vue换肤方案scss
1.配置主题定义scss:_theme.scss
$themes: (blue: (base_color: $blue-1,
light_color: rgba($blue-1, .1)),
purple: (base_color: $purple-1,
light_color: rgba($purple-1, .1)),
cyan: (base_color: $cyan-1,
light_color: rgba($cyan-1, .1)),
green: (base_color: $green-1,
light_color: rgba($green-1, .1)),
magenta: (base_color: $magenta-1,
light_color: rgba($magenta-1, .1)),
lime: (base_color: $lime-1,
light_color: rgba($lime-1, .1)),
red: (base_color: $red-1,
light_color: rgba($red-1, .1)),
orange: (base_color: $orange-1,
light_color: rgba($orange-1, .1)),
yellow: (base_color: $yellow-1,
light_color: rgba($yellow-1, .1)),
volcano: (base_color: $volcano-1,
light_color: rgba($volcano-1, .1)),
geekblue: (base_color: $geekblue-1,
light_color: rgba($geekblue-1, .1)),
gold: (base_color: $gold-1,
light_color: rgba($gold-1, .1)))2.主题切换scss: _handle.scss
//主题切换
@import "./_theme";
@mixin themeify {
@each $theme-name,
$theme-map in $themes {
$theme-map: $theme-map !global;
[data-theme="#{$theme-name}"] & {
@content;
}
}
}
//声明一个根据Key获取颜色的function
@function themed($key) {
@return map-get($theme-map, $key);
}
//获取背景颜色
@mixin background_color($color) {
@include themeify {
background-color: themed($color) !important;
}
}
//获取字体颜色
@mixin font_color($color) {
@include themeify {
color: themed($color) !important;
}
}
//获取边框颜色
@mixin border_color($color) {
@include themeify {
border-color: themed($color) !important;
}
}3.引入sass-resources-loader
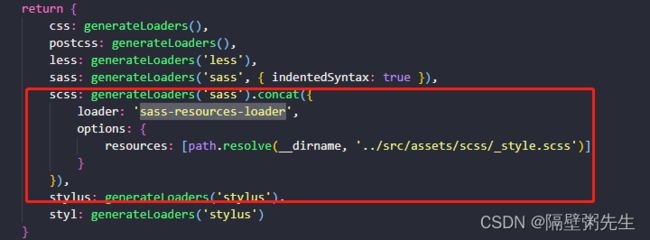
yarn add sass-resources-loader --save4.我是使用脚手架搭建项目,所以在webpack.base.conf.js增加配置,使用公共scss
5.在index.html中或者app.vue中设置/切换属性
6.在vue文件中 使用_handle.scss中的方法设置需要换肤改变颜色的元素
这样 基本的换肤就完成啦