vue2.x e01
- 什么是vue
Vue是一套用于构建用户界面的渐进式框架,那么我们如何理解,渐进式框架呢。 打个比方,就好比堆积木,用到哪一块就搭建一块, 可能我们现在,在公司开发的时候一上来就是vue全家桶(vue+vueRouter+vueX)配合elementUi Vant什么的,其实我们根据不同的使用场景,来选择使用,比如说直接在页面 像引入jq 那样引入vue 紧紧将vue当作一个视图来使用。当然也可以选择直接vue全家桶搭建一个前端项目。
Vue.js 可以说是MVVM 架构的最佳实践
- 什么是mvvm架构
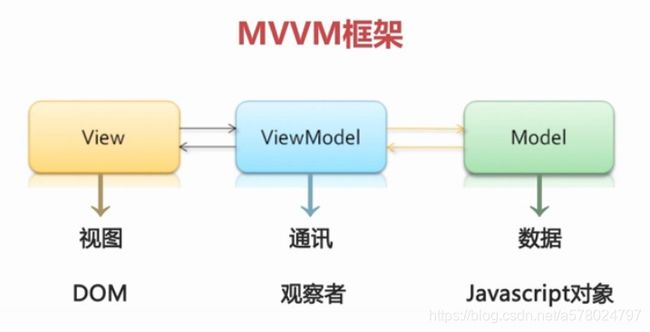
MVVM 是Model-View-ViewModel 的缩写 view ---视图层(用户界面) 、 model ---数据层(存储数据及业务逻辑)、viewModel 是一个同步View 和 Model的对象, mvvm架构的核心就是数据双向绑定, v层与m层是没有直接交互的,当v层或者m层有任意变动时,都会反映到vm层,而vm层保证了v层与m层的一致性。优点, 低耦合,可重用性,独立开发,可测试,数据驱动
我们可能知道一些其他的模式 mvc mvp 等等 这种 m-v-x 的 x模式的不同,其实就是M与V 的数据传递的流程不同,拿mvp模式举例, p--Presenter(展示器) 这p层用来调用业务逻辑、响应数据、响应用户动作,这种模式的优点 低耦合:他同样切断了v层与m层的联系, 减少了需要维护的对象,这种模式在业务越来越繁重的时候,也造成代码越来越冗余,而MVVM不仅简化了业务与界面的依赖关系,还优化了数据频繁更新的解决方案,但是这也并不是说mvvm一定优于mvp这种模式 在不同的业务场景中根据业务的复杂度,我们可以选择传统的js jq库类型的开发,也可以使用vue 这种mvvm架构来进行前端项目项目的搭建 (个人中心代码进行举例)
- 使用vue cli搭建一个项目
搭建前的准备: 下载nodejs(nodejs 自带npm) 并安装 ,同时熟悉 js es6的基础,简单了解node.js 和 webpack,之后就可以根据官网步骤快速搭建项目了。
我们也可以使用cnpm(淘宝镜像)使用方法与npm 基本一直,优点 国内速度可能要比npm快, 而且在install的时候 npm可能会出现问题 改用cnpm 有时候会解决
npm i -g cnpm --registry=https://registry.npm.taobao.org1.创建项目
vue create vue2e01Default ([Vue 2] babel, eslint) -- 默认vue2
Default (Vue 3 Preview) ([Vue 3] babel, eslint) -- 默认vue3
Manually select features 自定义2.选择自定义
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press to select, to toggle all, to invert selection) 空格 ==>选择 a ==> 全选 i ==> 反选
>(*) Choose Vue version
(*) Babel 转码 将es6转成es5
( ) TypeScript js的超集 ts可以理解为强类型
( ) Progressive Web App (PWA) Support 渐进式Web应用程序
( ) Router vue路由
( ) Vuex 状态管理
( ) CSS Pre-processors CSS 预处理器(如:less、sass
(*) Linter / Formatter 代码风格检查和格式化
( ) Unit Testing 单元测试
( ) E2E Testing (end to end) 测试 3.选择vue 版本 vue2
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x (Preview)4选择路由的模式 n
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 直观区别 url hash带# history不带 而且history 需要后台配合5.选择css预处理器
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass) 保存后生效
Sass/SCSS (with node-sass) 实时编译
Less
Stylus6.代码验证规则 ESLint + Prettier (个人常用)
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier7.代码规则检测
Pick additional lint features: (Press to select, to toggle all, to invert selection)
>(*) Lint on save 保存
( ) Lint and fix on commit (requires Git) 8.存放位置
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files 单独文件
In package.json json里9.是否记录配置
? Save this as a preset for future projects? (y/N)- vue.config.js
vue.config.js 是一个可选的配置文件, 让我们进行一些个性化设置。
var path = require('path');
function resolve(dir) {
console.log(__dirname);
return path.join(__dirname, dir);
}
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '/', //后端或者运维把你打包后的文件部署到服务器上时的路径, 会影响到资源的路径,合理的使用<%= BASE_URL %>
filenameHashing: true, //文件名hash值 以public里面的静态资源和assets里面的静态资源举例,如果重名 会覆盖.
assetsDir: './static', //静态资源输出目录
chainWebpack: (config) => {
config.resolve.alias //路径别名
.set('@', resolve('./src'))
.set('@assets', resolve('src/assets'))
.set('components', resolve('./src/components'))
.set('utils', resolve('./src/utils'))
.set('img', resolve('./src/assets/img'))
.set('images', resolve('./src/assets/images'))
.set('json', resolve('./src/assets/json'));
},
css: {
extract: true,
sourceMap: true,
},
devServer: { //代理
port: 8080,
// open: true, //配置自动启动浏览器 http://2a0924x410.51mypc.cn:13462/mock/35/so/getListByChanneType
proxy: {
'/uirbScreen': {
target: 'http://10.1.12.61:8101', //后端ip地址及端口'http://192.168.2.131:8088', //
ws: true, //是否跨域
changeOrigin: true,
pathRewrite: {
'^/uirbScreen': '',
},
},
},
},
};- public文件资源 及一些静态资源引用
public文件夹下的资源在打包时会被复制一份,放到静态资源输出目录. 在需要使用静态资源目录里的文件时 不要直接写死路径 尽量使用process.env.BASE_URL.
在使用一些静态资源时 搭配别名使用 在模板中 如果有字符@.. 可以不加~ 如果没有必加, 在css中使用必须加~

![]()
![]()
- 插件安装及axios封装
根据elemengui官网 进行插件安装及引用, axios封装项目文件
- 一些较实用的功能
命名嵌套视图
router
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../views/Home.vue';
// cimport header from '@components/header.vue';
// const Home = require('../views/Home.vue')
const header = require('@components/header.vue').default;
const left = require('@components/left.vue').default;
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue'),
// redirect: '/about/children',
children: [
{
path: '/about/children',
components: {
default: () => import('../views/AboutC.vue'),
header,
left,
},
},
],
},
];
const router = new VueRouter({
routes,
});
export default router;组件
ppap
AboutC