华为HarmonyOS开发实践--电影卡片应用开发
准备工作
初步了解ArkTS语言
如果是第一次学习开发软件,可以考虑注册华为账号,前往华为官网进行学习。这里推荐华为官方的开发课程--“HarmonyOS第一课”。
链接如下:HarmonyOS第一课|应用开发视频教程学习|HarmonyOS应用开发官网
DevEco Studio下载与安装
在进行开发前,我们需要先完成DevEco Studio的下载安装与配置,具体步骤比较简单,可以自行搜索教程进行安装。
官网下载地址如下:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
项目概览
本组计划开发一个电影卡片/Movie Card应用,并将其命名为“爱奇小艺”。
这个名字中“爱奇艺”的部分是因为我们希望最终能对标国内顶尖的视频网站,比如爱奇艺,并向着其多样性的目标努力。而小艺的部分则是结合了华为的智慧助手“小艺”,希望带给用户便捷的体验,将“小艺”的智慧加入其中。
此应用基于HarmonyOS,计划能实现利用ArkTS语言开发APP进行热门电影推荐,并具有卡片功能,且至少在手机端能够开发实现至少两种功能卡片。
此应用的设计可以划分为APP UI和卡片UI两大部分,因此我们组决定三人进行卡片 UI设计,两人进行APP UI设计,组长机动并承担代码汇总工作。
我们设计的宗旨是:实用,便捷,美观,多样。
其中APP UI分为弹窗,广告页,登录注册页,电影推荐首页,个人信息页(“我的”页),电影详情页,以及跳转到的视频(电影宣传片)播放页。
卡片部分则主要包括电影推荐卡片,电影视频卡片,以及电影购票卡片。他们各有各的功能,可以满足用户的多样化需求。
我们应用整体的项目架构如下图,下面我会从APP UI设计和卡片UI设计两部分来对我们的“爱奇小艺”应用的设计进行说明。
图1 “爱奇小艺”项目架构
APP UI设计
我主要负责的部分就是APP UI的设计,尤其是其中的电影详情页和视频播放页,同时其他页面的美观性也是我和组长统一调整决定的。
下面我会按APP的操作流程分页面进行设计说明。
APP 应用弹窗
应用首次启动时,或应用启动过但并未同意弹窗内容后再次启动时,会弹出弹窗(若为正式应用则会将文本内容改为权限申请):
当用户点击不同意,自动退出应用;
用户点击同意,则利用首选项保存同意声明状态,并跳转到下一页面(广告页)。
注:利用首选项保存同意声明状态指下次进入应用后会自动调取“同意”状态,从而不再显示弹窗,直接进入下一页面。
图2 弹窗功能展示
我们在LauncherPage的生命周期onPageShow方法处,添加首选项表,并在首选项表读取是否同意的字段,获取状态,并最终判断是否弹窗。
APP广告页面
基于商业价值,我们设计了一个倒计时两秒即会自动跳转到下一页面的广告页面,这里会展示近期热门的电影海报,以作宣传,引起用户兴趣。
整体页面使用Stack组件,将倒计时置于广告上层,并动态显示时间;计时跳转使用了Timer组件,同时设置了click可以实现手动直接跳转。
图4 APP广告页面
APP登录注册页面
我们设计了要素齐全的登录页面如下,由图可见,页面主要包含我们的APP Logo,账号密码输入区域,密码可见性设置,手机登录页面,忘记密码button,登录与注册button,以及其他登录方式。
输入账号密码后点击登录会跳转到电影推荐首页(列表页)。用户还可以根据需求点击手机登录按钮跳转到手机号验证码登录界面,也可以选择其他登陆方式,以及忘记密码等操作。
图6 登录界面
同时我们设计了简单清晰的注册页面如下图,主要包含标志性图标,返回button,账号及密码输入区域,密码可见性设置,确认密码框,以及注册button。点击注册后会跳转回登录页面进行登录。
图7 注册界面
APP主界面
在登录后,会自动跳转到APP首页,即默认跳转到电影列表页。
在页面下方,我们设置了两个tab页签可以在首页(电影列表页)和个人页进行点击切换,下面我分别来说一下这两个页面的具体设计。
APP首页(电影列表页)
我们设计了丰富多彩的首页如下图,其中包含页面顶端的Swiper,其循环展示四张近期热门电影预览图;页面下部是热门电影排行(TOP 10),可以上下滚动。在排行的展示中我们进行了如下设计,包括海报及其右上角的排名小标,电影名称,评分及星级显示,类型等详情简介,收藏button,以及跳转详情页button。
图8 APP首页/电影列表页
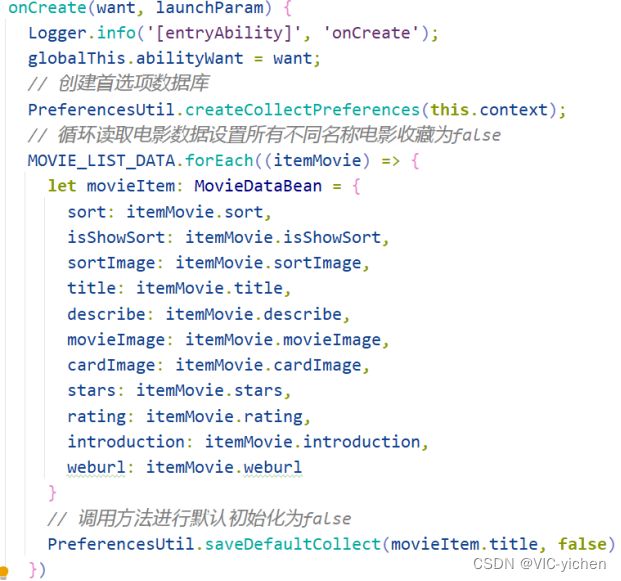
其中点击收藏button,空心星星会变为实心,并将数据录入数据库,即便清理后台后再次打开应用,收藏情况也会保持。再点击会取消收藏并更新数据库,也就是click一次改变一次状态,而星星图标空实。我们做的就是自行设计了具有增删改查功能的首选项数据库并将收藏数据与电影关联,从而实现收藏持久化功能。
首先如图10代码,我们初始化首选项数据库操作工具类,之后再如图11进行初始化和点击写入(也就是改变状态并写入)的操作。
图10 数据库操作工具类关键代码解读
图11 收藏关键代码
点击灰色箭头(见图9)就会进入此电影对应的详情页,在这个跳转过程中我们设置了动效,从而让页面间跳转更加美观丝滑。同时在回退时也设置了丝滑的动效。
APP个人页(“我的”页面)
如下图,我们设置的个人页比较简洁,包含了账号信息,消息推送设置,收藏等设置栏,以及退出登录button。用户点击退出登录就可以直接router跳转到登录页进行下一步操作。
图12 APP个人页面/“我的”页面
电影详情页
在这部分我会简述电影详情页及其跳转到的内含视频页的设计。
如下图,电影详情页从上到下主要包含名称,星级评分,详细信息;“想看”和“购票”button及对应功能;可根据字数多少进行展开收起的剧情简介;三张剧照的Swiper组件,可点击跳转到video_player页面进行对应宣传片播放;top6主演List,可左右滑动观看主演照片和信息;四张剧照List,可左右滑动查看剧照。
其中点击购票会自动跳转到电影对应weburl,方便用户直接进入相应电影购票网站进行购票。同时在主演剧照List,以及整体页面Scroll设置了滑动特效,更美观舒适。
图13 电影详情页
Swiper点击跳转到视频页后,我们通过Video组件进行对应视频引用播放实现,同时设置preview页使得视频存在相应视频预览图,并整体修改进度条使得播放页面整体更简洁美观。
图14 视频预览页
图15 视频/宣传片播放页
卡片UI设计
我们总共设计了三个功能卡片,分别为电影推荐卡片,电影视频卡片和电影购票卡片。
电影推荐卡片
如下图,电影推荐卡片中,标题及两个电影竖向排列,每一项中图片与文字横向排列,且文字中中英文名称竖向排列。
点击电影行会跳转到应用内对应电影的电影详情页,用户可以根据兴趣选择是否跳转了解,更加便捷。
同时为了满足用户需求,我们设置了点击刷新的图标,如果用户想查看别的推荐电影,就可以点击刷新图标进行卡片内容随机刷新,从而卡片上会显示另外两个电影。
刷新的实现简单来说,在卡片页面中就是通过postCardAction接口触发message事件拉起FormExtensionAbility,然后由FormExtensionAbility刷新卡片内容。
图16 手动刷新代码实现
图17 电影推荐(信息)卡片
其中,跳转到详情页的实现如下:点击相应电影行后跳转到对应的UIAbility,对应Ability接受router事件并获取参数,跳转到MovieDetailsPage页面(即电影详情页),并根据globalThis.position加载相应的电影详情页。
图18 卡片跳转关键代码实现
电影视频卡片
电影视频卡片设计的初衷是不仅可以用精美的热门电影海报美化桌面,用户还可以点击感兴趣的电影海报直接跳转入视频播放页面,根据对应ID播放相应电影的宣传片。
跳转的实现是通过设置事件.onclick在postCardAction中,并在onWindowStageCreate中指明相应路径,最后即可点击实现,即router事件。其中利用图片与index一一对应的关系,以index为参数传给Entryvideoability。在onCreate创建新窗口后,通过onWindowStageCreate中的switch语法,根据传递参数的不同拉起不同页面,从而实现对应电影宣传片的播放。
图19 电影视频(海报)卡片效果图及gif刷新跳转演示
电影购票卡片
该卡片主要包括服务卡片页面设计和跳转购票网站实现两部分,卡片作用在于方便用户对感兴趣的卡片内电影直接点击进行了解和购票,更加方便快捷。
如下图,当用户点击立即购票按钮后,通过onClick函数触发跳转事件,会立即跳转到另一页面获取相应weburl,并跳转进相应网站,方便用户直接进行购票。
图20 电影购票卡片及跳转gif演示
图21 跳转后购票网页
总结与致谢
在这次实验中,我深刻认识到了HarmonyOS的优势和潜力。HarmonyOS作为一种多设备统一操作系统,为开发者提供了更简便的开发工具和API。为我们的手机APP和服务卡片的开发提供了更大的灵活性和便利性。使我们能够在短时间内实现应用程序的UI和功能,并为用户提供美观、直达、智能的服务卡片。
我不仅真正了解了一个鸿蒙应用的开发流程和方法,对APP UI设计更加熟练,在代码能力上有所提升,还锻炼了查找资料以及解决问题的能力。
更重要的,我们发现了团队协作对提升工作效率和激发创造力的巨大帮助,好的团队真的可以事半功倍。同时我们精益求精的追求和夜以继日的努力和最终的成效让我有很强的成就感,也让我在未来更有面对挑战和困难的勇气。
以上就是我们组的“爱奇小艺”电影卡片APP所具备的功能展示,这样的结果和如此丰富的功能离不开老师的指导和团队每一个人的努力,在此致谢。
代码链接--Github
具体代码Github链接如下,此代码的编写是在华为官网的电影卡片代码上进行的。由于时间较为紧迫,登录注册界面的数据库还没有完成,代码规范性和视频跳转的处理也还有待改进,请大家谅解:GitHub - DRaz1r/TestMovieCard: This is test card application.