ios手机fiddler代理详细步骤
1.安装fildder,可以在你电脑的软件管家中下载,这里就不贴下载地址啦
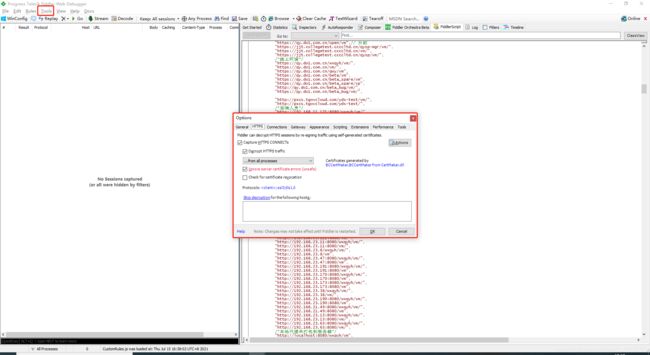
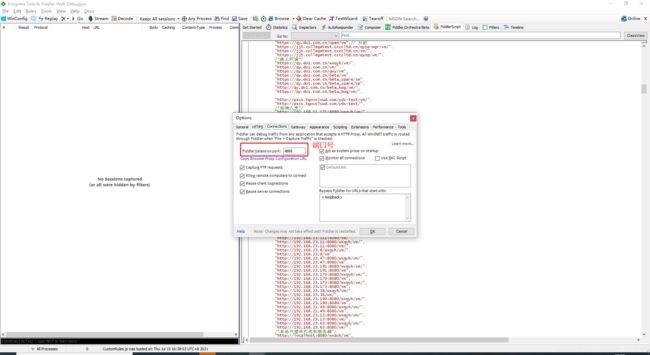
2.fildder设置
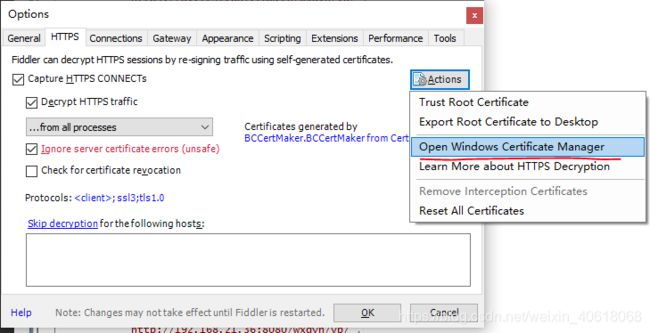
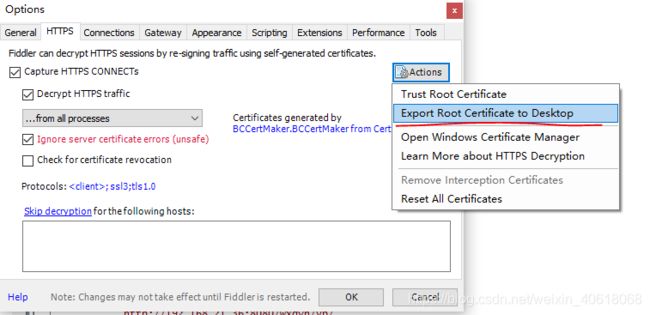
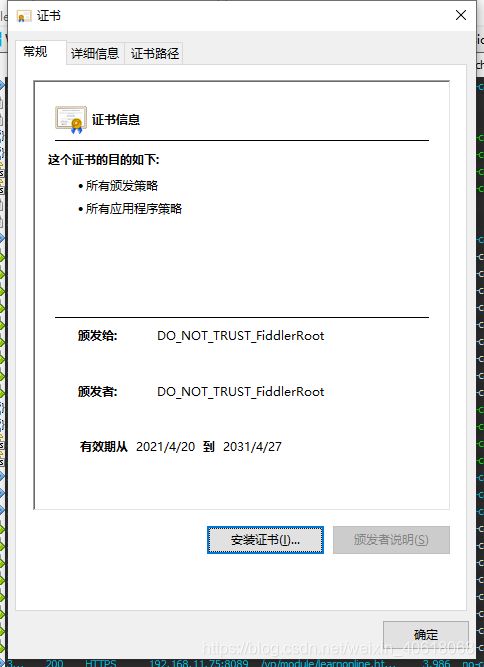
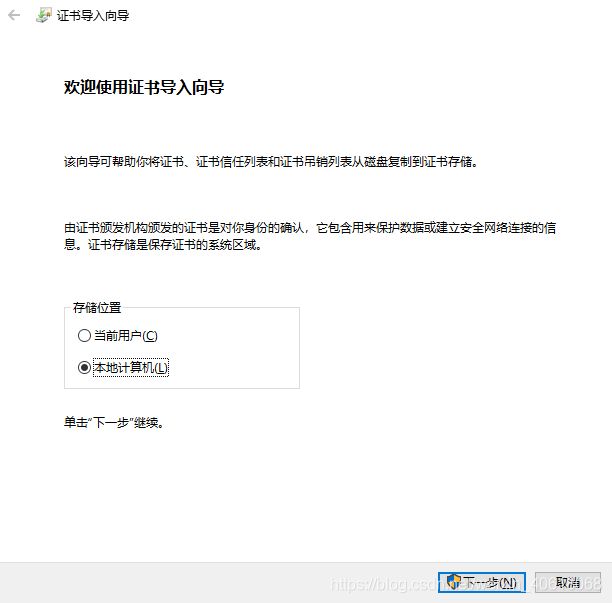
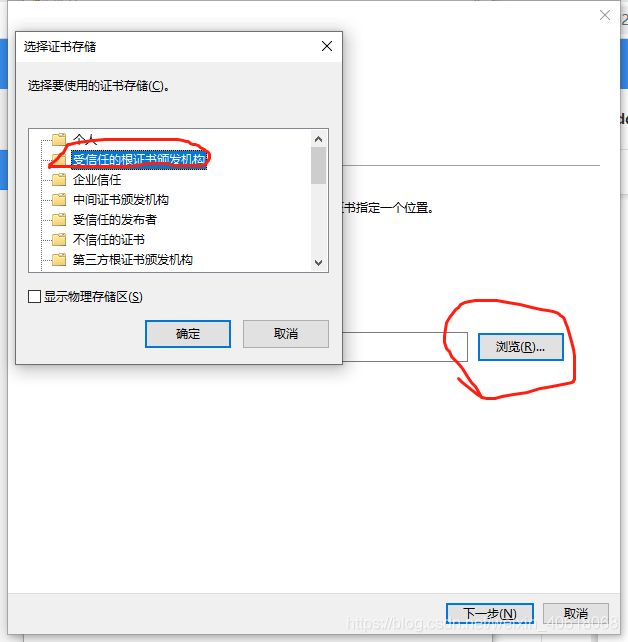
3.安装证书
在安装fiddler的时候就会有提示安装证书,以防你安装得不对可以在这个按钮再安装一遍证书。导出证书到桌面




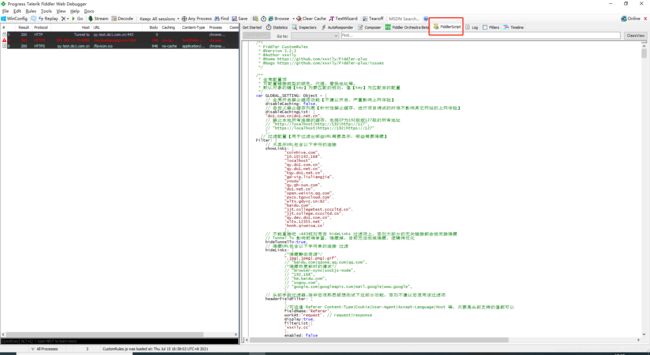
4. 设置fiddler代理脚本文件,这里我贴上我的,大家依葫芦画瓢,主要就是去改动source里的实际访问地址,以及replaceWith替换成你本地项目的运行地址,例如我的是“https://192.168.11.75:8089/vp/”,实际我要代理访问的地址是“https://qy.test.do1.com.cn/wxqyh/vp/”,其他过滤抓包信息也可以在此文件中配置,详情见showLinks属性
/*!
* Fiddler CustomRules
* @Version 2.2.2
* @Author xxxily
* @home https://github.com/xxxily/Fiddler-plus
* @bugs https://github.com/xxxily/Fiddler-plus/issues
*/
/**
* 全局配置项
* 可配置链接类型的颜色,代理、替换地址等,
* 默认对象的键【key】为要匹配的规则,值【key】为匹配后的配置
*/
var GLOBAL_SETTING: Object = {
// 全局开启禁止缓存功能【不建议开启,严重影响上网体验】
disableCaching: false,
// 自定义禁止缓存列表【针对性禁止缓存,进行项目调试的时候不影响其它网站的上网体验】
disableCachingList: [
"do1.com.cn|do1.net.cn",
// 禁止本地所有连接的缓存,包括IP为192段或127段的所有地址
// "http://localhost|http://192|http://127",
// "https://localhost|https://192|https://127"
],
// 过滤配置【用于过滤出哪些URL需要显示,哪些需要隐藏】
Filter: {
// 只显示URL包含以下字符的连接
showLinks: [
"coinhive.com",
"10.10|192.168",
"localhost",
"qy.do1.com.cn",
"qy.do1.net.cn",
"tqy.do1.net.cn",
"gd-vip.liuliangjia",
"youzu",
"qy.qh-sun.com",
"do1.net.cn",
"open.weixin.qq.com",
'pxcs.tgovcloud.com',
"wltx.gdyvc.cn:82",
"baidu.com",
"jjt.collegetest.ccccltd.cn",
"jjt.college.ccccltd.cn",
"qy.dev.do1.com.cn",
'wltx.12355.net',
'hnnh.qiweioa.cn'
],
// 不能直接吧 :443规则写在 hideLinks 过滤项上,否则大部分的无关链接都会被间接隐藏
// Tunnel To 影响前端审查,隐藏掉,目前无法彻底隐藏,逻辑待优化
hideTunnelTo:true,
// 隐藏URL包含以下字符串的连接 过滤
hideLinks: [
/*隐藏静态资源*/
".jpg|.jpeg|.png|.gif",
// "baidu.com|qzone.qq.com|qq.com",
/*隐藏热更新时的请求*/
// "browser-sync|sockjs-node",
// "192.168",
// "hm.baidu.com",
// "sogou.com",
// "google.com|googleapis.com|mail.google|www.google",
],
// 头部字段过滤器,除非您很熟悉或想测试下这部分功能,否则不建议您使用该过滤项
headerFieldFilter: [
{
//可选值 Referer Content-Type|Cookie|User-Agent|Accept-Language|Host 等,只要是头部支持的值都可以
fieldName:'Referer',
workAt:'request', // request|response
display:true,
filterList:[
'xxxily.cc'
],
enabled: false
}
],
// 只显示以下文件类型【注意:是根据header的 Content-Type字段进行匹配的,所以js文件直接写js是不行的,但支持模糊匹配 】
// 附注:使用ContentType过滤的时候不一定准确,不带 ContentType的连接会被自动隐藏,该过滤选项的逻辑还有待优化和完善
showContentType: [
// "image"
// "css",
// "html",
// "javascript"
],
// 隐藏以下文件类型
hideContentType: [
// "image"
// "css",
// "html",
// "javascript"
]
},
// 替换URL【可用于多环境切换、解决跨域、快速调试线上脚本等】
replace: {
// "qy.do1.net.cn":"qy.do1.com.cn"
// "portal/portalExamAction!seachExamAnswer.action":"C:\\Users\\admin\\Desktop\\response.json"
// "openExamAction!seachExamAnswer.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\openExamAction!seachExamAnswer.action.htm"
// "portalExamAction!seachExamQusetionList.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\portalExamAction!seachExamQusetionList.action.htm"
//"getAIQrCodeStatus.do":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\getAIQrCodeStatus.do.json"
// "https://qy.do1.com.cn/wxqyh/themes/wap/examination/js":"E:\\wxqyh_git\\wxqyh\\src\\main\\webapp\\themes\\wap\\examination\\js"
// "fileUploadMgrAction!doUploadImageJudge.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\fileUploadMgrAction!doUploadImageJudge.action.htm"
// "examCountAction!ajaxAnswerDetail.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\examCountAction!ajaxAnswerDetail.action.htm"
// AI
//"examAction!getExam.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\examAction!getExam.action.htm"
// "portalExamAction!seachExamList.action":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\portalExamAction!seachExamList.action.json"
// "checkIsSuccessFaceIdentify.do":"C:\\Users\\admin\\Documents\\Fiddler2\\Captures\\Responses\\checkIsSuccessFaceIdentify.do.json"
// "http://qy.qh-sun.com/wxqyh/portal/weixin/weixinclientAction!handleOauthCode.action": "http://192.168.23.11:8080/wxqyh/portal/weixin/weixinclientAction!handleOauthCode.action"
},
// 替换URL的高级版,可以实现多个项目区分管理,进行二级匹配等
replacePlus: [
{
describe: "do1 跨域开发代理配置",
source: [
"do1.net.cn",
"do1.com.cn",
"192.168",
"localhost",
"qy.qh-sun.com",
"gdyvc.cn:82",
"ht.qiweioa.cn",
"jjt.collegetest.ccccltd.cn",
"jjt.college.ccccltd.cn",
"jianxin.jcy.gov.cn",
'wltx.12355.net',
'hnnh.qiweioa.cn',
"isaas-hr-api.dev.do1.com.cn"
],
subRules:[
{
describe: "do1 wap-vue",
source: [
/*测试环境*/
"https://tqy.do1.net.cn/qysp-mgr/vp/",
"https://tqy.do1.net.cn/vp/",
'https://qy.dev.do1.com.cn/dev-wxqyh/vp/',
'https://qy.test.do1.com.cn/wxqyh/vp/',
'https://qy.dev.do1.com.cn/dev/vp/',
'https://qy.test.do1.com.cn/qwy/vp/',
'https://qy.dev.do1.com.cn/vp/',
'https://qy.test.do1.com.cn/vp/',
// "https://tqy.do1.net.cn/dev/",
/*Register环境*/
"https://qy.do1.com.cn/web/vp/",
"https://qy.do1.com.cn/beta/vp/",
"https://qy.do1.com.cn/beta_bug_app/vp/",
/*线上环境*/
"https://qy.do1.com.cn/wxqyh/vp/",
"https://qy.do1.com.cn/vp/",
"https://qy.do1.com.cn/open/vp/",// 外部
"https://res.do1.com.cn/wxqyh/vp/",
"https://res.do1.com.cn/vp/",
"https://qy.do1.com.cn/beta_app/vp/",
"https://qy.do1.com.cn/beta_spare_app/vp/",
"https://qy.do1.com.cn/vp/",
"https://qy.do1.com.cn/qwy/vp/",
"https://qy.do1.com.cn/beta_spare/vp/",
"http://jianxin.jcy.gov.cn:8084/open/vp/",
"http://jianxin.jcy.gov.cn:8084/vp/",
/*后端人员*/
"http://192.168.11.125:8080/wxqyh/vp/",
"http://192.168.11.125:8080/vp/",
"http://192.168.23.152:8084/wxqyh/vp/",
"http://192.168.23.152:8084/vp/",
"http://192.168.23.152:8081/wxqyh/vp/",
"http://192.168.23.152:8081/vp/",
"http://192.168.23.152:8080/wxqyh/vp/",
"http://192.168.23.152:8080/vp/",
"http://192.168.21.36:8080/wxqyh/vp/",
"http://192.168.21.36:8080/vp/",
"http://192.168.22.157:8088/wxqyh/vp/",
"http://192.168.22.157:8088/vp/",
"http://192.168.23.75:8080/wxqyh/vp/",
"http://192.168.23.75:8080/vp/",
"http://192.168.21.49:8080/wxqyh/vp/",
"http://192.168.21.49:8080/vp/",
"http://192.168.23.167:8080/wxqyh/vp/",
"http://192.168.23.167:8080/vp/",
"http://192.168.22.71:8080/wxqyh/vp/",
"http://192.168.22.71:8080/vp/",
"http://192.168.22.49:8081/wxqyh/vp/",
"http://192.168.22.49:8081/vp/",
"http://192.168.23.38/wxqyh/vp/",
"http://192.168.23.38/vp/",
"http://192.168.23.38:80/wxqyh/vp/",
"http://192.168.23.38:80/vp/",
"http://192.168.23.13:8080/wxqyh/vp/",
"http://192.168.23.13:8080/vp/",
"http://192.168.23.126/wxqyh/vp/",
"http://192.168.23.126/vp/",
],
replaceWith: "https://192.168.11.75:8089/vp/",
// replaceWith: "这里换成你们本地运行项目的地址",
enabled: true
}
],
// 脚本注入
scriptInject:[
// {
// describe:"注入JQ",
// scriptPath:"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js",
// tagName:"head",
// // position:'after',
// noCaching:true,
// enabled: false
// },
{
describe:"脚本注入使用示例",
// 要注入的脚本路径,可以是本地目录下的脚本,也可以是线上URL脚本
scriptPath:"D:\\work\\debugTools\\commonInject.js",
// scriptPath:"D:\\work\\debugTools\\qwGuard.js",
// 指定脚本要放置在哪个dom标签里面,默认html 可选值有:html,body,head,title
tagName:"head",
// 指定放置在标签的哪个位置,默认是before 可选值有 before,after
// position:'after',
/*禁止注入脚本的缓存,也就是为scriptPath增加时间戳参数,默认true*/
noCaching:false,
/*条件限定*/
// urlContain:[
// "do1.com.cn",
// "do1.net.cn"
// ],
// urlUnContain:[],
enabled: false
}
],
// callbackAcion 主要用于自由度更高得自定义操作,通常是为了实现某些特定的功能
// 例如修改某个接口的数据,从而跳过界面的操作的设定值,进行某些功能的破解或自动化操作
// 注意:如果匹配的链接过多,很容易导致:数组下标超限/未将对象应用设置到对象实例等错误弹窗提示
callbackAcion:[
{
describe: "修复do1开发环境缓存大坑",
source:[
"do1.net.cn",
"do1.com.cn"
],
include:[
'.jsp'
],
onEvent:'OnBeforeResponse',
callback:function(oSession,eventName){
var testStr = '?corp_id="+corp_id+"&agentCode="+agentCode';
if(oSession.utilFindInResponse(testStr, false)>-1){
var timestamp = new Date().getTime();
oSession.utilDecodeResponse();
var resultStr = testStr+'+"&t='+timestamp+'"';
oSession.utilReplaceInResponse(testStr,resultStr);
}
/*将location.reload注入到没被缓存的js文件中,救活另外一批缓存文件,请手动启用*/
if(false){
if(oSession.fullUrl.indexOf('vendor.js') > -1){
oSession.utilSetResponseBody('window.onclick = function(){window.location.reload()}');
}
}
},
enabled: true
},
{
describe: "回调操作示例代码",
source:[
'http://xxxily.cc/dispather-app/dispacher\\?method=dispacher'
],
// exclude:[],
include:[
'.html',
'.jsp'
],
// 可选值有:OnBeforeRequest OnPeekAtResponseHeaders OnBeforeResponse OnDone OnReturningError ,想匹配多个事件可以使用|进行分隔
onEvent:'OnBeforeRequest',
callback:function(oSession,eventName){
var t = this;
console.log(eventName);
if(eventName === 'OnBeforeRequest'){
var Cookie = oSession.oRequest['Cookie'];
if(Cookie){
console.log(Cookie);
}else {
console.log('没找到对应的 Cookie');
}
console.log('callbackTest:',oSession.fullUrl);
oSession.oRequest['Cookie'] = "aaa";
}
},
enabled: false
},
{
describe: "篡改登录信息示例",
source:[
'https://xxxily.cc/portal/userLoginAction!checkUser.action'
],
onEvent:'OnBeforeRequest',
callback:function(oSession,eventName){
var webForms = oSession.GetRequestBodyAsString(),
strConv = coreApi.strConv,
webFormsObj = strConv.parse(webForms);
webFormsObj['username'] = "testUser";
webFormsObj['password'] = "testPw";
/*重设请求参数*/
oSession.utilSetRequestBody(strConv.stringify(webFormsObj));
},
enabled: false
},
{
describe: "打卡签到破解",
source:[
'https://qy.do1.com.cn/wxqyh/portal/checkworkAction!addsignin.action\\?dqdp_csrf_token='
],
onEvent:'OnBeforeRequest',
callback:function(oSession,eventName){
var webForms = oSession.GetRequestBodyAsString(),
strConv = coreApi.strConv,
webFormsObj = strConv.parse(webForms);
webFormsObj['longitude'] = "113.35921826535848";
webFormsObj['latitude'] = "23.128247218771186";
webFormsObj['address'] = "广东省广州市天河区员村一横路3号";
/*重设参数*/
oSession.utilSetRequestBody(strConv.stringify(webFormsObj));
},
enabled: false
}
],
// 进行字符串查找,如果查找到将在Log面板显示查找结果
Search: {
inRequestHeaders: [],
inResponseHeaders: [],
inResponseBody: []
},
// 界面显示配置【可以对不同链接进行颜色标识,以便快速定位相关链接】
UI: {
// 默认文本颜色
color: "#c0c0c0",//灰白色
// 默认背景颜色
bgColor: "#2c2c2c",//浅黑
bgColor_02: "#2f2f2f",//浅黑【用于做交替背景,可以不设置】
// bgColor_02:"#4b4a4a",
// 链接返回报错时的颜色
onError: {
// bgColor:"#2c2c2c",
color: "#FF0000" //错误红
// ,bold:"true"
},
// 不同关键词匹配对应的连接颜色,key 对应的是匹配的关键字,val对应的是匹配的颜色
linkColor: {
"^http": "#ccccff",
"^https": "#ccffff",
"\\.jpg|\\.png|\\.gif": "#ffccff", //粉紫色
"\\.js": "#00ff00", //原谅色
"\\.css": "#ffcc66", //米黄
"\\.html": "#00d7ff", //蓝色
"\\.php": "#fff32d", //大黄
"\\.jsp": "#fd4107" //砖红
},
// 根据 contentType 匹配连接颜色
contentTypeColor: {
"image": "#ffccff",
"css": "#ffcc66",
// html 类型容易跟其他接口数据混淆,无特别明确情况下不建议对其进行特殊标识
// "html":"#00d7ff",
"javascript": "#00ff00"
},
// 可以为特殊状态码设置不同颜色,方便快速定位一些错误链接,例如404等
// 注意:这个只是根据responseCode 来匹配的,一些不存在response的链接配置是无效的,例如 502,504状态,应该是在onError里配置的
statusCode: {
"404|408|500|502|504": "#FF0000", //错误红
"304": "#5e5e5e" //浅灰色
},
// 高亮,对特殊的链接进行高亮设置,方便跟踪查看链接
highlight: {
"coinhive.com":{
color: "#FF0000", //警告红
bold:"true",
describe: "发现挖矿脚本"
},
/*
".action": {
color: "#FF0000", //警告红
describe: "标红接口,好快速定位接口连接"
},
*/
/*
"positionAjax.json": {
color: "#FF0000", //警告红
describe: "标红接口,好快速定位接口连接"
},
*/
/*
"http://localhost|192.168":{
// bgColor:"#2c2c2c", //浅黑
color:"#00ff00", //原谅色
bold:"true",
describe:"高亮测试"
},
"youdao.com":{
bgColor:"#FF0000", //红色
color:"#fdf404", //黄色
bold:"true",
describe:"高亮测试"
},
"google.com|googleapis.com":{
bgColor:"#00ff00", //原谅色
color:"#fdf404", //黄色
bold:"true",
describe:"高亮测试"
},
*/
"": ""
}
},
// 一些实用工具集,先列个可能会开发的工具集,留个坑以后有时间再开发
Tools: {
// TODO API 测试工具
apiTest: {},
// TODO 重放攻击工具>
replay: {},
// TODO 内容注入工具
contentInject: {},
// TODO 类似 weinre 这样的注入调试工具
weinre: {}
},
// 多项分隔符号【同一个配置需匹配多项规则时可以通过分隔符进行区分,这样就不用每个规则都要新开一份配置那么繁琐】
splitStr: "|",
// 正则匹配的修饰符:i,g,m 默认i,不区分大小写
regAttr: "i"
};
//全局配置项 END
// 调试方法 BEGIN
if (!console) {
var console = {};
console.log = function (arg1, arg2, arg3, arg4, arg5, arg6) {
// 不支持 arguments ,尴尬!
var args = [arg1, arg2, arg3, arg4, arg5, arg6];
var argsLen = 0;
for (var i = 0; i < args.length; i++) {
var arg = args[i];
if (typeof arg === "undefined") {
break;
}
argsLen += 1;
var argType = typeof arg;
if (argType === "string" || argType === "number") {
FiddlerObject.log(arg);
} else if (argType === "boolean") {
FiddlerObject.log("boolean:" + arg);
} else if (argType === "object" && arg.toString) {
FiddlerObject.log(arg.toString());
} else {
try {
FiddlerObject.log("尝试遍历输出:" + argType);
for (var str = "" in arg) {
FiddlerObject.log(str + ":" + arg[str]);
}
} catch (ex) {
FiddlerObject.log("遍历输出失败:" + ex);
FiddlerObject.log(arg);
}
}
}
if (argsLen > 1) {
FiddlerObject.log("----------------------------------------------");
}
}
}
if (!alert) {
var alert = FiddlerObject.alert;
}
// 调试方法 END
/*核心API 内置一些常用的方法 BEGIN*/
var coreApi: Object = {
/*字符串转换器*/
strConv:{
/**
* 把具有某些规则的字符串转换为对象字面量,例如:a=1&b=2&c=3
* @param regularStr (String) -必选,某个规则的字符串
* #param splitStr (String) -可选 分隔符,默认&
*/
parse:function parse (regularStr,splitStr) {
var str = regularStr || '',
splitStr = splitStr || '&',
obj = {},
arr = str.split(splitStr),
len = arr.length;
for(var i = 0 ; i < len ; i++){
var curArr = arr[i].split('=');
obj[curArr[0]] = curArr[1];
}
if(!str){
obj = {} ;
}
return obj ;
},
/**
* 把使用上面的parse方法转换的对象,重新转换成字符串表达形式
* @param obj (object) -必选,某个对象
* #param splitStr (String) -可选 分隔符,默认&
*/
stringify:function (obj,splitStr) {
if(!obj){
return ;
}
var splitStr = splitStr || '&',
strArr = [] ;
for (var key in obj) {
var val = obj[key],
valType = typeof val ;
if( (valType === 'string' || valType === 'number') && val != "" ){
strArr.push(key+'='+val);
}else if(valType === 'object'){
/*二级对象是不支持的,为了不报错,将二级对象使用[object]进行代替*/
strArr.push(key+'='+'[object]');
}
}
return strArr.join(splitStr);
}
}
};
/*核心常用API 内置一些常用的方法 END*/
/**
* 自动移除禁止项,减少后续逻辑不必要的循环消耗
* @param obj 要操作的对象
*/
function removeDisableItem(source) {
var me = this,
result = {}
;
if(typeof source != 'object'){
return source;
}
if (Object.prototype.toString.call(source) === '[object Array]') {
result = [];
}
if (Object.prototype.toString.call(source) === '[object Null]') {
result = null;
}
for (var key in source) {
if(typeof source[key] === 'object'){
/*跳过enabled为false的项目*/
if(Object.prototype.toString.call(source[key]) === '[object Object]' && source[key]['enabled'] === false){
continue;
}else {
result[key] = removeDisableItem(source[key])
}
}else{
result[key] = source[key]
}
}
return result;
}
// 实测 GLOBAL_SETTING 每个请求都要加载一次,所以此优化可能出现反效果,后续如果出现很多enabled为false的配置再开启实测下
// GLOBAL_SETTING = removeDisableItem(GLOBAL_SETTING);
// .NET Framework API document
// https://docs.microsoft.com/zh-cn/dotnet/api/index?view=netframework-4.7.2
import System;
import System.Windows.Forms;
import Fiddler;
// INTRODUCTION
//
// Well, hello there!
//
// Don't be scared! :-)
//
// This is the FiddlerScript Rules file, which creates some of the menu commands and
// other features of Fiddler. You can edit this file to modify or add new commands.
//
// The original version of this file is named SampleRules.js and it is in the
// \Program Files\Fiddler\ folder. When Fiddler first runs, it creates a copy named
// CustomRules.js inside your \Documents\Fiddler2\Scripts folder. If you make a
// mistake in editing this file, simply delete the CustomRules.js file and restart
// Fiddler. A fresh copy of the default rules will be created from the original
// sample rules file.
// The best way to edit this file is to install the FiddlerScript Editor, part of
// the free SyntaxEditing addons. Get it here: http://fiddler2.com/r/?SYNTAXVIEWINSTALL
// GLOBALIZATION NOTE: Save this file using UTF-8 Encoding.
// JScript.NET Reference
// http://fiddler2.com/r/?msdnjsnet
//
// FiddlerScript Reference
// http://fiddler2.com/r/?fiddlerscriptcookbook
class Handlers {
// *****************
//
// This is the Handlers class. Pretty much everything you ever add to FiddlerScript
// belongs right inside here, or inside one of the already-existing functions below.
//
// *****************
// The following snippet demonstrates a custom-bound column for the Web Sessions list.
// See http://fiddler2.com/r/?fiddlercolumns for more info
/*
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}
*/
// The following snippet demonstrates how to create a custom tab that shows simple text
/*
public BindUITab("Flags")
static function FlagsReport(arrSess: Session[]):String {
var oSB: System.Text.StringBuilder = new System.Text.StringBuilder();
for (var i:int = 0; i
// You can create a custom menu like so:
/*
QuickLinkMenu("&Links")
QuickLinkItem("IE GeoLoc TestDrive", "http://ie.microsoft.com/testdrive/HTML5/Geolocation/Default.html")
QuickLinkItem("FiddlerCore", "http://fiddler2.com/fiddlercore")
public static function DoLinksMenu(sText: String, sAction: String)
{
Utilities.LaunchHyperlink(sAction);
}
*/
/*参考文档 BEGIN*/
QuickLinkMenu("&Docs")
QuickLinkItem("FiddlerScript", "http://docs.telerik.com/fiddler/KnowledgeBase/FiddlerScript/ModifyRequestOrResponse")
QuickLinkItem("Fiddler-plus", "https://github.com/xxxily/Fiddler-plus")
QuickLinkItem("FiddlerScript-API", "https://github.com/xxxily/Fiddler-plus/blob/master/doc/FiddlerScript_api_reference.md")
QuickLinkItem(".netFramework.4.7", "https://docs.microsoft.com/zh-cn/dotnet/api/index?view=netframework-4.7.2")
public static function DoLinksMenu(sText: String, sAction: String)
{
Utilities.LaunchHyperlink(sAction);
}
/*参考文档 END*/
/*Fiddler-plus 选项开关 BEGIN*/
public static RulesOption("disable All plus rules", "Fiddler-plus")
var m_off_allPlusRules: boolean = false;
public static RulesOption("disable Filter rules", "Fiddler-plus")
var m_off_filterRules: boolean = false;
public static RulesOption("disable Promiscuous mode", "Fiddler-plus")
var m_off_promiscuousMode: boolean = false;
public static RulesOption("disable Tunnel To", "Fiddler-plus")
var m_off_tunnelTo: boolean = false;
public static RulesOption("disable Replace rules", "Fiddler-plus")
var m_off_replaceRules: boolean = false;
public static RulesOption("disable Inject rules", "Fiddler-plus")
var m_off_injectRules: boolean = false;
public static RulesOption("disable callbackAcion", "Fiddler-plus")
var m_off_callbackAcion: boolean = true;
/*Fiddler-plus 选项开关 END*/
public static RulesOption("Hide 304s")
BindPref("fiddlerscript.rules.Hide304s")
var m_Hide304s: boolean = false;
// Cause Fiddler to override the Accept-Language header with one of the defined values
public static RulesOption("Request &Japanese Content")
var m_Japanese: boolean = false;
// Automatic Authentication
public static RulesOption("&Automatically Authenticate")
BindPref("fiddlerscript.rules.AutoAuth")
var m_AutoAuth: boolean = false;
// Cause Fiddler to override the User-Agent header with one of the defined values
// The page http://browserscope2.org/browse?category=selectors&ua=Mobile%20Safari is a good place to find updated versions of these
RulesString("&User-Agents",true)
BindPref("fiddlerscript.ephemeral.UserAgentString")
RulesStringValue(0,"Netscape &3","Mozilla/3.0 (Win95; I)")
RulesStringValue(1,"WinPhone8.1","Mozilla/5.0 (Mobile; Windows Phone 8.1; Android 4.0; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 520) like iPhone OS 7_0_3 Mac OS X AppleWebKit/537 (KHTML, like Gecko) Mobile Safari/537")
RulesStringValue(2,"&Safari5 (Win7)","Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1")
RulesStringValue(3,"Safari9 (Mac)","Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11) AppleWebKit/601.1.56 (KHTML, like Gecko) Version/9.0 Safari/601.1.56")
RulesStringValue(4,"iPad","Mozilla/5.0 (iPad; CPU OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F5027d Safari/600.1.4")
RulesStringValue(5,"iPhone6","Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4")
RulesStringValue(6,"IE &6 (XPSP2)","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)")
RulesStringValue(7,"IE &7 (Vista)","Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; SLCC1)")
RulesStringValue(8,"IE 8 (Win2k3 x64)","Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; WOW64; Trident/4.0)")
RulesStringValue(9,"IE &8 (Win7)","Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)")
RulesStringValue(10,"IE 9 (Win7)","Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)")
RulesStringValue(11,"IE 10 (Win8)","Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)")
RulesStringValue(12,"IE 11 (Surface2)","Mozilla/5.0 (Windows NT 6.3; ARM; Trident/7.0; Touch; rv:11.0) like Gecko")
RulesStringValue(13,"IE 11 (Win8.1)","Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko")
RulesStringValue(14,"Edge (Win10)","Mozilla/5.0 (Windows NT 10.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Safari/537.36 Edge/13.11082")
RulesStringValue(15,"&Opera","Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17")
RulesStringValue(16,"&Firefox 3.6","Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.7) Gecko/20100625 Firefox/3.6.7")
RulesStringValue(17,"&Firefox 43","Mozilla/5.0 (Windows NT 6.3; WOW64; rv:43.0) Gecko/20100101 Firefox/43.0")
RulesStringValue(18,"&Firefox Phone","Mozilla/5.0 (Mobile; rv:18.0) Gecko/18.0 Firefox/18.0")
RulesStringValue(19,"&Firefox (Mac)","Mozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:24.0) Gecko/20100101 Firefox/24.0")
RulesStringValue(20,"Chrome (Win)","Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.48 Safari/537.36")
RulesStringValue(21,"Chrome (Android)","Mozilla/5.0 (Linux; Android 5.1.1; Nexus 5 Build/LMY48B) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.78 Mobile Safari/537.36")
RulesStringValue(22,"ChromeBook","Mozilla/5.0 (X11; CrOS x86_64 6680.52.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.74 Safari/537.36")
RulesStringValue(23,"GoogleBot Crawler","Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)")
RulesStringValue(24,"Kindle Fire (Silk)","Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_3; en-us; Silk/1.0.22.79_10013310) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16 Silk-Accelerated=true")
RulesStringValue(25,"&Custom...","%CUSTOM%")
public static var sUA: String = null;
// Cause Fiddler to delay HTTP traffic to simulate typical 56k modem conditions
public static RulesOption("Simulate &Modem Speeds","Per&formance")
var m_SimulateModem: boolean = false;
// Removes HTTP-caching related headers and specifies "no-cache" on requests and responses
public static RulesOption("&Disable Caching","Per&formance")
// 默认禁止缓存
var m_DisableCaching: boolean = false;
public static RulesOption("Cache Always &Fresh","Per&formance")
var m_AlwaysFresh: boolean = false;
// Force a manual reload of the script file. Resets all
// RulesOption variables to their defaults.
public static ToolsAction("Reset Script") function DoManualReload() {
FiddlerObject.ReloadScript();
}
public static ContextAction("Decode Selected Sessions") function DoRemoveEncoding(oSessions: Session[]) {
for (var x: int = 0; x < oSessions.Length; x++) {
oSessions[x].utilDecodeRequest();
oSessions[x].utilDecodeResponse();
}
UI.actUpdateInspector(true, true);
}
// ------------ 通用公共方法 BEGIN ------------
/**
* 准确地获取对象的具体类型 参见:https://www.talkingcoder.com/article/6333557442705696719
* @param obj { all } -必选 要判断的对象
* @returns {*} 返回判断的具体类型
*/
public static function getType(obj) {
if (obj == null) {
return String(obj);
}
return typeof obj === 'object' || typeof obj === 'function' ?
obj.constructor && obj.constructor.name && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase() :
typeof obj;
}
/**
* 判断某个字符串是否和另外一个字符串相匹配,是对 System.Text.RegularExpressions.Regex.IsMatch 的简单封装
* @param s_str (String) -必选 源字符串
* @param m_str (String) -必选 需要匹配的字符串
*/
public static function isMatch(s_str, m_str) {
return System.Text.RegularExpressions.Regex.IsMatch(s_str, m_str);
}
/**
* 根据字符串创建一个正则表达式
* @param str (String) -必选 正则字符串
* @param attributes (String) -可选 匹配修饰符,i,g,m, 默认不添加任何修饰符
*/
static function createPattern(str, attributes) {
try {
var att = attributes || GLOBAL_SETTING.regAttr || "";
return new RegExp(str, att);
} catch (ex) {
console.log(ex.toString());
return false;
}
}
/**
* 判断某个字符串是否存在另外一个字符串里面,如果存在则进行相关回调操作,不存在则忽略
* @param s_str (String) -必选 源字符串
* @param m_str (String) -必选 需要匹配的字符串
* @param callback (Function) -必选 匹配成功的回调操作,回调中返回匹配到的字符串、源字符串、需匹配的字符串
* @param splitStr (String) -可选 多项分隔符,默认为|,
* @param attributes (String) -可选 匹配修饰符,i,g,m, 默认不添加任何修饰符
*/
public static function matchPlus(s_str, m_str, callback, splitStr, attributes) {
if (!s_str || !m_str || typeof callback !== "function") {
return false;
}
var spStr = splitStr || GLOBAL_SETTING.splitStr || ",",
att = attributes || GLOBAL_SETTING.regAttr || "",
regArr = m_str.split(spStr),
len = regArr.length,
i = 0,
canBreak = false;
for (i; i < len; i++) {
var regStr = regArr[i];
// var patt = new RegExp(regStr,att);
var patt = createPattern(regStr, attributes);
if (!patt) {
canBreak = callback(null);
} else if (patt.test(s_str)) {
canBreak = callback(regStr);
} else {
continue;
}
if (canBreak === true) {
break;
}
}
}
/**
* 根据配置项 匹配 oSession里面的url对象,进行相关处理,注意:为了方便查看,配置项使用"|"进行多项分隔,所以如果写复杂的正则也包含|时会存在匹配冲突
* 故有特殊需要的可以改变下面代码中的分隔符,使其能进行更复杂的正则匹配(配置项注意使用跟如下一致的分隔符)
* @param str (String) -必选 要进行匹配判断的字符串(例如url)
* @param settingItem (Object|Array) -必选 GLOBAL_SETTING 下的某个配置项,可以是对象,也可以是数组
* @param callback (Function) -必选 如果存在跟配置项匹配的选项则进行相关回调处理
* @param errorMsg (String) -可选 出错时提示信息,方便快速定位问题
*/
public static function settingMatch(str, settingItem, callback, errorMsg) {
var settingItemType = getType(settingItem);
if (!str || !settingItem || (settingItemType === "array" && settingItem.length === 0)) {
return -1;
}
var canBreak = false; // 是否可以终止循环,停掉没必要的循环,减少资源消耗
var errorMsg = errorMsg || "url匹配时出现错误,请检查您的配置";
// 为了节省代码类型为object 和 array的其实可以合并一起处理,这里为了区分对待,暂时不打算合并
if (settingItemType === "object") {
// 对象类的配置是包含匹配项和下级配置项的,所以要进行特殊处理
for (var itemKw = "" in settingItem) {
matchPlus(str, itemKw, function (matchStr) {
if (!matchStr) {
console.log(str, errorMsg);
} else {
canBreak = callback(settingItem[itemKw], matchStr);
return canBreak;
}
}, null, null);
if (canBreak === true) {
break;
}
}
} else if (settingItemType === "array") {
// 数组类的配置项其实和字符串类的配置项一样,只是为了进行多项配置时查看更方便
var tmLen = settingItem.length;
for (var i = 0; i < tmLen; i++) {
matchPlus(str, settingItem[i], function (matchStr) {
if (!matchStr) {
console.log(str, errorMsg);
} else {
canBreak = callback(settingItem[i], matchStr);
return canBreak;
}
}, null, null);
if (canBreak === true) {
break;
}
}
} else if (settingItemType === "string") {
// 字符串类的配置,只关注是否匹配成功,不存在下级配置项
matchPlus(str, settingItem, function (matchStr) {
if (!matchStr) {
console.log(str, errorMsg);
} else {
canBreak = callback(settingItem, matchStr);
return canBreak;
}
}, null, null);
} else {
return false;
}
}
/**
* 所有参数和settingMatch一致,唯一区别是,在不匹配时进行回调,回调里不带任何参数
*/
public static function settingUnMatch(str, settingItem, callback, errorMsg) {
var isMatch = false;
var result = settingMatch(str, settingItem, function (conf, matchStr) {
isMatch = true;
return true;
}, errorMsg);
if (!isMatch && result !== -1) {
callback();
}
}
/**
* 判断是否通过了URL的约束限定
* @param fullUrl (string) -必选 完整的url地址
* @param contain (array|string) -必选 包含某些字符串
* @param unContain (array|string) -必选 不包含某些字符串
*/
public static function isPassUrlRestriction(fullUrl, contain, unContain) {
var isPass = true;
// urlContain限定
if(isPass && contain && contain.length > 0){
settingUnMatch(fullUrl, contain, function (matchStr) {
isPass = false;
}, "【isPassUrlRestriction里面的urlContain】配置出错,请检查你的配置");
}
// urlUnContain限定
if(isPass && unContain && unContain.length > 0){
settingMatch(fullUrl, unContain, function (matchStr) {
isPass = false;
}, "【isPassUrlRestriction里面的urlContain】配置出错,请检查你的配置");
}
return isPass;
}
/**
* 判断某个字符串是否为本地路径
*/
public static function isLocalPath(pathStr) {
return /^[a-zA-Z]:\\\w*/.test(pathStr)
}
/**
* 把链接地址统一成数组形式
* @param links (string|array) -必选 链接地址
*/
public static function linksToArr(links) {
var arr = [];
if(links && typeof links === 'string'){
arr.push(links);
}else if(Object.prototype.toString.call(links) === '[object Array]'){
arr = links;
}
return arr;
}
/**
* 跟进分割字符串提取后面的路径片段
* @param fullUrl (string) -必选 完整的url地址
* @param splitStr (string) -必选 分割字符串
*/
public static function extractPathSection(fullUrl,splitStr) {
return fullUrl.replace(splitStr,'|cutoff|').replace(/^.*\|cutoff\|/,'');
}
/**
* 进行本地路径拼接
* @param localPath (string) -必选 本地路径(起始段)
* @param pathSection (string) -必选 需拼接起来的路径片段
*/
public static function joinLocalPath(localPath,pathSection) {
var path = localPath,
section = pathSection;
/*确保path结尾为\*/
if(!/\\$/.test(path)){
path+='\\'
}
/*将/转为\并且删除?或#后面的所有字符串*/
section = section.replace(/\//g,'\\').replace(/[\?#].*$/,'');
/*确保section起始不包含\*/
if(/^\\/.test(section)){
section = section.replace(/^\\/,'');
}
var realPath = (path+section).replace(/\\$/,'');
return realPath;
}
/**
* 提取需要展示的连接,由于每个连接都要重新提取和进行匹配计算,所以会造成较大的性能开销
* 此功能处于测试阶段,如果出现较多报错建议 将 m_off_promiscuousMode 设为true
*/
public static function extractShowLinks() {
var showLinks = linksToArr(GLOBAL_SETTING.Filter.showLinks);
/**
* 使用混杂模式的话,自动提取各个选项需要展示的URL地址
* 由于不进行重复性判断,所以可能会出错和造成性能下降
* */
if(!m_off_promiscuousMode && !m_off_allPlusRules){
/*提取replace里面要显示的连接*/
for (var key in GLOBAL_SETTING.replace) {
if(key){
showLinks.push(key);
}
}
/*提取replacePlus里面要显示的连接*/
for (var i=0; i < GLOBAL_SETTING.replacePlus.length; i++) {
var item = GLOBAL_SETTING.replacePlus[i];
if(item.enabled && item.source){
showLinks = showLinks.concat(linksToArr(item.source));
}
}
/*提取 scriptInject 里面要显示的连接*/
var hasInjectLocalFile = false;
for (var i=0; i < GLOBAL_SETTING.scriptInject.length; i++) {
var item = GLOBAL_SETTING.scriptInject[i];
if(item.enabled && item.scriptPath){
if(isLocalPath(item.scriptPath)){
hasInjectLocalFile = true;
}else {
showLinks.push(item.scriptPath);
}
if(item.urlContain){
showLinks = showLinks.concat(linksToArr(item.urlContain));
}
}
}
if(hasInjectLocalFile){
showLinks.push('locationScriptInjectByFiddlerForDebug.js');
}
/*提取callbackAcion里面要显示的连接*/
for (var i=0; i < GLOBAL_SETTING.callbackAcion.length; i++) {
var item = GLOBAL_SETTING.callbackAcion[i];
if(item.enabled && item.source){
showLinks = showLinks.concat(linksToArr(item.source));
}
}
/*提取UI.highlight里面要显示的连接*/
for (var key in GLOBAL_SETTING.UI.highlight) {
if(key){
showLinks.push(key);
}
}
}
return showLinks;
}
/**
* 脚本注入器
* @param oSession (session) -必选 session对象
*/
public static function scriptInjecter(oSession) {
if(m_off_injectRules || m_off_allPlusRules){
return false;
}
var scriptInject = GLOBAL_SETTING.scriptInject;
if(scriptInject && scriptInject.length > 0){
var len = scriptInject.length;
for (var i = 0; i < len; i++) {
var settingItem = scriptInject[i];
if (settingItem.enabled === true && settingItem.scriptPath) {
/*将注入的脚本地址内容替换成本地文件,实现本地脚本内容注入*/
if( oSession.fullUrl.indexOf('locationScriptInjectByFiddlerForDebug') > -1 && isLocalPath(settingItem.scriptPath)){
oSession["x-replywithfile"] = settingItem.scriptPath;
}else {
var isHtmlType = oSession.oResponse.headers.ExistsAndContains("Content-Type", "text/html"),
isPass = isPassUrlRestriction(oSession.fullUrl,settingItem.urlContain || [],settingItem.urlUnContain || []);;
if(isHtmlType && isPass){
oSession.utilDecodeResponse();
/*通过了检测,但内容不包含正确的html内容,也不能进行插入操作*/
if(oSession.utilFindInResponse("