【ECharts】ECharts框架想要做Sunburst的解决方法和拖拽功能的详解
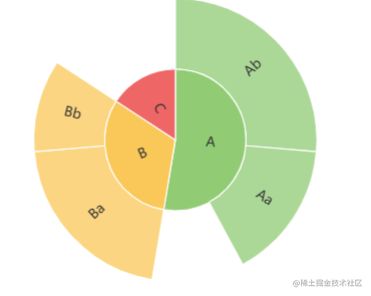
Sunburst
要创建日出图表,需要在系列配置项中声明一系列类型“sunburst”,并在树结构中声明其数据:
var option = {series: {type: 'sunburst',data: [{name: 'A',value: 10,children: [{value: 3,name: 'Aa'}, {value: 5,name: 'Ab'}]}, {name: 'B',children: [{name: 'Ba',value: 4}, {name: 'Bb',value: 2}]}, {name: 'C',value: 3}]}
};

它由多层环图组成。在数据结构方面,内圈是外圈的父节点。因此,它不仅可以像饼图一样表示部分和整体的比例,还可以像矩形树形图一样表示层次关系。
type: 'sunburst',data: [{name: 'A',value: 10,children: [{value: 3,name: 'Aa',itemStyle: {color: 'red'}}, {value: 5,name: 'Ab'}]}, {name: 'B',children: [{name: 'Ba',value: 4}, {name: 'Bb',value: 2}],itemStyle: {color: 'red'}}, {name: 'C',value: 3}],itemStyle: {color: '#aaa'},
itemStyle: {color: 'yellow',borderWidth: 2,emphasis: {color: 'red'},highlight: {color: 'orange'},downplay: {color: '#ccc'}
}
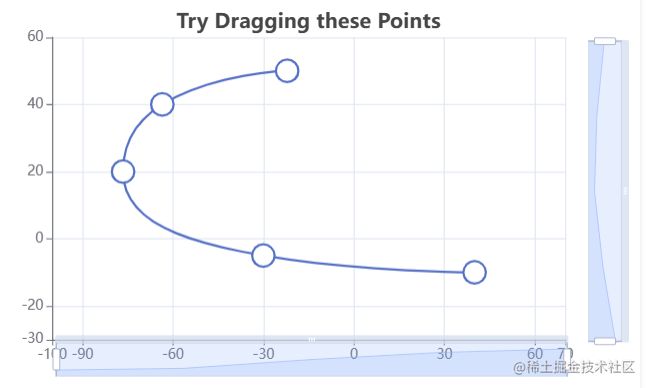
拖拽
convertToPixel API用于将数据转换为像素坐标,从而可以获得每个点的位置,并绘制这些点。myChart。在语句convertToPixel(‘grid’,dataItem)中,第一个参数’grid’表示dataItem在网格组件(即直角坐标系)中转换。所谓的“像素坐标”是指以容器的dom元素的左上角为零点的基于像素的坐标系中的坐标。 注意,这应该在第一个setOption之后完成,也就是说,只有在网格初始化convertToPixel(‘grid’,dataItem)之后才能调用myChart 使用此代码,可以拖动多个点。接下来,为每个点添加拖动响应事件:
myChart.setOption({graphic: echarts.util.map(data, function (dataItem, dataIndex) {return {// 'circle' 表示这个 graphic element 的类型是圆点。type: 'circle',shape: {// 圆点的半径。r: symbolSize / 2},position: myChart.convertToPixel('grid', dataItem),// 这个属性让圆点不可见(但是不影响他响应鼠标事件)。invisible: true,// 这个属性让圆点可以被拖拽。draggable: true,// 把 z 值设得比较大,表示这个圆点在最上方,能覆盖住已有的折线图的圆点。z: 100,ondrag: echarts.util.curry(onPointDragging, dataIndex)};})
});
声明一个 graphic component,里面有若干个 type 为 ‘circle’ 的 graphic elements。 这里使用了 echarts.util.map 这个帮助方法,其行为和 Array.prototype.map 一样,但是兼容 es5 以下的环境。 用 map 方法遍历 data 的每项,为每项生成一个圆点。 用 transform 的方式对圆点进行定位。position: [x, y] 表示将圆点平移到 [x, y] 位置。 这里使用了 convertToPixel 这个 API 来得到每个圆点的位置。 此圆点的拖拽的响应事件,在拖拽过程中会不断被触发。下面介绍详情。 这里使用了 echarts.util.curry 这个帮助方法,意思是生成一个与 onPointDragging 功能一样的新的函数,只不过第一个参数永远为此时传入的 dataIndex 的值。 
myChart.setOption({...,tooltip: {// 表示不使用默认的『显示』『隐藏』触发规则。triggerOn: 'none',formatter: function (params) {return 'X: ' + params.data[0].toFixed(2) + '
Y: ' + params.data[1].toFixed(2);}}
});
此时,完成了拖动的基本功能。但是,如果要在拖动过程中进一步实时查看拖动点的数据值更改,可以使用工具提示组件实时显示该值。然而,Tooltip有其默认的“显示”和“隐藏”触发规则,这在我们的拖放场景中不适用。因此,我们还需要手动自定义工具提示的“显示”和“隐藏”行为。
myChart.setOption({graphic: echarts.util.map(data, function (item, dataIndex) {return {type: 'circle',...,onmousemove: echarts.util.curry(showTooltip, dataIndex),onmouseout: echarts.util.curry(hideTooltip, dataIndex),};})
});
function showTooltip(dataIndex) {myChart.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: dataIndex});
}
function hideTooltip(dataIndex) {myChart.dispatchAction({type: 'hideTip'});
}
在 mouseover 的时候显示,在 mouseout 的时候隐藏。 此时,完成了拖动的基本功能。但是,如果要在拖动过程中进一步实时查看拖动点的数据值更改,可以使用工具提示组件实时显示该值。然而,Tooltip有其默认的“显示”和“隐藏”触发规则,这在我们的拖放场景中不适用。因此,我们还需要手动自定义工具提示的“显示”和“隐藏”行为。
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。
![]()
有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:
![]()
![]()
![]()
![]()
文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取