成一个模型索引
(2)参数:行号、列号和父项
currentIndex()
(1)功能:返回当前项的模型索引
(2)参数:无。
removeRow(index)
(1)功能:删除当前项
(2)参数:index表示当前模型索引
removeRows(row,count)
(1)功能:从行号row开始删除count行
(2)参数:row代表行号;count表示删除行的数目
setData(index,content,userRole)
(1)功能:为项设置文字标题
(2)参数:index代表模型索引;content表示文字标题的内容;userRole表示枚举数据的角色
setEditTriggers()
(1)功能:设置QListView的项是否可以编辑,以及如何进入编辑状态。
(2)参数:QAbstractItemView.EditTrigger枚举类型组合
如QAbstractItemView.DoubleClicked:双击列表项,进入编辑状态;QAbstractItemView.SelectedClicked:单击列表项,进入编辑状态;QAbstractItemView.NoEditTriggers:不可编辑
3、Model/View结构对象和组件初始化:
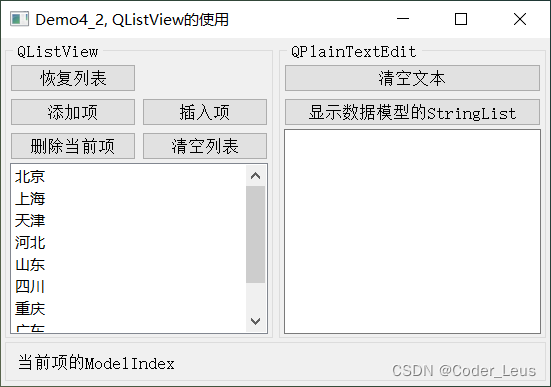
以下Demo是基于widgetApp项目模板创建的,主要位窗体业务逻辑类QmyWidget构造函数的代码,其中ui_Widget.py用来编译该项目的显示界面,本文就不放代码了。

import sys
from PyQt5.QtWidgets import QApplication, QWidget,QAbstractItemView
from PyQt5.QtCore import pyqtSlot, QStringListModel, Qt, QModelIndex
from ui_Widget import Ui_Widget
class QmyWidget(QWidget):
def __init__(self, parent=None):
super().__init__(parent) #调用父类构造函数,创建窗体
self.ui=Ui_Widget() #创建UI对象
self.ui.setupUi(self) #构造UI界面
##先定义一个省份的字符串列表
self.__provinces=["北京","上海","天津","河北",
"山东","四川","重庆","广东","河南"]
##定义一个数据类型为QStringListModel
self.model=QStringListModel(self)
##将字符串列表的内容初始化为数据模型的数据内容
self.model.setStringList(self.__provinces)
##视图组件设置关联一个数据类型
self.ui.listView.setModel(self.model)
self.ui.listView.setEditTriggers(QAbstractItemView.DoubleClicked |
QAbstractItemView.SelectedClicked)
经过这样的初始化,界面上的组件listView就回显示初始化的字符串列表内容了。
4、控件的操作:
(1)添加项:列表的最后添加一行;
(2)插入项:列表当前行的前面一行插入一行
## =================自定义功能函数=================================
## ==========由connectSlotsByName() 自动连接的槽函数===============
@pyqtSlot() ##重设模型数据内容
def on_btnList_Reset_clicked(self):
self.model.setStringList(self.__provinces);
@pyqtSlot() ##添加项
def on_btnList_Append_clicked(self):
lastRow=self.model.rowCount()
self.model.insertRow(lastRow) #在尾部插入一空行
index=self.model.index(lastRow,0) #获取最后一行的ModelIndex
self.model.setData(index,"new item",Qt.DisplayRole) #设置显示文字
self.ui.listView.setCurrentIndex(index) #设置当前选中的行
@pyqtSlot() ##插入项
def on_btnList_Insert_clicked(self):
index=self.ui.listView.currentIndex() #当前 modelIndex
self.model.insertRow(index.row())
self.model.setData(index,"inserted item", Qt.DisplayRole) #设置显示文字
## self.model.setData(index,Qt.AlignRight, Qt.TextAlignmentRole) #设置对齐方式,不起作用
self.ui.listView.setCurrentIndex(index) #设置当前选中的行
@pyqtSlot() ##删除当前项
def on_btnList_Delete_clicked(self):
index=self.ui.listView.currentIndex() #获取当前 modelIndex
self.model.removeRow(index.row()); #删除当前行
@pyqtSlot() ##清空列表
def on_btnList_Clear_clicked(self):
count=self.model.rowCount()
self.model.removeRows(0,count)
@pyqtSlot() ##清空文本
def on_btnText_Clear_clicked(self):
self.ui.plainTextEdit.clear()
@pyqtSlot() ##显示数据模型的内容
def on_btnText_Display_clicked(self):
strList=self.model.stringList() #列表类型
self.ui.plainTextEdit.clear()
for strLine in strList:
self.ui.plainTextEdit.appendPlainText(strLine)
def on_listView_clicked(self,index):
self.ui.LabInfo.setText("当前项index: row=%d, column=%d"
%(index.row(),index.column()))