那些你面试必须知道的CSS知识点
目录
- 1、CSS的盒子模型
-
- 1.1 css盒子模型有哪些:
- 1.2 css盒子模型的区别
- 1.3 通过css如何转换css盒子模型
- 2、css优先级
- 3、line-height和height的区别
- 4、如果用css画一个三角形?
- 5、CSS选择符有哪些?哪些属性可以继承?
- 6、一个盒子不给宽度和高度如何水平垂直居中?
- 7、display有哪些值?说明他们的作用。
- 8、对BFC规范(块级格式化上下文:block formatting context)的理解?
- 9、清除浮动有哪些方式?
- 10、在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 11、css sprite是什么,有什么优缺点
- 12、css如何让溢出的文字以进行省略号显示
- 13、什么是CSS reset?
- 14、写一个左中右布局占满屏幕,其中左、右俩块固定宽200px,中间自适应宽,要求先加载中间块,请写出结构及样式。
- 15、position有哪些值?分别是根据什么定位的?
- 16、display: none;与visibility: hidden;的区别
- 17、opacity 和 rgba区别
1、CSS的盒子模型
1.1 css盒子模型有哪些:
标准盒子模型、怪异盒子模型(IE盒子模型)
1.2 css盒子模型的区别
标准盒子模型:
标准盒子模型由margin、padding、border、content四部分组成
怪异盒子模型:
怪异盒子模型由margin 、content(padding、border)两部分组成,在怪异盒子模型中内边距和边框是算在内容区域的。
一般来说我们都会使用怪异盒子模型,因为在使用标准盒子模型的时候设置了内边距和边框会把盒子撑大,这样我们有得重新计算盒子的大小,较为麻烦。
1.3 通过css如何转换css盒子模型
box-sizing: content-box 标准盒子模型(默认)
box-sizing: border-box 怪异盒子模型
我们只需要给这个元素设置对应的css即可转换成你想要的模型。
我们来看一段代码示例,更加深刻的来了解一下他们之间的区别
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ul {
list-style: none;
}
.uls1,.uls2 {
display: flex;
}
.uls1 li{
width: 200px;
height: 200px;
margin: 5px;
padding: 50px;
border: 5px solid #ccc;
}
.uls2 li{
box-sizing: border-box;
width: 200px;
height: 200px;
margin: 5px;
padding: 50px;
border: 5px solid #ccc;
}
style>
head>
<body>
<ul class="uls1">
<li>1li>
<li>2li>
<li>3li>
ul>
<ul class="uls2">
<li>4li>
<li>5li>
<li>6li>
ul>
body>
html>

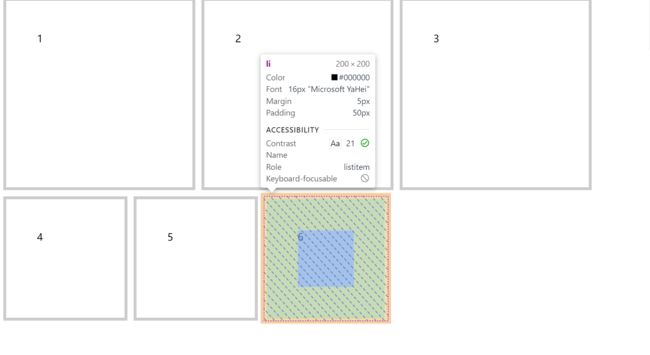
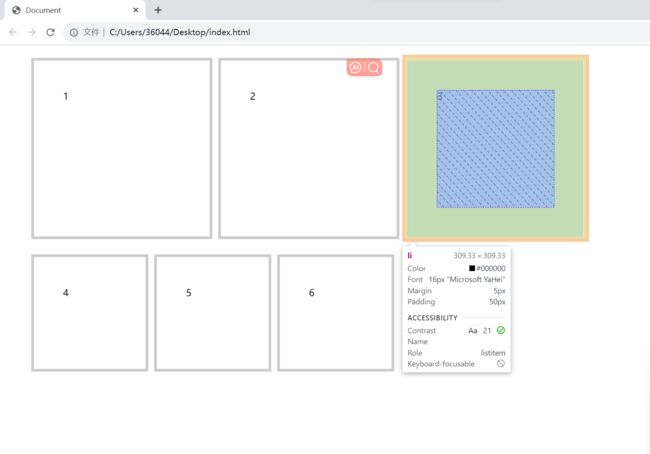
标准盒子模型:
我们将每个li的宽高设置为200px、内边距为50px、边框5px,此时可看到盒子的宽高已经被内边距和边框撑开了,变成了310px * 310px,至于为什么显示的是309.33这和浏览器有关。
怪异盒子模型:
同样的css属性,而设置怪异盒子模型后,它的实际宽高还是我们的200px,由此可以看出内部距和边框并不会撑大盒子,而是当作内容的一部分。
不过还有一种特殊情况,我们来看这段代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {margin:0; padding:0}
ul {
list-style: none;
}
.uls {
display: flex;
}
.uls li{
box-sizing: border-box;
width: 100px;
height: 100px;
margin: 5px;
padding: 50px;
border: 5px solid #ccc;
}
style>
head>
<body>
<ul class="uls">
<li>li>
<li>li>
<li>li>
ul>
body>
html>

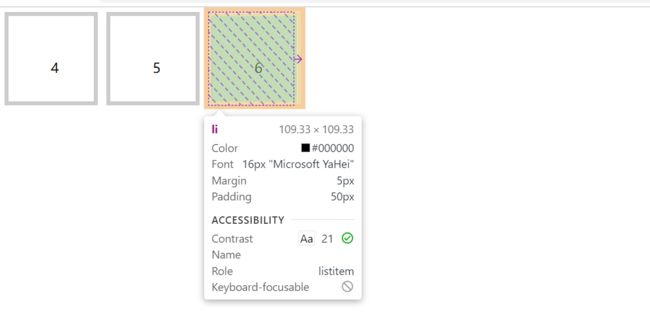
我们同样是设置的怪异盒子模型,宽高各100px,内边距50px,边框5px,按理来说通过怪异盒子模型的原理来计算,我们的宽高应该还是100px * 100px ,而这里却变成了110px * 110px。
这是为什么呢?
主要是因为我们盒子的宽高只有100 * 100 ,内边距已经设置为50px,左右(上下)内边距加起来已经达到了100px,而这个时候我们又设置了上下左右5像素的边框,内容已经装不下了,所有宽/高会自动加上这10像素的宽度/高度。
最后就是我们所看到的110px * 110px。
2、css优先级
在我们定义css样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。其实css为每一种基础选择器都分配了一个权重。
我们简化理解:
CSS权重计算:
最顶层:!important 权重值:无限大
第一:内联样式(style) 权重值:1000
第二:id选择器 权重值:100
第三:类选择器 权重值:10
第四:标签&伪元素选择器 权重值:1
第五:通配(*)、>、+ 权重值:0
使用不同的选择器对同一个元素设置样式,浏览器会根据选择器的优先级规则解析css样式。对于由多个基础选择器构成的复合选择器(并集选择器除外),其权重为这些基础选择器权重进行叠加。(如果权重相同,就近原则)
例如下面的css代码:
p strong {
color: red;
} /* 权重为1+1 */
strong.blue {
color: black;
} /*权重为1 + 10 */
.father strong {
color: yellow;
} /*权重为10 + 1 */
p.father strong {
color: aqua;
} /* 1 +10 +1 */
p.father .blue {
color: blanchedalmond;
} /* 权重为1+10+10*/
#header strong {
color: beige;
} /*权重为100 +1 */
#header strong.blue {
color: gold;
} /* 权重为100 + 1 +10 */
注意:
在计算权重时还要考虑继承,在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,子元素的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
留心♥:
复合选择器的权重为组成它的基础选择器权重的叠加,但是这种叠加并不是简单的数字之和。
我们来看一段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.delLine {
text-decoration: line-through;
}
div div div div div div div div div div div h1 {
text-decoration:underline
}
style>
head>
<body>
<div><div><div><div><div><div><div><div><div><div>
<h1 class="delLine">且看h1>
div>div>div>div>div>div>div>div>div>
body>
html>
如果仅仅将基础选择器的权重相加,那么上面的后代选择器div加上h1的权重为11,大于类选择器.delLIne的权重10,但是文本并没有像预期的那样添加下划线,而是显示了类选择器的删除线。
说明无论在外面添加多少个div标记,即复合选择器的权重无论多少个标记选择器的叠加,其权重都不会高于类选择器。
同理,复合选择器的权重无论多少个类选择器和标记选择器的叠加,其权重都不会高于id选择器。
总结:
优先级比较:!important > 内联样式 > id > class > 标签 > 通配
3、line-height和height的区别
在我们说到line-height和height的时候大部分人的反应就是它们不就是行高和高吗。
没错,但是它们还有一个很大的区别。
我们来看一段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 200px;
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
11111111111111111111111<br>111111111111111111111<br>111111111111111111111111111<br>1111111111111<br>1111111111<br>1111111111111<br>1111111111<br>11111111<br>111111111111111111111111111111111111
div>
body>
html>
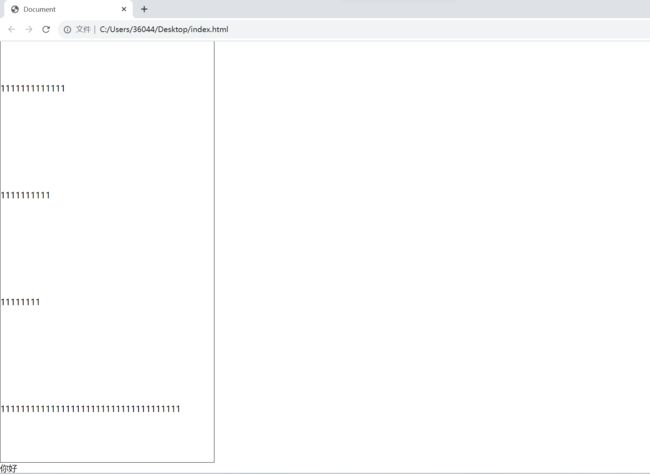
我们将box的高度设置为200px,然后文字多次换行,高度没有发生变化,此时我们将height换成line-height来试试。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
line-height: 200px;
/* height: 200px; */
border: 1px solid black;
}
style>
head>
<body>
<div class="box">
11111111111111111111111<br>111111111111111111111<br>111111111111111111111111111<br>1111111111111<br>1111111111<br>1111111111111<br>1111111111<br>11111111<br>111111111111111111111111111111111111
div>
<div>你好div>
body>
html>
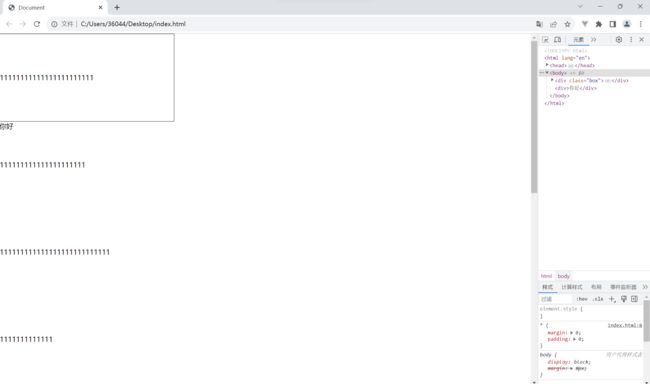
此时的高度的高度已经变成了1802px,这是为什么呢?
其实line-height是每一行文字的高,如果文字换行则整个盒子高度会增大(行数*行高)。
在上面我们一共有九行,200*9 = 1800 ,在加上两像素边框也就是成了我们最后看到的高1802像素。并且下面的盒子(你好那个盒子,仔细看代码)会根据默认流式布局进行排列。
而如果设置的是height则高度没有任何变化,说明height是一个死值,就是这个盒子的高度。不会随着换成而撑大。
特殊情况:
如果我们同时设置了height和line-height,又进行了文字换行,此时会发生不一样的变化。
line-height: 200px;
height: 200px;
此时盒子的高度并没有变化,换行的文字并没有将box撑大,而是直接换行,但是不具备宽高,看起来就和定位中的绝对定位一样,所以后面的盒子可以层叠到它身上。
总结:
line-height是每一行文字的高,如果文字换行则整个盒子高度会增大(行数*行高)。
height是一个死值,就是这个盒子的高度。
如果同时设置高和行高,并且存在换行,那么盒子高度不变,换行文字依旧,但不具备高度。
4、如果用css画一个三角形?
在css中我们可以使用边框的特性来画一个三角形
话不多说,我们来看一段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 0;
height: 0;
border-top: 100px solid #ccc;
border-bottom: 100px solid #ccc;
border-left: 100px solid #ccc;
border-right: 100px solid #ccc;
}
style>
head>
<body>
<div class="box">div>
body>
html>

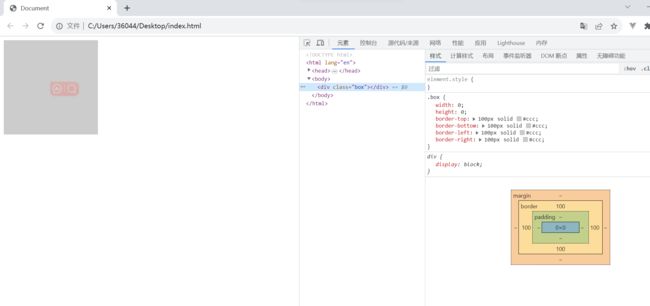
我们将宽高均设置为0,然后给盒子设置4个面的边框,此时效果如上图所示。
如果我们想画出这种方向的三角形

我们可以这样设置:
.box {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid #ccc;
}
将除了右边框的样式均改为透明度即可,其他方向的三角形,原理相同。
5、CSS选择符有哪些?哪些属性可以继承?
CSS选择符:
通配(*)
id选择器(#)
类选择器(.)
标签选择器(div、p、h1...)
相邻选择器(+)
后代选择器(ul li)
子元素选择器( > )
属性选择器(a[href])
nth-child...等等
CSS属性哪些可以继承:
文字系列:font-size、color、line-height、text-align...
***不可继承属性:border、padding、margin...
6、一个盒子不给宽度和高度如何水平垂直居中?
方式一 ( 弹性盒模型 ) 、
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
border: 5px solid #ccc;
}
.box {
background: red;
}
style>
head>
<body>
<div class="container">
<div class="box">boxdiv>
div>
body>
html>
方式二(定位)、
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
position: relative;
width: 300px;
height: 300px;
border: 5px solid #ccc;
}
.box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background: red;
}
style>
head>
<body>
<div class="container">
<div class="box">boxdiv>
div>
body>
html>
7、display有哪些值?说明他们的作用。
我将写一些比较常用的值,如下
none //隐藏一个元素,dom依旧存在
block //显示一个元素或将一个元素转为块元素
inline //将一个元素转换为行内元素
inline-block // 将一个元素转换为行内块元素
......等等
8、对BFC规范(块级格式化上下文:block formatting context)的理解?
BFC简单来说就是页面上一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
我们来看一段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul li {
list-style: none;
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 5px;
}
style>
head>
<body>
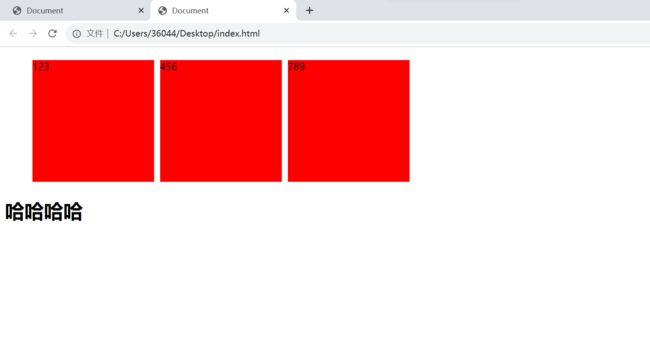
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
<h1>
哈哈哈哈
h1>
body>
html>

正常按照块级元素的排列来说,"哈哈哈哈"这个元素应该在三个红色盒子下面,而不是浮动到右侧。
造成这种原因主要是因为上面的元素li进行了浮动,并且父元素没有设置高度,由于浮动的元素是不占位置的,所以“哈哈哈哈”跑到了红盒子的右侧。
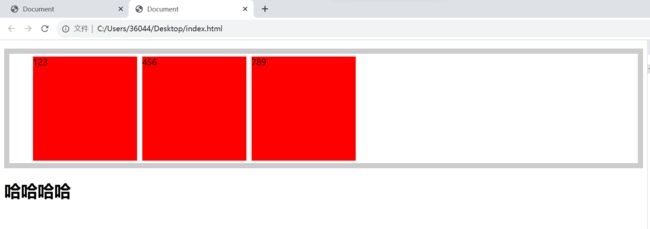
这个时候我们只要触发BFC就能解决这个问题。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul {
overflow: hidden;
}
ul li {
list-style: none;
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 5px;
}
style>
head>
<body>
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
<h1>哈哈哈哈h1>
body>
html>
- 了解BFC : 块级格式化上下文。
- BFC的原则:如果一个元素具有BFC,那么内部元素再怎么弄,都不会影响到外面的元素。
- 如何触发BFC: float的值非none overflow的值非visible display的值为:inline-block、table-cell… position的值为:absoute、fixed
9、清除浮动有哪些方式?
方式一:触发BFC
方式二:多创建一个盒子,添加样式:clear: both
代码示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul {
border: 10px solid #ccc;
}
ul li {
list-style: none;
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 5px;
}
.clear {
clear: both;
}
style>
head>
<body>
<ul>
<li>123li>
<li>456li>
<li>789li>
<div class="clear">div>
ul>
<h1>哈哈哈哈h1>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul {
border: 10px solid #ccc;
}
ul li {
list-style: none;
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 5px;
}
ul::after {
content: '';
display: block;
clear: both;
}
style>
head>
<body>
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
<h1>哈哈哈哈h1>
body>
html>
方式四:after、before
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul {
border: 10px solid #ccc;
}
ul li {
list-style: none;
float: left;
width: 200px;
height: 200px;
background-color: red;
margin: 5px;
}
ul::after,ul::before {
content: '';
display: block;
clear: both;
}
style>
head>
<body>
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
<h1>哈哈哈哈h1>
body>
html>
10、在网页中的应该使用奇数还是偶数的字体?为什么呢?
一般来说都会使用偶数,因为偶数会让文字在浏览器上表现更好看。
另外说明:ui给前端一般设计图都是偶数的,这样不管是布局也好,转换px也好,方便一点。
11、css sprite是什么,有什么优缺点
sprite因为单词本身的意思,我们经常称它为雪碧图(精灵图),
1、sprite是什么
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送
请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
2、优缺点:
优点:减少了http请求的次数,提升了性能。
缺点:维护比较差(例如图片位置进行修改或者内容宽高修改)
12、css如何让溢出的文字以进行省略号显示
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/* 溢出隐藏 */
overflow: hidden;
/* 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
如果有英文或者数字需要添加
word-break: break-word;
13、什么是CSS reset?
简单来说reset.css就是一个css文件,用来重置css样式的。
官网:https://meyerweb.com/eric/tools/css/reset/
在很多时候我们需要对页面的一些样式进行重置,我们可以选择手写,不过比较麻烦,所以一般会用到样式重置的一些库。
reset.css我们一般很少用,代码有些冗余,影响性能。
我们一般会使用normalize来进行样式重置。
https://www.npmjs.com/package/normalize
总结:
reset.css 是一个css文件,用来重置css样式的。
normalize.css 为了增强跨浏览器渲染的一致性,一个CSS 重置样式库。
14、写一个左中右布局占满屏幕,其中左、右俩块固定宽200px,中间自适应宽,要求先加载中间块,请写出结构及样式。
如果碰到这种需求,我们就可以使用双飞翼布局。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
* {
padding: 0;
margin: 0;
}
.container > div {
float: left;
color: white;
}
.center {
width: 100vw;
height: 100vh;
background-color: pink;
}
.main {
padding: 0 200px;
}
.left,
.right {
width: 200px;
height: 100vh;
}
.left {
background-color: red;
margin-left: -100%;
}
.right {
background-color: purple;
margin-left: -200px;
}
style>
head>
<body>
<div class="container">
<div class="center">
<div class="main">中div>
div>
<div class="left">左div>
<div class="right">右div>
div>
body>
html>
15、position有哪些值?分别是根据什么定位的?
static [默认] 没有定位
fixed 固定定位,相对于浏览器窗口进行定位。
relative 相对于自身定位,不脱离文档流。
absolute 相对于第一个有relative的父元素,脱离文档流。
一般来说static的使用场景:
在我们用一些ui框架的时候,组件样式有定位,但是你不想要定位样式,你不可能直接把它删除,你只能进行覆盖,这个时候就会用到static了。
扩展:
relative和absolute区别
1. relative不脱离文档流 、absolute脱离文档流
2. relative相对于自身 、 absolute相对于第一个有relative的父元素
3. relative如果同时设置了left、right、top、bottom ==》最后只会展示left、top
absolute如果同时设置了left、right、top、bottom ==》最后都会展示left、right、top、bottom
16、display: none;与visibility: hidden;的区别
- 占用位置的区别:
display: none; 是不占用位置的
visibility: hidden; 虽然隐藏了,但是占用位置
2.重绘和回流的问题:
visibility: hidden; 、 display: none; 产生重绘
display: none; 还会产生一次回流产生回流一定会造成重绘,但是重绘不一定会造成回流。
产生回流的情况:改变元素的位置(left、top…)、显示隐藏元素…
产生重绘的情况:样式改变、换皮肤
它们为什么会有这样的区别,主要的原因就是浏览器的渲染机制(不同的浏览器渲染机制可能不同)

一般来说浏览器会如上图所示进行渲染。
17、opacity 和 rgba区别
共同性:实现透明效果
1. opacity 取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间
区别:继承的区别 opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。
我们来看段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
background-color: red;
opacity: 0.1;
/* background: rgba(255, 0, 0, 0.1); */
}
style>
head>
<body>
<div>
<h1>hhhhh1>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* background-color: red; */
/* opacity: 0.1; */
background: rgba(255, 0, 0, 0.1);
}
style>
head>
<body>
<div>
<h1>hhhhh1>
div>
body>
html>