随着Maker Faire,3D打印机,DIY机器人,无人机等制造商运动的兴起,基于开源,基于微控制器的套件Arduino的流行使许多软件工程师变成了硬件黑客。 您可以使用USB电缆将Arduino连接到计算机,下载IDE,然后开始工作:您准备好了。
但是,我看到许多Web工程师感到被遗漏了,因为Sketch(一种对Arduino板进行编程所需的基于C的语言)使Web开发人员不满意。 但是,如果您可以使用JavaScript(一种您已经很熟悉的语言)怎么办? 你不想和一个人玩吗?
在本教程中,我将向您展示如何使用Node.js入门Arduino,并逐步使用PubNubJavaScript API进行物联网应用程序原型设计。
约翰尼五世:JavaScript机器人框架
现在,我想向您介绍一个JavaScript Robotics编程框架Johnny-Five 。 Johnny-Five是开源的,并且拥有不断增长的开发人员社区,因为我们已经开始在世界各地看到社区驱动的NodeBots Day 。
因此,让我们开始使用Johnny-Five对Arduino Uno进行编程!
1.设置Arduino
您需要的硬件和软件:
- Arduino(Genuino)Uno
- Arduino IDE
- Node.js
首先,使用USB电缆将Arduino Uno连接到计算机。 同时,下载Arduino IDE并将其安装在您的计算机上。 您仅需要IDE进行初始设置。
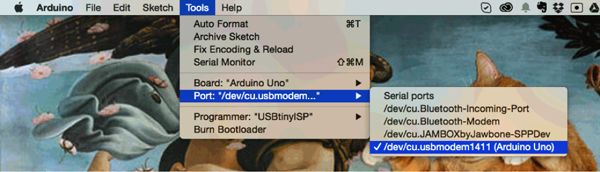
在Arduino的IDE,转到工具>端口 ,并确保正确的板,Arduino的乌诺 ,连接到正确的端口(tty.usbmodem ...适用于Mac,cu.usbmodem ...适用于Windows)。

Johnny-Five使用Firmata协议与Arduino通信,因此您需要安装StandardFirmata :
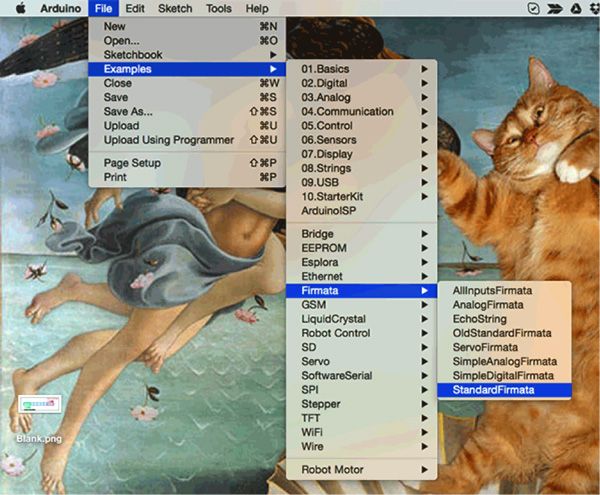
- 在IDE上,打开“ 文件”>“示例”>“ Firmata”>“ StandardFirmata” 。
- 单击上载按钮(箭头按钮)。
- 等待IDE消息窗口显示“ Done uploading”。
- 关闭IDE。 除非您想继续使用它进行编码,否则您不再需要IDE。

2. Hello World
确保您的计算机上已安装Node.js。 创建一个类似js-hello的适当目录,然后使用cd进入该目录并使用npm软件包管理器安装Johnny-five。
$ npm install johnny-five现在,让我们与Johnny-Five一起写《 Hello World》。 由于您拥有一些闪亮的硬件,因此您将创建硬件的“ Hello world”,这是一个闪烁的LED灯!
您需要的硬件
- 1个Arduino Uno
- 1个LED
- 1个面包板
- 2公/公跳线(1红色,1黑色)
- 1个电阻(200-330O)
了解您的LED
LED(发光二极管的缩写)是偏振的:正极(+)称为阳极,负极(负极)被称为阴极。 通常,每个LED有两个支脚,较长的支脚是阳极引脚。 当您建立电路时,这一点很重要。
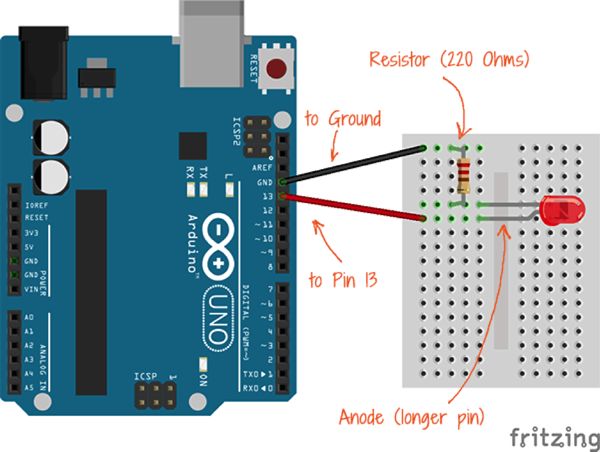
组装电路
让我们使用颜色约定来避免混淆:
- 黑线接地
- 红线电压
您的电线不必是红色和黑色,但要使用两种不同的颜色,因此您不会感到困惑。 最佳实践是使用红色连接到正极(在本实践中,使用引脚13),并接地(GND引脚)。

您可以在Adafruit上了解有关面包板,电阻器和所有零件的基础知识的更多信息!
用Johnny-5闪烁LED
现在,您将在软件方面进行工作。
创建一个文件blink.js,然后粘贴以下代码:
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
var led = new five.Led(13); // pin 13
led.blink(500); // 500ms interval
});跑:
$ sudo node blink.jsLED应该以500ms的间隔闪烁,否则请检查电路和代码。

您已经学习了基础知识,因此让我们继续学习如何使硬件与Internet对话并为您的第一台智能设备制作原型!
3.智能照明系统的原型
市场上有各种各样的智能LED灯泡,例如Philips HUE和LIFX 。 它们使您可以从智能手机和平板电脑更改亮度和颜色。
现在,您将制作类似的原型,使您可以使用Arduino和LED从浏览器进行远程控制!
使用JavaScript进行物联网
这里的重要一点是通过将硬件连接到Internet,使您的硬件成为IoT(物联网)设备。 与蓝牙不同,一旦将事物连接到Internet,您就可以在世界任何地方操作LED。 为了简化与套接字连接的通信,我们将使用PubNub JavaScript API!
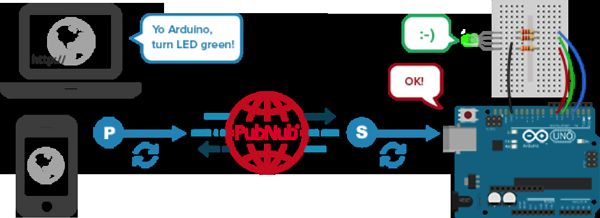
PubNub数据流网络(DSN)提供了全球基础架构,使您可以轻松构建和扩展实时应用程序和IoT设备。 您将要创建的智能LED的工作原理如下:

例如,当旧金山的用户在东京控制Arduino时:
- 用户从手机发布消息“ Make the light green”。
- 该消息将发送到旧金山的数据中心。
- 数据跨所有数据中心同步。
- Arduino从东京数据中心订阅数据,并更改灯光颜色。
该操作仅需四分之一秒即可完成。
在本教程中,您将制作一个原型。 但是,如果您使用嵌入式SDK,则实际上可以构建真正的消费产品,例如Emberlight智能照明平台 。
您需要的硬件
- 1个Arduino Uno
- 1个RGB LED(共阴极)
- 1个面包板
- 4条公/母跳线(红色,绿色,蓝色,黑色)
- 1个电阻(220O x 2,330O x 1)
了解你的LED
RGB LED是三合一的LED,在单个封装中容纳红色,绿色和蓝色。 RGB LED结合了这些颜色以产生数百万种色调。 每个LED都有四个分支(每种颜色一个分支)和一个公共阴极(或阳极)。 在本教程中,您将使用一个带有公共阴极的阴极。

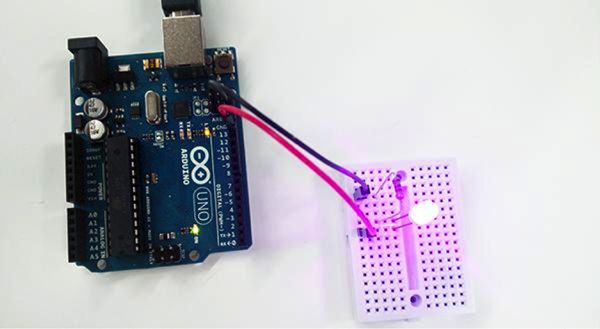
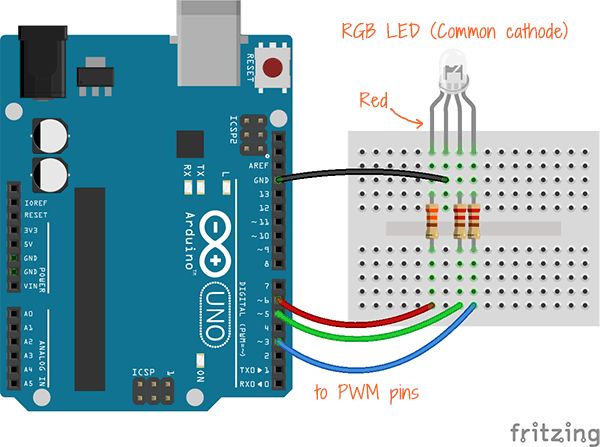
组装电路
尝试按以下步骤构建电路。 与之前的“ LED闪烁”练习不同,您将使用PWM(脉冲宽度调制)引脚,在Arduino板上用“〜”表示。
这些引脚之间的差异基本上就是模拟结果与数字结果之间的差异。 例如,将LED连接到数字引脚时,只会得到两种状态:开或关。 闪烁LED只是在切换两个状态。 但是,要使用RGB LED生成数以百万计的色相,则需要中间状态,因此需要使用模拟PWM引脚。
使用电线和面包板将RGB LED分别连接到Arduino的引脚6、5和3(分别用于红色,绿色和蓝色)。 公共引脚连接到GND。

在此图中,我使用了220O(用于红色)和330O(用于绿色和蓝色)电阻器,因为当使用与绿色和蓝色相同的电阻时,红光会变得太强。 您可以在工作时进行调整。 如果您想了解有关电阻以及如何使用欧姆定律进行计算的更多信息,建议您向Adafruit学习。
创建Web用户界面
现在,您将构建一个Web界面来控制LED。
使用HTML5元素绘制滑块,以使用户可以更改每个“ R”,“ G”和“ B”的值。 每种颜色的值均为0到255(最小值=“ 0”最大值=“ 255”),并且通过将增量设置为1(步长=“ 1”),仅使用整数值。
这可以控制红色的强度。 在本教程中,我不会谈论CSS的样式,但是您可以在gh-pages分支 上的GitHub上查看源代码,以了解如何设置UI视觉组件的样式。
接下来,我们将学习如何使用PubNub JavaScript API将颜色数据从UI反映到Arduino。
获取您自己的API密钥 ,然后从CDN或本地导入JavaScript库。
初始化实例:
var pubnub = PUBNUB({
subscribe_key : 'you_subscribe_key',
publish_key : 'your_publish_key'
});在触发UI事件时,让我们发送数据以更改LED的颜色。
侦听滑块DOM的change事件,然后使用publish方法将所有更改发送到PubNub。
var red = document.getElementById('red');
red.addEventListener('change', function(){
pubnub.publish({
channel: 'smart-led',
message: {color: 'red', brightness: +this.value}
});
}, false); 您可以在字符串中使用任何channel名称,但是请记住在以后接收数据时使用相同的名称。
接下来,您将使用Node.js通过硬件接收数据!
通过Johnny-Five和PubNub实现物联网的Arduino
用Johnny-Five 5点亮RGB LED很容易。 要使用npm安装johnny-five ,请尝试以下代码:
var five = require('johnny-five');
var led;
five.Board().on('ready', function() {
console.log('ready');
// Initialize the RGB LED
led = new five.Led.RGB({
pins: { // pin numbers
red: 6,
green: 5,
blue: 3
}
});
// test
led.color({red: 255, blue: 0, green: 0});
led.on();
});您的LED是否以红色点亮? 如果没有,请检查您的代码和电路。 如果仍然无法正常工作,则可能使用的是公共阳极LED,而不是阴极。 尝试去掉ping到GND并重新接线到5V引脚。
现在,查看注释下方的行, // test 。 您会注意到color方法指定了颜色。 在这种情况下,红色的值为255,其他值为0,因此您的LED为纯红色。
使用Johnny-Five,您可以在0到255之间指定RGB值,就像CSS color属性一样。 尝试更改值并尝试LED的颜色!
接下来,您将使用从浏览器UI发送的数据动态更改值。
要接收数据,请使用PubNub subscribe方法。
使用npm安装pubnub :
$ npm install pubnub初始化实例,就像浏览器端代码一样:
var pubnub = require('pubnub').init({
subscribe_key: 'your_subscribe_key',
publish_key: 'your_publish_key'
});您可以通过访问发送数据的相同通道来读取数据。 接收到数据后,将调用回调函数,因此您可以将值反映给LED。
pubnub.subscribe({
channel: 'smart-led',
callback: function(m) {
if(led) {
r = (m.color === 'red') ? m.brightness : r;
g = (m.color === 'green') ? m.brightness : g;
b = (m.color === 'blue') ? m.brightness : b;
led.color({red: r, blue: b, green: g});
console.log( 'color change to...' );
console.log( led.color() );
}
}
error: function(err) {console.log(err);}
}); 返回的对象m是来自浏览器端的消息。 例如,当blue的值为150时,您将得到{color: 'blue', brightness: 150} ,然后,当下一个数据为{color: 'red', brightness: 150} ,红色= 150蓝色= 150,以产生紫色。
要查看整个源代码,请参阅GitHub master分支上的/node/index.js。
- 您刚刚制作了第一个IoT智能LED原型!

您可以将其他微控制器(如Raspberry Pi)与Johnny-Five和PubNub一起使用,因此您应该尝试创建更多的IoT应用!
参考资料
- Johnny-Five :原始JavaScript Robotics编程框架
- PubNub :实时数据流网络,使开发人员能够构建和扩展IoT,移动和Web应用程序的实时应用程序
翻译自: https://code.tutsplus.com/tutorials/how-to-create-a-smart-device-with-arduino-and-nodejs-using-pubnub--cms-25508