小程序框架语法详解以及页面生命周期的代码预演
目录
一、框架简介
二、视图层
2.1 简介
2.2 WXML语法演示
2.2.1 数据绑定
2.2.2 列表渲染
2.2.3 条件渲染
2.2.4 模板
2.3 事件系统
2.4 页面一级菜单展示及切换
2.5 a页面跳b页面界面内部按钮演示
2.6 a页面跳c页面(不在一级菜单内的页面)
三、页面生命周期
3.1 详解
3.2 图解
3.3 代码预演
3.3.1 一级跳一级
3.3.2 一级跳二级
3.3.3 二级跳二级
3.3.4 页面隔代跳转
3.4 代码预演结果总结
四、收获
一、框架简介
微信小程序框架是一种开发小程序的基础结构,它提供了一组规范和工具,用于构建、管理和运行微信小程序。微信小程序框架的主要作用是简化小程序开发过程,提供一种结构化的方式来组织代码,使开发者能够更轻松地创建小程序应用。以下是关于微信小程序框架的一些重要信息:
基本架构:微信小程序框架通常由三个主要部分组成:
- 逻辑层:这是小程序的核心,用于处理小程序的业务逻辑。逻辑层使用JavaScript编写,并包括页面逻辑、网络请求、数据处理等。
- 视图层:视图层负责渲染小程序的界面,通常使用WXML(类似于HTML)和WXSS(类似于CSS)来定义页面结构和样式。
- 配置:小程序的全局配置,包括小程序的名称、页面路径、tabBar等信息。
双向绑定:微信小程序框架支持数据的双向绑定,这意味着数据的变化会自动更新到页面上,而页面上的操作也可以反馈到数据模型中。这有助于实现实时的界面更新。
事件处理:框架提供了丰富的事件处理机制,允许开发者为页面元素绑定事件处理函数,例如点击事件、输入事件等。
小程序生命周期:框架定义了小程序的生命周期,包括onLoad、onShow、onReady、onHide、onUnload等生命周期函数,开发者可以在这些函数中执行特定的操作。
模块化开发:微信小程序框架支持模块化开发,允许开发者将代码划分为模块,提高了代码的可维护性和重用性。
网络请求:框架提供了内置的网络请求API,用于与服务器通信,获取数据并更新页面。
本地存储:小程序框架允许开发者使用本地存储功能,将数据保存在用户的设备上,以提高小程序的性能和用户体验。
第三方库支持:微信小程序框架支持使用第三方JavaScript库,以扩展小程序的功能和效率。
跨平台开发:微信小程序框架可以在不同平台上运行,包括iOS、Android和Web,这使得开发者可以更轻松地跨平台开发应用。
总的来说,微信小程序框架为开发者提供了一种方便、高效的方式来创建小程序应用。开发者可以使用框架提供的工具和规范来管理小程序的结构和功能,从而快速开发出具备良好用户体验的小程序应用。
二、视图层
2.1 简介
微信小程序框架的视图层是小程序应用的界面渲染部分,负责展示用户界面和处理用户交互。以下是有关微信小程序框架视图层的简介:
WXML(WeiXin Markup Language):WXML是一种类似于HTML的标记语言,用于定义小程序的页面结构。与HTML不同,WXML更加精简,包含少量标签和属性,专注于描述页面的结构。在WXML中,你可以定义视图元素、组件、数据绑定等。
WXSS(WeiXin Style Sheet):WXSS是一种类似于CSS的样式定义语言,用于控制小程序页面的样式。你可以在WXSS中定义样式规则,包括颜色、字体、布局等,然后将这些规则应用于WXML中的元素。微信小程序框架支持类似CSS的选择器,使样式定义更灵活。
组件:微信小程序框架提供了一系列内置组件,如
view、text、button、image等,用于构建页面元素。除了内置组件,你还可以创建自定义组件,以便在不同页面中重复使用相同的功能或界面元素。数据绑定:视图层支持数据绑定,这意味着你可以将数据绑定到页面上,实现数据的动态展示。通过使用双花括号
{{}},你可以将页面的元素和数据模型关联起来。当数据模型中的数据发生变化时,页面会自动更新以反映这些变化。事件处理:你可以在视图层中定义事件处理函数,以响应用户的交互操作,如点击事件、触摸事件等。事件处理函数通常使用
bind和catch前缀来绑定到相应的组件上。模板和条件渲染:微信小程序框架支持模板的使用,你可以将一组相同结构的元素封装为一个模板,并在不同位置引用它们,提高代码的重用性。另外,你可以使用条件渲染来控制在不同条件下渲染不同的内容。
页面栈管理:微信小程序框架维护了一个页面栈,允许你在不同页面之间进行导航。你可以通过
wx.navigateTo、wx.redirectTo等API来管理页面栈,实现页面之间的切换和导航。动画效果:视图层支持添加动画效果,通过
wx.createAnimation和动画API来实现元素的平移、旋转、缩放等动画效果,增强用户体验。
总的来说,微信小程序框架的视图层提供了丰富的工具和功能,用于构建小程序的用户界面,实现数据展示、用户交互和界面美化。通过合理使用WXML、WXSS、组件和事件处理,开发者可以创建各种类型的小程序应用,从简单的信息展示页面到复杂的交互应用。
2.2 WXML语法演示
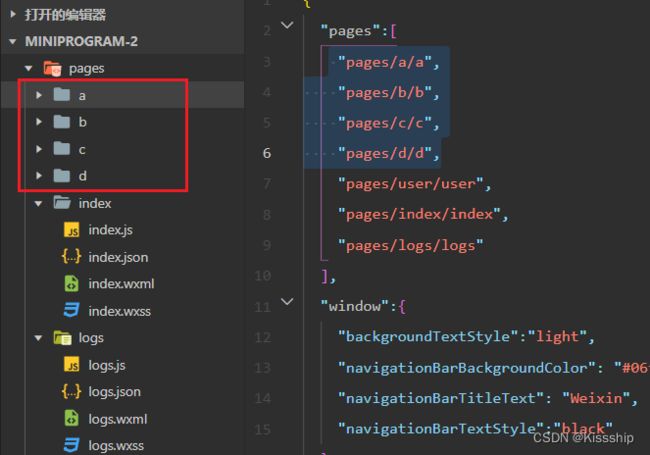
在进行代码演示前我们先新建四个今天要用的新页面,在昨天的代码上加上新的代码,如下:
"pages/a/a",
"pages/b/b",
"pages/c/c",
"pages/d/d",紧接着开发工具会自动生成目录,如下:
2.2.1 数据绑定
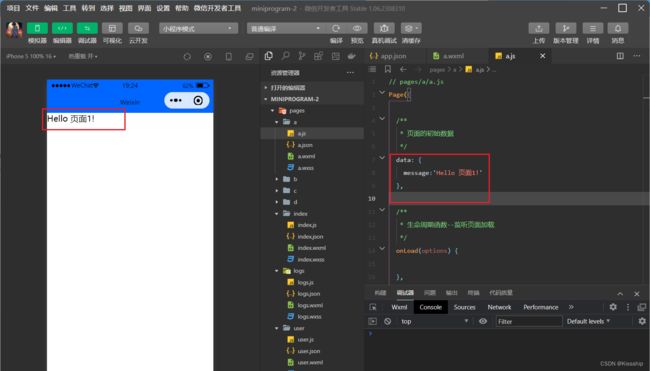
在a.wxml文件中加入以下代码,如下:
{{message}} 然后在a.js中data下加入message代码,如下:
/**
* 页面的初始数据
*/
data: {
message:'Hello 页面1!'
},模拟器展示效果如下:
2.2.2 列表渲染
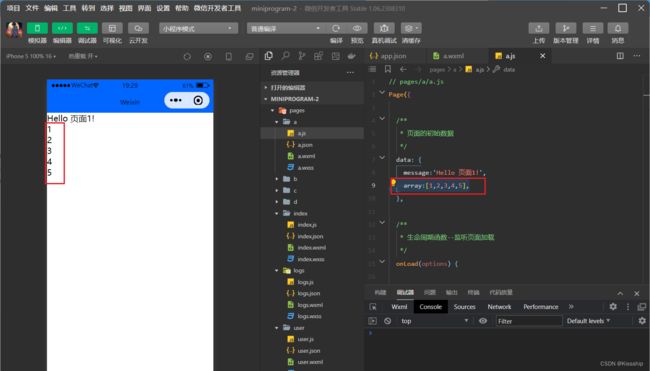
在a.wxml中加入以下代码,如下:
{{item}} 在a.js中加入以下代码,如下:
array:[1,2,3,4,5],模拟器展示效果如下:
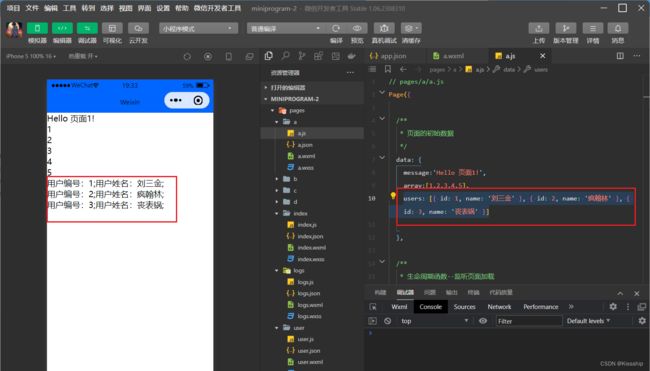
但是我们写小程序一般在数组中放的都是对象,那么代码应该如下:
在a.js加入:
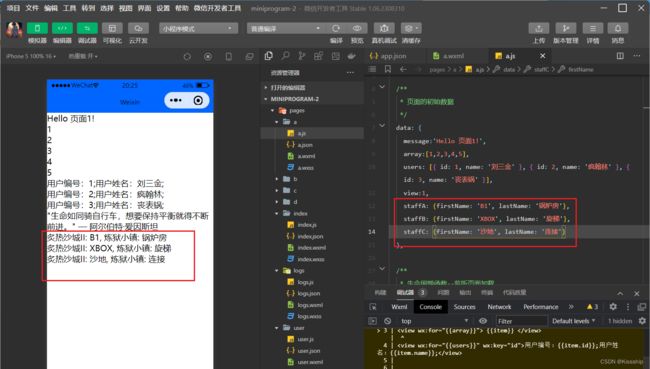
users: [{ id: 1, name: '刘三金' }, { id: 2, name: '疯翰林' }, { id: 3, name: '丧表锅' }]在a.wxml加入:
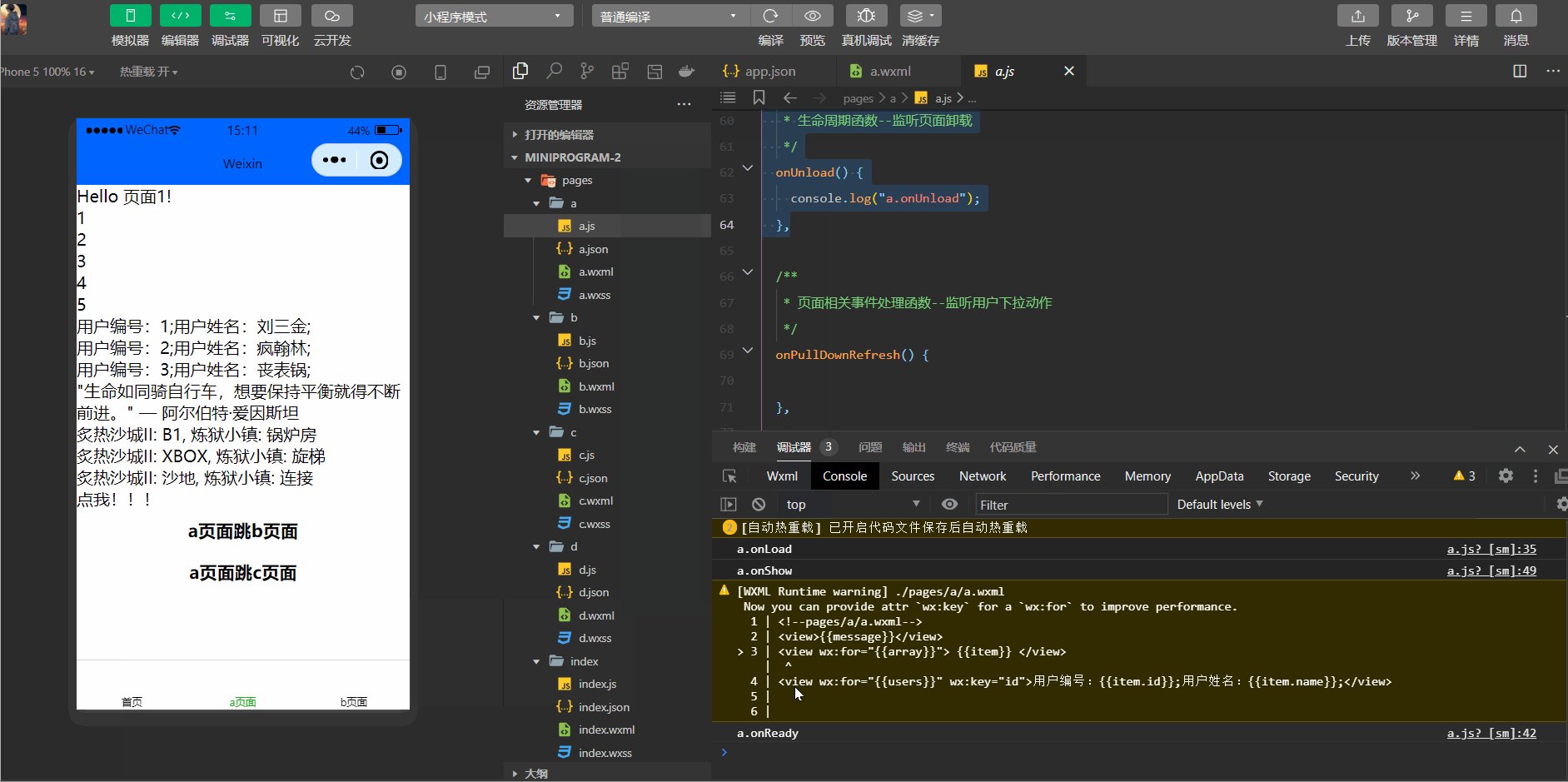
用户编号:{{item.id}};用户姓名:{{item.name}}; 模拟器展示效果如下:
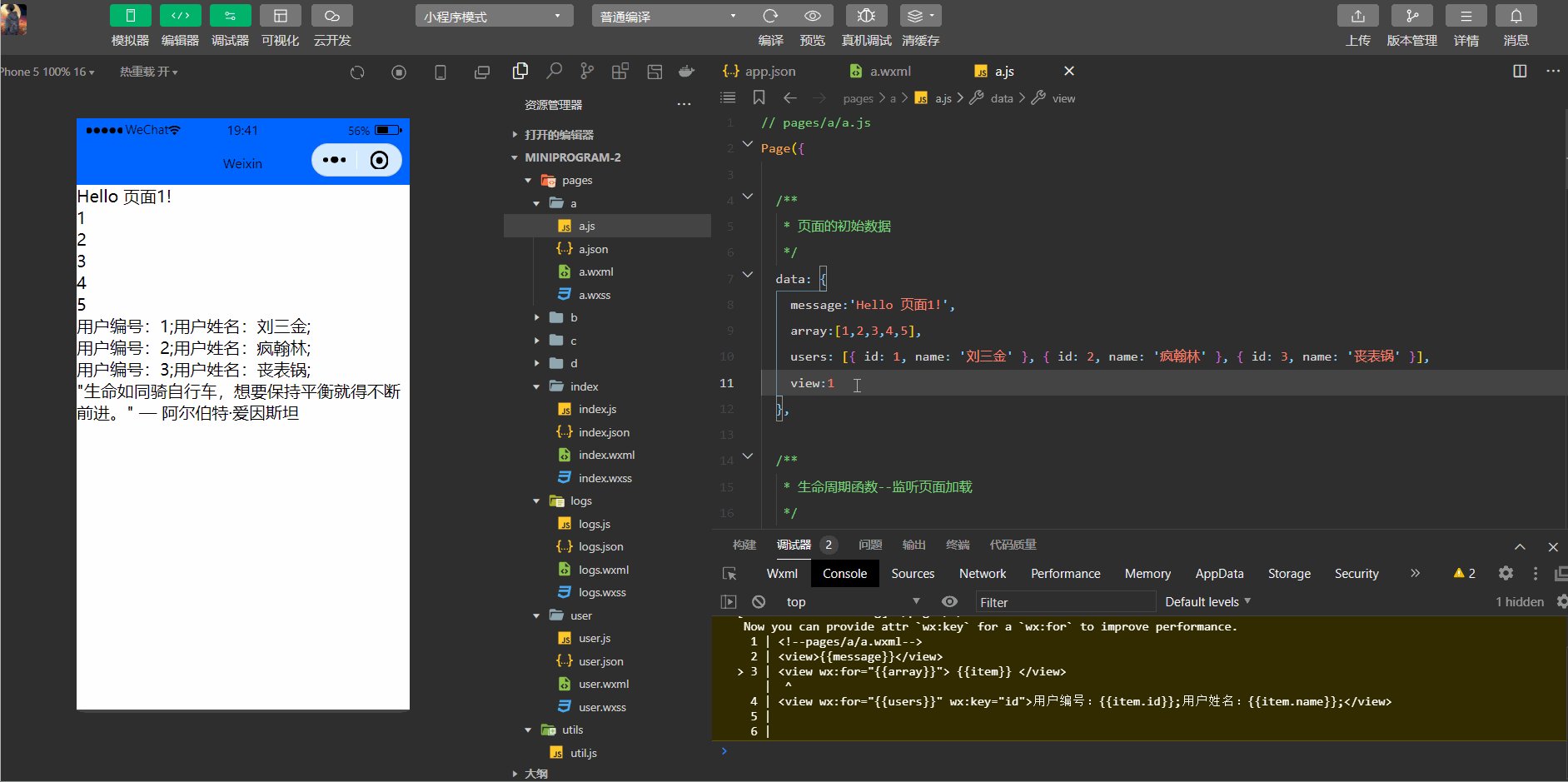
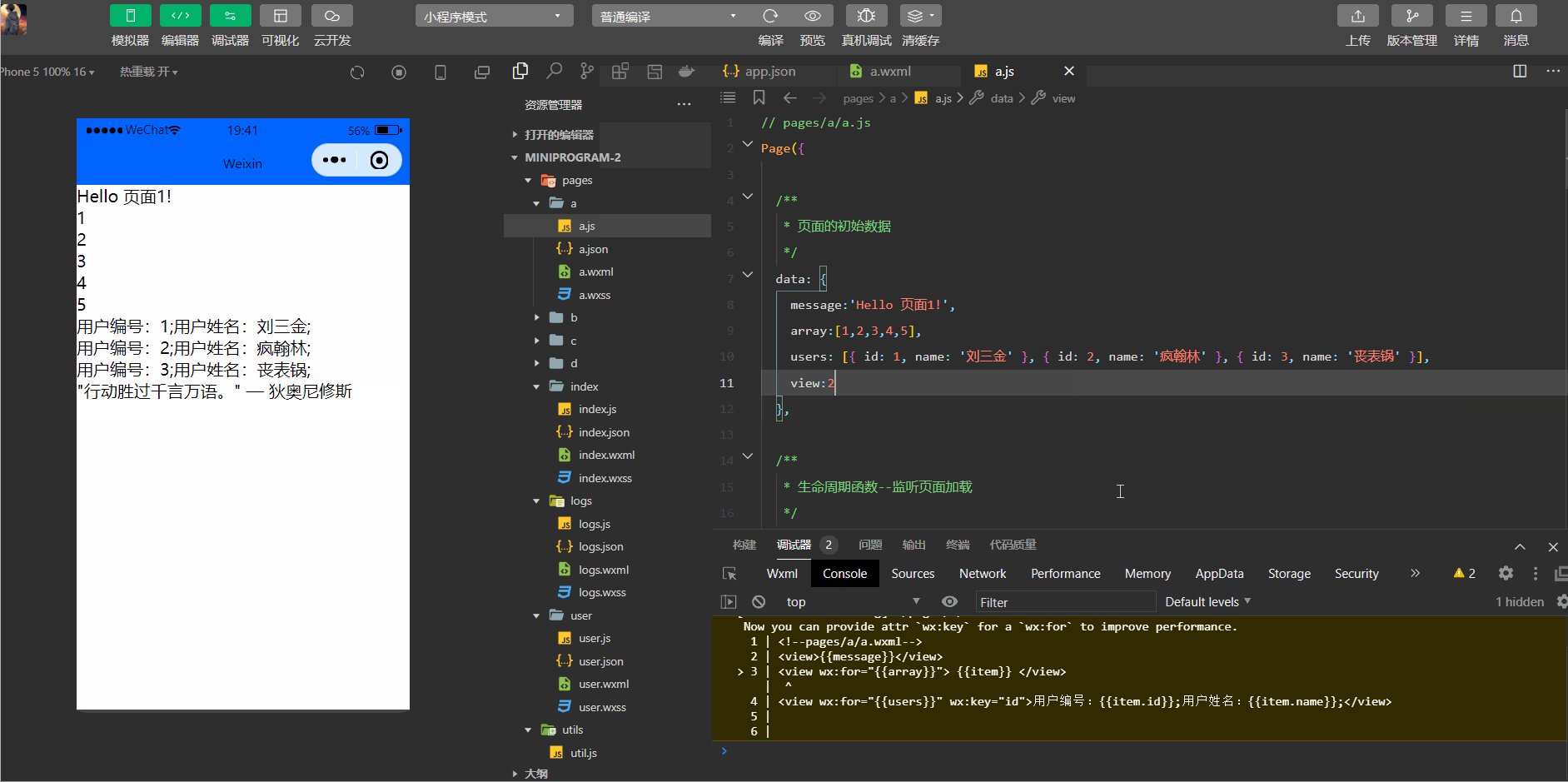
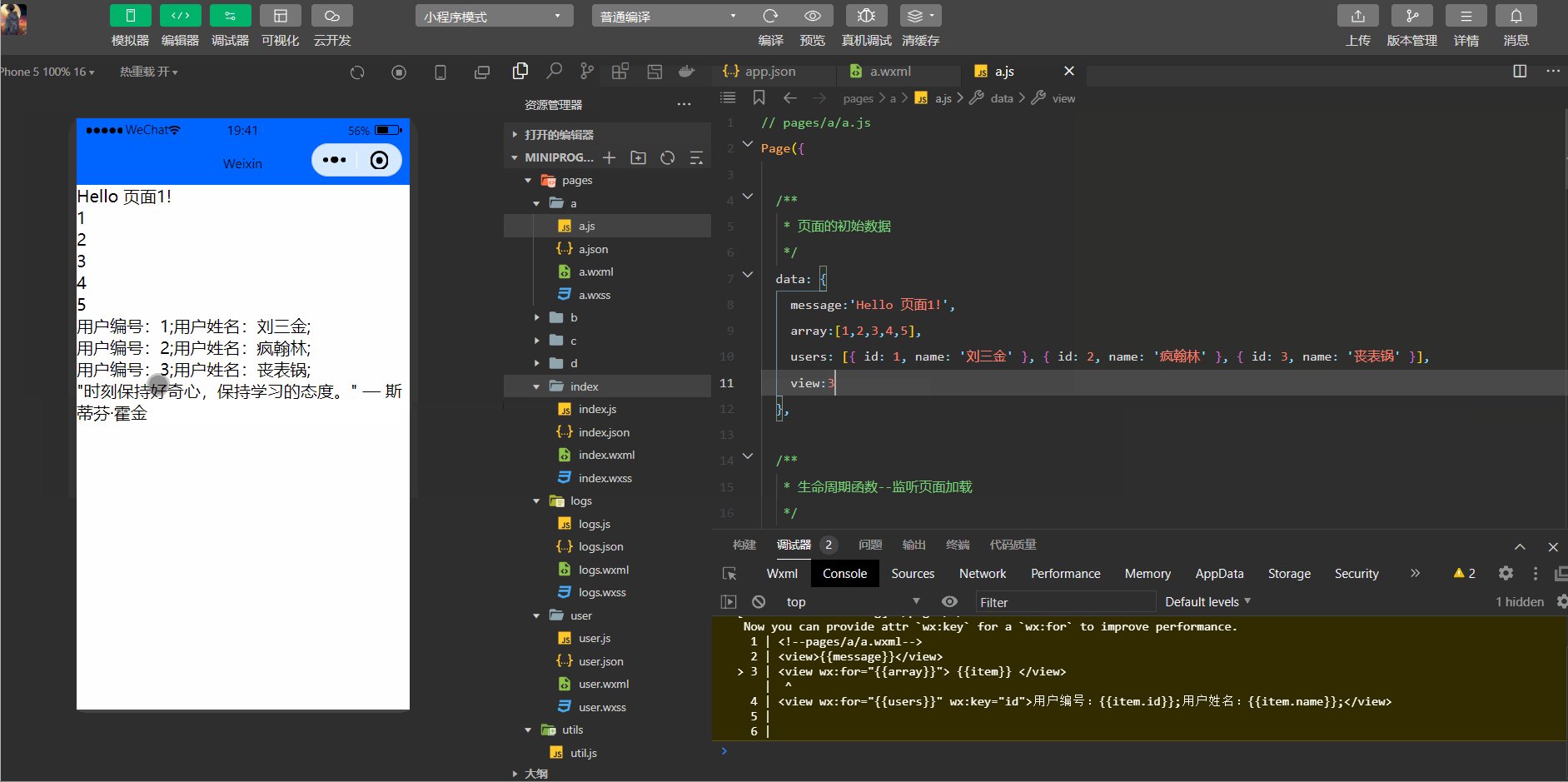
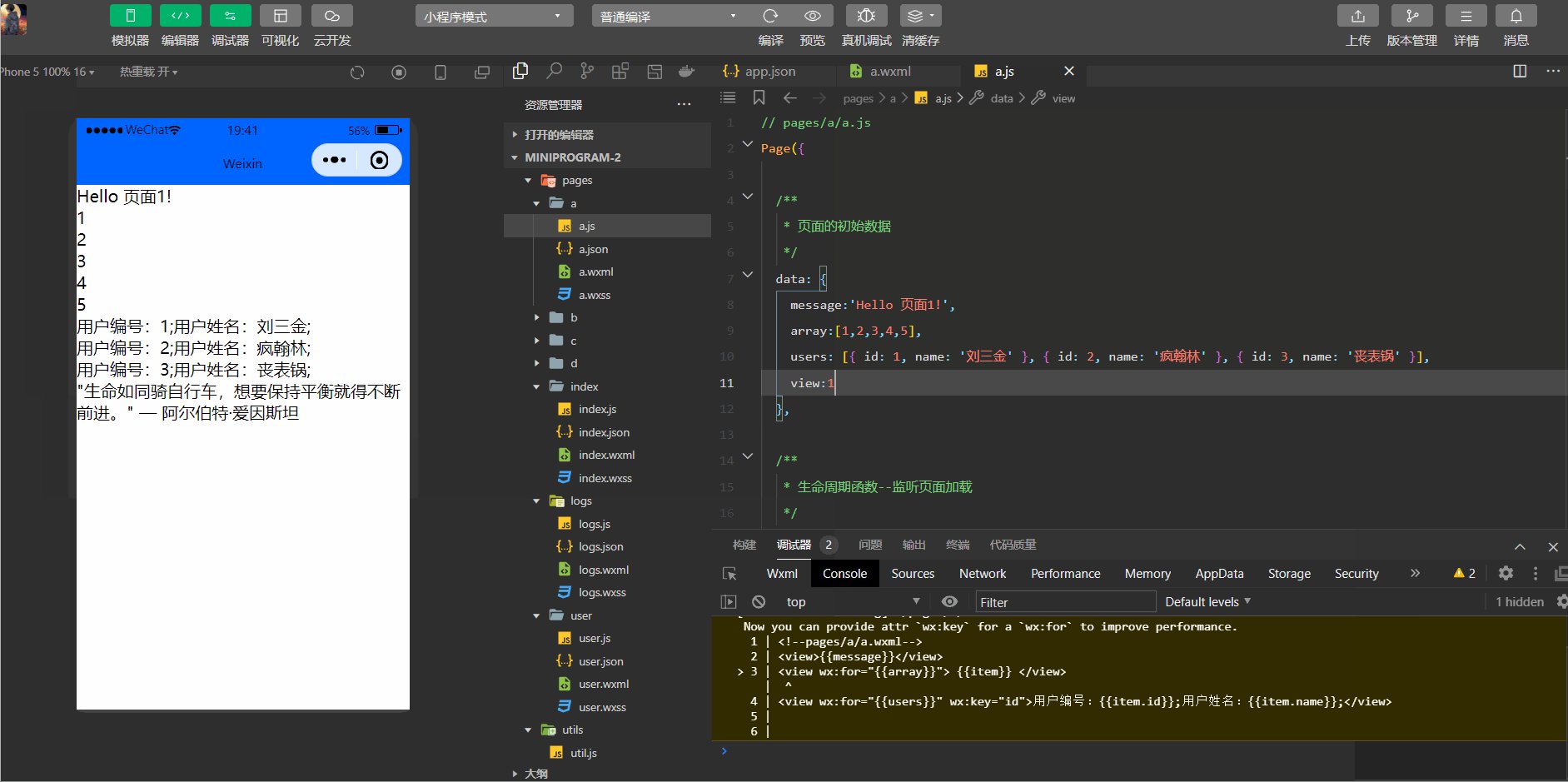
2.2.3 条件渲染
在a.wxml中加入以下代码,如下:
"生命如同骑自行车,想要保持平衡就得不断前进。" — 阿尔伯特·爱因斯坦
"行动胜过千言万语。" — 狄奥尼修斯
"时刻保持好奇心,保持学习的态度。" — 斯蒂芬·霍金 在a.js中data代码块下加入view,如下:
view:3条件渲染演示效果如下:
2.2.4 模板
在a.wxml中加入以下代码,如下:
炙热沙城II: {{firstName}}, 炼狱小镇: {{lastName}}
在a.js中data代码块下加入以下代码,如下:
staffA: {firstName: 'B1', lastName: '锅炉房'},
staffB: {firstName: 'XBOX', lastName: '旋梯'},
staffC: {firstName: '沙地', lastName: '连接'}模拟器演示效果如下:
2.3 事件系统
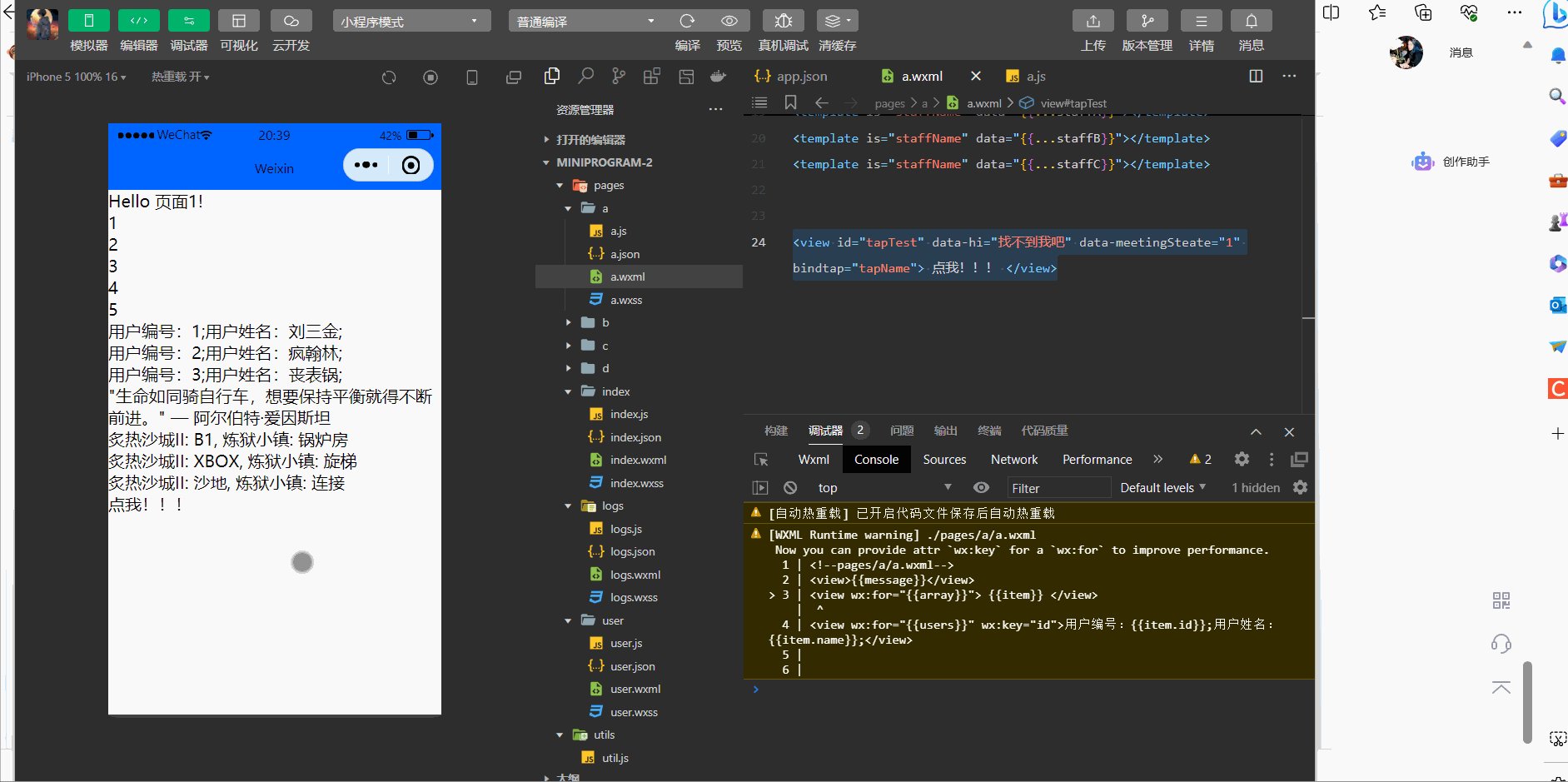
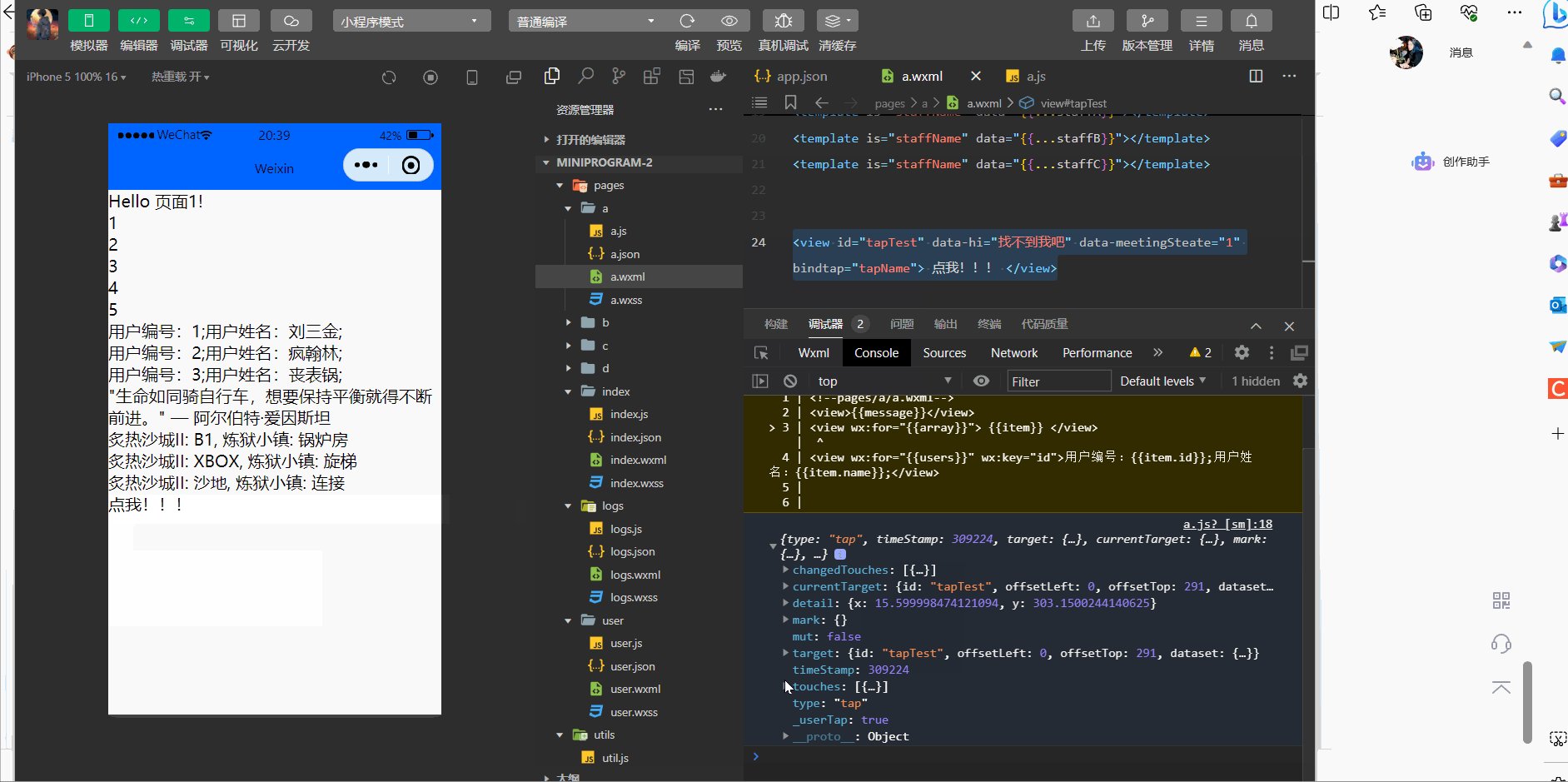
事件使用:首先在a.wxml中加入以下代码:
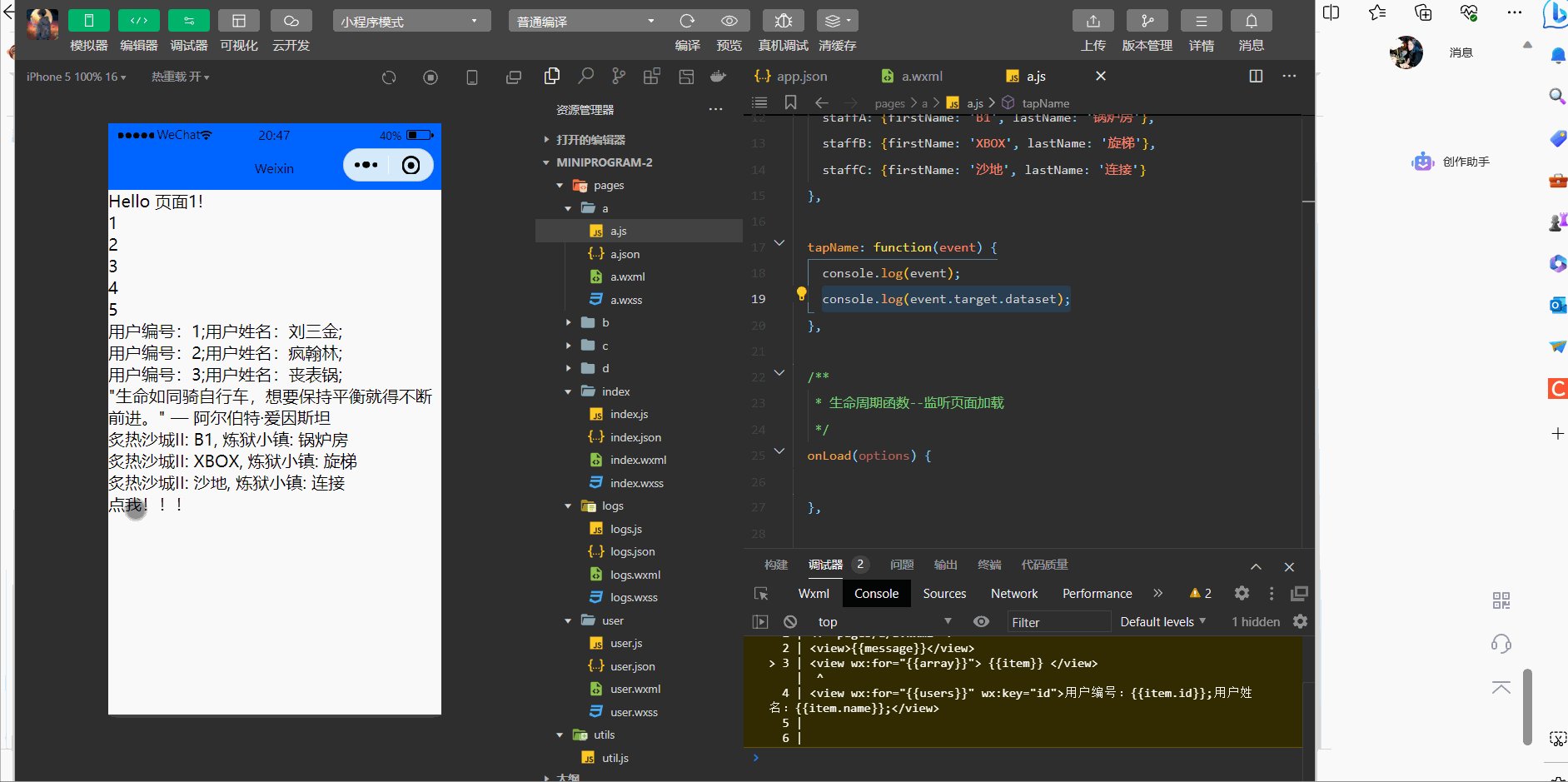
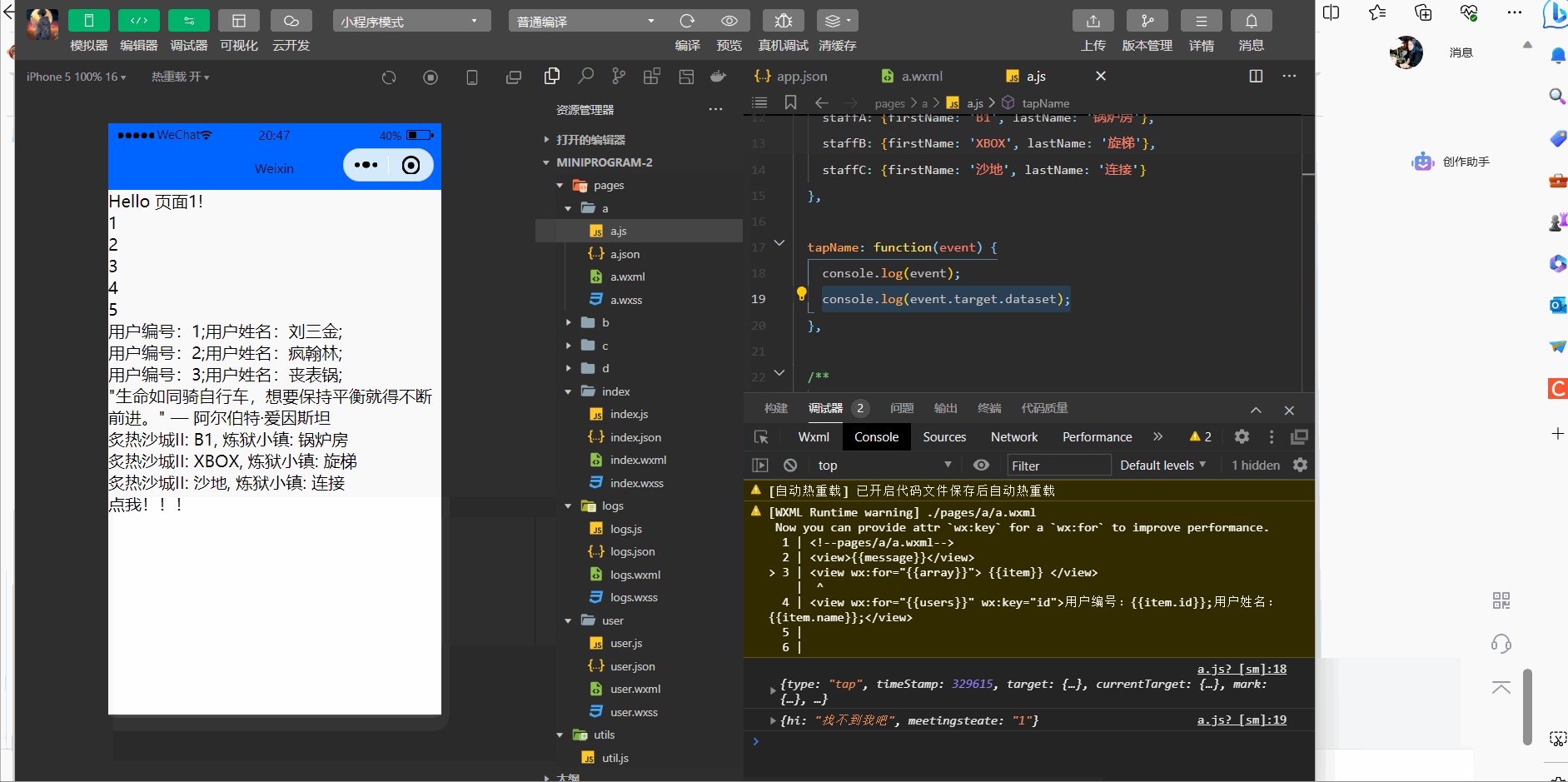
点我!!! 然后在a.js中加入:
tapName: function(event) {
console.log(event)
},模拟器效果展示如下:
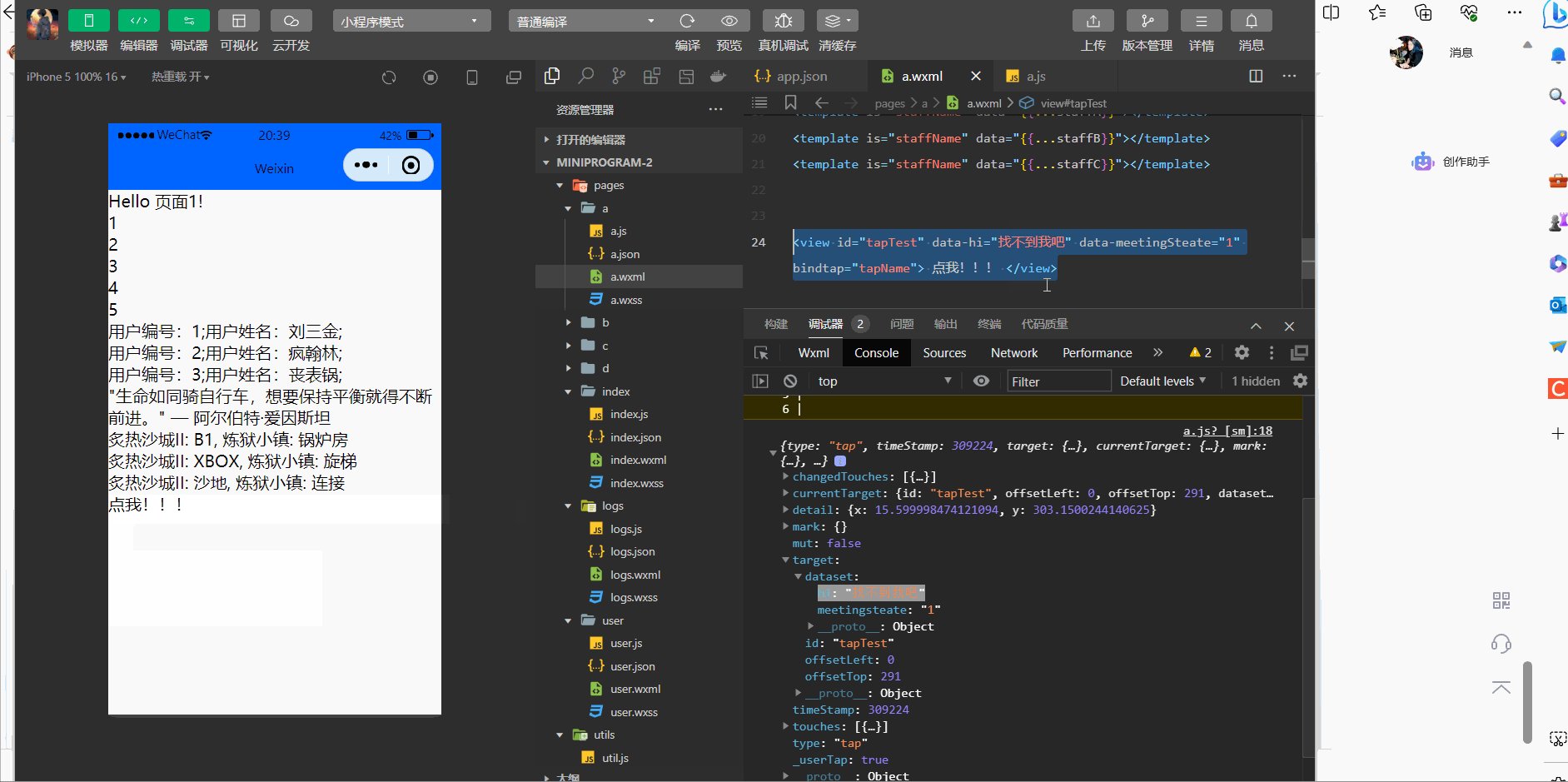
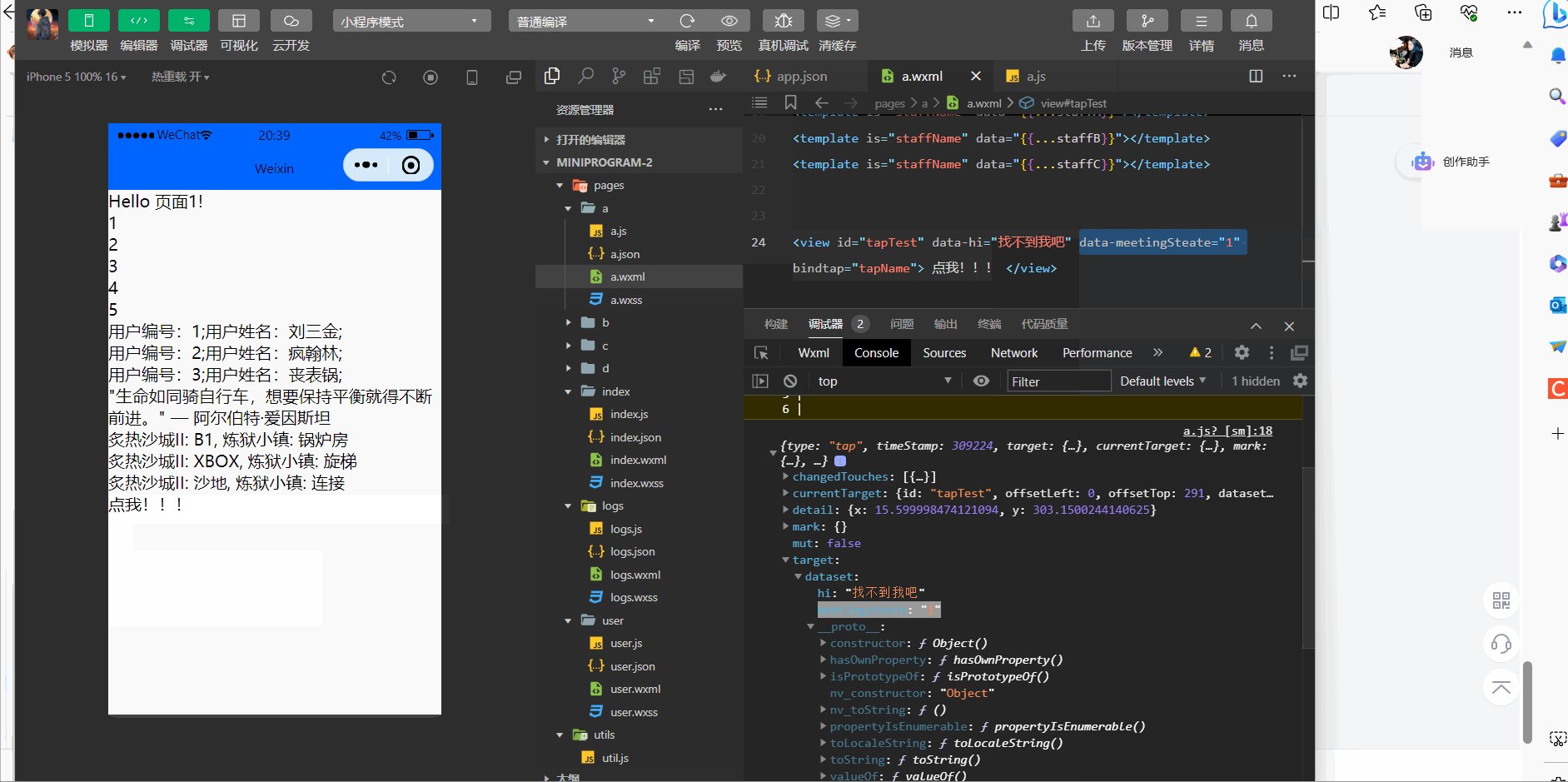
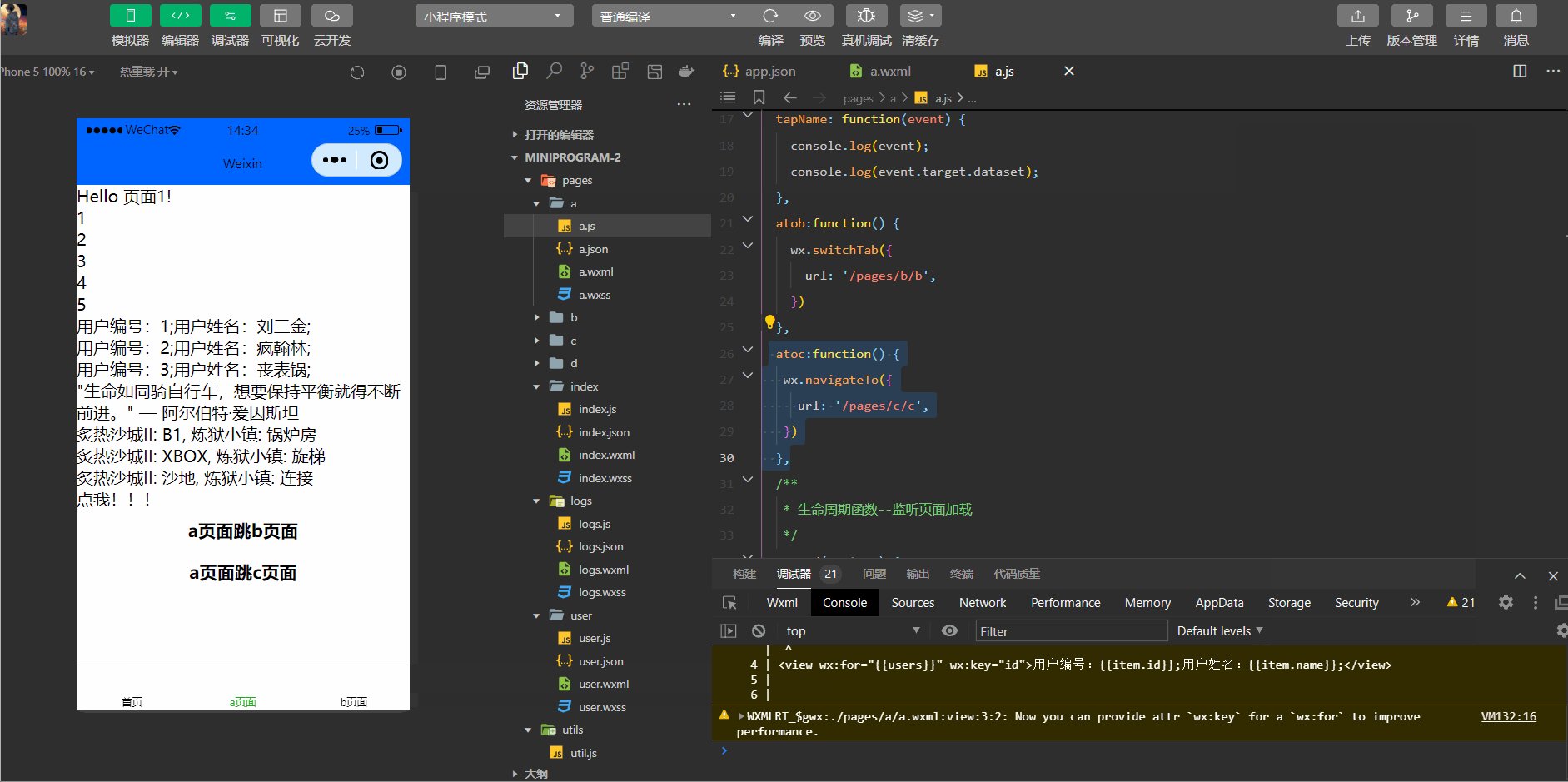
那么当我们想拿到data-hi以及data-meetingSteate中的值时,我们可以进行以下操作:
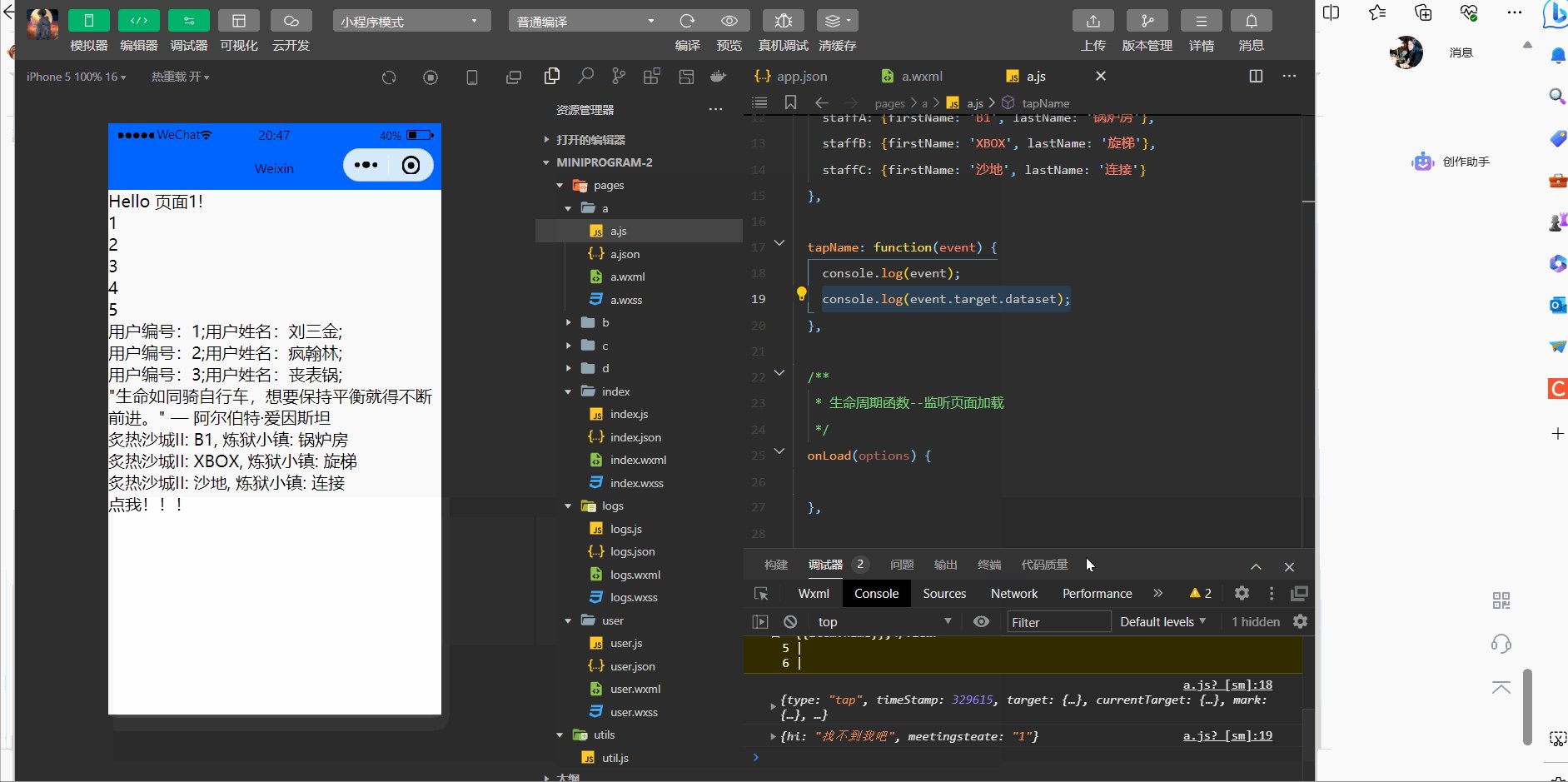
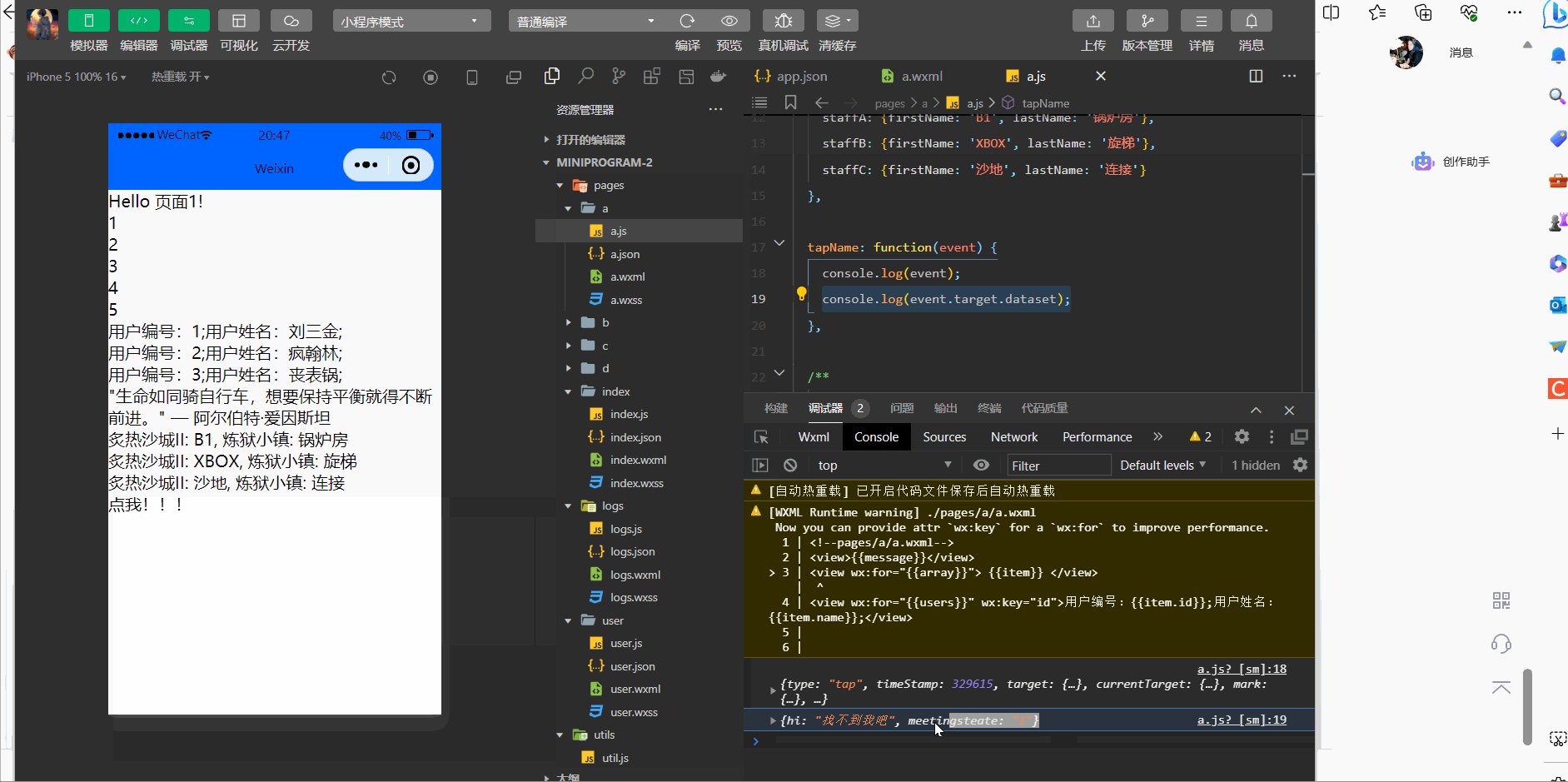
在tapName代码块下加入:
console.log(event.target.dataset);模拟器展示效果如下:
2.4 页面一级菜单展示及切换
参考微信开发文档,全局配置进行代码优化,如下:
在app.json中加入以下代码,如下:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/a/a",
"text": "a页面"
}, {
"pagePath": "pages/b/b",
"text": "b页面"
}]
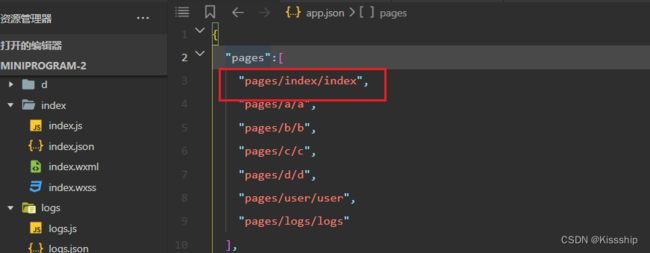
},然后把主页面挪到所有页面最上方,如下:
紧接着我们通过模拟器观看效果,如下:
这样我们的小程序页面一级菜单及切换就完成了。 那么假如我们现在还有一个c页面,并不在一级菜单栏中,又该如何跳转呢?这就牵扯到生命周期了,下面听博主娓娓道来。
2.5 a页面跳b页面界面内部按钮演示
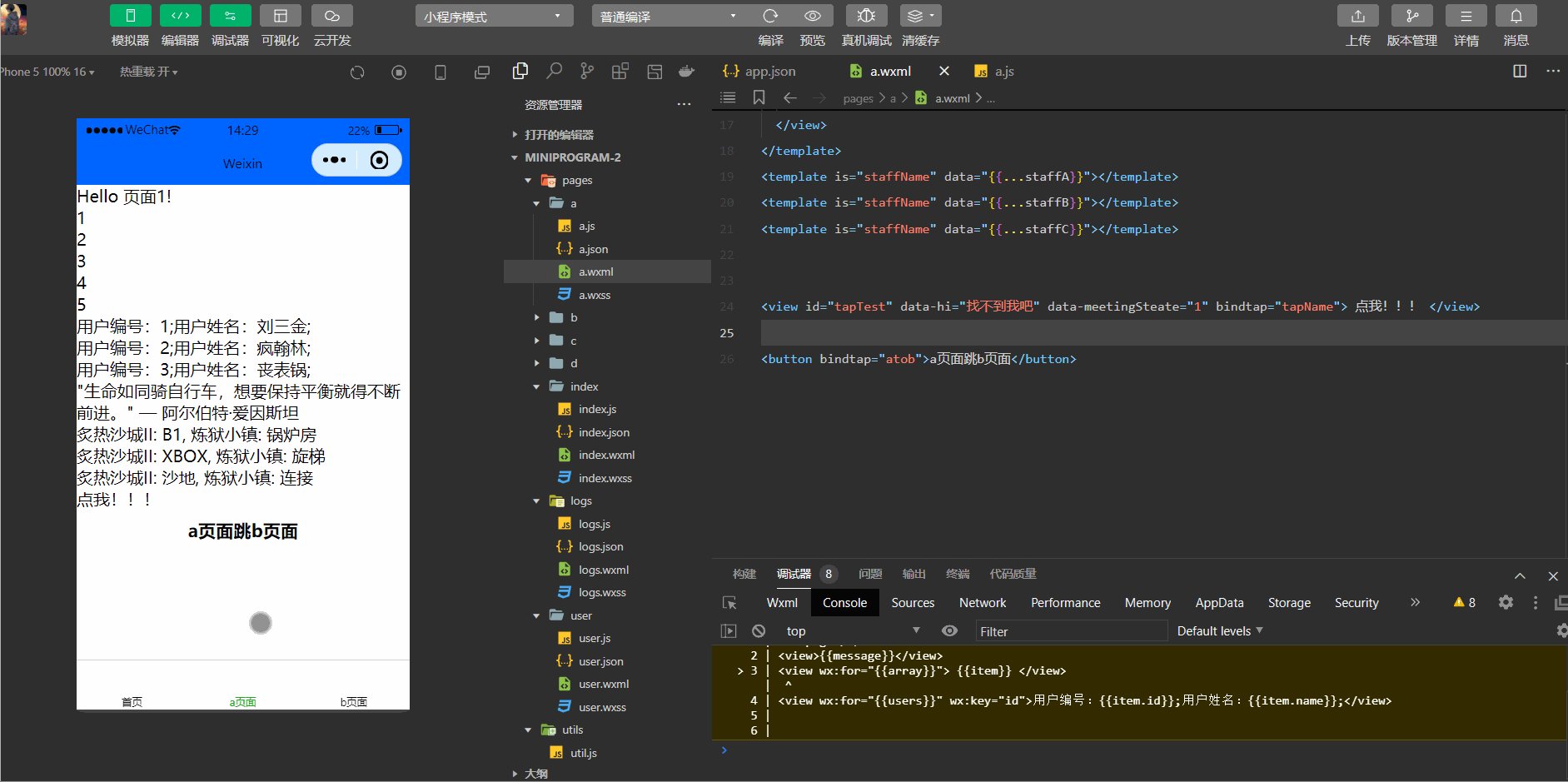
在a.wxml中加入以下代码:
在a.js中加入以下代码:
atob:function() {
wx.switchTab({
url: '/pages/b/b',
})
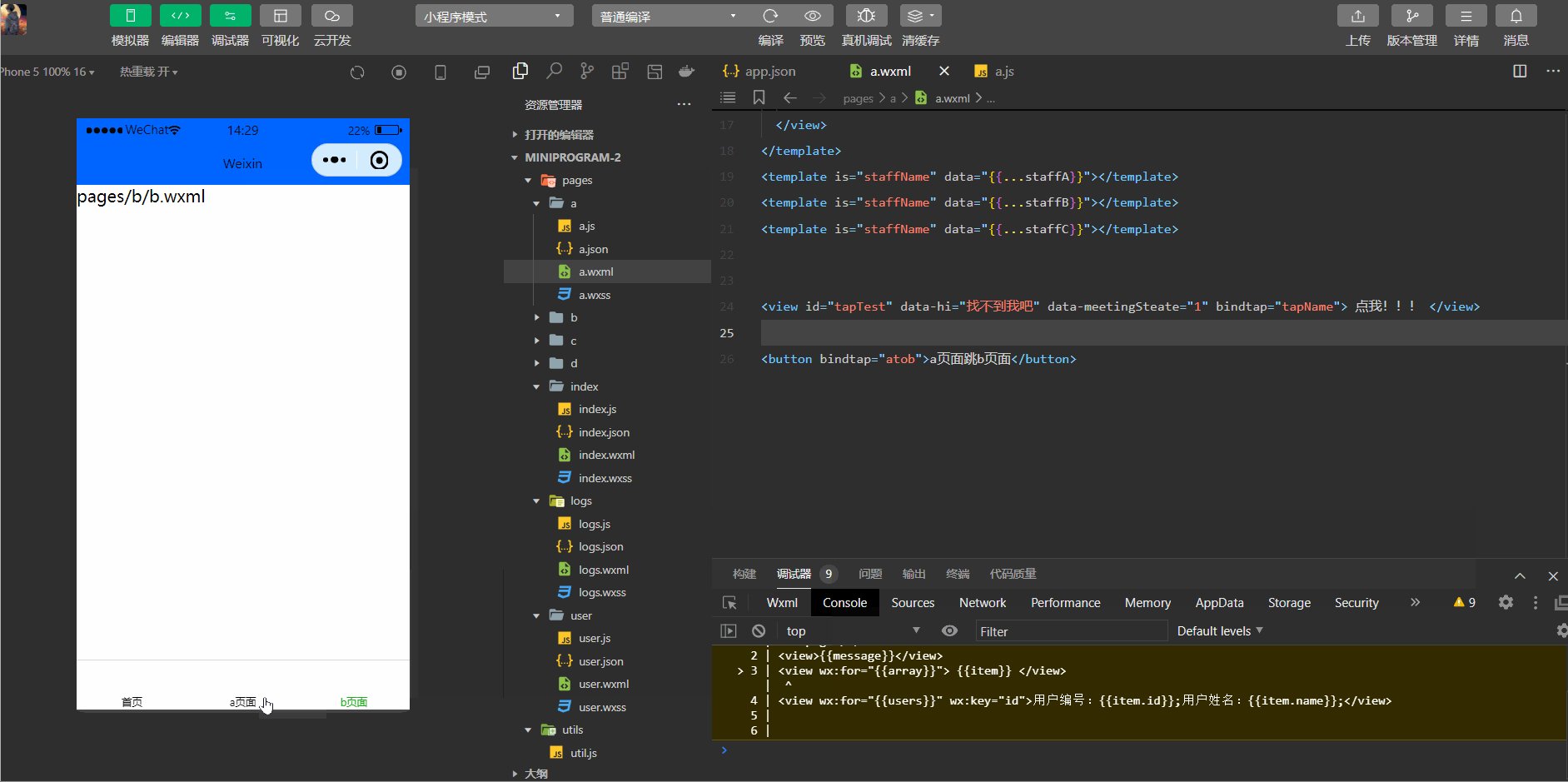
},然后保存重新编译代码打开模拟器查看演示效果,如下:
2.6 a页面跳c页面(不在一级菜单内的页面)
在a.wxml中加入按钮代码如下:
在a.js中加入以下代码,如下:
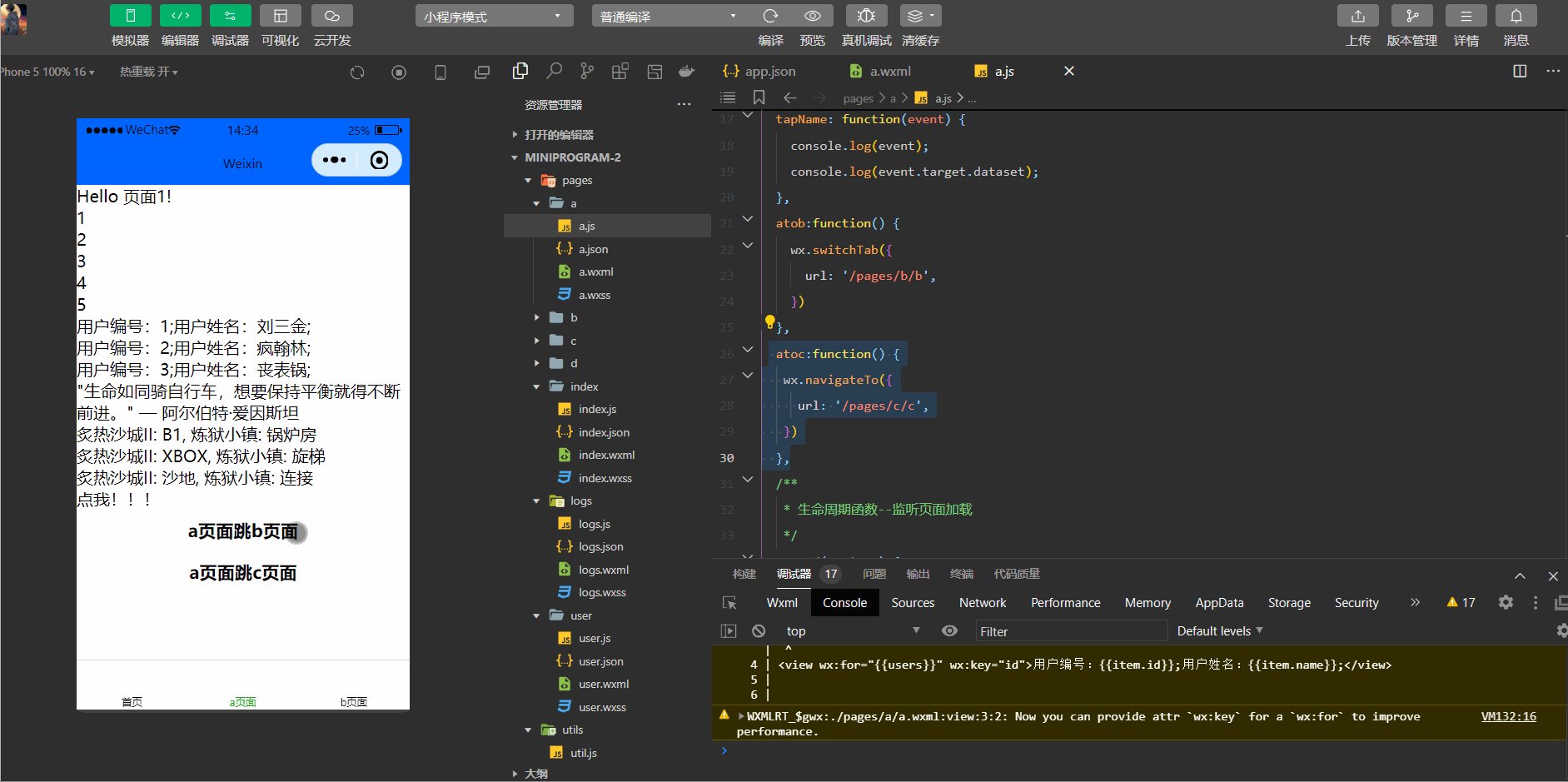
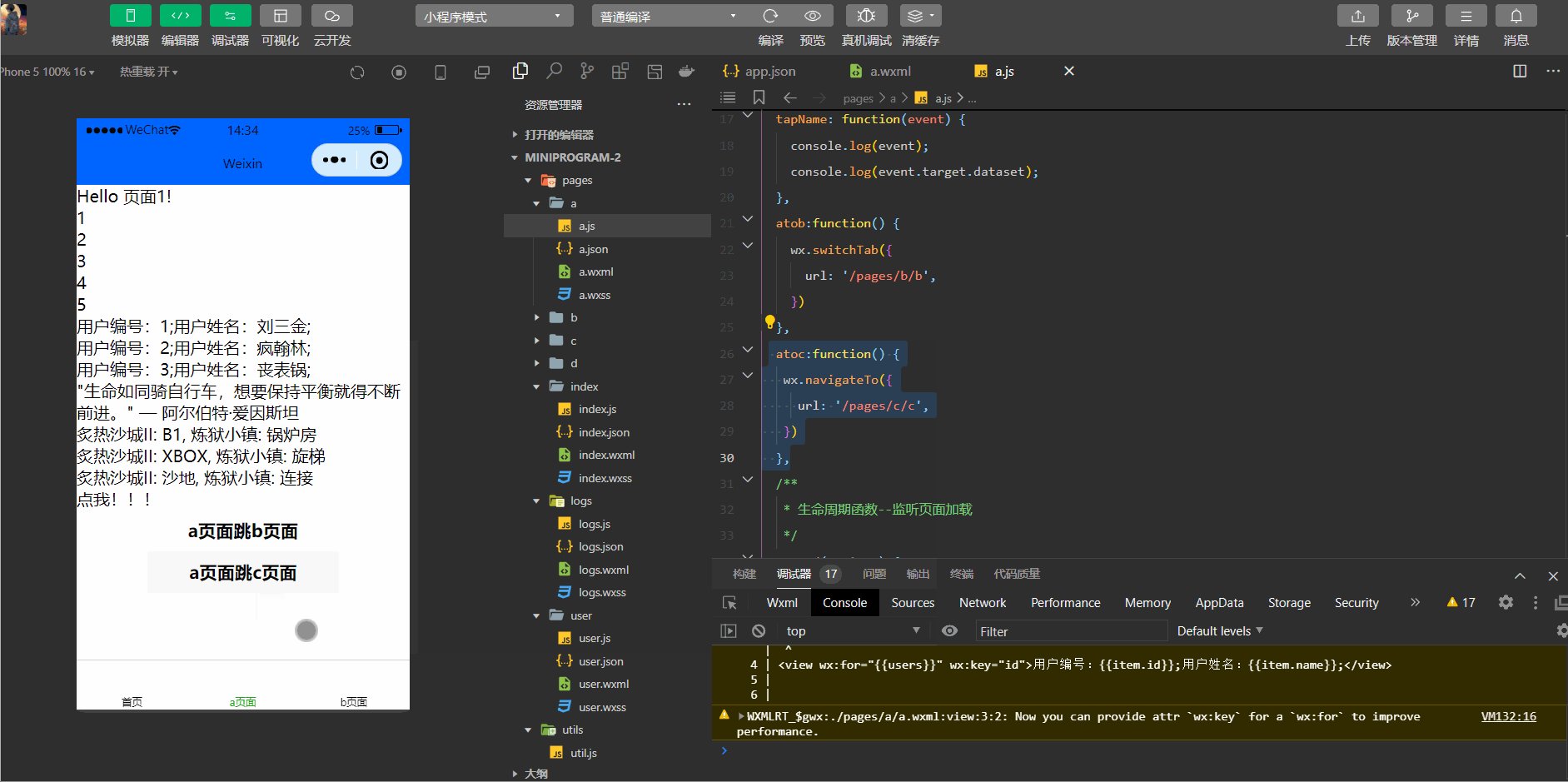
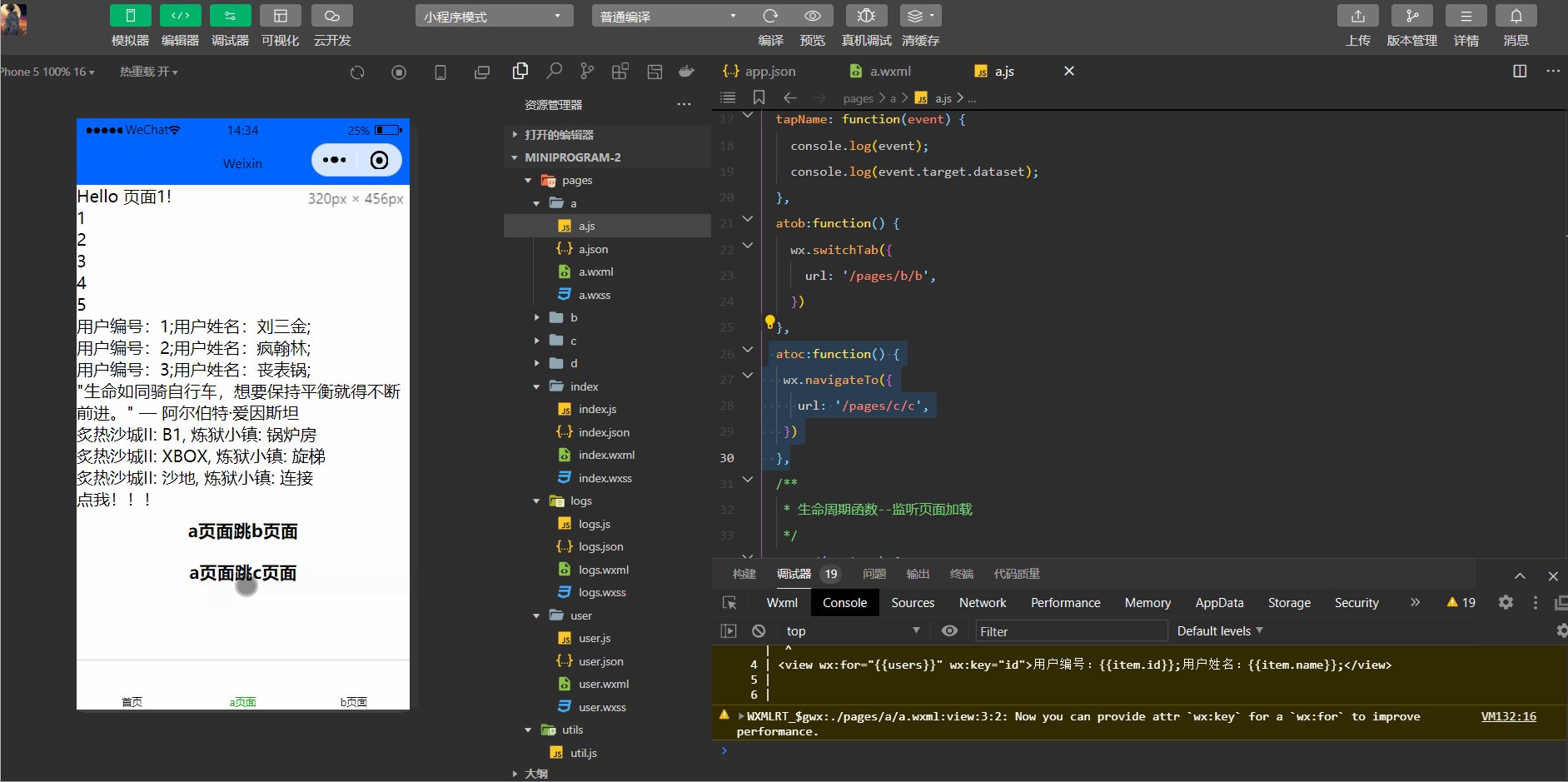
atoc:function() {
wx.navigateTo({
url: '/pages/c/c',
})
},模拟器展示如下:
接下来就是生命周期的理解了。
三、页面生命周期
3.1 详解
微信小程序的逻辑层生命周期是指在小程序的运行过程中,逻辑层(JavaScript 文件)中的不同生命周期函数被调用的顺序。这些生命周期函数允许你在不同的时刻执行特定的操作,以响应小程序的生命周期事件。以下是微信小程序逻辑层的主要生命周期函数及其调用顺序:
onAppLaunch(options):当小程序初始化启动时调用,只在小程序第一次启动时触发。
onLaunch(options):当小程序初始化启动时调用,包括首次进入小程序和后台切前台。
onShow(options):当小程序启动,或从后台切前台时调用,可以获得进入小程序的路径、场景值等信息。
onHide():当小程序从前台切入后台时调用。
onError(error):当小程序发生脚本错误或 API 调用失败时调用,可以用于监测和上报错误。
onPageNotFound(options):当小程序页面不存在时触发,可以用于自定义页面不存在时的行为。
onUnhandledRejection:当 Promise 被 reject 且没有错误处理函数时,会触发此函数。
onThemeChange:当系统主题变化时,触发此函数。
除了上述的生命周期函数,逻辑层还可以定义页面级别的生命周期函数,这些函数通常在对应的页面文件中定义。例如:
onLoad(options):在页面加载时触发,可以获得页面跳转时传递的参数。
onShow():当页面显示时触发。
onReady():当页面初次渲染完成时触发,表示页面已经准备就绪。
onHide():当页面从前台切入后台时触发。
onUnload():当页面被销毁时触发,如页面被关闭或切换到其他页面。
这些生命周期函数允许你在不同的时机执行代码,以实现特定的功能和逻辑。理解这些生命周期函数的调用顺序对于开发小程序非常重要,因为它们决定了何时执行特定的操作,如数据加载、页面渲染、事件绑定等。
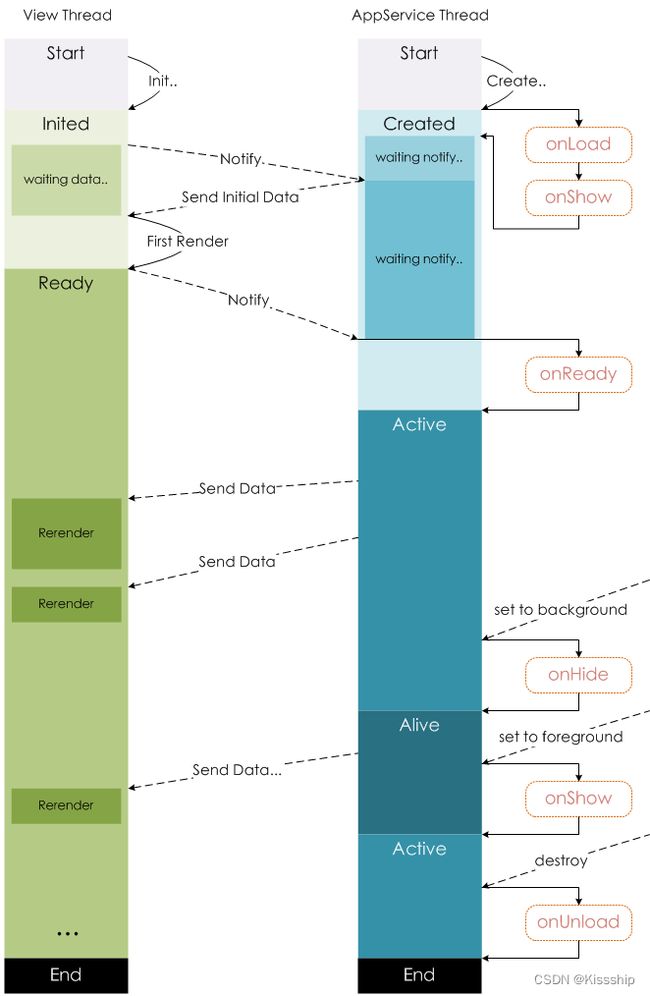
3.2 图解
官方图解生命周期:
3.3 代码预演
页面跳转的几种情况罗列:
- 一级跳一级
- 一级跳二级
- 二级跳二级
- 二级跳一级(通过js的路由方式去跳转页面)
- 页面隔代跳转 (即从a-b-c-d-a,从a页面跳到b页面依次跳转最后跳到d页面,然后从d页面直接跳转回a页面,这种情况下b页面跟c页面的数据到底会不会丢失?)
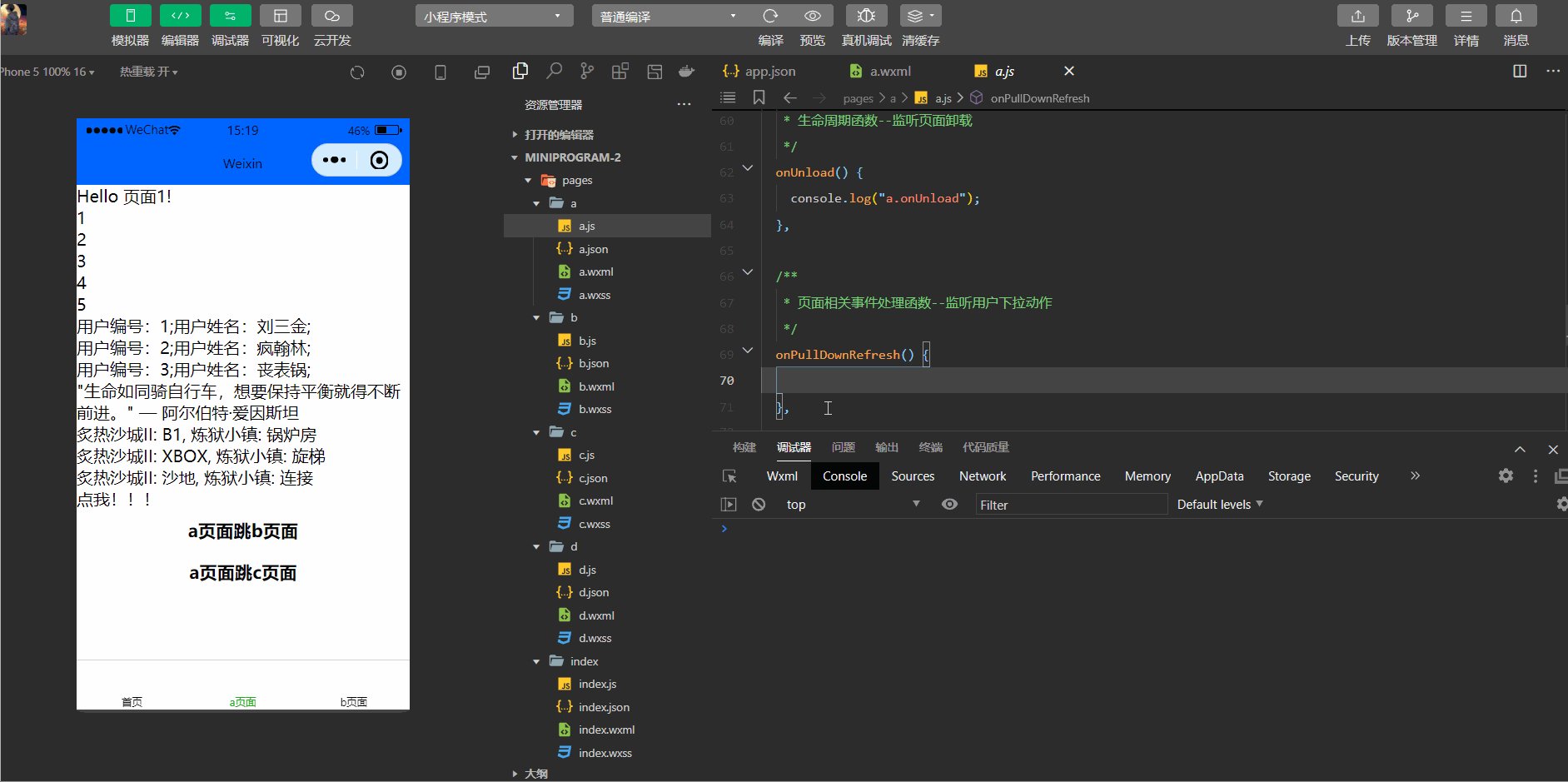
然后我们把四个界面的js页面中生命周期函数用console.log打印出来,如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("a.onLoad");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("a.onReady");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("a.onShow");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("a.onHide");
},
/**
* 生命周期函数--监听页面卸载
*/
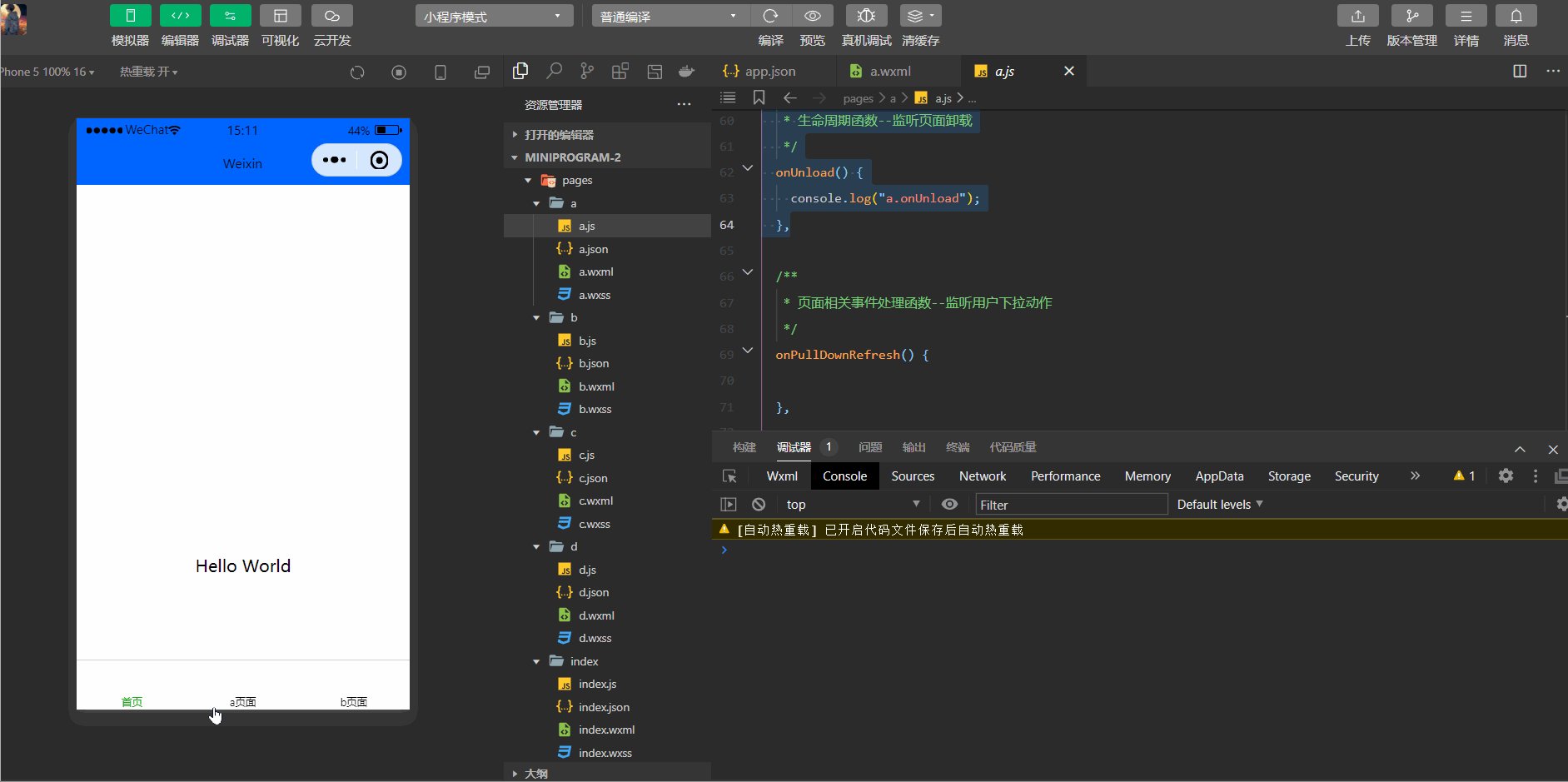
onUnload() {
console.log("a.onUnload");
},3.3.1 一级跳一级
具体操作如下:
可以看到我们一级菜单跳一级菜单出发了三个生命周期函数,分别是:
index—>a
a.onLoad,a.onShow,a.onReady
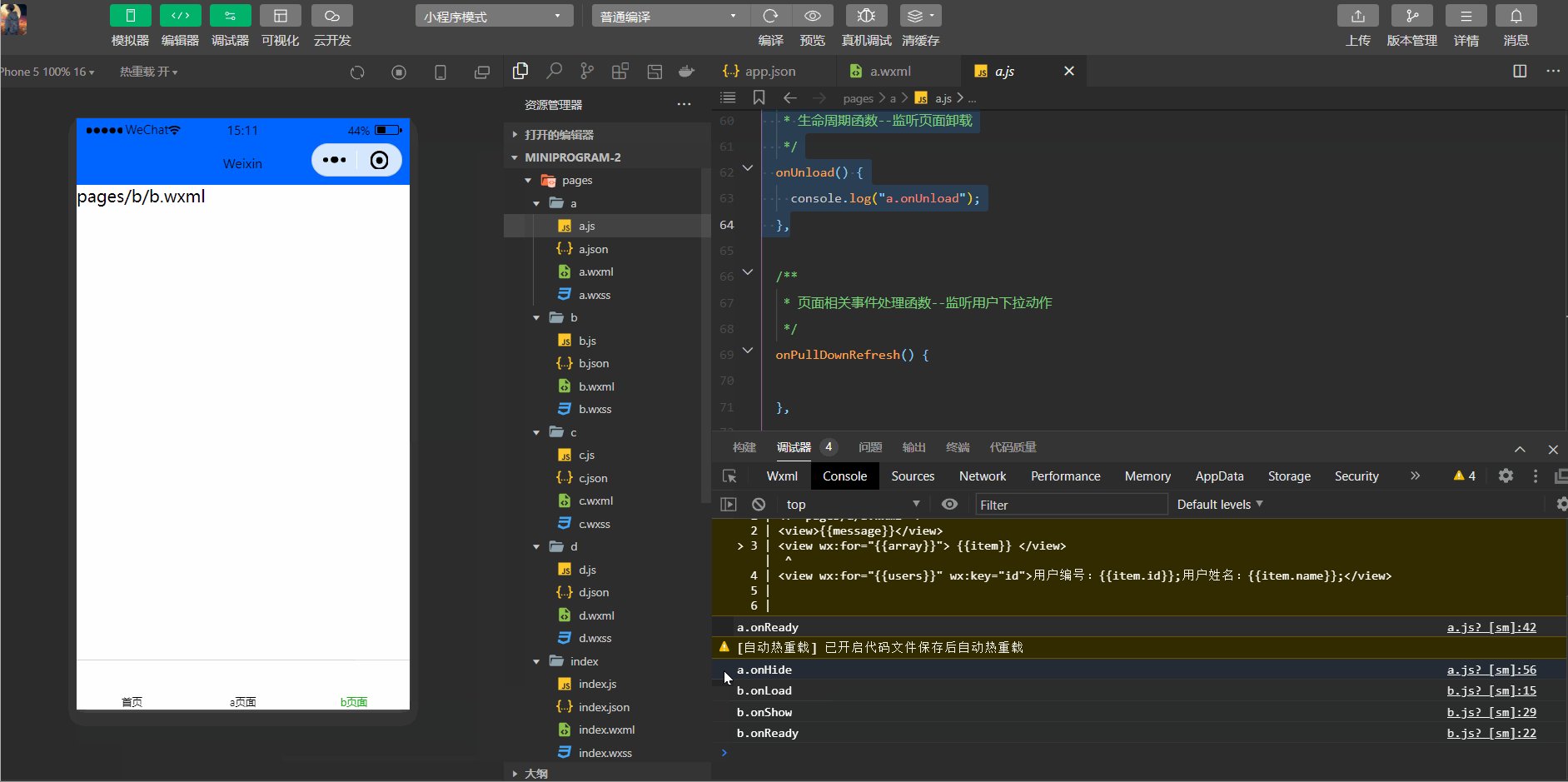
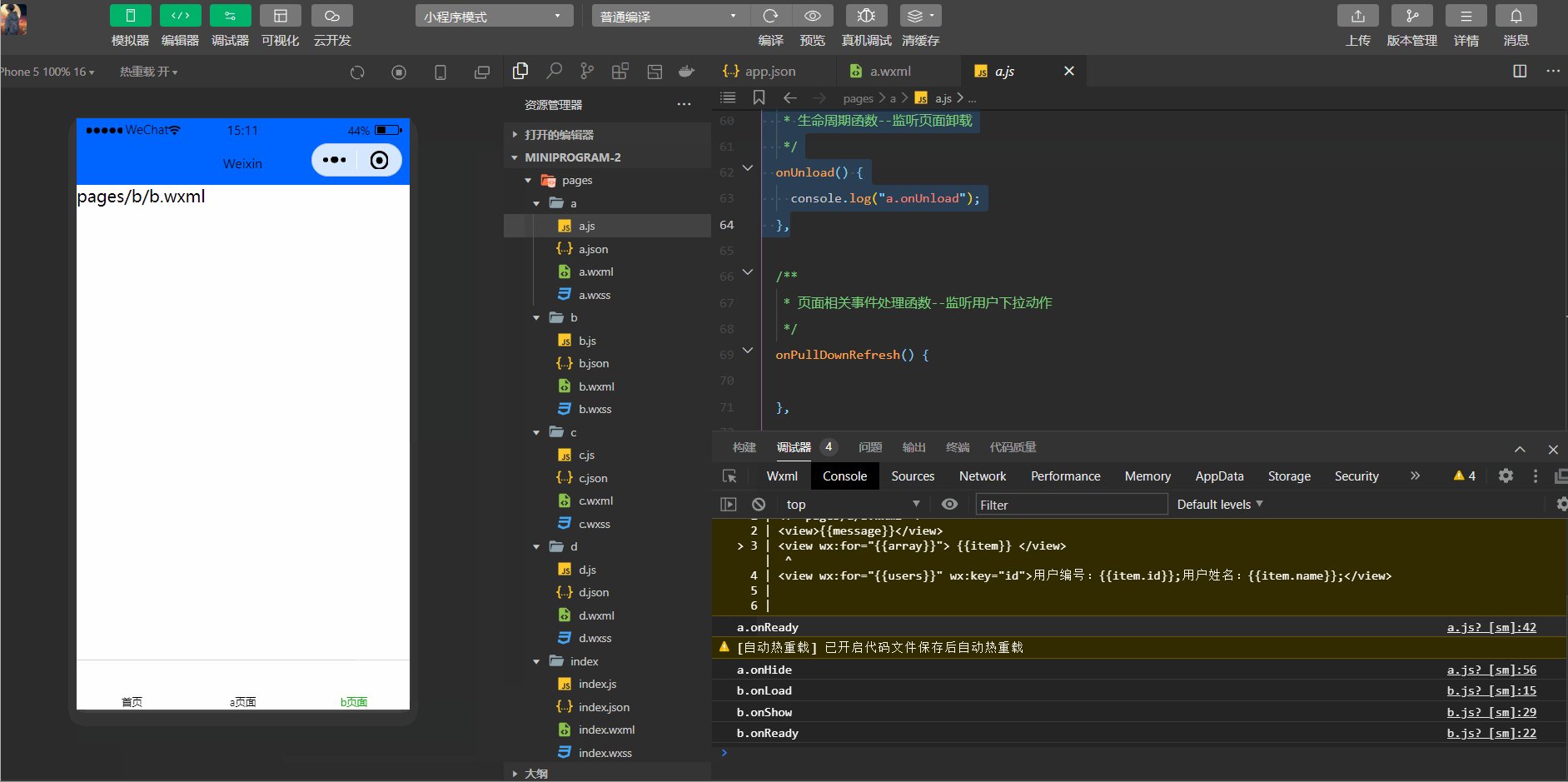
a—>b
a.onHide,b.onLoad,b.onShow,b.onReady
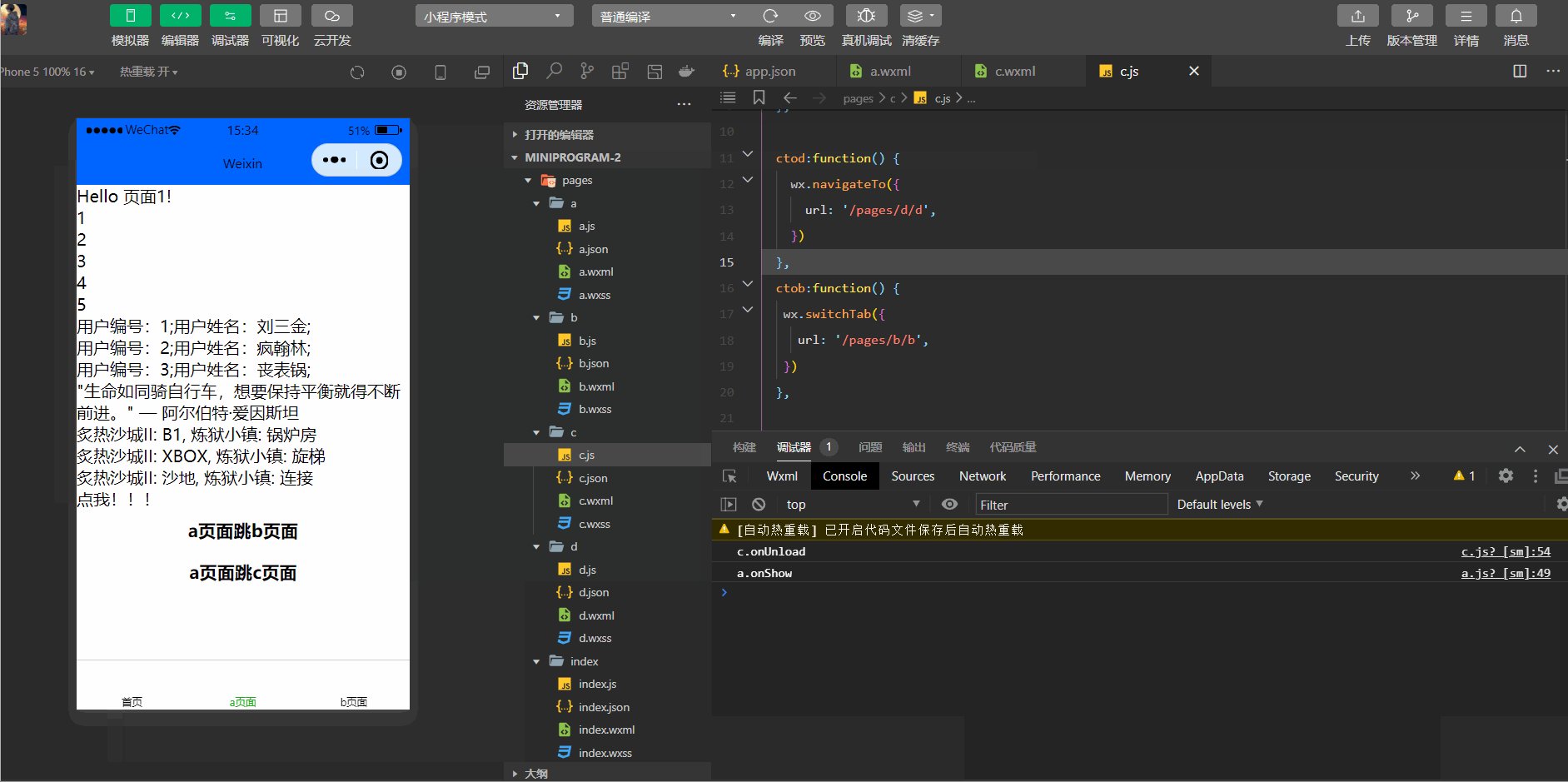
3.3.2 一级跳二级
具体效果如下:
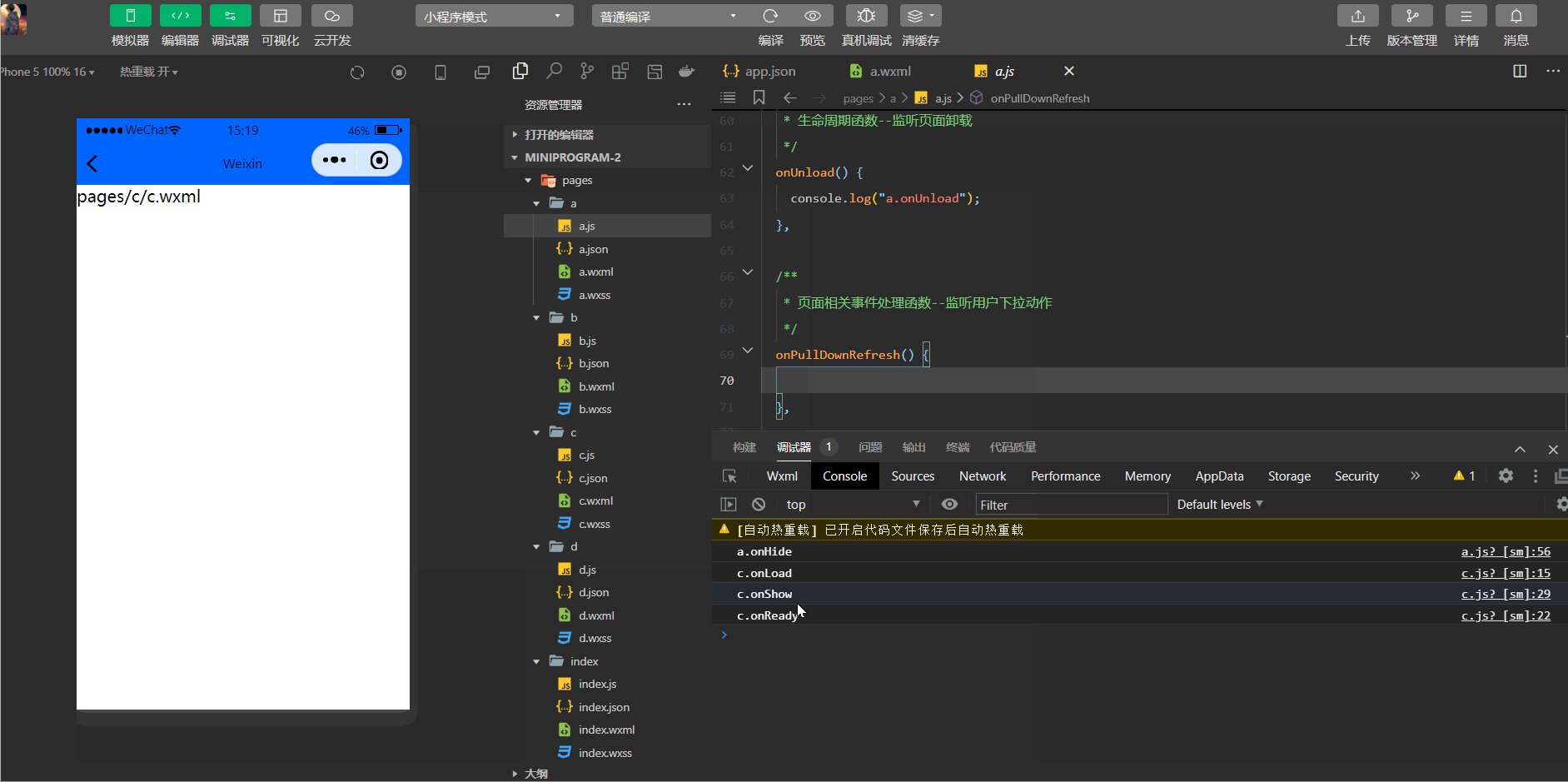
a—>c(一级跳二级)
a.onHide,c.onLoad,c.onShow,c.onReady
c—>a(二级返回一级)
c.onUnload,a.onShow
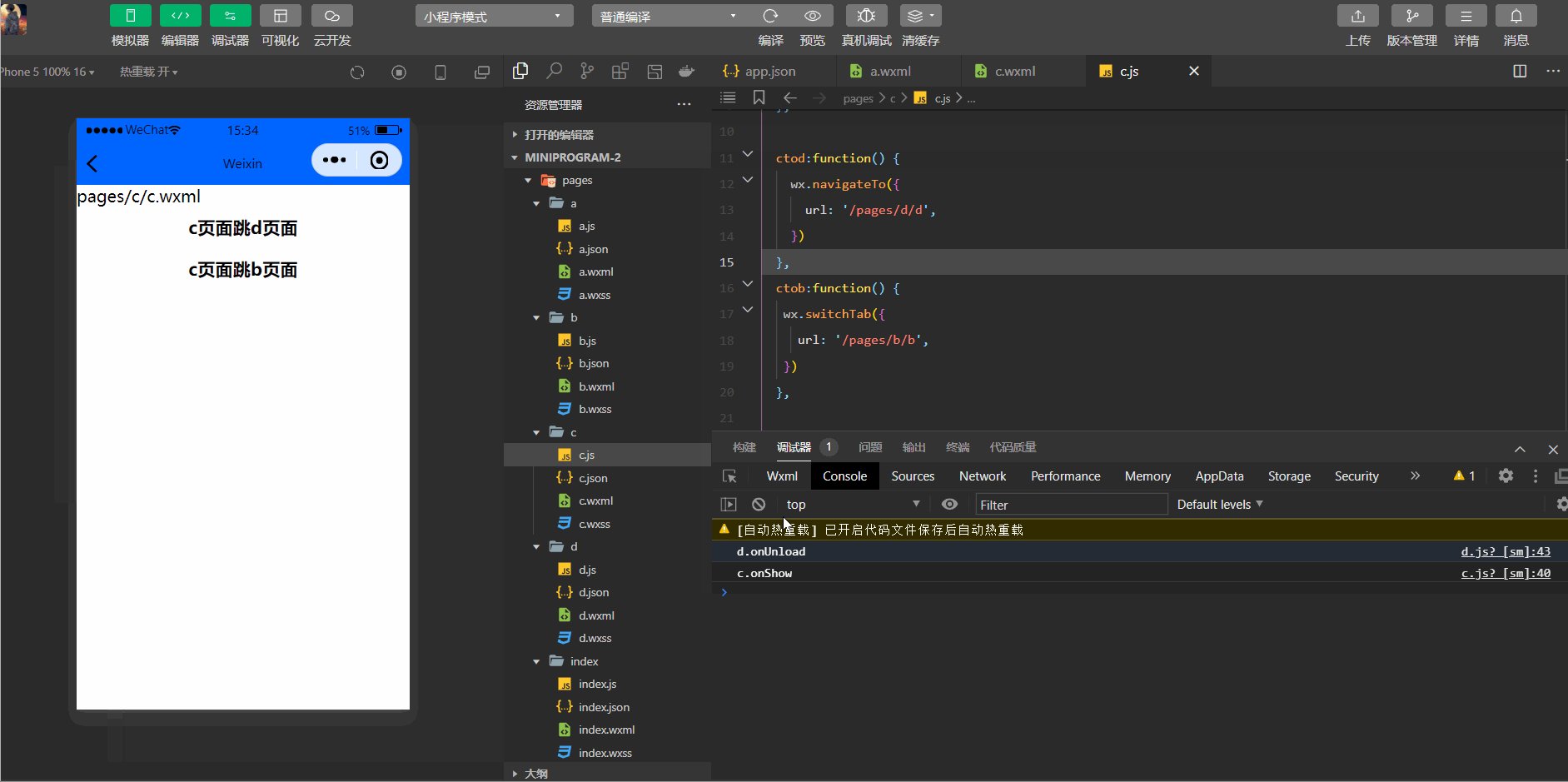
3.3.3 二级跳二级
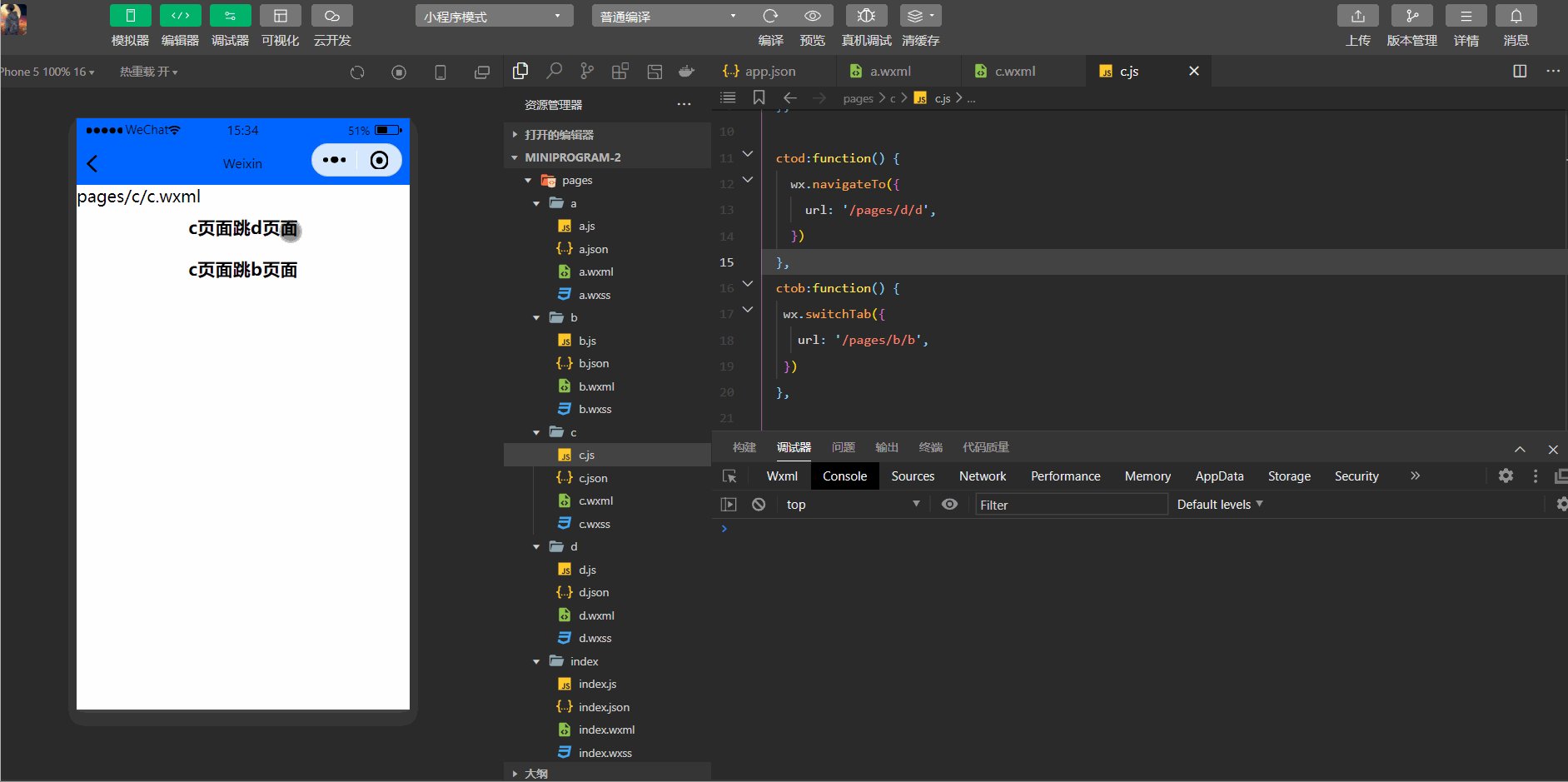
为了演示需求,我们需要在二级菜单(即c页面添加按钮进行跳转),添加的代码如下:
在c.wxml中加入以下代码:
在c.js中加入以下代码,如下:
ctod:function() {
wx.navigateTo({
url: '/pages/d/d',
})
},
ctob:function() {
wx.switchTab({
url: '/pages/b/b',
})
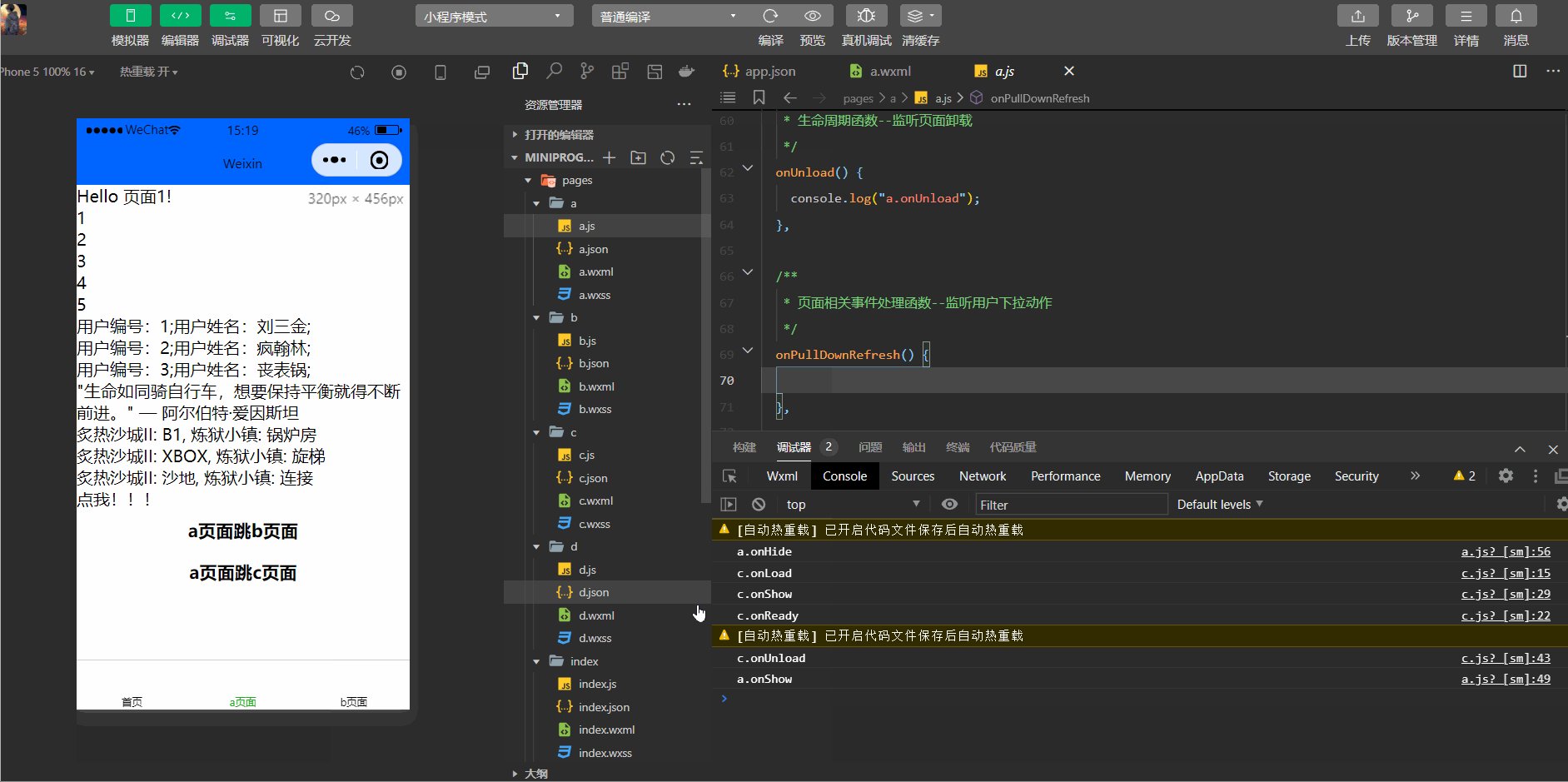
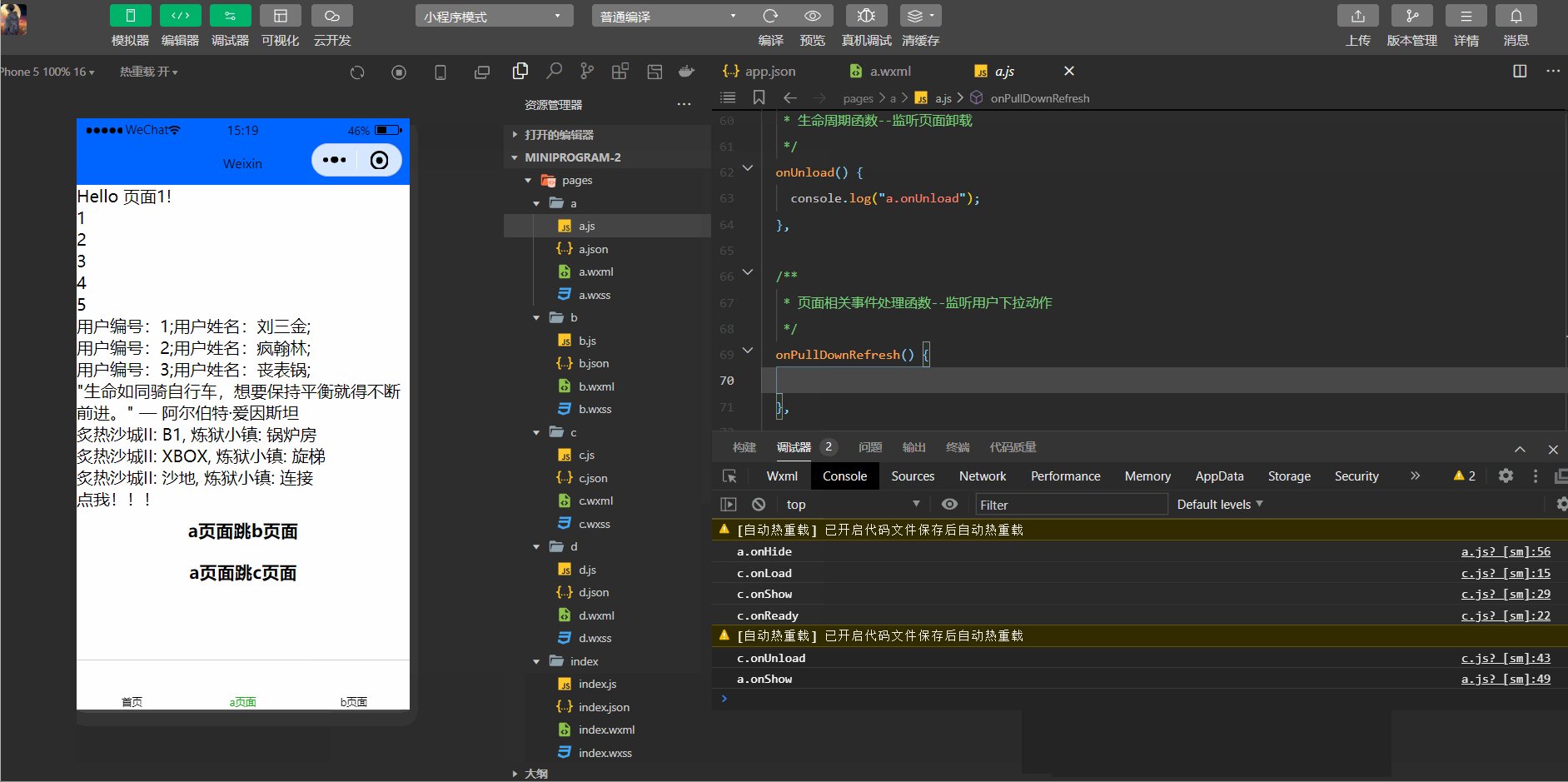
},添加完之后我们就可以进行代码预演了,模拟器演示如下:
c—>d
c.onHide,d.onLoad,d.onShow,d.onReady
d—>c
d.onUnload,c.onShow
c—>a
c.onUnload,a.onShow
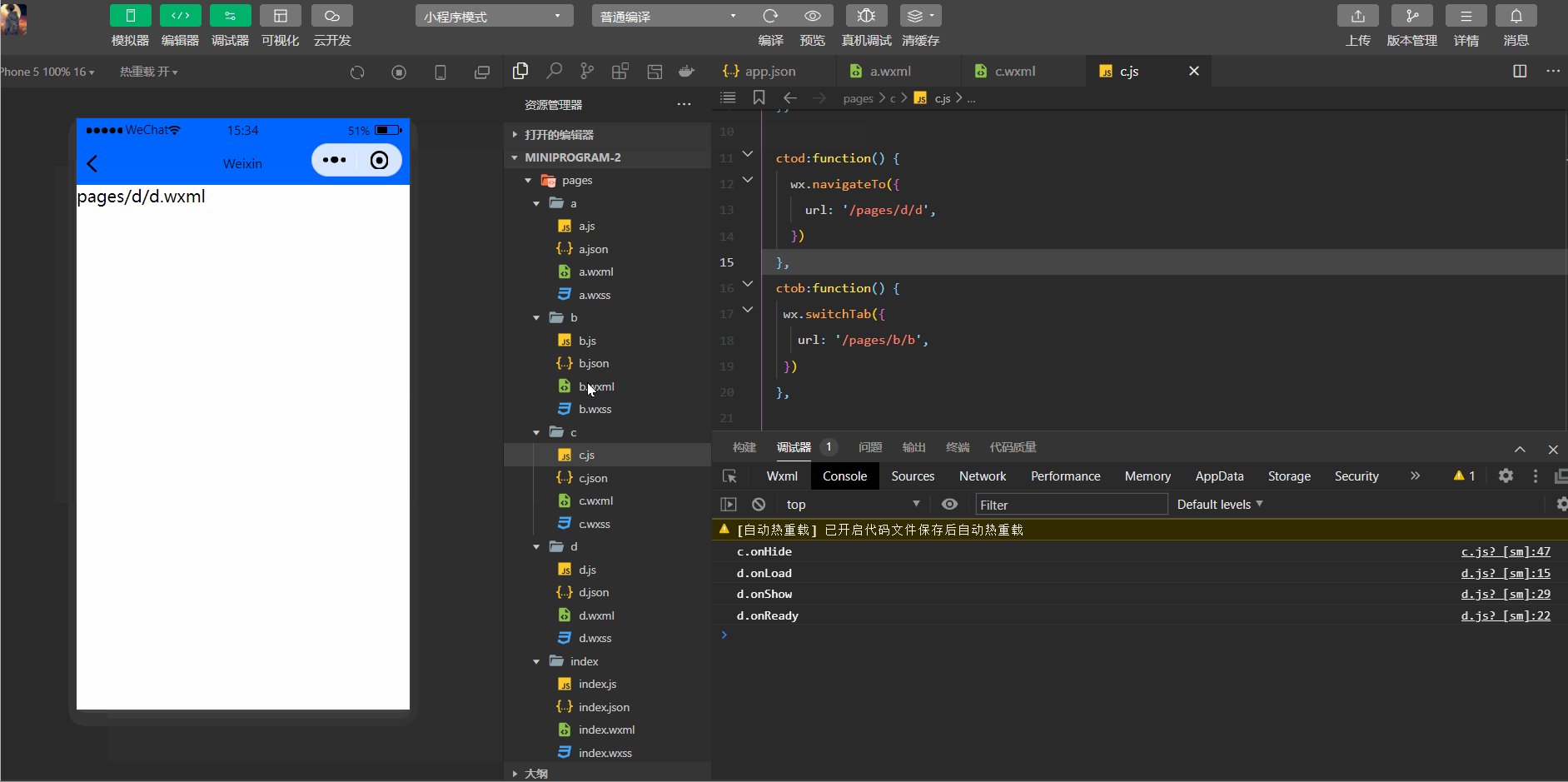
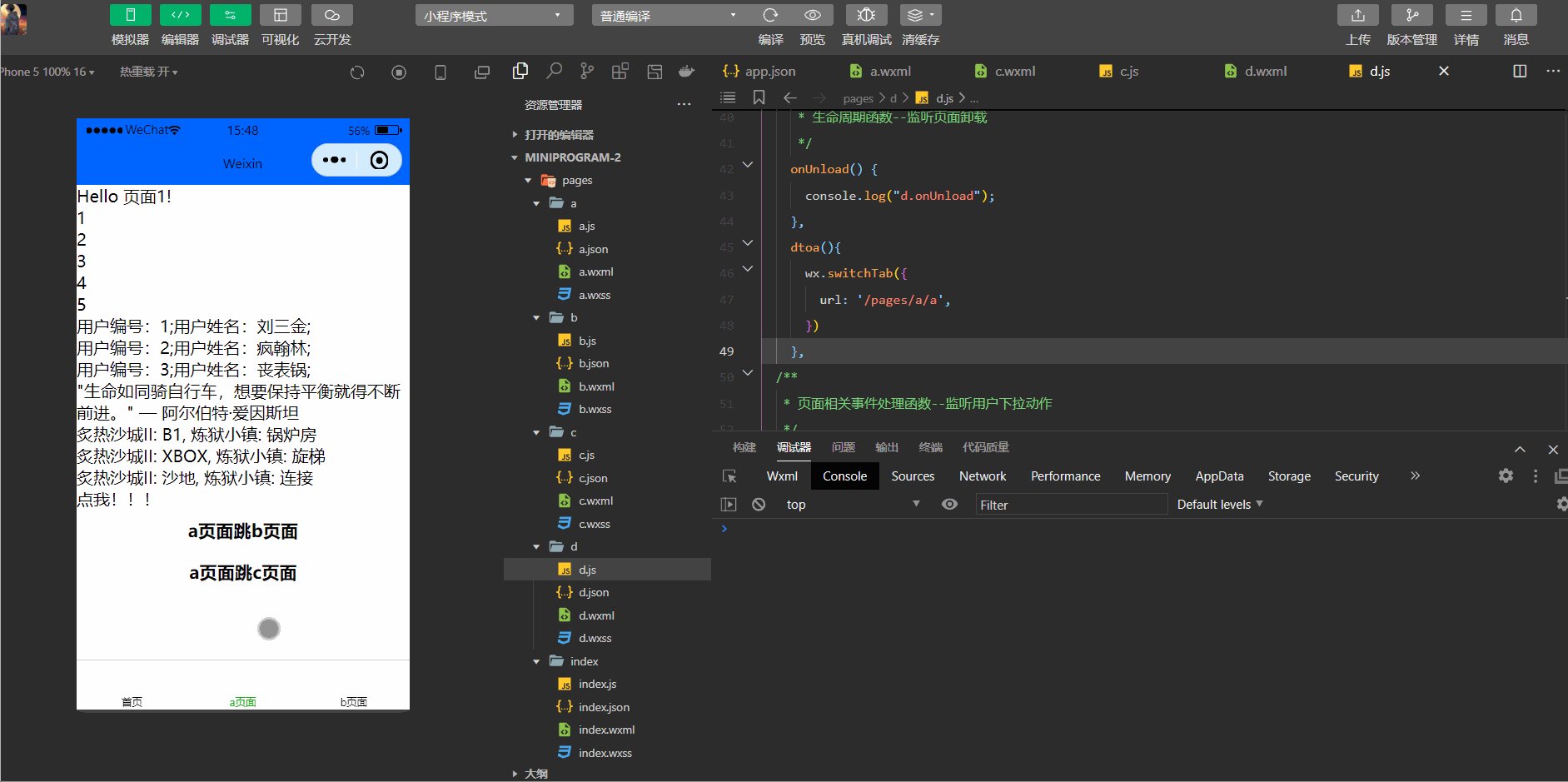
3.3.4 页面隔代跳转
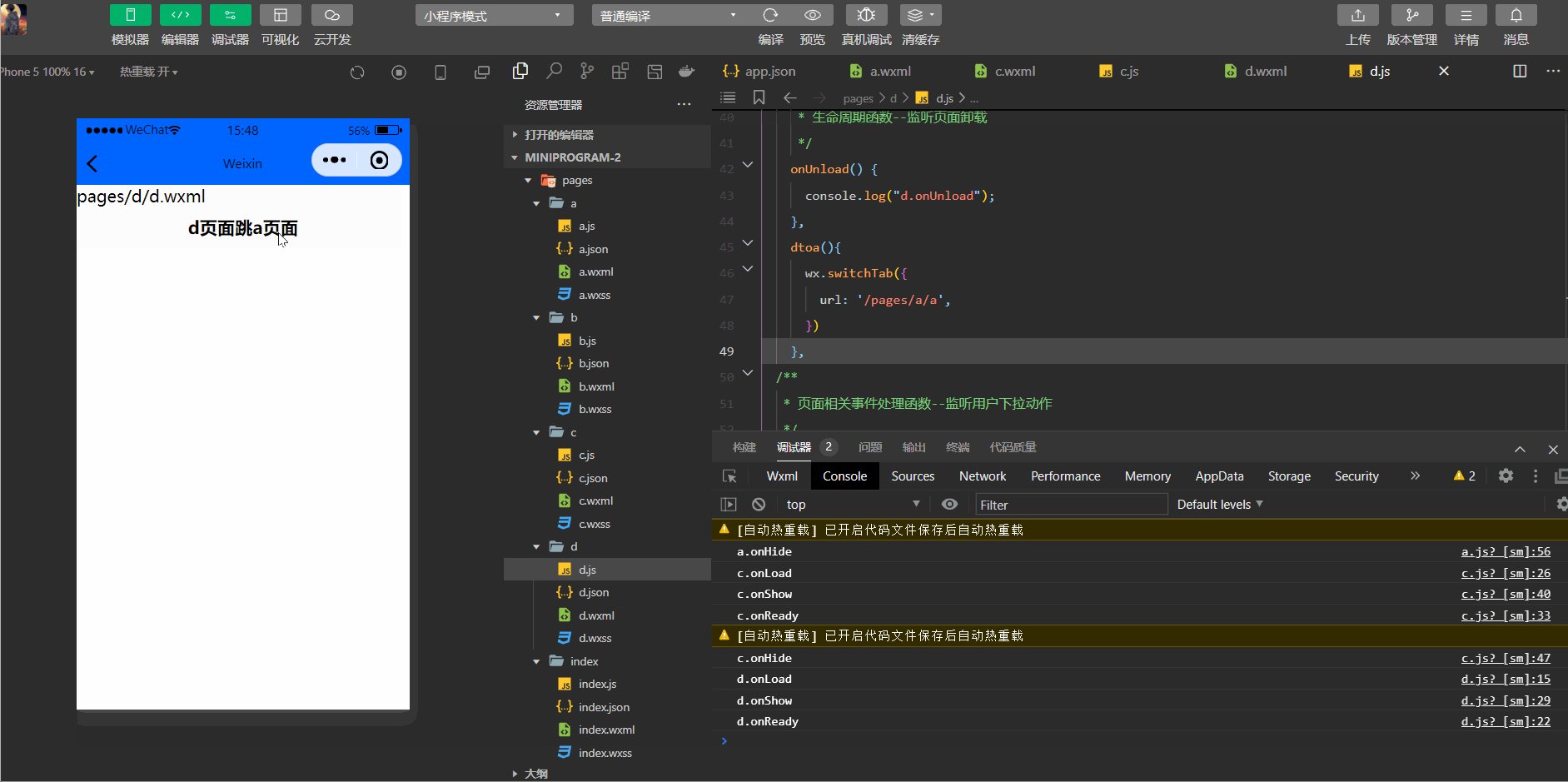
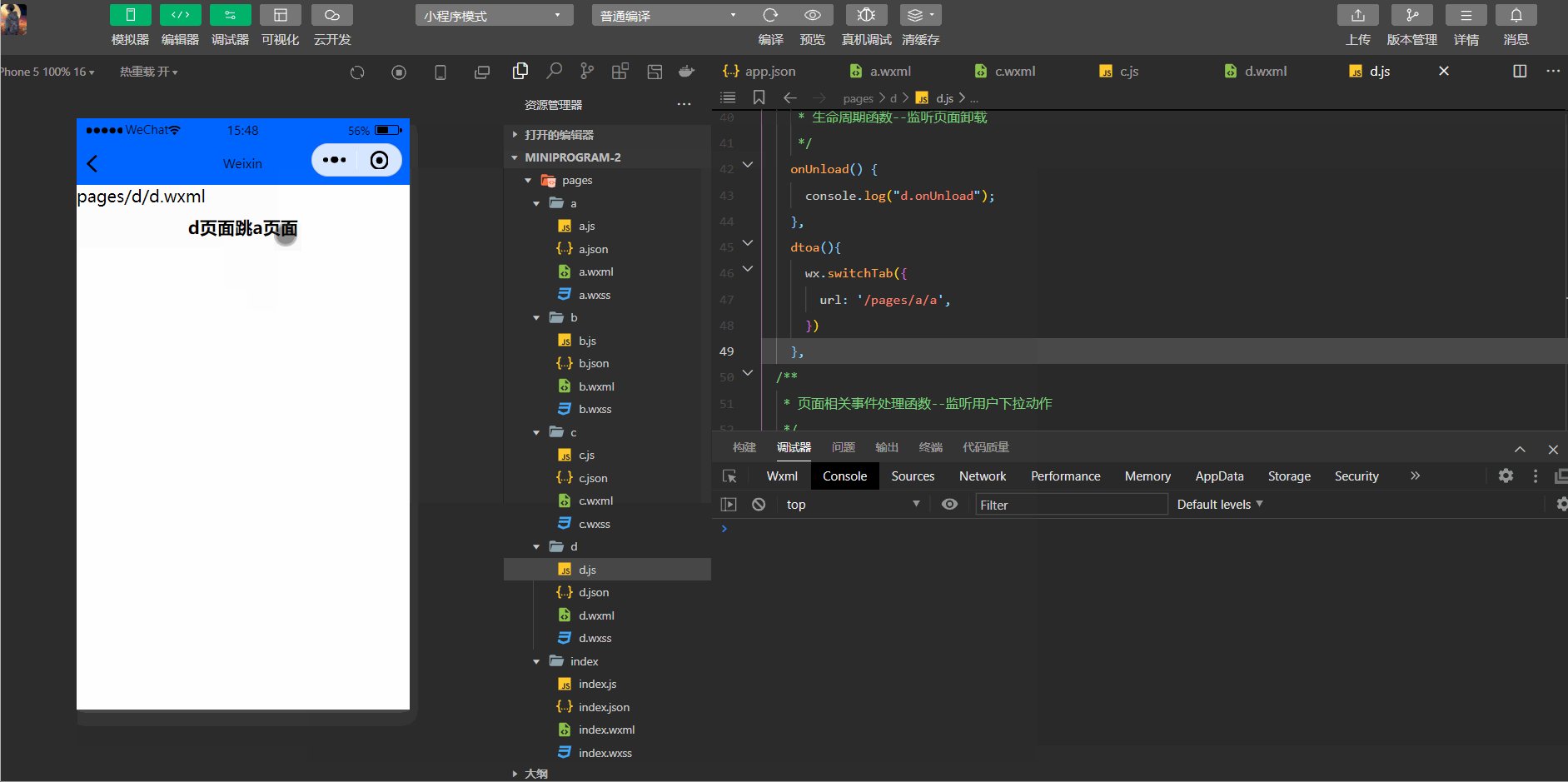
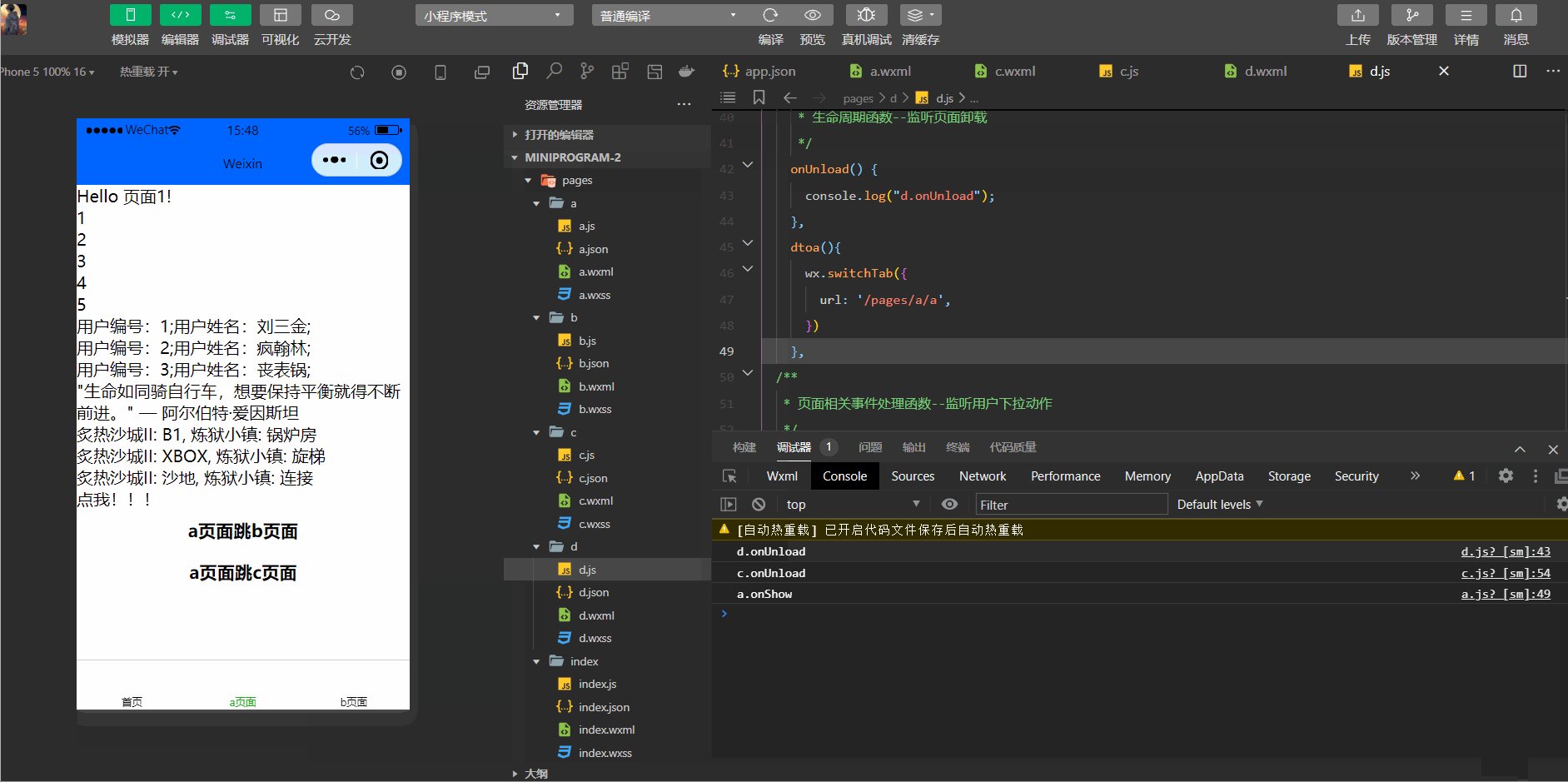
模拟器代码预演操作如下:
a—>c—>d—>a
d.onUnload,c.onUnload,a.onShow
3.4 代码预演结果总结
- 一级不会销毁.
- 二级层级深的跳到层级低的会销毁.
- 二级层级低跳到高的只会隐藏.
- 隔代中间所有页面会被销毁.
四、收获
学习小程序框架页面生命周期是非常重要的,因为它们决定了小程序页面在不同阶段执行的操作。页面生命周期函数允许你在不同的时间点执行特定的逻辑,以确保你的小程序页面能够按照预期工作。
以下是一些关于小程序页面生命周期的收获:
通过充分理解这些生命周期函数,你可以更好地掌握小程序页面的开发和控制页面的行为。你可以在不同的生命周期函数中执行不同的操作,确保页面能够响应用户的操作和事件,以提供更好的用户体验。同时,你还可以利用生命周期函数来处理资源管理和性能优化,以确保小程序的流畅运行。
最后小程序框架语法详解以及页面生命周期的代码预演就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !