JavaScript深入浅出
JavaScript是什么?
JavaScript的的组成

ECMAScript:描述了该语言的语法和基本对象;
文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口
浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接
JavaScript的基本特点
2、主要用来向 HTML 页面添加交互行为。
JavaScript的特性
不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
JavaScript的使用方式
Javascript加入网页有两种方法:直接方式和引用方式。直接方式
这是最常用的方法,大部分含有Javascript的网页都采用这种方法,例如:
简单的JavaScript Hello World
HTML页面内容……
在这个例子中,我们可看到一个新的标签:,而
其中的Url就是程序文件的地址。同样的,这样的语句可以放在HTML文档头部或主体的任何部分。如果要实现“直接插入方式”中所举例子的效果,可以首先创建一个Javascript源代码文件“Script.js”,其内容如下:
document.write("这是Javascript!采用直接插入的方法!");
在网页中可以这样调用程序: JavaScript注解
JavaScript数据类型
字符串(String),数值(number),布尔型(boolean)
2、符合数据类型空 (null) 未定义(undefind指的是未定义数据类型)
注意:未定义数据类型将会得到结果undefind,那么未定义变量,程序将会报错
定义变量
1、在js中定义变量都是通过var来定义的,格式 var 变量名 = 值 匈牙利命名法:
变量名 = 类型 + 对象描述
- 类型指变量的类型
- 对象描述指对象名字全称或名字的一部分,要求有明确含义,命名要容易记忆容易理解。
var aName = [1, 2, 3];
var oBtn = document.getElementById('btn');
function fnName(){};
var iCount = 0;
var sName = "zhuyujia"驼峰命名法
var myName = "zhuyujia";
var formSubmit = document.getElementById("submit");
function timeCount(){}帕斯卡命名法
Pascal命名法(Pascal Case,巴斯卡命名法/帕斯卡命名法),电脑程序编写时的一套命名规则(惯例)。当变量名和函数名称是由二个或二个以上单字链接在一起,而构成的唯一识别字时,用以增加变量和函数的可读性
①、语法var MyName = "zhuyujia";
var FormSubmit = document.getElementById("submit");
function TimeCount(){}JavaScript运算符
1、特殊运算符| . | 用于属性和方法的调用 |
| [] | 用于数组下标 |
| , | 多个变量或参数的间隔 |
| new | 创建新的对象 |
| ?: | 条件运算符 |
| typeof | 用于返回数据类型 |

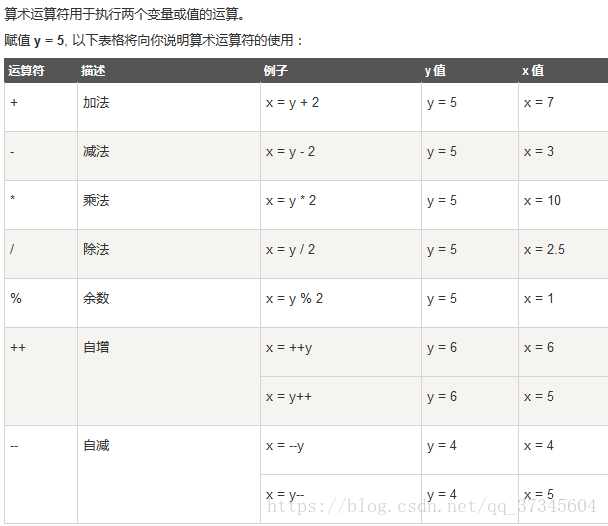
3、赋值运算符

4、字符串运算符

5、比较运算符

6、条件运算符

7、逻辑运算符

8、 JavaScript位运算符

控制语句
if(条件)
{
条件成立时执行代码
}
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}图例:
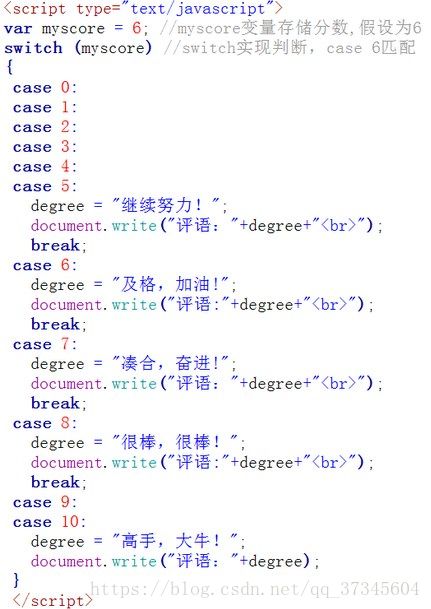
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。图例:

for(初始化变量;循环条件;循环迭代)
{
循环语句
}图例:
while(判断条件)
{
循环语句
}图例:
do
{
循环语句
}
while(判断条件)
for...in语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行。
for (variable in object) {...}
- 在每次迭代时,将不同的属性名分配给 变量。
variable
- 被迭代枚举其属性的对象。
object
var triangle = {a: 1, b: 2, c: 3};
function ColoredTriangle() {
this.color = 'red';
}
ColoredTriangle.prototype = triangle;
var obj = new ColoredTriangle();
for (var prop in obj) {
if (obj.hasOwnProperty(prop)) {
console.log(`obj.${prop} = ${obj[prop]}`);
}
}
// Output:
// "obj.color = red"for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}图例:

for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}图例:

with (obj){
业务
}
function funcWith() {
console.time("funcWith");
var obj = {
a: [1, 2, 3]
};
with (obj) {
for (var i = 0; i < 100000; i++) {
var v = a[0];
}
}
console.timeEnd("funcWith");//88.260ms
}
funcWith();function 函数名(参数){函数内容}
注意:①、参数之间使用,间隔而且这时候参数不需要定义参数类型
②、在js中不存在函数的重载,可以在函数定义的时候定义足够多的参数,但是在调用的时候需要传几个参数就可以传几个参数
③、函数不需要有返回值类型,如果需要返回直接在最后一行return即可
图例:function changeCode() {
// 获取时间戳,保证验证码的唯一性,防止缓存
var t = new Date().getTime();
$("#imageCode").attr("src", "<%=request.getContextPath()%>/validate/imageCode?t="+t);
}在函数内部定义的变量叫做局部变量,在函数外部定义的变量叫做全局变量
在函数内部定义的变量在不写var的情况下默认为全局变量
var 数组名 = new Array(””,””)
var 数组名 = new Array(数组的长度);
var 数组名 = [元素1,元素2,,,,];
注意:如果()中写的是一个正整数的情况下,那么代表的是数组的长度
2、数组遍历for (var 一个下标变量 in 数组名){
alert(数组名[下标变量]);
}
3、数组常用方法| concat() | 输出数组中所有元素结合的完整字符串 |
| join([字符]) | 《[]在这里代表可有可无》 使用什么字符来连接数组中的元素形成新的字符串,不写的话代表使用默认(默认的是,) |
| reverse() | 将数组反转后形成新的字符串 |
| sort() | 将数组进行从小到大排序 |
| toString() | 输出以字符串表示的所有元素《将数组对象转化成字符串》 |
| slice(start, [end]) | 以数组的形式返回数组的一部分 |
var 变量名 = “”; //类型为String
var 对象名 = new String(“”);//类型为object
2、常用属性length:用于获得字符串的长度
在js中String字符串的length是属性,数组中length是属性,java中数组的length是属性,对于String来说,length是方法
我们一般使用toString()方法将数值转化为字符串类型,或者我们可以在指定的数值后拼接一个空的字符串形成字符串
3、格式化文本的常用方法| big() | 输出大字体 |
| small() | 输出小字体 |
| bold() | 输出粗黑字体 |
| italics() | 输出斜体字体 |
| sub() | 输出下标字 |
| sup() | 输出上标字 |
| link(连接网址) | 产生超链接 |
| fontcolor(color) | 指定使用某颜色 |
| fontsize(size) | 指定使用某字级大小,< FONT>//可选值为1-7,调试网页中的字体大小 |

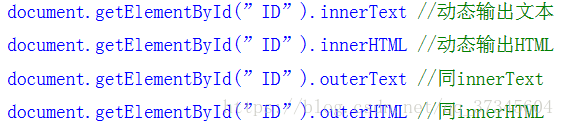
①、根据ID获得指定标签的文本内容
| var 变量名=document.getElementById(“”).innerHTML |
| 如果要给该标签赋值的话,直接在后面写等号 |
| document.getElementById(“”).innerHTML=“” |

②、根据ID获取指定文本框的值
| var 变量名 = document.getElementById(“”).value |
| 如果重新赋值的话则使用 |
| var 变量名 = document.getElementById(“”).value=“” |
| var 变量名 = getElementsByName("name") |
| 根据name获取指定文本的值 |
| var 变量名 = getElementsByName("name").value |
| var 变量名 = getElementsByClassName("class") |
| 根据class获取指定文本的值 |
| var 变量名 = getElementsByClassName("class").class |

⑥、document对象属性

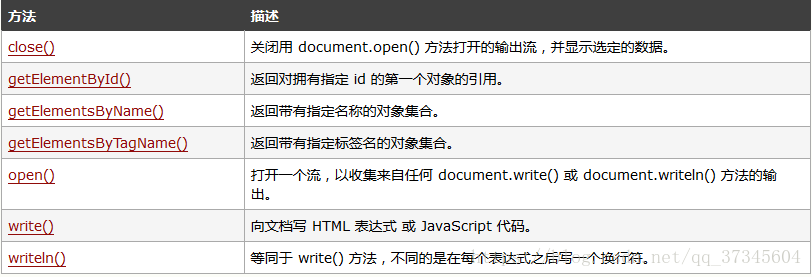
⑦、document对象方法

5、String常用方法
| indexOf(””,[起始值]) | 从起始值开始从左至右找到该字符所对应的下标,没有则返回-1, 若省略起始值那么就是从0开始依次查找 |
| lastIndexOf(" ",[起始值]) | 从起始值开始从右至左找到该字符所对应的下标,没有则返回-1, 若省略起始值那么就是从最后开始依次查找 |
| charAt(索引) | 根据索引查找对应的字符,没有找返回空的。什么都没有 |
| substring(索引A[,索引B]) | 一个参数的时候是从索引A直接截取到字符串结束,两个参数时是从索引A截取到索引(B-1)的位置 |
| substr(索引,长度) | 从指定的索引位置截取多少个字符 |
| toLowerCase() | 将大写转化为小写 |
| toUpperCase() | 将小写转化为大写 |
| split(“”) | 使用指定字符将字符串进行分割 |
| replace(“”,””) | 将指定字符替换为自己想要的字符,(仅替换第一次出现的) |
| concat(str[,str]) | 将多个字符串拼接形成一个新的字符串 |
math对象
Math对象包含标准的数学常量和数学函数(方法)
调用方式:Math.函数名(),Math.属性
| abs(数值) | 绝对值 |
| random() | 随机数(取值范围0-1包含0不包含1) |
| round(数值) | 四舍五入 |
| ceil(数值) | 上取整 |
| floor(数值) | 下取整 |
| sqrt(数值) | 输出平方根值 |
| max(值1,值2,,,) | 输出最大值 |
| min(值1,值2,,,) | 输出最小值 |
| pow(底数,指数) | 输出底数之指数次方值 |
| var date = new Date();//获取当前的系统时间 |
| var date1 = new Date(年,月,日) |
| var date2 = new Date(年,月,日,时,分,秒);//set的时候,放置的月份应该比实际月份少1 |

③、Date对象方法




| . | 除换行符以外的任意字符 |
| \w | 字母,数字,下划线 |
| \s | 匹配任意的空白符(空格,以及Tab键) |
| \d | 数字 |
| \b | 匹配单词的开始或结束 |
| ^ | 字符串的开始 |
| $ | 字符串的结束 |
| \W | 匹配除字母,数字,下划线以外的所有字符 |
| \S | 匹配所有的非空白符 |
| \D | 匹配除数字外的所有字符 |
| \B | 匹配不是单词的开始结束的任意位置 |
| ^ | 取反 |
| . | 转义为:\. |
| * | 转义为:\* |
| \本身 | 转义为:\\ |
| * | 代表0到多次 |
| + | 代表1到多次 |
| ? | 0或1次 |
| {n} | 重复n次 |
| {n,} | 至少n次到多次 |
| {n,m} | n到m次 |
注:1. [\u4e00-\u9fa5] 代表汉字
2. 判断该字符串是否符合正则表达式使用正则表达式的test函数
3. 正则表达式的声明:var reg = /正则表达式/;
内建函数
如果参数是一个字符串的表达式,那么将返回表达式的值,如果参数不是表达式没有返回值则返回“undefined“;
参数字符串作为代码执行时和调用eval()的上下文相关的,即其中出现的变量或者函数调用必须是在eval()的上下文环境中可用的
常用事件
| onFocus() | 获得焦点事件 |
| onBlur() | 失去焦点事件 |
| onChange() | 内容改变事件(仅用于下拉列表框) |
2、页面事件
| onLoad() | 页面加载事件 |
| onUnLoad() | 页面关闭事件 |
| onclick() | 鼠标单击事件 |
| onmouseover() | 鼠标上移事件 |
| onmouseout() | 鼠标移开事件 |
| onmousemove() | 鼠标移动事件 |
| onmouseup() | 鼠标抬起事件 |
| onmousedown() | 鼠标按下事件 |
| onkeydown() | 键按下事件 |
| onkeyup() | 键抬起事件 |
| onkeypress() | 键按下并抬起事件 |
| onsubmit() | 表单提交事件(该标签写在form标签上,必须有返回值,返回值为true或false,返回false则提交不成功)针对submit按钮 |
| onreset() | 表单重置事件 针对reset按钮 |
window对象代表浏览器所开启的视窗
window对象是Javascript中的默认对象,调用其属性或方法时可以省略” window” 这个前缀,直接调用。例如:alert(“hello”)| status | 浏览器状态栏信息 用来设置状态栏的信息 |
| document | window对象中的文档对象 |
| location | window对象中的location对象 |
| history | window对象中的history对象 |
| alert() | 提示警告信息 用法:alert(“信息”) |
| confirm() | 提示确认信息,用法:confirm(“信息”),根据返回值来判断点击的是确定还是取消,确定返回true,取消返回false |
| prompt() | 提示输入信息,用法:prompt(“信息”,[初始默认值]),当点击确定时返回的是输入的值,点击取消时。返回的是" face="Calibri, sans-serif" color="inherit">null |
| open() | 开启新浏览视窗,用法:视窗对象名称 =open (‘url‘ , ‘新视 窗名’ , ‘规格‘ ),在被open的新浏览视窗中引用打开它的那个窗口对象用opener 通过opener调用父窗口的功能和信息也可以调用父窗口的函数 |
| close() | 关闭已开启的浏览视窗 用法:视窗对象名称.close( ) |
| setInterval() | 从载入后,每隔指定的时间就执行一次某程序 用法:temp = setInterval(“函数( )”,毫秒) |
| clearInterval( ) | 取消某setInterval ( )的设置 用法:clearInterval(temp ) |
| setTimeout( ) | 在载入后延迟指定时间后,去执行某程序(记住,次数是一次),用法:timer = setTimeout("函数()",毫秒) |
| clearTimeout( ) | 取消某setTimeout ( )的设置 用法:clearTimeout(timer) |
只要当前窗口不关闭,则无法操作其他窗口
vReturn = showModalDialog(sURL [, vArgs] [,sFeatures])
参数说明:sURL用来指定对话框要显示的文档的URL(;路径必须是相对路径)
vArgs用来向对话框传递参数。
sFeatures用来描述对话框的外观等信息。
注意:window.dialogArguments;//获得父级传的参数《从弹出框中获得父级传的参数》
2、打开非模态窗口showModelessDialog| dialogHeight | 对话框高度,不小于100px,IE4中dialogHeight 和 dialogWidth 默认的单位是em,而IE5中是px,为方便其见,在定义modal方式的对话框时,用px做单位 |
| dialogWidth | 对话框宽度 |
| dialogLeft | 离屏幕左的距离 |
| dialogTop | 离屏幕上的距离 |
| center: {yes | no | 1 | 0 } | 窗口是否居中,默认yes,但仍可以指定高度和宽度 |
| help: {yes | no | 1 | 0 } | 是否显示帮助按钮,默认yes |
| resizable: {yes | no | 1 | 0 } [IE5+] | 是否可被改变大小。默认no |
| status: {yes | no | 1 | 0 } [IE5+] | 是否显示状态栏。默认为yes[ Modeless]或no[Modal] |
| scroll:{ yes | no | 1 | 0 | on | off } | 指明对话框是否显示滚动条。默认为yes |
| dialogHide:{ yes | no | 1 | 0 | on | off } | 在打印或者打印预览时对话框是否隐藏。默认为no |
| edge:{ sunken | raised } | 指明对话框的边框样式。默认为raised |
| unadorned:{ yes | no | 1 | 0 | on | off } | 默认为no |

2、 location对象
| reload() | 重新载入目前的文件(刷新),ocation.reload() 与history.go(0)效果等同 |
| replace() | 以指定的文件取代目前的文件,location.replace(“another.html”)页面替换,无法回到上一页面,与location.href=“another.html”效果等同 |
| location.href | 跳转到指定路径,可以返回上一页面 |

history对象
| history.back() | 等同于按浏览器的后退按钮 |
| history.forward() | 等同于按浏览器的前进按钮 |
| history.go(索引) | history.go(1) 等同于history.forward() 前进 history.go(-1) 等同于history.back() 后退 history.go(0) 等同于location.reload(),location.href=location; 刷新 |
| getElementById(id) | 通过id获取指定的对象 |
| getElementsByName(name) | 通过name获得所有name与指定name相同的数组 |
| getElementsByTagName(标签名) | 通过标签名获得所有指定标签组成的数组 |
| insertRow() | 往表格中动态添加一行 |
| insertCell() | 给新创建的行添加内容 |
| deleteRow() | 删除当前行;可写为deleteRow(i)传的参数是索引 |
| parentNode | 查找当前节点的父节点 |
| rowIndex | 查找当前“tr”节点所在的行数 |
| cells [] | 返回单元格集合的数组 |
| window.opener | 调用当前open窗口的父窗口 |