微信小程序开发之会议OA的会议界面,投票界面
一、自定义组件
1,自定义组件介绍
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
微信小程序中的自定义组件是一种可以在小程序中复用的组件。它由一个独立的文件夹组成,包含了相应的 wxml、wxss 和 js 文件。通过自定义组件,可以将页面上的一些模块化的功能或样式封装成一个组件,然后在不同的页面中重复使用。
使用自定义组件的好处是提高代码的复用性和可维护性。当多个页面都需要某个功能或样式时,只需要在不同的页面中引用同一个自定义组件即可,减少了重复编写相同代码的工作量。同时,自定义组件也可以实现封装复杂的逻辑和交互,使页面结构更加清晰。
自定义组件有自己的一套生命周期和数据传递机制。在组件的 js 文件中,可以定义组件的属性、方法和生命周期函数,用于实现组件的特定功能。在引用组件的页面中,可以通过设置属性值传递数据给组件,并通过事件机制与组件进行交互。
2、创建自定义组件
提高开发效率:通过将页面拆分为多个自定义组件,可以使开发团队更高效地并行开发。每个组件负责一部分功能,可以独立调试和测试,同时也方便重复使用。
规范化UI:自定义组件可以根据设计规范建立一套UI风格,确保小程序中各个页面和组件的一致性。这有助于提升用户体验并增加小程序的品牌价值。
提供丰富的功能:自定义组件可以封装一些常见的功能和交互效果,比如轮播图、下拉刷新、导航等。开发者只需引入并配置相应的组件,无需从零开始实现这些功能。
易于维护和扩展:自定义组件具备良好的封装性,内部的实现细节对外部是隐藏的,这样可以避免代码耦合和冲突。当需要修改或扩展某个功能时,只需要修改自定义组件的代码,而不会影响其他部分。
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成。要编写一个自定义组件,首先需要在json文件中进行自定义组件声明(将component字段设为true可将这一组文件设为自定义组件):{ "component": true }同时,还要在
wxml文件中编写组件模板,在wxss文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。在项目中创建一个components/tabs文件夹,新建Component文件
在新的版本里面我们会出现报错,但是在win7的一些旧版本里面是不会出现这些问题的,我们需要在project.config.json文件里面添加以下代码:
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})3、使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{ "usingComponents": { "tabs": "/components/tabs/tabs" } }
这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。在wxml里面使用
自定义标签
4、案例---头部导航tabs.wxml
{{item}} tabs.js
// components/tabs/tabs.js Component({ /** * 组件的属性列表 */ properties: {//定义了组件所需要的属性值 tabList:Object }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { } })tabs.wxss
/* components/tabs/tabs.wxss */ .inner { color: red; } .tabs { position: fixed; top: 0; width: 100%; background-color: #fff; z-index: 99; border-bottom: 1px solid #efefef; padding-bottom: 20rpx; } .tabs_title { /* width: 400rpx; */ width: 90%; display: flex; font-size: 9pt; padding: 0 20rpx; } .title_item { color: #999; padding: 15rpx 0; display: flex; flex: 1; flex-flow: column nowrap; justify-content: center; align-items: center; } .item_active { /* color:#ED8137; */ color: #000000; font-size: 11pt; font-weight: 800; } .item_active1 { /* color:#ED8137; */ color: #000000; font-size: 11pt; font-weight: 800; border-bottom: 6rpx solid #333; border-radius: 2px; }我们在指定的页面调用自定义好的组件
在json文件里面设置调用组件
{ "usingComponents": { "tabs" : "/components/tabs/tabs" } }wxml文件里面添加自定义的组件
在js文件里面设置值
// pages/meeting/list/list.js Page({ /** * 页面的初始数据 */ data: { tabs: ['会议中', '已完成', '已取消', '全部会议'] }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })
list.wxml
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.address}} |{{item.time}}
list.wxss
/**index.wxss**/
.mobi-title{
background-color: lightgray;
padding: 10px;
}
.mobi-icon{
border: 1px solid red;
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
}
.list{
display: flex;
align-items: center;
/* background-color: lightgray; */
border-bottom: 3px solid lightgray;
}
.list-img{
padding:0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-detail{
display: flex;
flex-direction: column;
margin: 0px 0px 0px 5px;
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid lightblue;
padding: 3px 8px;
color: lightblue;
margin-right:0 5px 10px 0 ;
}
.join{
color: lightgray;
}
.list-num{
font-weight: 700;
color: red;
}
.list-info{
color: lightgray;
font-size: 13px;
}
.bottom-line {
text-align: center;
}二、个人中心布局及效果搭建
ucenter/index/index.wxml
勿念
修改
我主持的会议
10
>
我参与的会议
99
>
我发布的投票
6
>
我参与的投票
9
>
消息
>
设置
>
ucenter/index/index.wxss
/* pages/ucenter/index/index.wxss */
.user{
display: flex;
align-items: center;
border-bottom: 15px solid #F5F5F5;
}
.user-img{
height: 80px;
width: 80px;
margin: 10px;
border-radius: 5px;
border:2px solid lightgreen
}
.user-name{
font-weight: 700;
width:170px ;
}
.user-oper{
color: lightgray;
font-weight: 700;
}
.info{
border-bottom: 15px solid #F5F5F5;
}
.item1{
display: flex;
align-items: center;
padding: 5px 10px;
border: 1px solid lightgrey;
}
.item-icon{
width: 30px;
height: 30px;
}
.item-title{
width: 210px;
margin-left: 5px;
}
.item-num{
width: 35px;
}
.item-oper{
color: lightgrey;
font-weight: 700;
}
.item2{
display: flex;
align-items: center;
padding: 5px 10px;
}
.vote{
border-bottom: 15px solid #F5F5F5;
}
.work-title{
width: 245px;
margin-left: 5px;
}三,扩展:投票页面布局
1. 创建运用组件
list.json
{j
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}创造导航数据
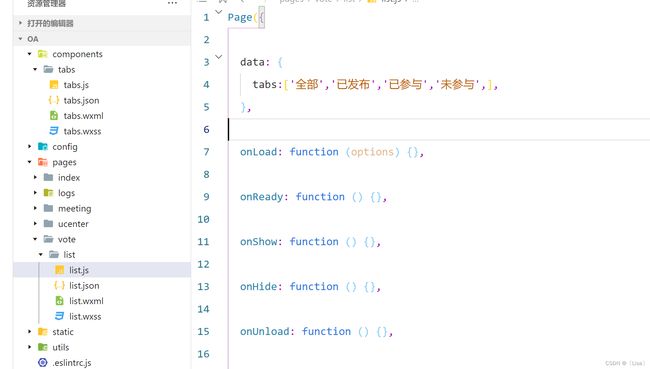
tabs:['全部','已发布','已参与','未参与',],Json:
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}list.wxml
pages/vote/list/list.wxml
关于教员小李违规使用的私密照
票数:
99
票数:
5
票数:
41
票数:
98
你最喜欢的水果
票数:
29
票数:
89
票数:
91
票数:
39
list.wxss
/* pages/vote/list/list.wxss */
.votetitle{
display: flex;
align-items: center;
}
.votetitle-img{
width: 30px;
height: 30px;
}
.votetitle-titie{
font-weight: 200;
font-size: 100;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
width: 400px;
background-color: rgba(32, 178, 171, 0.13);
text-align: center;
}
.vote{
border-bottom: 5px solid lightgray;
}
.voteinfo{
padding: 0px;
}
.left{
padding: 0 10px 0 15px;
}
.right{
padding: 0 15px 0 15px;
}
.left-image{
width: 120px;
height:120px;
border-radius: 5px;
}
.right-image{
width: 120px;
height:120px;
border-radius: 5px;
}
.voteinfo{
display: flex;
}
.votenum{
font-size: 15px;
font-weight: 600;
color: rgb(0, 225, 255);
display: flex;
text-align: center;
margin-left: 25px;
}
.num{
width: 40px;
}
.btn-img{
width: 25px;
height: 25px;
margin-left: 50px;
}
.btn-loginl{
height: 50px;
width: 10px;
}
效果: