uniapp开发小程序如何修改picker选中样式及选中字体样式
需求1:修改选中的样式
需求2:修改选中字体的颜色

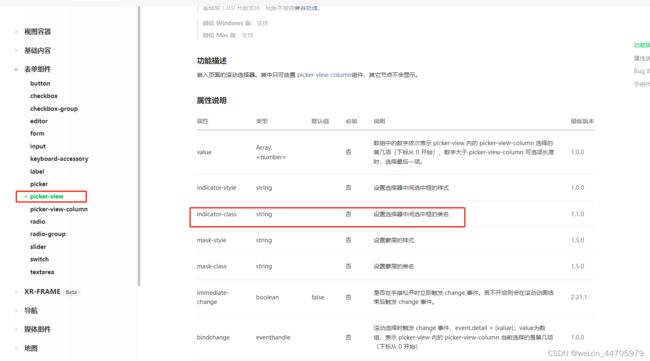
indicator-class 设置选择器中间选中框的类名
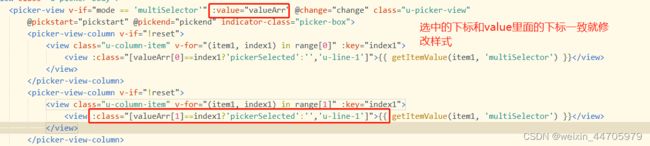
<picker-view v-if="mode == 'multiSelector'" :value="valueArr" @change="change" class="u-picker-view"
@pickstart="pickstart" @pickend="pickend" indicator-class="picker-box">
<picker-view-column v-if="!reset">
<view class="u-column-item" v-for="(item1, index1) in range[0]" :key="index1">
<view :class="[valueArr[0]==index1?'pickerSelected':'','u-line-1']">{{ getItemValue(item1, 'multiSelector') }}</view>
</view>
</picker-view-column>
<picker-view-column v-if="!reset">
<view class="u-column-item" v-for="(item1, index1) in range[1]" :key="index1">
<view :class="[valueArr[1]==index1?'pickerSelected':'','u-line-1']">{{ getItemValue(item1, 'multiSelector') }}</view>
</view>
</picker-view-column>
</picker-view>
// picker选中的样式
/deep/ .picker-box {
width: 100%;
// height: 96rpx;
background-color: #05B7B4;
z-index: 1;
}
2.修改选中后字体的样式(重要代码段)
<picker-view v-if="mode == 'multiSelector'" :value="valueArr" @change="change" class="u-picker-view"
@pickstart="pickstart" @pickend="pickend" indicator-class="picker-box">
<picker-view-column v-if="!reset">
<view class="u-column-item" v-for="(item1, index1) in range[0]" :key="index1">
<view :class="[valueArr[0]==index1?'pickerSelected':'','u-line-1']">{{ getItemValue(item1, 'multiSelector') }}</view>
</view>
</picker-view-column>
<picker-view-column v-if="!reset">
<view class="u-column-item" v-for="(item1, index1) in range[1]" :key="index1">
<view :class="[valueArr[1]==index1?'pickerSelected':'','u-line-1']">{{ getItemValue(item1, 'multiSelector') }}</view>
</view>
</picker-view-column>
</picker-view>

//选中字体样式
.pickerSelected {
color: #ffffff !important;
z-index: 2;
}
这边是改造uview的picker组件全部代码
<template>
<u-popup :maskCloseAble="maskCloseAble" mode="bottom" :popup="false" v-model="value" length="auto"
:safeAreaInsetBottom="safeAreaInsetBottom" @close="close" :z-index="uZIndex" border-radius="50">
<view class="u-datetime-picker">
<view style="height: 230rpx;padding-bottom: 30rpx;">
<view class="top-content">
<view @click="clickbtn(1)" :class="[btnValA==1 ?'topActive':'']">开始时间</view>
<view @click="clickbtn(2)" :class="[btnValA==2 ?'topActive':'']">结束时间</view>
</view>
<view class="top-contentA">
<view v-if="btnValA==1" @click="goStart" :class="[startFlag?'contentA-active':'']">即刻开始</view>
<view v-if="btnValA==2" @click="goFull" :class="[fullFlag?'contentA-active':'']">充满为止</view>
</view>
</view>
<!-- <view class="u-picker-header" @touchmove.stop.prevent="">
<view class="u-btn-picker u-btn-picker--tips" :style="{ color: cancelColor }" hover-class="u-opacity"
:hover-stay-time="150" @tap="getResult('cancel')">{{cancelText}}</view>
<view class="u-picker__title">{{ title }}</view>
<view class="u-btn-picker u-btn-picker--primary" :style="{ color: moving ? cancelColor : confirmColor }"
hover-class="u-opacity" :hover-stay-time="150" @touchmove.stop="" @tap.stop="getResult('confirm')">
{{confirmText}}
</view>
</view> -->
<view class="u-picker-body">
<picker-view v-if="mode == 'multiSelector'" :value="valueArr" @change="change" class="u-picker-view"
@pickstart="pickstart" @pickend="pickend" indicator-class="picker-box">
<picker-view-column v-if="!reset" class="view-column first">
<view class="u-column-item" v-for="(item1, index1) in range[0]" :key="index1">
<view :class="[valueArr[0]==index1?'pickerSelected':'','u-line-1']">
{{ getItemValue(item1, 'multiSelector') }}
</view>
</view>
</picker-view-column>
<picker-view-column v-if="!reset" class="view-column second">
<view class="u-column-item" v-for="(item1, index1) in range[1]" :key="index1">
<view :class="[valueArr[1]==index1?'pickerSelected':'','u-line-1']">
{{ getItemValue(item1, 'multiSelector') }}
</view>
</view>
</picker-view-column>
</picker-view>
</view>
<view style="height: 200rpx;">
<view class="bottom-item">
<view @tap="getResult('cancel')">取消</view>
<view @tap.stop="getResult('confirm')">确认</view>
</view>
</view>
</view>
</u-popup>
</template>
<script>
/**
* picker picker弹出选择器
* @description 此选择器有两种弹出模式:一是时间模式,可以配置年,日,月,时,分,秒参数 二是地区模式,可以配置省,市,区参数
* @tutorial https://www.uviewui.com/components/picker.html
* @property {Object} params 需要显示的参数,见官网说明
* @property {String} mode 模式选择,region-地区类型,time-时间类型(默认time)
* @property {String Number} start-year 可选的开始年份,mode=time时有效(默认1950)
* @property {String Number} end-year 可选的结束年份,mode=time时有效(默认2050)
* @property {Boolean} safe-area-inset-bottom 是否开启底部安全区适配(默认false)
* @property {Boolean} show-time-tag 时间模式时,是否显示后面的年月日中文提示
* @property {String} cancel-color 取消按钮的颜色(默认#606266)
* @property {String} confirm-color 确认按钮的颜色(默认#2979ff)
* @property {String} default-time 默认选中的时间,mode=time时有效
* @property {String} confirm-text 确认按钮的文字
* @property {String} cancel-text 取消按钮的文字
* @property {String} default-region 默认选中的地区,中文形式,mode=region时有效
* @property {String} default-code 默认选中的地区,编号形式,mode=region时有效
* @property {Boolean} mask-close-able 是否允许通过点击遮罩关闭Picker(默认true)
* @property {String Number} z-index 弹出时的z-index值(默认1075)
* @property {Array} default-selector 数组形式,其中每一项表示选择了range对应项中的第几个
* @property {Array} range 自定义选择的数据,mode=selector或mode=multiSelector时有效
* @property {String} range-key 当range参数的元素为对象时,指定Object中的哪个key的值作为选择器显示内容
* @event {Function} confirm 点击确定按钮,返回当前选择的值
* @event {Function} cancel 点击取消按钮,返回当前选择的值
* @example 