webpack快速入门
目录
1.概述
1.1.什么是webpack
1.2.loader
2.项目搭建
3.打包js:
4.打包CSS
5.打包图片
6.插件
1.概述
1.1.什么是webpack
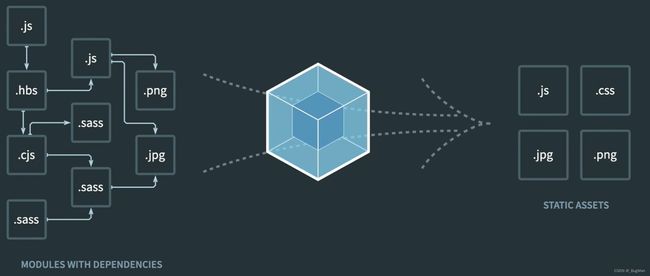
webpack是一个打包工具,其作用是对整个项目中的js、image、css进行打包。
传统的前端项目引用的第三方js或者css的时候会存在两个很明显的问题:
- 引入依赖的所有代码
- 命名冲突
1.引入所有依赖:
HTML页面中通过标签引入的依赖,浏览器在解析的时候要读取整个js才能完成正确的解析。
2.命名冲突:
在index.js中可能存在:
var a=1;
在home.js中也可能会存在:
var a=2;
node.js出现后允许通过require将依赖模块化的引入。
npm install someLib
require("someLib")
node.js和浏览器能解析的原生js语法是一样的,所以前端开始在node.js环境下进行开发,最后由打包工具打包成浏览器中可以正常允运行的页面。webpack就是这个打包工具。
1.2.loader
webpack是用loader来完成对静态资源的打包处理的,静态资源也就是指CSS、js、图片等资源。每一类静态资源都有对应的loader来进行处理。
Webpack 的 Loader 可以被看作是一种文件处理逻辑和规则的封装。每个 Loader 负责特定类型文件的处理,它们将源文件转换为模块,这些模块最终会被合并到打包后的文件中。
2.项目搭建
npm init -y
npm add webpack webpack-cli
3.打包js:
webpack提供了 import和export的方式去对js进行模块儿化的发布和引入。
同级目录下新建三个文件。
function.js:
export function getBlogPosts(){
return 'hello world'
}
export function getBlogGets(){
return 'hello world'
}index.js:
import { getBlogPosts } from "./function";
console.log(getBlogPosts());index.html:
由于打包出来的结果是js,为了方便展示打包出来的js,在html上引入打包出来的结果,便于观察。
Document
使用webpack打包:
npx webpack
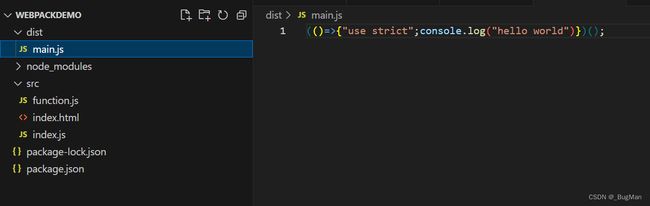
打包出来的dist目录下会生成main.js,里面是webpack解析出来的依赖:
webpack只打包了用到的模块.
webpack当然也有配置文件,在配置文件中可以对webpack的打包全流程进行配置化的管理。webpack会去读取项目下面的webpack.config.js文件(和package.json在一级目录上),根据文件中的配置来定制化的完成打包。以下是一个基础配置示例:
//引入path依赖,用来下面path寻找路径
const path=require("path");
module.exports={
//用开发者模式来打包
mode:"development",
//入口js,js有很多,以那个作为根节点来进行依赖的梳理?
entry:"./index.js",
//打包结果
output:{
//打包成什么?
filename:"dist.js",
//路径是什么?
path:path.resolve
}
}4.打包CSS
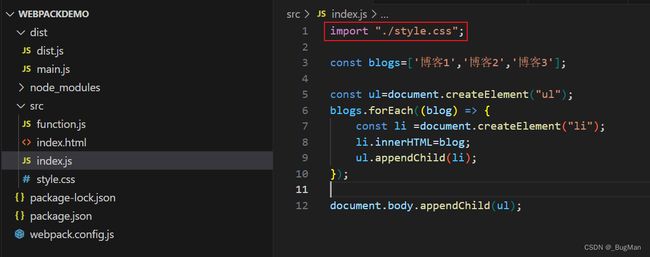
直接在html中引入css由于没有用到js,所以无法用到webpack的特性,在js中倒入css才能用到webpack的特性。
import "./style.css";
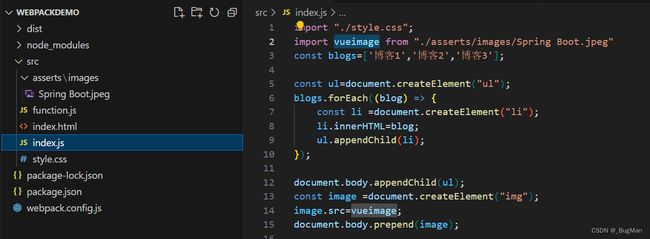
import vueimage from "./asserts/images/vue.png"
const blogs=['博客1','博客2','博客3'];
const ul=document.createElement("ul");
blogs.forEach((blog) => {
const li =document.createElement("li");
li.innerHTML=blog;
ul.appendChild(li);
});
document.body.appendChild(ul);
const image =document.createElement("img");
image.src=vueimage;
document.body.prepend(image);打包css需要loader:
npm add --dev style-loader css-loader
webpack.config.js配置:
//引入path依赖,用来下面path寻找路径
const path=require("path");
module.exports={
//用开发者模式来打包
mode:"development",
//入口js,js有很多,以那个作为根节点来进行依赖的梳理?
entry:"./src/index.js",
//打包结果
output:{
//打包成什么?
filename:"dist.js",
//路径是什么?
path:path.resolve(__dirname,"dist"),
},
//引入css的loader用来支持对css的的打包
module:{
rules:[
{
test:/\.css$/i,
use:['style-loader','css-loader']
},
],
}
}在js中引用即可:
5.打包图片
webpack内置有image的loader,也就是说要webpack打包image的时候不必安装额外的loader,在webpack.config.js配置一下即可。
//引入path依赖,用来下面path寻找路径
const path=require("path");
module.exports={
//用开发者模式来打包
mode:"development",
//入口js,js有很多,以那个作为根节点来进行依赖的梳理?
entry:"./src/index.js",
//打包结果
output:{
//打包成什么?
filename:"dist.js",
//路径是什么?
path:path.resolve(__dirname,"dist"),
},
module:{
rules:[
//配置css的loader用来支持对css的的打包
{
test:/\.css$/i,
use:['style-loader','css-loader']
}
//配置image的loader用来支持对image的打包
,{
test:/\.(png|svg|jpg|jpeg|gif)$/i,
type:"asset/resource"
}
],
}
}在js中引入image:
效果:
6.插件
Webpack原生只支持对CSS、js、图片等静态资源的打包,Webpack 插件(Plugins)是用来扩展 Webpack 功能的一种方式。它们可以执行范围更广的任务,包括打包优化、资源管理、注入环境变量等。插件的使用可以在 Webpack 打包的不同阶段执行自定义操作,从而实现更灵活和强大的构建过程。
举个例子比如原生webpack是不支持对HTML的打包的,想要扩展对HTML的打包可以通过插件来实现。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 其他配置...
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html',
}),
],
};
具体要用到哪些插件的时候可以去搜索:
你可以在 npm 官方网站 的搜索框中键入 "webpack plugin" 或者 "webpack loader" 来查找 Webpack 插件和 Loader。NPM 官网是 JavaScript 生态系统中广泛使用的包管理工具,你可以在这里找到几乎所有的 JavaScript 包,包括 Webpack 插件和 Loader。