前端自动化测试框架-Cypress
1、前言
一提起 Web UI 自动化时,大多数都会想到自动化测试工具 Selenium。随着测试技术的不断发展,出现了很多优秀的自动化测试工具。
本篇将介绍一款目前市面上很受欢迎的自动化测试工具-Cypress。
Cypress 是一个易于使用、快速稳定、可靠性高、全面性强的自动化测试框架,因此很多自动化测试都在使用它。
2、简介
Cypress 是一个基于 JavaScript 的端到端测试框架,它专注于提供简单易用、可靠稳定的自动化测试解决方案。Cypress 提供了一个强大的 API,可以轻松编写、运行和调试测试用例,同时还提供了丰富的命令和断言库,帮助测试人员更高效地编写测试用例。Cypress 还内置了自动化截图、视频录制、实时重载等功能,让测试人员更加高效地进行测试工作。
特性:
1、时间穿梭:Cypress 在测试运行时拍摄快照。只需将鼠标悬停在“命令日志”中的命令上,即可准确查看每一步发生了什么。
2、调试性:不要再猜测为什么你的测试失败了。直接从 Chrome DevTools 等熟悉的工具进行调试。我们的可读错误和堆栈跟踪使调试速度极快。
3、实时重新加载:每当您对测试进行更改时,Cypress 会自动重新加载。查看应用程序中实时执行的命令。
4、自动等待:不要在测试中添加等待或睡眠。Cypress 在继续之前自动等待命令和断言。不再是异步地狱。
官方地址:
https://www.cypress.io/
GitHub地址:
https://github.com/cypress-io/cypress
3、安装
在 Windows 环境下进行部署。采用 Npm 方式安装。
1、Node.js
如果你使用 npm 的方式安装 Cypress,支持版本:
Node.js 12 或 14 及更高版本。
首先安装 Node.js
下载地址:
https://nodejs.org/en/download/
因作者之前已安装过 Node.js,则在命令行输入以下命令,进行安装验证即可。
node --version
npm --version
如图所示:系统已经有了 Node.js 环境,且满足安装 Cypress 的要求。
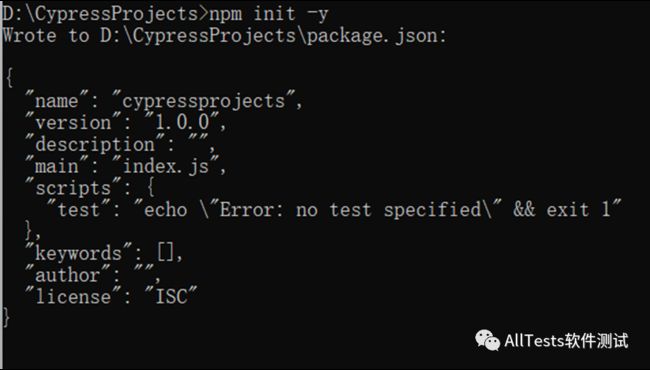
执行 npm init -y 命令生成 package.json 文件。
例如在作者系统的 D 盘路径下创建 CypressProjects 目录。
打开命令行工具,跳转到新创建的目录里,输入 npm init -y
配置生成 package.json 文件。
文件创建完成。里面包含了项目的配置信息。
2、Cypress
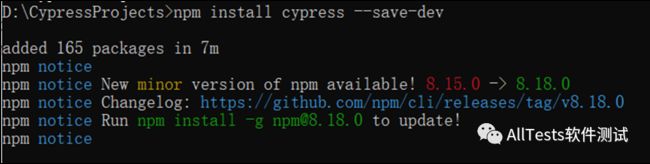
输入安装命令 npm install cypress --save-dev
(还是在创建的 CypressProjects 目录里)
安装完成后,目录结构。
4、打开Cypress
打开命令行,跳转到安装目录下(如 D:\CypressProjects)
执行命令 node_modules\.bin\cypress open
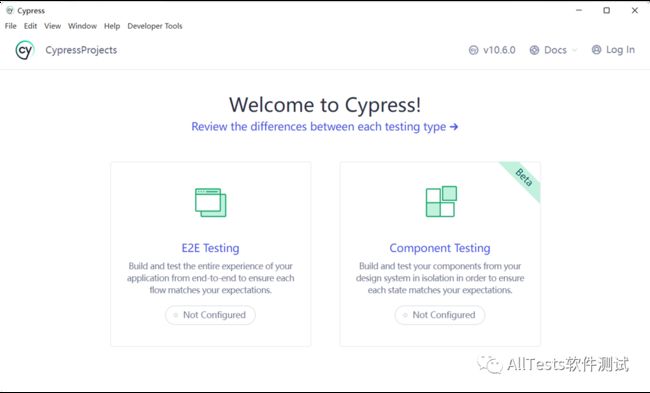
打开 Cypress
可以看到支持端到端测试和组件测试。
端到端测试:从端到端构建和测试应用程序的整个体验,以确保每个流符合您的期望。
组件测试:独立地从设计系统构建和测试组件,以确保每个状态符合您的期望。
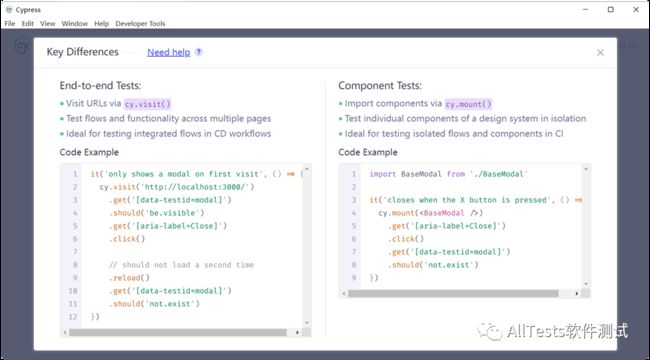
端到端测试与组件测试之间的差异:
1、端到端测试:
(1)通过 cy.visit() 访问 URL
(2)跨多个页面测试流程和功能
(3)非常适合测试 CD 工作流中的集成流
2、组件测试:
(1)通过 cy.mount() 导入组件
(2)隔离测试设计系统的各个组件
(3)非常适合测试 CI 中的隔离流和组件
以端到端测试为例
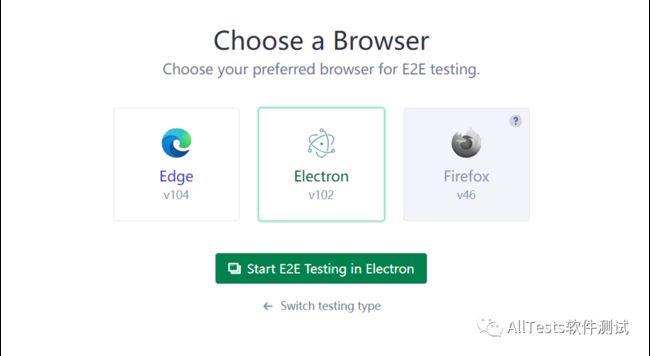
选择浏览器,选择您首选的浏览器进行端到端测试。例如选择 Electron。
之后点击启动端到端测试。
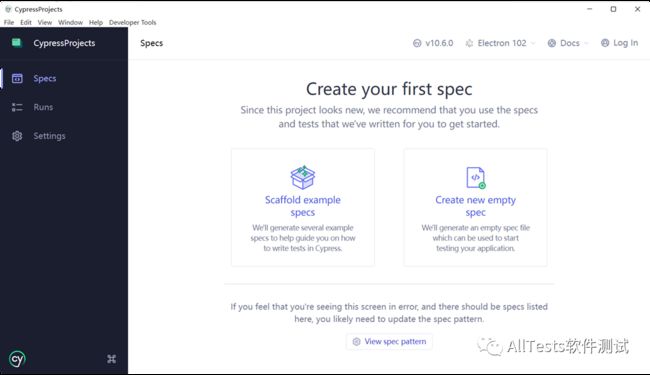
创建你的第一个规范,可选择如下规范。
脚手架示例规范:我们将生成几个示例规范,帮助指导您如何在 Cypress 中编写测试。
创建新的空规范:我们将生成一个空的 spec 文件,用于开始测试应用程序。
点击创建新的空规范。
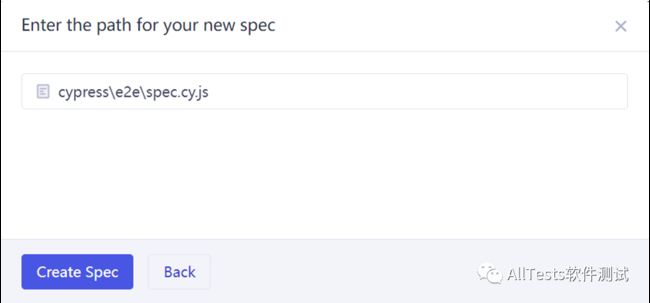
跳转到输入新规格路径对话框,输入新规范的名称即可。这里填写默认名称。
点击创建规范。
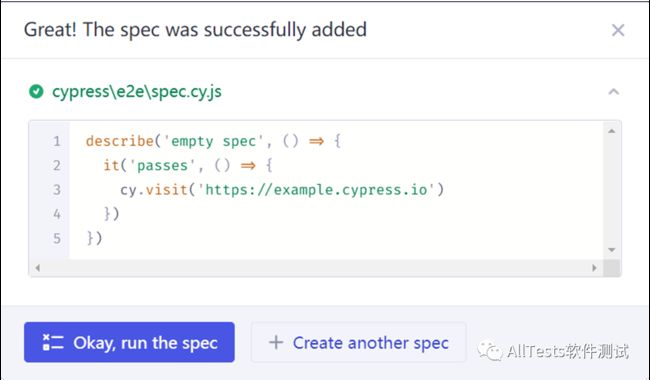
成功添加规范。
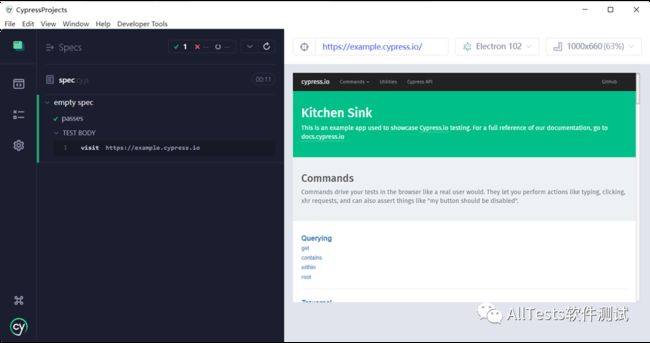
点击运行规范,执行成功。
5、第一个脚本
修改已创建的 spec.cy.js 规范。
修改前的脚本内容:
describe('empty spec', () => {
it('passes', () => {
cy.visit('https://example.cypress.io')
})
})修改后的脚本内容:
describe('公众号:AllTests软件测试', () => {
it('访问首页', () => {
cy.visit('https://www.baidu.com/') // 访问网站首页
cy.contains('百度一下') // 确认页面包含指定文本
})
it('搜索关键词', () => {
cy.get('input[name="wd"]') // 获取搜索框
.type('cypress') // 输入搜索关键词
cy.get('input[type="submit"]') // 获取搜索按钮
.click() // 点击搜索按钮
cy.contains('cypress') // 确认搜索结果页面包含指定文本
})
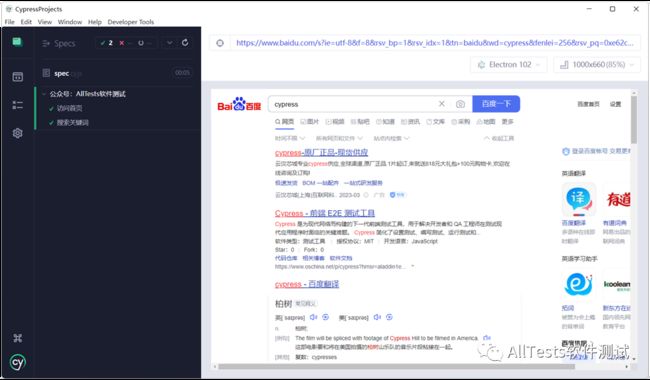
})上面的测试脚本包含两个测试用例,第一个测试用例访问网站首页并确认页面包含指定文本;第二个测试用例搜索关键词并确认搜索结果页面包含指定文本。在这个示例中,我们使用了 Cypress 提供的 API 来访问页面、获取元素、输入文本、点击按钮等操作,同时使用了 Cypress 提供的断言库来确认页面是否包含指定文本。
运行结果,执行成功。
6、Cypress设置
设置打开方式,修改 package.json 文件。
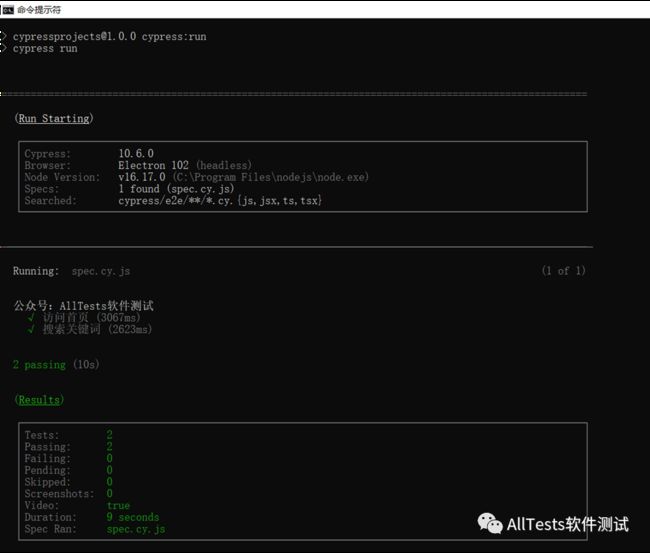
方式一:cypress run 是以无头浏览器模式跑测试用例文件夹下的所有测试用例。
"scripts": {
"cypress:run": "cypress run"
}例如:
{
"name": "cypressprojects",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"cypress:run": "cypress run"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cypress": "^10.6.0"
}
}保存后,打开命令行,输入命令 npm run cypress:run
方式二:cypress open 会打开测试用例集的界面,需要手动运行。
"scripts": {
"cypress:open": "cypress open"
}例如:
{
"name": "cypressprojects",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"cypress:open": "cypress open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cypress": "^10.6.0"
}
}保存后,打开命令行,输入命令 npm run cypress:open
更多官方示例:
https://github.com/cypress-io/cypress-example-recipes
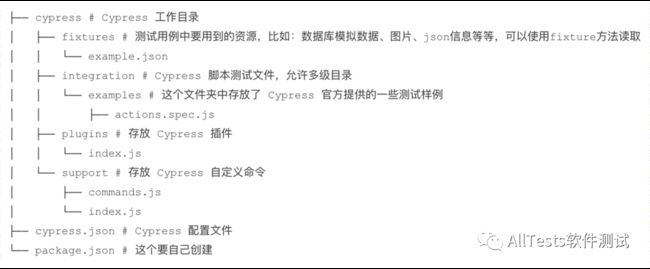
7、Cypress目录
最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取【保证100%免费】
![]()
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
![]()