Nginx架构设计七之静态资源部署
Rewrite 介绍
Rewrite是Nginx服务器提供的一个重要基本功能,是Web服务器产品中几乎必备的功能。 主要的作用是用来实现URL的重写。
注意:Nginx服务器的Rewrite功能的实现依赖于PCRE的支持,因此在编译安装Nginx服务之前,需要安装PCRE库(正则表达式库)。Nginx使用的是ngx_http_rewrite_module模块来解析和处理Rewrite功能的相关配置(nginx默认将该模块编译进来)。
重写和转发的区别:
地址重写,浏览器地址会发生变化,而地址转发则不变。
一次地址重写会产生两次请求,而一次地址转发只会产生一次请求。
地址重写到的页面必须是一个完整的路径而地址转发则不需要。
地址重写因为是两次请求所以request范围内属性不能传递给新页面而地址转发因为是一次请求所以可以传递值。
地址转发速度快于地址重写。
wget 安装
wget命令是Linux系统用于从Web下载文件的命令行工具,支持 HTTP、HTTPS及FTP协议下载文件,而且wget还提供了很多选项,例如下载多个文件、后台下载,使用代理等等,使用非常方便。接下来就介绍一下wget的使用方法。
使用brew 命令安装 wget
yangyanping@ZBMac-WP2HJYDWY ~ % brew install wget| 名称 | 命令 |
| 语法 | wget [options] [url] |
使用wget 下载 pcre
yangyanping@ZBMac-WP2HJYDWY ~ % wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
--2022-05-31 23:59:19-- http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
正在解析主机 downloads.sourceforge.net (downloads.sourceforge.net)... 204.68.111.105
正在连接 downloads.sourceforge.net (downloads.sourceforge.net)|204.68.111.105|:80... 失败:Operation timed out。
重试中。
--2022-06-01 00:00:35-- (尝试次数: 2) http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
正在连接 downloads.sourceforge.net (downloads.sourceforge.net)|204.68.111.105|:80... 已连接。
已发出 HTTP 请求,正在等待回应... 302 Found
位置:http://103.78.124.70:81/2Q2WDD3C8FC42E09C7DC7293899735C38DE127FB1132_unknown_0D5E0DA7F506EE21A1D1E3FC3F01586440ED36D9_5/downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz [跟随至新的 URL]
--2022-06-01 00:00:35-- http://103.78.124.70:81/2Q2WDD3C8FC42E09C7DC7293899735C38DE127FB1132_unknown_0D5E0DA7F506EE21A1D1E3FC3F01586440ED36D9_5/downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
正在连接 103.78.124.70:81... 已连接。
已发出 HTTP 请求,正在等待回应... 200 OK
长度:1996552 (1.9M) [application/x-gzip]
正在保存至: “pcre-8.35.tar.gz”
pcre-8.35.tar.gz 100%[=============================================================================>] 1.90M 4.17MB/s 用时 0.5s
2022-06-01 00:00:36 (4.17 MB/s) - 已保存 “pcre-8.35.tar.gz” [1996552/1996552])pcre 安装
官网链接:http://www.pcre.org/,也可以找到download,PCRE download | SourceForge.net点击下图画框的链接。注意是PCRE 不是 PCRE2。
- 首先把解压缩的pcre 文件拷贝到 /usr/local 下
yangyanping@ZBMac-WP2HJYDWY server % sudo mv pcre /usr/local
yangyanping@ZBMac-WP2HJYDWY server % cd /usr/local
yangyanping@ZBMac-WP2HJYDWY local % ls
Homebrew jamf mysql pcre
bin lib mysql-8.0.29-macos12-x86_64 proxy_cache
include man nginx share
yangyanping@ZBMac-WP2HJYDWY local % cd pcre - configure编译文件
yangyanping@ZBMac-WP2HJYDWY pcre % ./configure --prefix=/usr/local
checking for a BSD-compatible install... /usr/bin/install -c
checking whether build environment is sane... yes
checking for a race-free mkdir -p... ./install-sh -c -d
checking for gawk... no
.......- make && make install
yangyanping@ZBMac-WP2HJYDWY pcre % sudo make
yangyanping@ZBMac-WP2HJYDWY pcre % sudo make install- 查看pcre的版本,命令:pcre-config --version
yangyanping@ZBMac-WP2HJYDWY nginx % pcre-config --version
8.45http_rewrite_module安装
- 首先解压缩nginx,然后进行编译
yangyanping@ZBMac-WP2HJYDWY server % cd nginx
yangyanping@ZBMac-WP2HJYDWY nginx % ls
CHANGES LICENSE README conf contrib man sbin
CHANGES.ru Makefile auto configure html objs src
yangyanping@ZBMac-WP2HJYDWY nginx % ./configure - make && make install
yangyanping@ZBMac-WP2HJYDWY nginx % sudo make
yangyanping@ZBMac-WP2HJYDWY nginx % sudo make install
/Library/Developer/CommandLineTools/usr/bin/make -f objs/Makefile install
test -d '/usr/local/nginx' || mkdir -p '/usr/local/nginx'
test -d '/usr/local/nginx/sbin' \
|| mkdir -p '/usr/local/nginx/sbin'
.........- 测试是否安装成功
yangyanping@ZBMac-WP2HJYDWY nginx % sudo sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful静态文件配置实战
在/usr/local/nginx 下创建web 文件夹,包含如下文件:
yangyanping@ZBMac-WP2HJYDWY web % tree
.
├── aaaa.jpeg
├── index.html
└── js
└── jquery.min.js
1 directory, 3 files- 修改nginx.conf 文件
server {
listen 80;
server_name localhost;
#静态资源
location /web/ {
root /usr/local/nginx/;
gzip on;
}
}- 重启nginx
yangyanping@ZBMac-WP2HJYDWY nginx % sudo sbin/nginx -s reload -c conf/nginx.conf- 测试
访问地址: http://127.0.0.1/web/index.html
- 文件路径分析
请求的文件路径= 配置的root 路径 + 请求路径( /web/index.html)
- Nginx命令配置到系统环境
要想使用nginx命令前提是需要进入sbin目录下才能使用,很不方 便,如何去优化,我们可以将该二进制可执行文件加入到系统的环境变 量。
修改 /etc/profile 文件,新增 export PATH=$PATH:/usr/local/nginx/sbin
# System-wide .profile for sh(1)
if [ -x /usr/libexec/path_helper ]; then
eval `/usr/libexec/path_helper -s`
fi
if [ "${BASH-no}" != "no" ]; then
[ -r /etc/bashrc ] && . /etc/bashrc
fi
export PATH=$PATH:/usr/local/nginx/sbin- 生效文件
source /etc/profile Nginx静态资源的配置指令
listen指令
listen:用来配置监听端口。
| 语法 |
listen address[:port] [default_server]...; listen port [default_server]...; |
| 默认值 |
listen *:80 | *:8000 |
| 位置 |
server |
listen的设置比较灵活,我们通过几个例子来把常用的设置方式熟悉下
listen 127.0.0.1:8000; // listen localhost:8000 监听指 定的IP和端口
listen 8080; 监听指定端口上的连接server_name指令
server_name:用来设置虚拟主机服务名称。
127.0.0.1 、 localhost 、域名[www.baidu.com | www.jd.com]
| 语法 |
server_name name ...; name可以提供多个中间用空格分隔 |
| 默认值 |
server_name ""; |
| 位置 |
server |
关于server_name的配置方式有
配置方式一:精确匹配
server {
listen 80;
server_name www.test.cn;
...
}配置方式二:使用通配符配置
server_name中支持通配符"*",但需要注意的是通配符不能出现在域名的中间,只能出现在首段或尾段,如
server {
listen 80;
server_name *.test.cn www.yyp.*;
...
}配置三:使用正则表达式配置
server_name中可以使用正则表达式,并且使用 ~ 作为正则表达式字符串的开始标记。
server{
listen 80;
server_name ~^www\.(\w+)\.com$;
default_type text/plain;
return 200 $1 $2 ..;
}location指令
location:用来设置请求的URI
| 语法 |
location [ = | ~ | ~* | ^~ |@ ] uri{...} |
| 默认值 |
— |
| 位置 |
server,location |
server {
listen 80;
server_name 127.0.0.1;
location /abc {
default_type text/plain;
return 200 "access success";
}
}root 指令
root:设置请求的根目录
| 语法 |
root path; |
| 默认值 |
root html; |
| 位置 |
http、server、location |
path为Nginx服务器接收到请求以后查找资源的根目录路径。
在 /usr/local/nginx/html 目录下创建一个 images目录,并在目录下放入一张图片 mv.png 图片
location /images {
root /usr/local/nginx/html;
}访问图片的路径为: http://127.0.0.1/images/mv.png。
root的处理结果是: root路径+location路径
index指令
index:设置网站的默认首页
| 语法 |
index file ...; |
| 默认值 |
index index.html; |
| 位置 |
http、server、location |
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源, 则会依次进行查找,找到第一个为止。
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}访问该location的时候,可以通过 http://ip:port/,地址后面如果不添加任何内容,则默认依次访问index.html和index.htm,找到第一 个来进行返回。
error_page指令
error_page:设置网站的错误页面
| 语法 |
error_page code ... [=[response]] uri; |
| 默认值 |
— |
| 位置 |
ttp、server、location...... |
server {
error_page 404 /40x.html;
error_page 500 502 503 504 /50x.html;
location =/50x.html {
root html;
}
}静态资源优化配置语法
sendfile
用来开启高效的文件传输模式。
| 语法 |
sendfile on |off; |
| 默认值 |
sendfile off; |
| 位置 |
http、server、location... |
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html;
}
}访问地址:http://127.0.0.1/index.html
未使用sendfile 的 处理流程
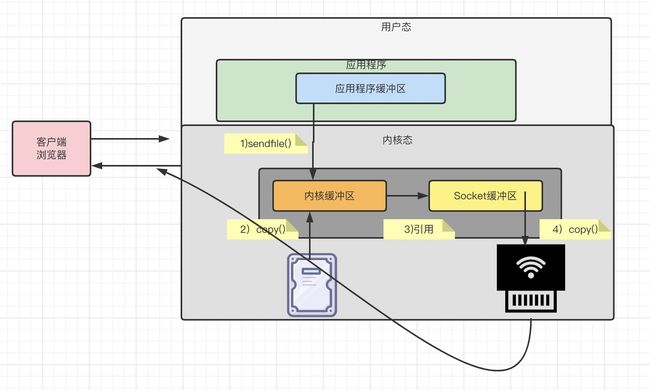
使用sendfile 的 处理流程
tcp_nopush 指令
该指令必须在sendfile打开的状态下才会生效,主要 是用来提升网络包的传输'效率'。
| 语法 |
tcp_nopush on|off; |
| 默认值 |
tcp_nopush off; |
| 位置 |
http、server、location |
tcp_nodelay
该指令必须在keep-alive连接开启的情况下才生 效,来提高网络包传输的'实时性'
| 语法 |
tcp_nodelay on|off; |
| 默认值 |
tcp_nodelay on; |
| 位置 |
http、server、location |
Nginx防盗链
valid_referers:nginx会通就过查看referer自动和valid_referers后面的内 容进行匹配,如果匹配到了就将$invalid_referer变量置0,如果没有匹 配到,则将$invalid_referer变量置为1,匹配的过程中不区分大小写。
| 语法 |
valid_referers none|blocked|server_names|string... |
| 默认值 |
— |
| 位置 |
server、location |
none: 如果Header中的Referer为空,允许访问
blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
server_names:指定具体的域名或者IP
string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以 ~ 开头表示。
location ~*\.(png|jpg|gif) {
valid_referers none blocked www.baidu.com;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}