那些你面试必须知道的webpack知识点
目录
- 1、webpack介绍和简单使用
-
- 1.1 什么是webpack?
- 1.2 安装webpack
- 1.3 简单使用一下webpack
- 2、webpack的入口与输出
-
- 2.1 入口(entry)
- 2.2 输出(output)
- 3、入口多种配置方法
-
- 3.1 多文件打包成一个文件
- 3.2 多文件打包成多文件
- 4、loader的概念
- 5、压缩打包HTML
-
- 5.1 使用步骤:
- 5.2 如何进行多页面打包?
- 5.3 如何多页面打包,并引入指定的js文件?
- 6、HTML加入图片
- 7、HTML加入字体图标
- 8、单独分离css压缩打包
-
- 8.1单独抽离css
- 8.2压缩css文件
1、webpack介绍和简单使用
1.1 什么是webpack?
webpack 是一个模块打包器。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)。
1.2 安装webpack
1.全局安装:
cnpm install webpack -g
cnpm install webpack-cli -g
也可以通过npm进行全局安装,最好的是使用cnpm,因为cnpm 服务部署在国内阿里云服务器上 , 可以提高包的下载速度 官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同。
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
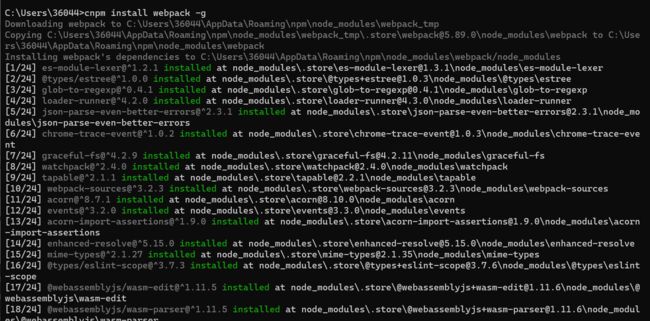
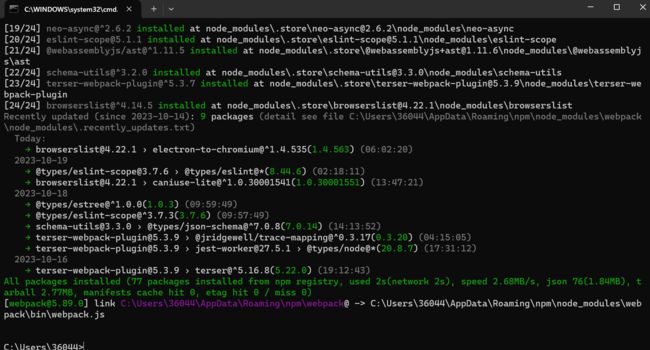
安装webpack:cnpm install webpack -g


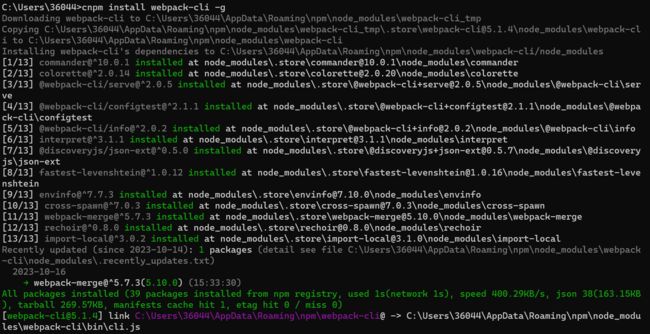
安装webpack脚手架:cnpm install webpack-cli -g

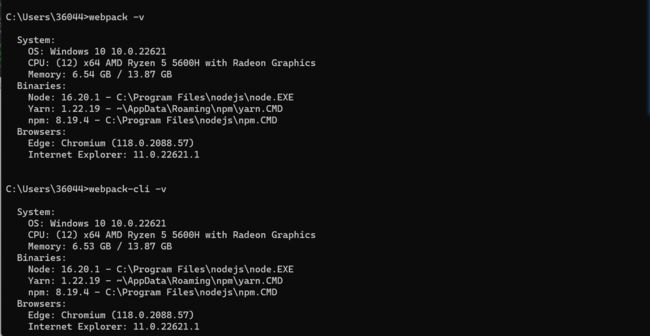
2、测试版本
我们来测试一下版本

1.3 简单使用一下webpack
说明一下:webpack本身之前是打包js的,如果要打包:html、css…需要借助一些东西。
1、进入项目目录,随便创建一个js文件

2、在该目录中下载webpack
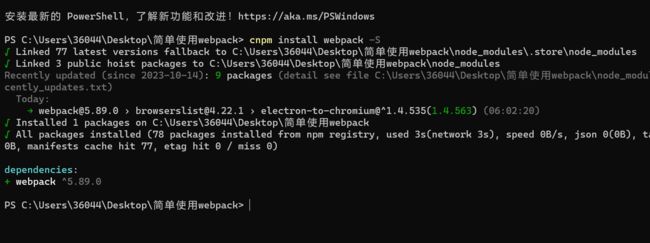
cnpm install webpack -S

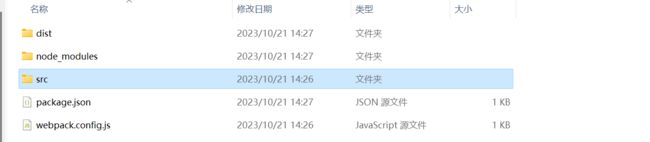
此时该目录下会多出两个文件

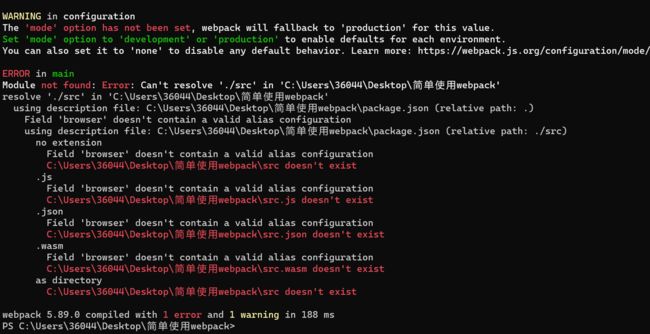
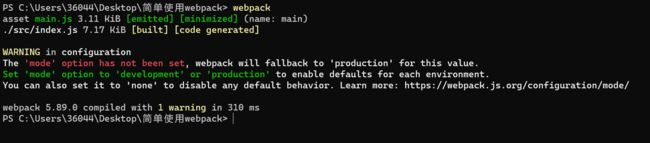
3、在终端执行:webpack进行打包

它告诉我们index必须在src目录下面。
我们改下文件目录

再次打包

此时目录种会多出一个dist文件夹


我们打开main.js看看发生了什么变化

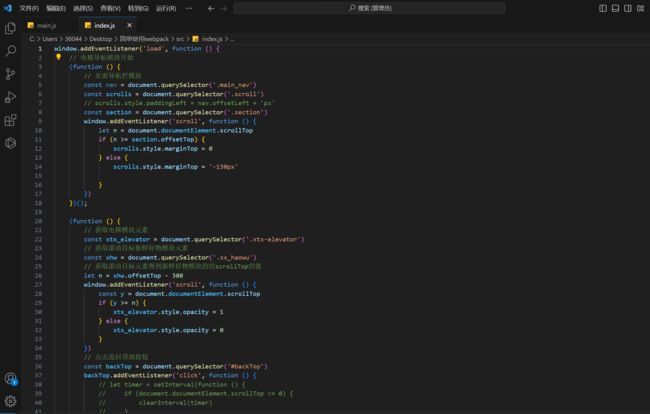
原index.js文件:

打包后对代码进行了压缩。
2、webpack的入口与输出
2.1 入口(entry)
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
默认值是 ./src/index.js,但你可以通过在 webpack configuration中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:
webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js',
};
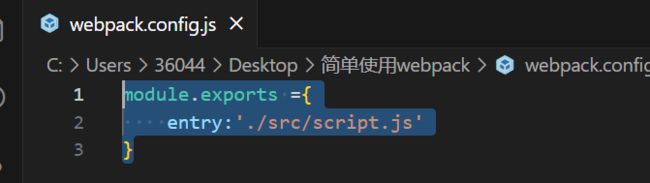
我们对上面的例子进行改造,将index.js改为script,如果此时直接打包则会报错,因为默认入口是index.js所以我们要改一下入口文件。


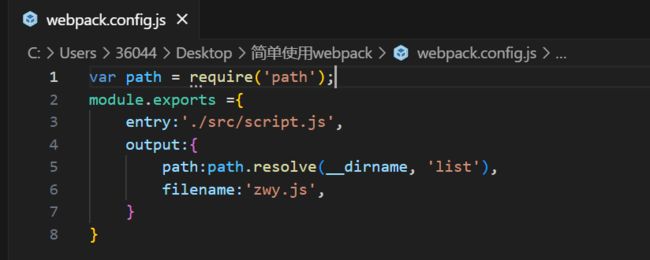
在webpack.config.js文件中进行改变。

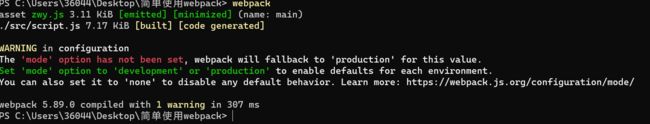
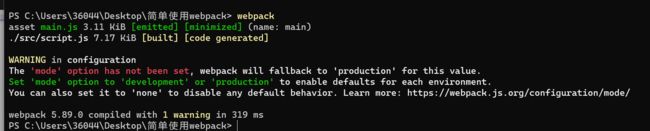
打包:

2.2 输出(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};
3、入口多种配置方法
3.1 多文件打包成一个文件
问题:多个入口文件==》单文件出口
解决:将entry改成数组写法,即可。
var path = require('path');
module.exports ={
entry:['./src/script.js','./src/a.js','./src/b.js'],
output:{
path:path.resolve(__dirname, 'dist'),
filename:'main.js',
}
}
3.2 多文件打包成多文件
问题:多个入口文件==》多个文件出口
解决:将entry改成对象写法,key必须为文件名,值为文件路径,并且出口只写一个path即可,不要命名文件。
var path = require('path');
module.exports ={
entry:{
script:'./src/script.js',
a:'./src/a.js',
b:'./src/b.js'
},
output:{
path:path.resolve(__dirname, 'dist'),
}
}
4、loader的概念
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。
简单来说:就是webpack默认只能打包js和json文件,如果想打包html、css、图片等等类型的文件…就需要用到对应的loader。
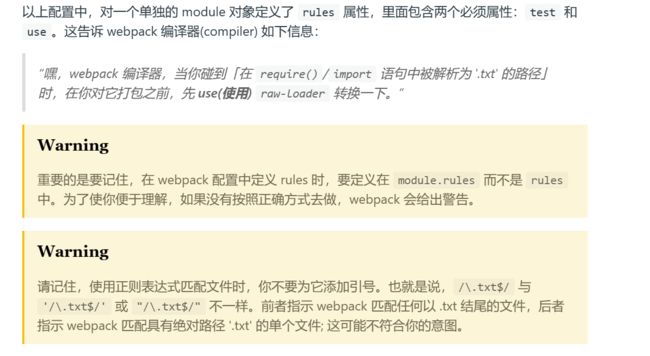
Warning:
webpack 的其中一个强大的特性就是能通过 import 导入任何类型的模块(例如 .css 文件),其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是很有必要的,因为这可以使开发人员创建出更准确的依赖关系图。
在更高层面,在 webpack 的配置中,loader 有两个属性:
1、test 属性,识别出哪些文件会被转换。
2、use 属性,定义出在进行转换时,应该使用哪个 loader。
webpack.config.js
const path = require('path');
module.exports = {
output: {
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [{ test: /\.txt$/, use: 'raw-loader' }],
},
};

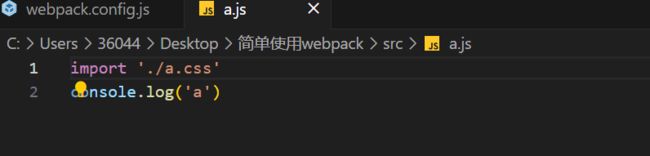
我们对之前的例子进行改造,添加一个css样式,然后打包。

引入样式

css

var path = require("path");
module.exports = {
entry: "./src/a.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
test: /\.css$/, //匹配任何以.css结尾的文件
use: ["style-loader", "css-loader"],//打包css需要的loader
},
],
},
};
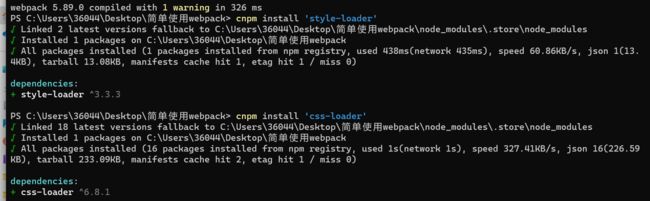
在打包前先安装这两个loader

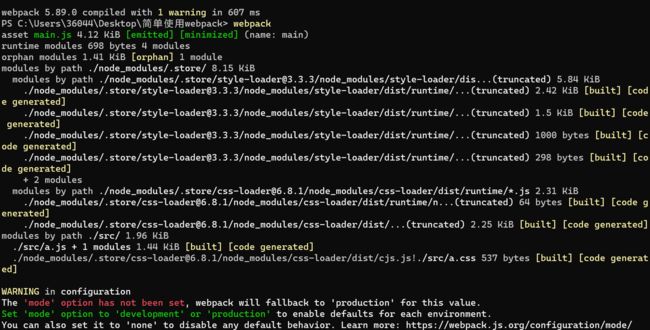
进行打包:

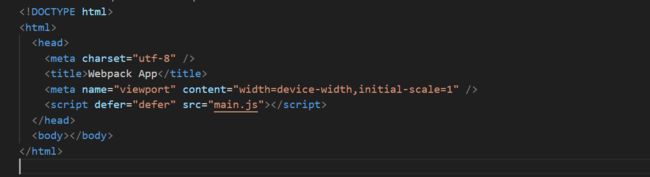
打包后的main.js文件:

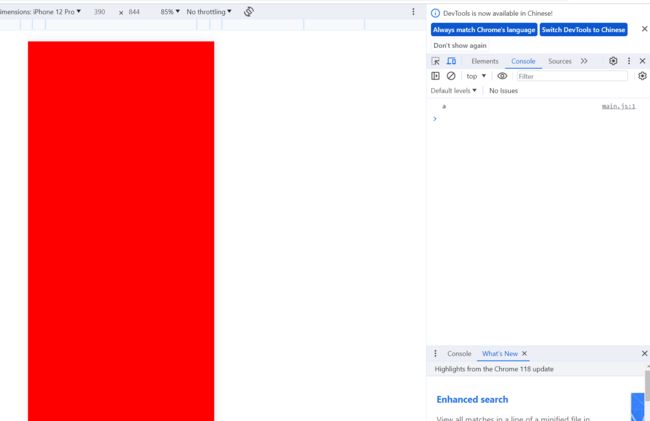
我们创建一个index.html文件引入打包后的main.js,看看js和css样式是否生效:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="./dist/main.js">script>
body>
html>
一般来说一个项目有特别多的loader,如果让我们一个一个下载,岂不是要疯了,所以一些框架,比如vue、react…等都是自动下载对应的loader,还有webpack的配置它也会自动生成,我们学习webpack主要是为了能够看到那些代码,并在项目需要时,更改一些配置。
不过大佬一般都能够自己配置webpack,哈哈哈哈。
5、压缩打包HTML
webpack默认只打包javascript文件和json文件,但是我们项目不可能只打包js文件,必然还要打包html文件。
想要打包html文件,那就必须用到一个插件html-webpack-plugin
5.1 使用步骤:
1、下载
cnpm install html-webpack-plugin
var HtmlWebpackPlugin = require('html-webpack-plugin')
3、配置
var path = require("path");
var HtmlWebpackPlugin = require('html-webpack-plugin') //引入
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [new HtmlWebpackPlugin()],//添加配置
};
![]()
预格式化一下,方便阅读。

源文件:

你会发现打包后,title和div消失了,这是有问题的。
主要是需要对 plugins: [new HtmlWebpackPlugin()],添加template配置项。
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
}),
],
};
我们也可以添加新的配置项filename,改变默认输出文件名称。
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
// 改变默认输出文件名称
filename: "hhh.html",
}),
],
};
5.2 如何进行多页面打包?
创建多个
new HtmlWebpackPlugin
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
// 改变默认输出文件名称
filename: "index.html",
}),
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/hhh.html",
// 改变默认输出文件名称
filename: "hhh.html",
}),
],
};
打包多个页面,必须设置filename配置项,配置项的值必须不同。
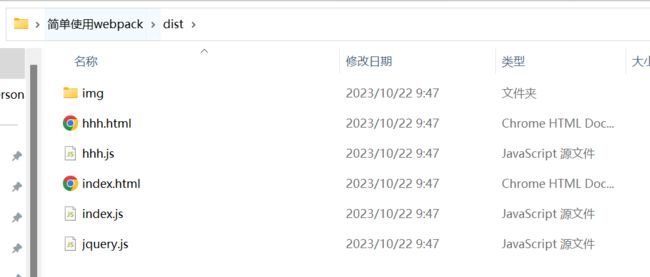
打包后:
5.3 如何多页面打包,并引入指定的js文件?
比如我们有这样一个需求:
有三个js文件,分别是index.js、jquery.js、hhh.js,
我需要让index.html压缩打包引入jquery.js、index.js,hhh.html压缩打包引入jquery.js、hhh.js。
此时我们就需要用到这两个配置项:
chunks:允许插入到模板中的一些chunk,不配置此项默认会将entry中所有的thunk注入到模板中。在配置多个页面时,每个页面注入的thunk应该是不相同的,需要通过该配置为不同页面注入不同的thunk;
excludeChunks: 这个与chunks配置项正好相反,用来配置不允许注入的thunk。
1、改变entry入口配置
2、将output出口的filename删除
3、设置excludeChunks不允许注入哪些文件
注:前两条为什么这样设置,前文已经说过,若忘了,可往上翻阅文档。
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: {
index: "./src/index.js",
jquery: "./src/jquery.js",
hhh: "./src/hhh.js",
},
output: {
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
// 改变默认输出文件名称
filename: "index.html",
excludeChunks: ["hhh"], //不允许注入hhh.js文件
}),
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/hhh.html",
// 改变默认输出文件名称
filename: "hhh.html",
excludeChunks: ["index"], //不允许注入index.js文件
}),
],
};
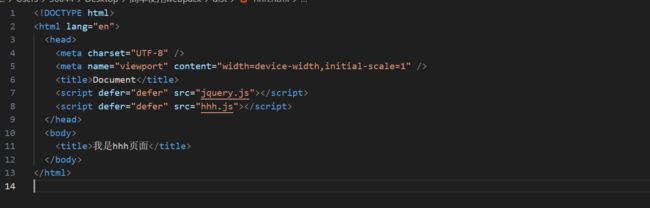
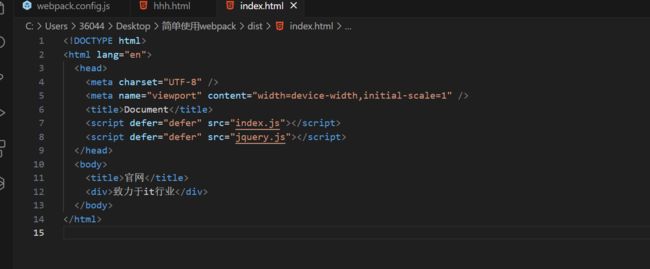
打包后(已预格式化)方便阅读代码:


详细htm-webpack-plugin文档,可观看博客园的一个博主写的文章:
https://www.cnblogs.com/wonyun/p/6030090.html
6、HTML加入图片
在index.html文件中插入图片,如果不配置对应的图片loader,则无法将图片打包。
原文件:



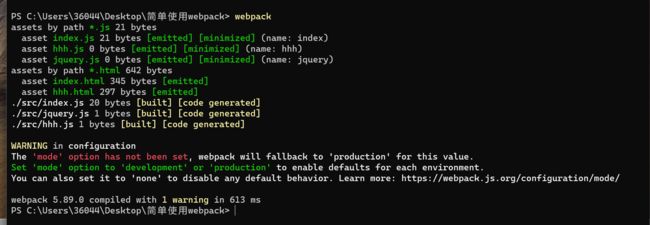
进行打包:


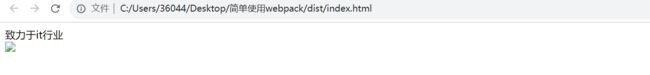
图片没有被打包。
解决:
一、下载加载图片的loader >file-loader

二、下载让html支持图片的loader>html-withimg-loader

三、配置:在module对象中的rules数组中添加两个配置。
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: {
index: "./src/index.js",
jquery: "./src/jquery.js",
hhh: "./src/hhh.js",
},
output: {
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "file-loader",
options: {
esModule: false,
outputPath: "img/", //让图片打包到img目录下,不配置该项默认是将图片和其他文件打包到同级
},
},
],
},
{
test: /\.html$/,
use: "html-withimg-loader",
},
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
// 改变默认输出文件名称
filename: "index.html",
excludeChunks: ["hhh"], //不允许注入hhh.js文件
}),
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/hhh.html",
// 改变默认输出文件名称
filename: "hhh.html",
excludeChunks: ["index"], //不允许注入index.js文件
}),
],
};
7、HTML加入字体图标
在项目中必不可少的都要使用字体图标,对于字体图标,我们也要配置相对应的loader,不然无法打包字体图标。
我们在项目中添加字体图标:

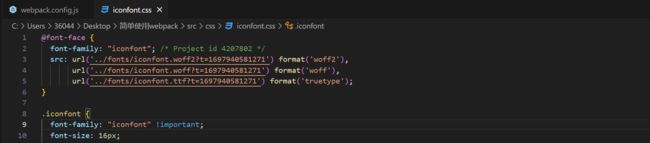
css里放置,字体图标的样式,fonts放置字体图标文件


iconfont.css要改变一下引入路径:

如需打包,不能在index,html页面进行引入,需要在index,js文件中引入。

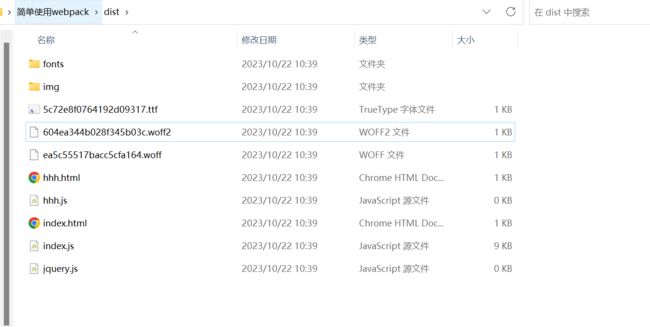
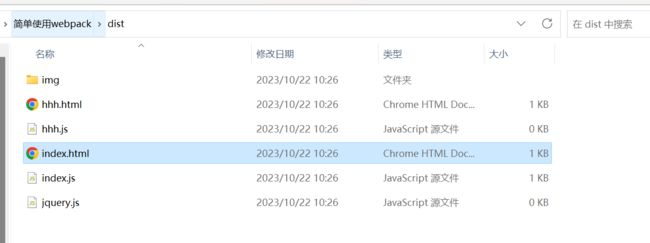
我们不配置对于loader进行打包,看看效果:

没有打包字体图标
解决:
{
test:/\.(ttf|woff|woff2)$/,
use:'file-loader?name=./fonts/[name].[ext]'//打包到指定文件夹,name为统一iconfont,ext为每个文件自己的后缀名
}
全代码:
var path = require("path");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: {
index: "./src/index.js",
jquery: "./src/jquery.js",
hhh: "./src/hhh.js",
},
output: {
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "file-loader",
options: {
esModule: false,
outputPath: "img/", //让图片打包到img目录下,不配置该项默认是将图片和其他文件打包到同级
},
},
],
},
{
test: /\.html$/,
use: "html-withimg-loader",
},
{
test:/\.(ttf|woff|woff2)$/,
use:'file-loader?name=./fonts/[name].[ext]'//打包到指定文件夹,name为统一iconfont,ext为每个文件自己的后缀名
}
],
},
plugins: [
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/index.html",
// 改变默认输出文件名称
filename: "index.html",
excludeChunks: ["hhh"], //不允许注入hhh.js文件
}),
new HtmlWebpackPlugin({
// 指定模板页面
template: "./src/hhh.html",
// 改变默认输出文件名称
filename: "hhh.html",
excludeChunks: ["index"], //不允许注入index.js文件
}),
],
};
8、单独分离css压缩打包
在之前我们的css都是更js打包在一起,但是我们想要它单独分离出来并进行压缩打包该怎么做呢?
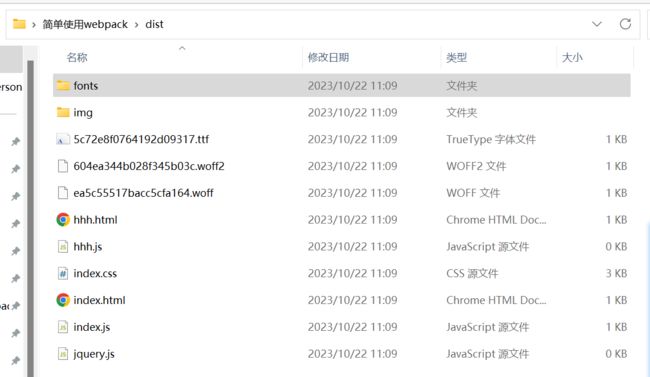
8.1单独抽离css
1.下载插件:mini-css-extract-plugin
2.引入插件
var MiniCssExtractPlugin = require("mini-css-extract-plugin");
3.修改loader
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
4.使用插件:
plugins:[
// 分离css
new MiniCssExtractPlugin(),
]
8.2压缩css文件
1.下载插件:optimize-css-assets-webpack-plugin
2.引入插件:
var OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin");
3、使用插件:
plugins:[
// 压缩css
new OptimizeCssAssetsWebpackPlugin()
]