23、js中的set和map数据结构(ES6)
目录
1、set
1.1 生成set
1.2 set的属性和方法
1.2.1 四个操作方法
1.2.2 四个遍历方法
1.3 set的应用
1.4 注意
2、map
2.1 生成map
2.2 map的属性和方法
2.2.1 五个操作方法
2.2.2 四个遍历方法
2.3 map的应用
2.4 Map与数组、对象、JSON的互相转换
2.5 注意
3. WeakSet 与 WeakMap
3.1 WeakSet与 Set 的区别有两点
3.2 WeakMap与Map的区别有两点
1、set
- set类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。
1.1 生成set
1. 不传参数,通过add方法向set中添加元素
const s = new Set();[2, 3, 5, 4, 5, 2, 2].forEach(x => s.add(x));
for (let i of s) {
console.log(i);
}2. 将数组作为参数(或者具有 iterable 接口的其他数据结构,不能直接将多个数字作为参数)
const set = new Set([1, 2, 3, 4, 4]);1.2 set的属性和方法
两个属性:
Set.prototype.constructor:构造函数,默认就是Set函数。Set.prototype.size:返回Set实例的成员总数。
方法分为两大类:
- 操作方法(用于操作数据)
- 遍历方法(用于遍历成员)。Set 结构的实例有四个遍历方法,可以用于遍历成员。
1.2.1 四个操作方法
Set.prototype.add(value):添加某个值,返回 Set 结构本身。Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员。Set.prototype.clear():清除所有成员,没有返回值。
1.2.2 四个遍历方法
Set.prototype.keys():返回键名的遍历器Set.prototype.values():返回键值的遍历器Set.prototype.entries():返回键值对的遍历器Set.prototype.forEach():使用回调函数遍历每个成员,没有返回值
1)keys(),values(),entries()
keys方法、values方法、entries方法返回的都是遍历器对象。由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。
2)forEach()
forEach的参数依次为键值、键名、集合本身(上例省略了该参数)
3)可以省略values方法,直接用for...of循环遍历 Set
因为Set 结构的默认遍历器生成函数就是它的values方法。
1.3 set的应用
1)去除数组重复成员。
2)Array.from方法可以将 Set 结构转为数组。
3)去除字符串里面的重复字符。
4)Set的遍历顺序就是插入顺序。
这个特性有时非常有用,比如使用 Set 保存一个回调函数列表,调用时能保证按照添加顺序调用。
5)扩展运算符(...)内部使用了for...of循环,所以也可以用于 Set 结构。
6)数组的map和filter方法也可以间接用于 Set
1.4 注意
1)由于两个空对象不相等,所以它们被视为两个值,两个空对象都添加。
2)在 Set 内部,两个NaN是相等的,只添加一个。
主要的区别是向 Set 加入值时认为NaN等于自身,而精确相等运算符===认为NaN不等于自身。
3)Set只接受具有 iterable 接口的数据结构(如数组)。
2、map
- Map 数据结构类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
- Object 结构提供了“字符串—值”的对应(只能用字符串当作键),Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构(键值对的集合)实现。
- 如果对同一个键多次赋值,后面的值将覆盖前面的值。
- Map 的键是唯一的。键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键。
2.1 生成map
1)不传参,通过set方法,为其赋值
const m = new Map();m.set('name', 'content') // 赋值
m.get('name') // "content" 取值2)传参。可以接受一个数组作为参数,且该数组的成员是一个个表示键值对的数组。
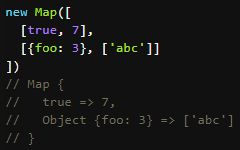
任何具有 Iterator 接口、且每个成员都是一个双元素的数组的数据结构都可以当作Map构造函数的参数。(Set和Map都可以用来生成新的 Map)
2.2 map的属性和方法
属性:size,返回 Map 结构的成员总数。
2.2.1 五个操作方法
1)Map.prototype.set(key, value):设置键名key对应的键值为value,然后返回整个 Map 结构。如果key已经有值,则键值会被更新,否则就新生成该键。
2)Map.prototype.get(key):读取key对应的键值,如果找不到key,返回undefined。
3)Map.prototype.has(key):返回一个布尔值,表示某个键是否在当前 Map 对象之中。
![]()
4)Map.prototype.delete(key):delete方法删除某个键,返回true。如果删除失败,返回false。
![]()
5)Map.prototype.clear():clear方法清除所有成员,没有返回值。
![]()
2.2.2 四个遍历方法
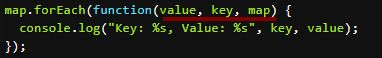
Map.prototype.keys():返回键名的遍历器。Map.prototype.values():返回键值的遍历器。Map.prototype.entries():返回所有成员的遍历器。Map.prototype.forEach():遍历 Map 的所有成员。
1)keys(),values(),entries()
2)Map 的forEach方法,与数组的forEach方法类似,也可以实现遍历
2.3 map的应用
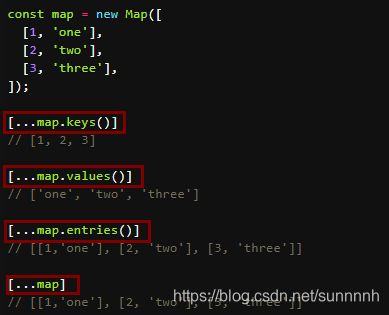
1)使用扩展运算符(...),将Map 结构转为数组结构
2)结合数组的map方法、filter方法,可以实现 Map 的遍历和过滤(Map 本身没有map和filter方法,先将map转化为数组)
3)删除最久未使用的键值对
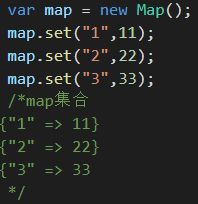
1、存元素。set()方法,将键值对存入map集合
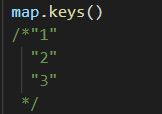
2、获取所有键。
map.keys() 获取所有的键
3、获取最先存入map的键。
map.keys().next().value 获取第一个键(最先存入map集合的键)
![]()
4、删除该键所对应的键值对。
map.delete(map.keys().next().value) 删除第一个键
2.4 Map与数组、对象、JSON的互相转换
1)Map 转为数组:使用扩展运算符(...)
![]()
2)数组 转为 Map:将数组作为参数,传入 Map 构造函数
3)Map 转为对象:
- 如果所有 Map 的键都是字符串,它可以无损地转为对象
- 如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名
4)对象转为 Map:通过Object.entries()
5)Map 转为 JSON
- Map 的键名都是字符串,这时可以选择转为对象 JSON。
- Map 的键名有非字符串,这时可以选择转为数组 JSON
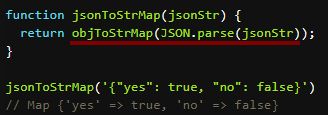
6)JSON 转为 Map
- 正常情况下,所有键名都是字符串
- 特殊情况,整个 JSON 就是一个数组,且每个数组成员本身,又是一个有两个成员的数组。可以一一对应地转为 Map。这往往是 Map 转为数组 JSON 的逆操作。
2.5 注意
1)如果map的键是一个基本数据类型,则只要两个值严格相等,Map 将其视为一个键。
特殊:虽然NaN不严格相等于自身,但 Map 将NaN视为同一个键。
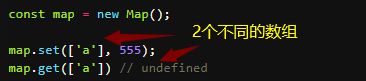
2)如果map的键是非基本数据类型(数组、对象等),只有内存地址不一样,才视为两个键。
3)对同一个键多次赋值,后面的值将覆盖前面的值。
4)Map 的遍历顺序就是插入顺序。
3. WeakSet 与 WeakMap
3.1 WeakSet与 Set 的区别有两点
- 首先,WeakSet 的成员只能是对象,而不能是其他类型的值。
- 其次,WeakSet 中的对象都是弱引用,即如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑 WeakSet 对该对象的引用。
3.2 WeakMap与Map的区别有两点
- 首先,
WeakMap只接受对象作为键名(null除外),不接受其他类型的值作为键名。 - 其次,
WeakMap的键名所指向的对象,不计入垃圾回收机制。