微信小程序之自定义组件(OA项目个人主页及投票)
前言
本期为大家带来微信小程序自定义组件及OA项目的个人主页布局和投票
一.自定义组件
1.学习官网
自定义组件 / 介绍 (qq.com)
2.如何自定义组件
2.1 创建目录
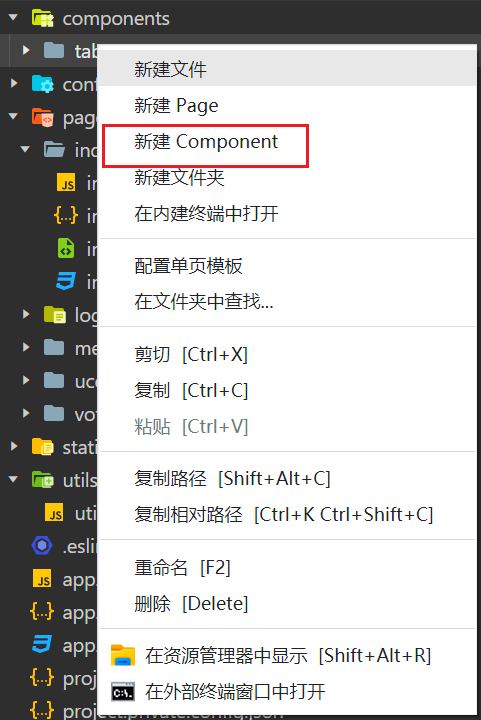
在根目录下依次创建components/tabs,然后在tabs中新建Component
创建好后会自动为我们生成对应的文件
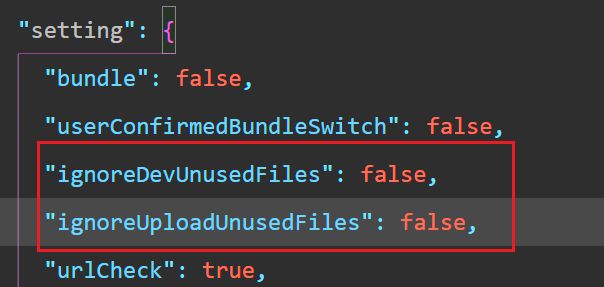
2.2添加配置文件(关闭检查)
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,在根目录下的project.config.json中的setting中添加上面的代码
2.3 添加组件内容
在 wxml 文件中编写组件模板
{{innerText}}
2.4 设置组件样式
在wxss中设置样式
.inner {
color: red;
}2.5 在component中注册组件
在js文件中的component中的组件属性列表中注册组件
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
3.使用自定义组件
3.1使用组件tabs
将组件配置添加到要使用的模块的json中
"usingComponents": {
"tabs": "/components/tabs/tabs"
}3.2 在wxml中进行使用
这里默认在meeting/list.wxml中使用
pages/meeting/list/list.wxml
注:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。- 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用
usingComponents会使得页面的this对象的原型稍有差异,包括:
- 使用
usingComponents页面的原型与不使用时不一致,即Object.getPrototypeOf(this)结果不同。- 使用
usingComponents时会多一些方法,如selectComponent。- 出于性能考虑,使用
usingComponents时,setData内容不会被直接深复制,即this.setData({ field: obj })后this.data.field === obj。(深复制会在这个值被组件间传递时发生。)如果页面比较复杂,新增或删除
usingComponents定义段时建议重新测试一下。
4.自定义组件实战(OA项目)
4.1 分别定义好模板和样式
{{item}}
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}4.2 在组件属性中定义属性和属性方法
properties: {
tabList:Object
},
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}4.3在list.wxml中进行使用
4.4 页面切换所需数据
tabs:['会议中','已完成','已取消','全部会议'],lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]4.5 页面切换
通过tabsItemChange的方法进行一个页面的顶部导航栏切换
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},4.5 页面布局
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.address}} |{{item.time}}
到底啦
页面样式
/* pages/meeting/list/list.wxss */
/* pages/meeting/list/list.wxss */
.section{
color: #aaa;
display: flex;
justify-content: center;
}
.list-info {
color: #aaa;
}
.list-num {
color: #e40909;
font-weight: 700;
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 0px 6px 0px 6px;
border: 1px solid #93b9ff;
color: #93b9ff;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}
.list-title {
display: flex;
justify-content: space-between;
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
flex-direction: column;
margin: 0px 0px 0px 15px;
}
.video-img {
width: 80px;
height: 80px;
}
.list {
display: flex;
flex-direction: row;
border-bottom: 1px solid #6b6e74;
padding: 10px;
}
.mobi-text {
font-weight: 700;
padding: 15px;
}
.mobi-icon {
border-left: 5px solid #e40909;
}
.mobi-title {
background-color: rgba(158, 158, 142, 0.678);
margin: 10px 0px 10px 0px;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}效果展示
二.OA项目布局
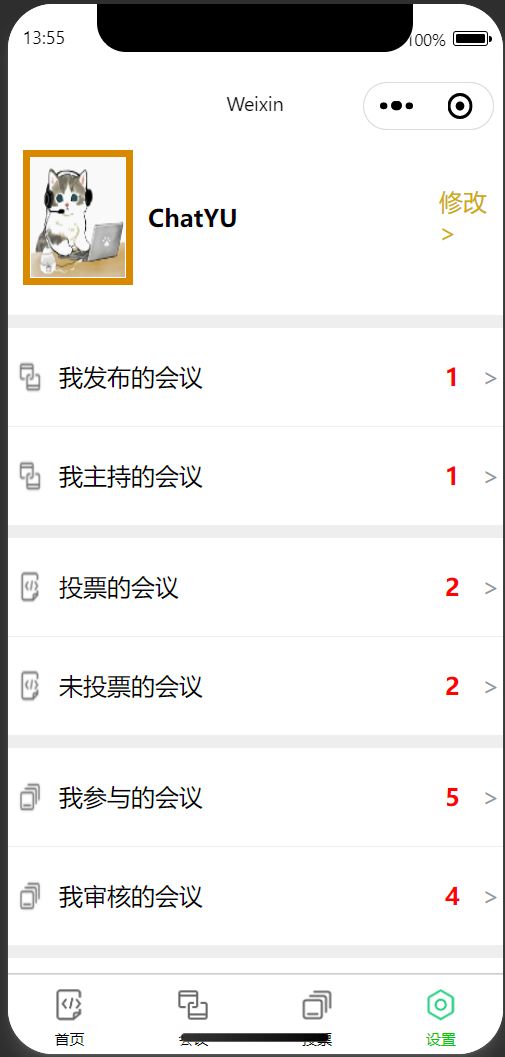
1.个人主页
1.1 页面布局
ChatYU
修改>
我发布的会议
1
>
我主持的会议
1
>
投票的会议
2
>
未投票的会议
2
>
我参与的会议
5
>
我审核的会议
4
>
消息
设置
1.2 页面样式
/* pages/ucenter/index/index.wxss */
.userInfo{
padding: 5px 0px 20px 10px;
display: flex;
align-items: center;
}
.userInfo-head{
height: 80px;
width: 80px;
border: 5px solid rgb(194, 141, 26);
}
.userInfo-login{
width: 245px;
padding-left: 10px;
font-weight: 700;
}
.userInfo-set{
margin-right:20rpx ;
color: rgb(196, 170, 56);
}
.cells{
border-top: 8px solid rgb(238, 238, 238);
}
.cell-items{
display: flex;
align-items: center;
border-top: 1px solid rgb(238, 238, 238);
padding-top: 20px;
padding-bottom: 20px;
}
.cell-items-icon{
height: 25px;
width: 25px;
padding: 0px 10px 0px 5px;
}
.cell-items-title{
width: 340px;
}
.cell-items-num{
width: 30px;
font-weight: 700;
color: rgb(218, 31, 31);
}
.cell-items-detail{
color: rgb(146, 151, 155);
}1.3 效果展示
2.投票
2.1 页面布局
会议投票
会议投票
会议投票
发起投票
2.2 页面样式
/* pages/vote/list/list.wxss */
.head{
text-align: center;
width: 313px;
border:3px solid rgb(46, 133, 155);
background-color: aqua
}
.container {
padding: 0;
display: flex;
flex-direction: row;
}
.left-section {
border: 2px solid rgb(10, 216, 231);
width: 100px;
height: 155px;
text-align: center;
background-color: #13bb91; /* 左边部分的背景颜色 */
}
.left-section1 {
border: 2px solid rgb(22, 221, 128);
width: 100px;
height: 100px;
text-align: center;
background-color: #10d9f3; /* 左边部分的背景颜色 */
}
.right-section {
flex: 1; /* 长占一份 */
padding: 20rpx; /* 右边部分的内边距 */
}
.item {
margin-bottom: 10rpx; /* 项目之间的下边距 */
}
.weui-view1{
margin-top: 60px;
}
.weui-view2{
margin-top: 35px;
}
.weui-input1{
height: 45px;
border: 2px solid rgb(38, 196, 207);
}
.weui-input2{
height: 45px;
border: 2px solid rgb(218, 170, 14);
}
.weui-input3{
height: 45px;
border: 2px solid rgb(21, 167, 40);
}
.to_metting{
border: 2px solid rgb(10, 216, 231);
display: flex;
justify-content: center; /* 水平居中 */
background-color: rgb(21, 167, 40);
}
2.3 效果演示
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!
![]()