JavaScript的七种数据类型
目录
- 1. 数据类型简介
-
- 1.1 基本数据类型
-
- 1.1.1 数值型(number)
- 1.1.2 字符串型(string)
- 1.1.3 布尔型(boolean)
- 1.1.4 未定义(undefined)
- 1.1.5 空(null)
- 1.1.6 符号型(symbol)
- 1.2 引用数据类型
-
- 1.2.1 object(对象)
在我们的javascript中,每个数据都有不一样的类型,它们被简称为数据类型。
1. 数据类型简介
javaScript一共有七种数据类型,它们又被分为两类(基本数据类型和引用数据类型),其结构如下。
基本数据类型:
⭐数值型(number)
⭐字符串型(string)
⭐布尔型(boolean)
⭐未定义(undefined)
⭐空(null)
⭐符号型(symbol)
引用数据类型:
⭐对象(Object)
注:数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)不是数据类型,它们都属于对象 Object 。
1.1 基本数据类型
1.1.1 数值型(number)
在JavaScript中如果希望某个变量包含一个数值,仅须使用统一的数值型,而不需要像在其他语言中那样分为各种长度的整数以及浮点数类型。
1、在JavaScript 中数字可以带小数点,也可以不带。
let num1 = 34.00; //使用小数点来写
let num2 = 34; //不使用小数点来写
2、在数值型中有这几种属性。
3、数值型也可以转化为字符串型,我们通过 typeof 来检测数据类型。
let a = 9;
let b = a + ''; //拼接一个空字符串
let c = a.toString(); //使用toString( )方法
let d = 'student' + a; //拼接一个带参数的字符串
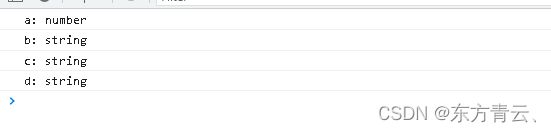
console.log(`a: ${typeof (a)}`);
console.log(`b: ${typeof (b)}`);
console.log(`c: ${typeof (c)}`);
console.log(`d: ${typeof (d)}`);
以上代码的输出结果如下,从中可以清楚的看到a、b、c、d这四个变量的数据类型。

1.1.2 字符串型(string)
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串由零个或者多个字符构成,字符包括字母、数字、标点符号和空格等。
1、字符串必须由单引号或者双引号标注。
let str1 = 'Javascript'; \\使用单引号
let str2 = "Javascript"; \\使用双引号
2、引号不能嵌套,双引号不能放双引号,单引号不能放单引号。
3、在实际开发中,我们经常会遇到最终需要的字符串是由若干部分拼接而成的情况。
传统的方法使用“+"拼接略显麻烦,所以ES6中引入了一个新的方法”模板字符串“。
let num = '张三'
let age = 10
let str = `I am ${name},I am ${age} years old`
//${}里面写上可变化的值
4、字符串具有length长度,它可以返回字符串中字符的个数,例如:
let str = 'hello world'
console.log(str.length);//空格也算一个长度。
输出结果:

5、如果需要从某个字符串中取出一段子字符串,则可以采用slice( )、substring( )、substr( ) 方法。
5.1 slice( )、substring( ) 方法
slice( )和substring( )都可以接收两个参数,分别表示子字符串的起始位置和终止位置,并返回二者之间的子字符串,但不包括终止位置的那个字符。
如果第二个参数不设置,则默认到字符串的末尾,即返回起始位置到字符串末尾的子字符串。
代码示例:
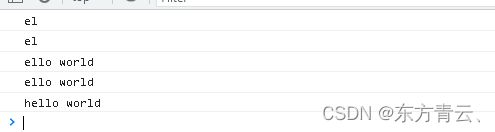
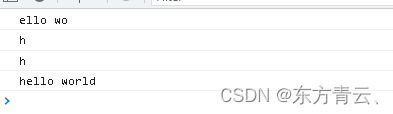
let str = 'hello world'
console.log(str.slice(1,3))
console.log(str.substring(1,3))
console.log(str.slice(1))
console.log(str.substring(1))
console.log(str)//不会改变原始的字符串

slice( ) 和substring( ) 这两个方法的区别主要是对负数的处理,负数参数对于slice( ) 而言是从字符串的末尾往前计数的。
而substring( )则会直接将负数作为0来处理,并将两个参数中较小的值作为起始位置,较大的值作为终止位置。
代码示例:
let str = 'hello world'
console.log(str.slice(1,-3))
console.log(str.substring(1,-3))
console.log(str.substring(1,0))
console.log(str)

5.1substr( ) 方法
对于substr( ) 方法,两个参数分别表示起始字符串的位置和子字符串的的长度。
let str = 'hello world'
console.log(str.substr(0,3))
6、 字符串的搜索
对于字符串JavaScript提供了indexOf( ) 和lastIndex( ) 两种搜索方法。
它们的不同之处在于前者从前往后搜索,后者从后往前搜索,返回值都是子字符串的起始位置(位置都是由前往后从0开始计数),如果找不到则返回-1。
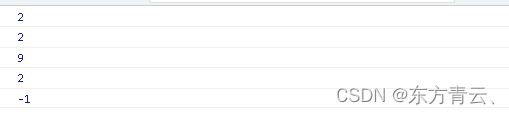
let str = 'hello world'
console.log(str.indexOf('l'))//从前往后
console.log(str.indexOf('l',2))//可选参数,从第几个字符开始往后找
console.log(str.lastIndexOf('l'))//从后往前
console.log(str.lastIndexOf('l',2))//可选参数,从第几个字符开始往前找
console.log(str.lastIndexOf('s'))//找不到返回-1

7、字符串型转化为数值型
JavaScript提供了两种非常方便的方法,分别是parseInt( )和parseFloat( ),前者将字符串转化为整数,后者转化为浮点数。
在判断字符串是否是数值字符之前,parseInt( )和parseFloat( )会仔细分析该字符串索引为0的字符是否为数值字符,如果不是则直接返回NAN。
1.1.3 布尔型(boolean)
在JavaScript中同样有布尔型
1、它只有两个可取的值:true、false,主要用来逻辑判断
2、true:表示真, false:表示假
3、使用typeof检验一个布尔值时,会返回一个boolean
4、js中哪些值会被认为false?
null、undefined、空字符串 即 “”、数字 0、数字 NaN,会被当作false,其余都是真。
注:字符串 “false” 也会被当作真。
1.1.4 未定义(undefined)
1、Undefined类型的值只有一个,就是Undefined(未定义)
2、当声明一个变量,但不给这个变量赋值时,它的值就是Undefined
3、使用typeof检查Undefined值时,也会返回一个Undefined
let str;
console.log(typeof(str));
1.1.5 空(null)
1、Null的值只有一个,就是null(空值)
2、null的这个值专门用来表示一个为空的对象
3、使用typeof检测一个null值时,会返回一个object(对象)
let str = null
console.log(typeof(str));
1.1.6 符号型(symbol)
1、Symbol的作用
用来表示一个独一无二的值
2、Symbol 值通过Symbol函数生成。不能用new运算符创建
let x = Symbol()
括号里面可以接收一个字符串参数,作为该实例的描述,主要是为了在控制台显示,或者转为字符串时,比较容易区分
let x = Symbol('fo')
x // Symbol(fo)
x.toString() // "Symbol(fo)"
![]()
3、Symbol()返回值是唯一的,也就是,即使描述相同,他们也是独立的两个值。
let x = Symbol('张三') === Symbol('张三')
console.log(x);
![]()
4、Symbol值不可以和其他类型的值进行运算,可以显示转换为字符串或者布尔值。
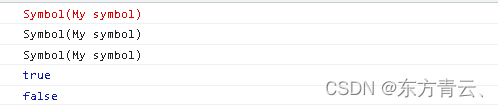
let sym = Symbol('My symbol');
console.log(sym);
console.log(String(sym));
console.log(sym.toString());
console.log(Boolean(sym));
console.log(Boolean(!sym));

5、一些属性和方法
读取Symbol的描述description
let sym = Symbol('My symbol');
console.log(sym.description);
![]()
1.2 引用数据类型
1.2.1 object(对象)
1、什么是对象
英文名object,翻译成中文就是对象。用英语的角度来说object就是物体实体,即使他看不见摸不着。
可以理解为万物皆对象,没有对象new一个新对象。
2、属性名和属性值
属性名:就是用来描述某种特征或者特点的名字,(又被称作键,key)
属性值:就是这个特征的具体值(又被称作值,value)
let obj={
属性名1:属性值,
属性名2:属性值
......
}
let obj={
"name":"张三",
"age":20
}
3、属性值的获取
对象的属性名一般都是字符串格式(还可以是数字格式),属性值可以是任意类型数据
● 对象.属性名;
● 对象[‘属性名’];
let obj={
"name":"张三",
"age":20
}
console.log(obj.name);
console.log(obj["name"])
4、增和改
对象的属性名(键)是不允许重复的,之前没有这个属性则为新增,之前有这个属性,则是修改对应的属性值。
如果原来的对象中没有那个属性名,就是新增,如果有就是修改
let obj={
"name":"张三",
"age":20
}
obj.name = "李四"
obj.gender = "男"
console.log(obj);
![]()
5、删除
彻底删除 delete 对象[“属性名”]
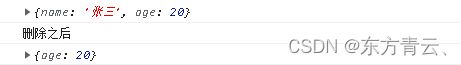
let obj = {
"name": "张三",
"age": 20
}
console.log(obj);
console.log('删除之后');
delete obj["name"]
console.log(obj);

不删除只让对象中的属性值为空, obj[“属性名”]=null;
let obj = {
"name": "张三",
"age": 20
}
console.log(obj);
console.log('赋值null后');
obj.name = null
console.log(obj);

6、对象的返回值是唯一的,也就是,即使描述相同,他们也是独立的两个值,这和上面的symbol是一样的。
let obj1 = {
age: 18
};
let obj2 = {
age: 18
};
let obj3 = obj1;
console.log(obj1 === obj2);
console.log(obj1 === obj3);
在对象中JS通过引用或存储变量的内存中的地址对它们进行比较。
obj1和obj2是两个不同的对象,它们指向两个不同的内存地址。因此,在进行相等性比较时,尽管看起来它们的内容相同,但是运算后返回的是false。
因为obj3变量被赋值为obj1,所以obj1和obj3指向的内存地址相同,进而在比较相等性时认为二者是相同的。