Javafx中fxml各按钮组件总结+用法(BorderPane,VBox,HBox,RadioButton,TitledPane如何使用)+JAVA文件的读写操作+JAVA大作业记事本程序解析
【如果有所帮助记得点赞+收藏呀,帮助更多有需要的伙伴】
一、Javafx组件的功能:
1、RadioButton选择按钮:
按钮效果和所在的包如下图:
2、VBOX(竖向排列)和HBOX(横向排列)
VBOX是竖向排列,效果和代码如下图:
HBOX是横向排列,效果和代码如下图
3、TitledPane可展开按钮
下图是按钮的外观和代码:
代码如下图:
效果如下:
4、Text标签:
效果如下图:
5、Button普通按钮:
效果如下图:
6、TextField键盘输入文本:
在输入栏中输入信息,可以读取信息,显示效果如下图:
fxml代码如下图:
Controller代码如下图:
@FXML private TextField textField;
@FXML
private void press(ActionEvent e) {
String text = textField.getText();
System.out.println("User entered: " + text);
}7、MenuBar显示菜单栏:
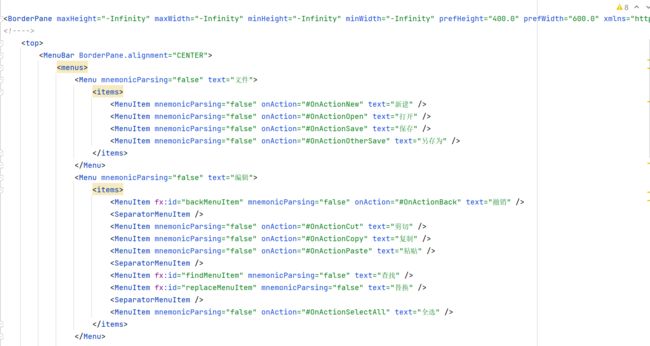
效果如下图相当于一个下拉菜单栏:
testController中的设置:
如下是代码:
我的理解是:MenuBar是顶端的那个横条,menus下是菜单栏内的具体内容,Menu就是一个个可以显示下拉内容的菜单,items下是菜单的内容,MenuItem用于设置具体内容。
8、GridPane页面布局:
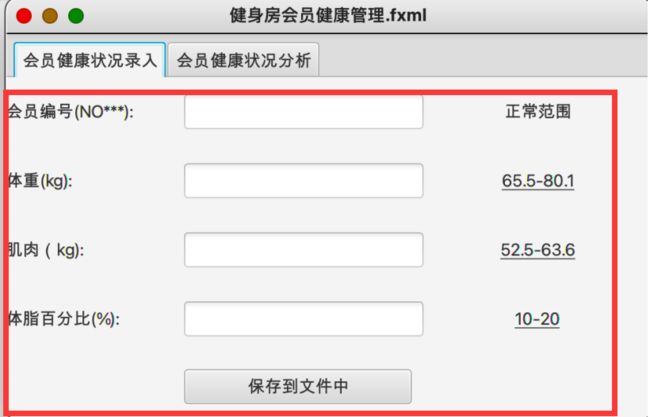
如果想制作如下界面可以用GridPane进行布局:
如下是我自己做的界面,输入内容可以进行存储:
下图是Controller中的代码:
@FXML private TextField textField1;
@FXML private TextField textField2;
@FXML private TextField textField3;
@FXML private TextField textField4;
@FXML
private void press(ActionEvent e) {
String text1 = textField1.getText();
String text2 = textField2.getText();
String text3 = textField3.getText();
String text4 = textField4.getText();
System.out.println("User entered: " + text1);
System.out.println("User entered: " + text2);
System.out.println("User entered: " + text3);
System.out.println("User entered: " + text4);
}下图是fxml中的代码:
9、实现点击按钮后出现组件效果:
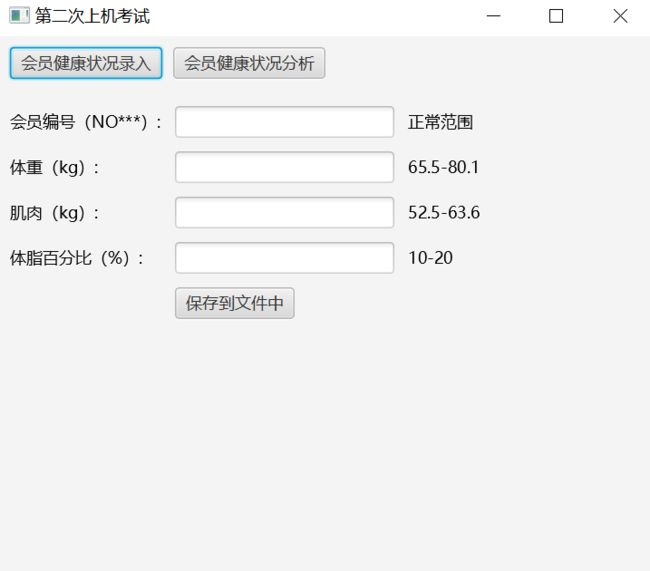
效果如下图,点击“会员健康状况录入”后才弹出输入框:
首先要在fxml的Button下设置onAction:
![]()
还是要在fxml设置GridPane的id,将其visible状态改为false:
在Controller中的类下新建一个GridPane变量:
在Controller中的类下的press下将其可见设为true:
需要注意hiddenGridPane是下面这条里面的hiddenGridPane!!
10、TextArea可输入多行文本
![]()
下图是Textarea的基本界面:
通过appendText可以逐行顺序输出文本:
首先要先加上fx:id:
![]()
然后在Controller里添加上相关联的变量:
然后通过.appendText即可逐行写入数据
11、实现弹窗输入写入地址,将内容写入文件中:
在下方输入栏输入写入信息,点击保存入文件夹:
![]()
出现保存界面弹窗,输入保存路径:
在E盘路径下将文字内容写入了文档:
代码:
protected void press4(ActionEvent event){
text1 = textField1.getText();
text2 = textField2.getText();
text3 = textField3.getText();
text4 = textField4.getText();
ArrayList arr = new ArrayList<>();
arr.add(text1);
arr.add(text2);
arr.add(text3);
arr.add(text4);
for(String a : arr) {
System.out.println("User entered: " + a);
}
try {
Dialog> dialog = new Dialog<>();
dialog.setTitle("保存界面");
dialog.setHeaderText("请输入要保存的地址");
ButtonType loginButtonType = new ButtonType("确定",ButtonBar.ButtonData.OK_DONE);
dialog.getDialogPane().getButtonTypes().addAll(loginButtonType);
GridPane grid = new GridPane();
grid.setHgap(10);grid.setVgap(10);
grid.setPadding(new Insets(20,150,10,10));
TextField name = new TextField();
name.setPromptText("请输入要保存的地址:");
grid.add(new Label("待保存的地址路径:"),0,0);
grid.add(name,1,0);
dialog.getDialogPane().setContent(grid);
dialog.showAndWait();
FileWriter fw = new FileWriter(name.getText()); //打开写文件夹
BufferedWriter bf = new BufferedWriter(fw);
for(String a : arr) {
bf.write(a); //写入修改后的数据入文件夹
bf.write('\n');
}
bf.flush();//flush的作用是清空缓冲区,将缓冲区内的数据强制写入输出流,以保证数据的完整性和准确性。
bf.close();
} catch (IOException e) {
throw new RuntimeException(e);
}
} 12、调节组件位置
二、Java中文件读写
1. 读取单行信息
以下代码是通过String读入一行数据的代码和效果:
FileReader fr = new FileReader("E://TEST/book.txt");
BufferedReader br = new BufferedReader(fr);
String line = "";
line = br.readLine(); //*
System.out.println(line);2.读取多行信息
通过String读出多行数据并打印:只需要把(*)式替换为while循环即可。
while((line = br.readLine())!=null) System.out.println(line);
三、实现可以输入多条信息的弹窗:
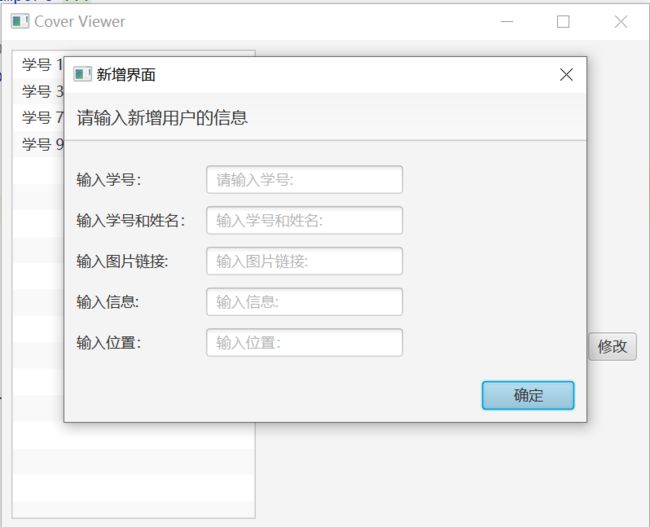
下图是实现的效果:
以下是程序代码:
Dialog> dialog = new Dialog<>();
dialog.setTitle("新增界面");
dialog.setHeaderText("请输入新增用户的信息");
ButtonType loginButtonType = new ButtonType("确定", ButtonBar.ButtonData.OK_DONE);
dialog.getDialogPane().getButtonTypes().addAll(loginButtonType);
GridPane grid = new GridPane(); //布局管理器,划分成网格
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(20, 150, 10, 10)); //设定上下左右边距距离
TextField number = new TextField(); //TextField是输入文本
number.setPromptText("请输入学号:"); //提示信息
TextField nandn = new TextField(); // PasswordField是输入密码
nandn.setPromptText("输入学号和姓名:");
TextField graph = new TextField();
graph.setPromptText("输入图片链接:"); //用于设置提示文本
TextField informationn = new TextField();
informationn.setPromptText("输入信息:");
TextField poss = new TextField();
poss.setPromptText("输入位置:");
grid.add(new Label("输入学号:"), 0, 0); //输入栏前面的文字
grid.add(number, 1, 0);
grid.add(new Label("输入学号和姓名:"), 0, 1);
grid.add(nandn, 1, 1);
grid.add(new Label("输入图片链接:"), 0, 2);
grid.add(graph, 1, 2);
grid.add(new Label("输入信息:"), 0, 3);
grid.add(informationn, 1, 3);
grid.add(new Label("输入位置:"), 0, 4);
grid.add(poss, 1, 4);
dialog.getDialogPane().setContent(grid);//显示对话框内容
dialog.showAndWait();//显示对话框等待用户输入 四:记事本功能实现:
重要效果实现:
1、用深色区域选中字段:noteTextArea.selectRange(fromIndex, fromIndex+target.length());
1、打开功能:选择要打开的文件
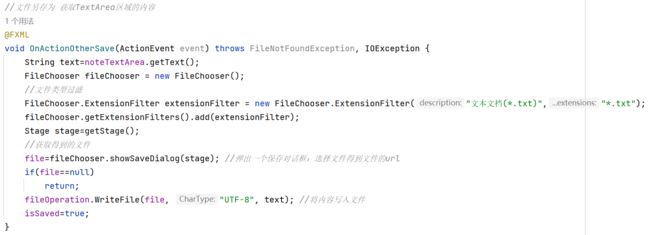
2、另存为功能:选择文件夹保存文件
3、保存功能:在已打开的文件中保存更新后的内容
4、撤销功能:撤销上一步的动作
5、剪切:复制内容到剪贴板同时删除被剪切的内容
6、复制:复制内容到剪贴板
7、粘贴:将剪贴板内容粘贴到文本输入框
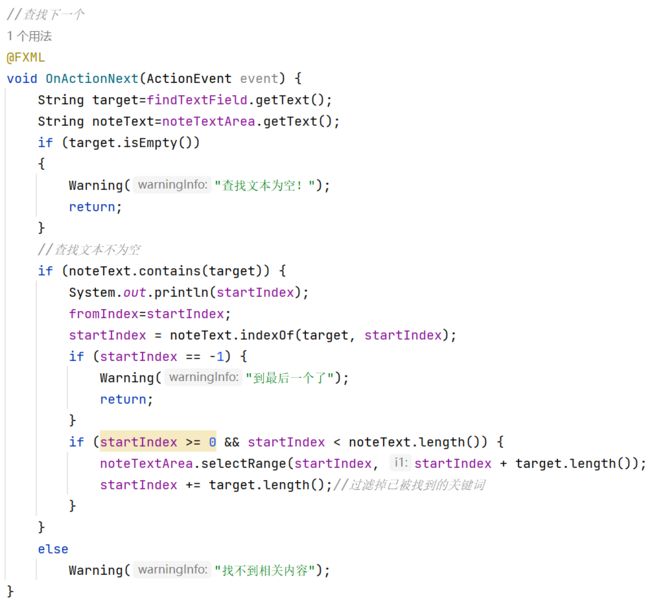
8、查找:查找到输入的文本,用阴影标记,可以上一个,下一个
9、替换:找到输入的文本,逐个替换,全部替换
10、全选:选中所以文本,还要有阴影标记
11、自动换行:适应界面大小,超出界面的换行
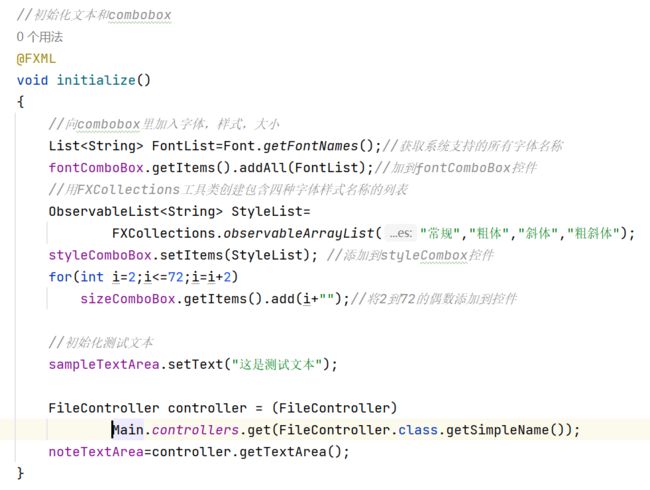
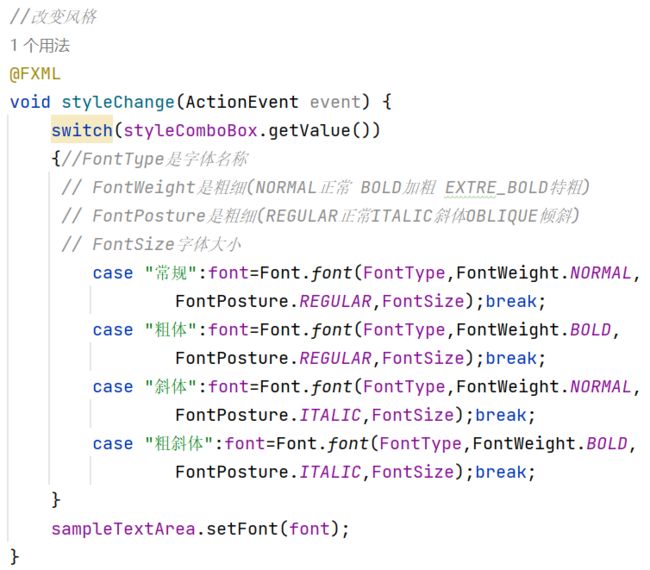
12、字体:字体大小,类型,特殊处理
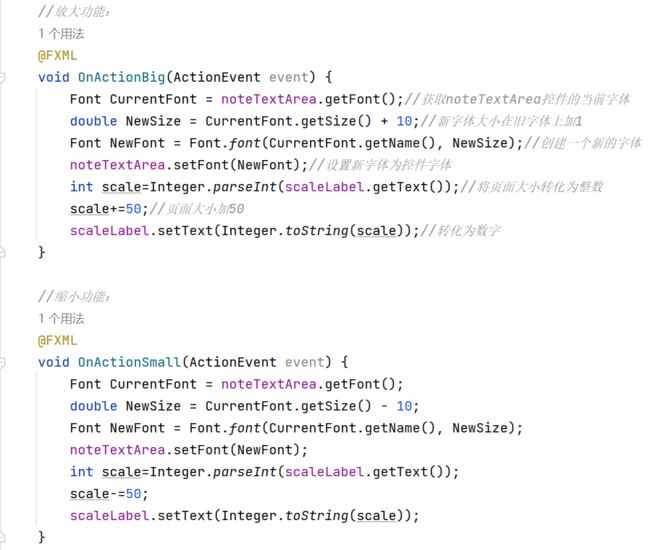
13、缩放:放大、缩小
14、退出保存确认机制:
新建类似,更改RequireSave()方法内的文本即可,点击调用。
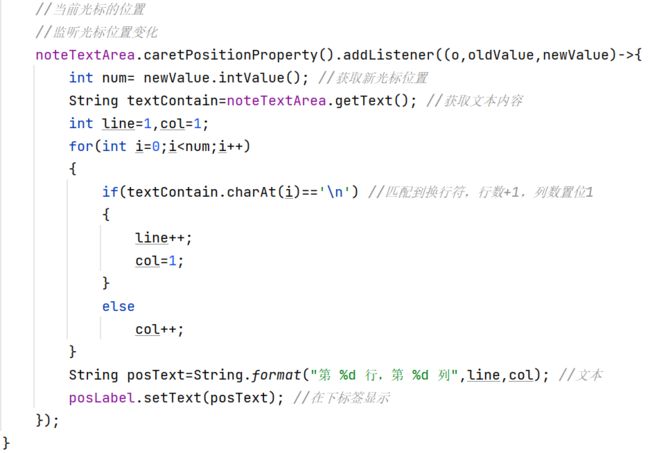
15、显示光标所在的行和列
I:FileOperation:用于读文件内容和写入文件内容的封装类
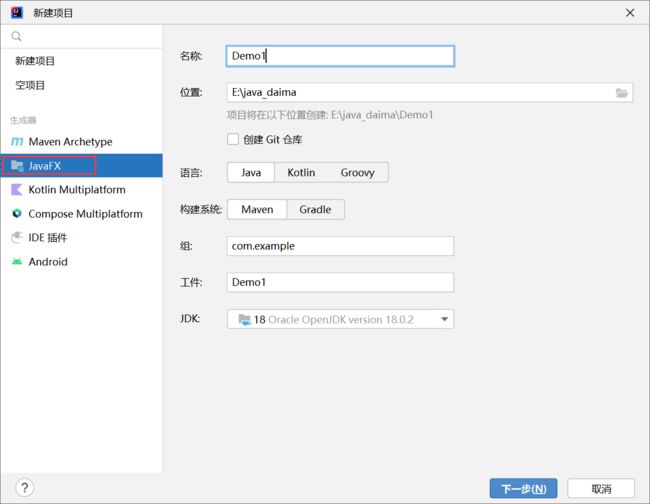
五、如何使用JavaFX
首先新建一个JavaFx文件
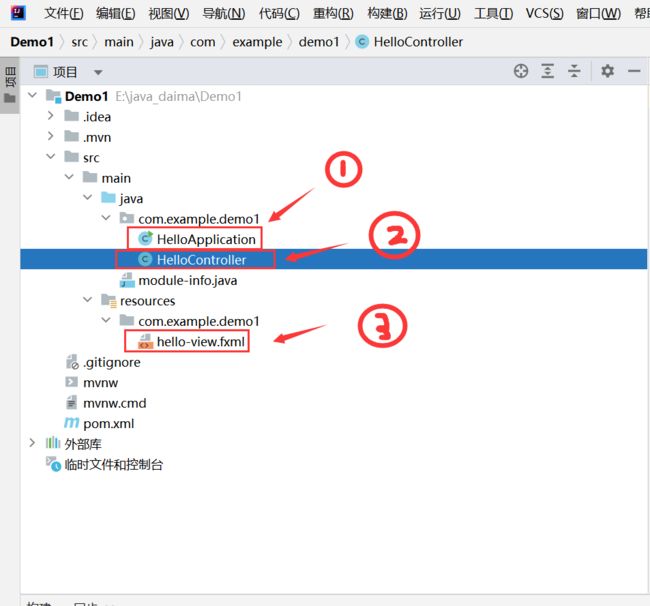
可以看到在src/main/java下面自动生成了三个文件,可以先向大家简单介绍一下各个文件的功能:
HelloApplication:用于生成画幕和舞台展示,进行平台的基础设置。说白点就是先生成一个可以在上面放置各种组件的平台,后续的一切操作都在这个区域内部进行。
HelloController:主要用于人机交互的控制。比如:点某个按钮会弹出一个对话框、显示一段文本,如何将“点击鼠标”的动作和“按钮”本身联系起来,就是这个文件后续要做的事情。
hello-view.fxml:主要用于放置各种组件,搭建一个框架。比如:放置可以点击的按钮,可以下拉的菜单栏,都有相应的现成的语句提供选择。
【持续更新中.....】