npm 全称 node package manager,是 js 的包管理工具,开发人员可以把写好的框架、库发布到 npm 上,使用者在使用时候就可很方便地通过 npm 来下载,只要在 npm官网 有的包,就可通过 npm install 包名 下载,包名都是唯一的不会重复
npm 与 nodejs 共同发布,所以在 nodejs官网 下载安装了 nodejs 后就可直接在命令行中使用 npm。通过查看版本检查两者是否安装成功
因为 npm 的更新频率更快,所以可单独更新 npm
npm install npm --global //--global为全局安装,可简写为--g
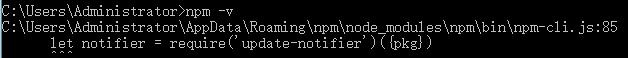
由于我的 nodejs 是用的旧版本,所以导致更新 npm 时出错,去官网下载了最新版 nodejs 后问题解决
package.json
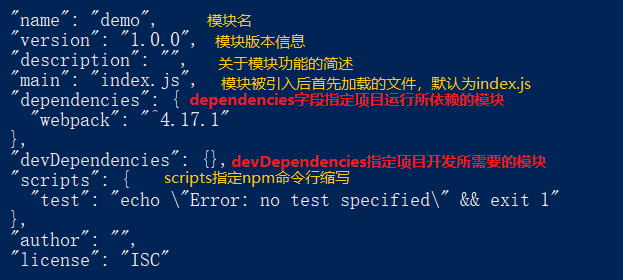
package.json 是包描述文件,存储着包的信息(包名、版本、项目的依赖项),最好每个项目都要有个 package.json 文件,就像产品说明书
此文件可自己普通文本改名的方式创建,但一般是 npm 命令创建,在当前目录打开命令行输入 npm init
运行此命令后,会以向导的方式填写包的信息,不想填的话可回车略过。也可使用 npm init --yes 命令直接快速创建,最后根据需要修改创建好的 package.json 文件即可
建议执行 npm install 包名 时加上--save,会在 package.json 的 dependencies 属性添加依赖项,保存第三方包的依赖信息
npm install --save jquery
当依赖包没有的时候,直接执行 npm install 命令,则会根据当前目录的 package.json 文件的 dependencies 里所有依赖项自动全部下载完
npm 常用命令
npm 5 版本之后会自动生成 package-lock.json 文件,并且安装包的时候都会生成或更新这个文件
安装包时也不需要加 --save 参数,会自动保存依赖信息
package-lock.json 这个文件会保存 node_modules 中所有包的信息(版本、下载地址),这样的话重新 npm install 的时候速度会更快,另一个作用是锁定下载的包的版本号,防止自动升级新版
安装webpack
webpack是模块打包机,把 css、js、less 等打包成一个总的js文件供浏览器使用
webpack 要先进行全局安装
![]()
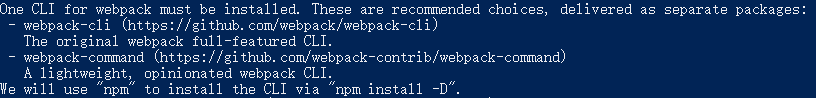
到了 webpack4,命令行相关的内容都移到 webpack-cli,所以还需要安装 webpack-cli,否则会出现如下信息
因为 webpack 是全局安装的,所以 webpack-cli 也要全局安装
![]()
之后可查看 webpack 版本
小Demo
准备就绪,开始写小案例一个加法计算器,在F盘新建了个文件夹名为 Demo,进入这个空文件夹shift+右键选择 “在此打开命令行” 或 Powershell 窗口
在当前自己的项目里(这里为 Demo 文件夹)安装局部 webpack
![]()
之后Demo文件夹会出现node_modules和package-lock.json
然后使用 npm init 命令初始化一个 package.json ,
![]()
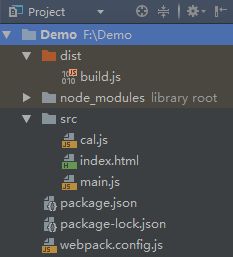
之后在Demo下创建两个文件夹( src与dist )和一个空的 js 文件( webpack.config.js )
src 存放人可以看懂的源代码,具备一定的功能划分如MVC
dist 存放真实上线的代码(减少请求、混淆代码),机器能看懂
接下来要配置 webpack.config.js,好像涉及到 nodejs 的内容...... 要学习下
var path = require('path');
module.exports = {
//指定入口文件
entry: {
entry: './src/main.js'
},
//指定出口文件.打包生成build.js,如果没有dist文件夹会自动创建.最好写绝对路径,不然会报下图中的错误Invalid configuration object
output: {
path: path.join(__dirname,'dist'),
filename: 'build.js'
},
//模块,指定加载器,可配置各种加载器,这样就不担心less等文件的编译问题,这里用不到所以没写
module: {}
};
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="text" id="n1"> +
<input type="text" id="n2">
<button id="btn">=button>
<input type="text" id="result">
<script src="../dist/build.js">script>
body>
html>
main.js
//commonjs方式引入cal对象,由于node的模块作用域,所以必须要导入,之后才能使用这个对象
//var cal = require('./cal.js');
//ES6的模块方式引入
import cal from './cal.js';
//获取按钮
document.getElementById('btn').onclick = function(){
var n1 = document.getElementById('n1').value - 0;
var n2 = document.getElementById('n2').value - 0;
var sum = cal.add(n1,n2);
document.getElementById('result').value = sum;
};
cal.js
var cal = {
add:function(n1,n2){
return n1 + n2;
}
};
//commonjs导出方式
//module.exports = cal;
//ES6导出方式
export default cal;
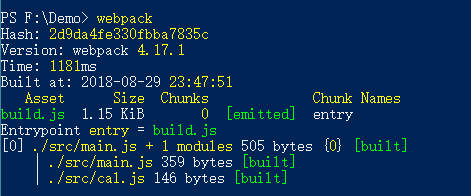
最后直接在当前目录使用 webpack 命令即可完成打包
浏览器中效果图,点击等号算出结果
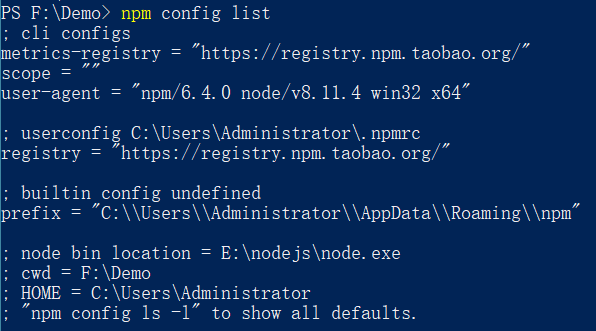
npm源
由于npm官网是国外的,所以使用 npm install 命令下载时可能会很慢,这时可使用 淘宝的npm镜像 ,相当于将官网的内容复制了一份放在国内。使用方式有三种