- 修改虚拟机的yum配置
别惊鹊
linux
1.配置源,命令是:sudocurl-o/etc/yum.repos.d/CentOS-Base.repohttps://mirrors.aliyun.com/repo/Centos-7.repo2.再清空缓存,让配置生效,命令是:sudoyumcleanallsudoyummakecache3.测试是否配置成功。下载一个常见工具试一试,如果能下载成功,就证明这个操作完成了yuminstalltr
- 物联网服务器搭建及部署详细说明:掌握 Node.js、MongoDB、Socket.IO 和 JWT 的实用指南
极客小张
物联网服务器node.jsmongodb数据库json运维开发
关键知识点目录1.环境准备1.1硬件要求1.2软件要求2.搭建步骤3.数据处理与存储3.1数据存储3.2数据实时处理3.2.1安装Socket.IO3.2.2修改服务器代码4.安全性4.1身份验证与授权4.2加密通信4.2.1生成自签名证书(开发环境)4.2.2修改服务器以支持HTTPS5.数据分析和可视化5.1集成Grafana5.2.2图表数据更新6.事件处理与报警6.1事件检测7.接口与集成
- Go语言学习路线
沉默的八哥
运维golang学习java
以下是一个较为系统的Go语言学习路线:一、基础阶段环境搭建与工具链熟悉安装Go语言开发环境。在Go官方网站(https://golang.org/dl/)下载适合您操作系统的安装包并完成安装。配置Go环境变量,如GOPATH和GOROOT。GOROOT是Go语言的安装目录,GOPATH是工作空间目录,用于存放Go项目的源代码、编译后的二进制文件和依赖包等。学习使用Go命令行工具,如gobuild(
- B/S架构和C/S架构概述与优缺点
此方konata
架构php开发语言
B/S架构(Browser/Server架构)定义B/S架构是一种通过浏览器访问服务器的架构模式。客户端(通常是浏览器)与服务器之间通过HTTP/HTTPS协议进行通信。优点易于部署和维护:客户端只需要安装浏览器,无需单独安装客户端软件。服务器端的更新和维护只需在一个地方进行,客户端自动生效。跨平台性:只要支持HTTP协议的浏览器,就可以访问应用程序,不受操作系统限制。提高了应用程序的可用性和灵活
- 168. Excel表列名称(JS实现)
PAT-python-zjw
剑指offer
1题目给定一个正整数,返回它在Excel表中相对应的列名称。例如,1->A2->B3->C…26->Z27->AA28->AB…示例1:输入:1输出:“A”示例2:输入:28输出:“AB”示例3:输入:701输出:“ZY”链接:https://leetcode-cn.com/problems/excel-sheet-column-title2思路这道题看起来挺简单,但实际做的时候要好好考虑一下索引
- Android wpa_supplicant源码分析--conf配置文件
水木无痕
http://blog.csdn.net/cuijiyue/article/details/514288351配置文件conf文件作为wpa_supplicant的配置文件,一般叫做wpa_supplicant.conf。其中存储着wpa_supplicant的运行参数和以保存的网络列表。conf文件的路径,通过启动wpa_supplicant时的–c参数传入,初始化过程中赋值到wpa_s->co
- 虚拟机 centos svn服务器搭建,centos下搭建svn+apache服务器
weixin_39757893
虚拟机centossvn服务器搭建
安装软件包#yuminstallhttpd#yuminstallmod_dav_svn#yuminstallsubversion2.验证安装#httpd-version结果显示:前往/etc/httpd/modules/下,检查是否包含mod_dav_svn.so和mod_authz_svn.so,如果有,mod_dav_svn安装成功。#svnserve--version结果显示:安装svn成功
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- 【LeetCode】第168题——Excel表列名称(难度:简单)
Se7en_Dayz
LeetCode题解字符串leetcodejava
【LeetCode】第168题——Excel表列名称(难度:简单)题目描述解题思路代码详解注意点题目描述给定一个正整数,返回它在Excel表中相对应的列名称。例如,1->A2->B3->C...26->Z27->AA28->AB...示例1:输入:1输出:“A”示例2:输入:28输出:“AB”示例3:输入:701输出:“ZY”来源:力扣(LeetCode)链接:https://leetcode-c
- Tinder多开 电脑多开软件
segmentfault
Tinder多开电脑多开软件Tinder多开,Tinder电脑多开支持不限开设更多的Tinder多开,Tinder客户端,方便统壹管理,开设多少个Tinder多开,Tinder客户端取决於你的电脑性能配置,壹般普通的都可以下载网址:http://www.safeboxie.com
- 【TVM 教程】使用元组输入(Tuple Inputs)进行计算和归约
编译器编程后端人工智能深度学习
ApacheTVM是一个端到端的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/作者:ZihengJiang若要在单个循环中计算具有相同shape的多个输出,或执行多个值的归约,例如argmax。这些问题可以通过元组输入来解决。本教程介绍了TVM中元组输入的用法。from__future__importabsolut
- CSS - 妙用Sass
Xxxxxl17
csssass前端
官方文档:https://www.sass.hk/docs/1.例1:@each$themein$themeList{$themeKey:map-get($theme,'key');@mediascreenand(weex-theme:$themeKey){.btnText{max-width:150px;@includefont(map-get($theme,'medFont'),map-get
- 13 【HarmonyOS NEXT】 仿uv-ui组件开发之Avatar组件进阶指南(四)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!补充内容由于本人疏忽本教程的第一节忘记上传运行效果图拉,因此在本章节进行补充,哈哈哈!第四篇:打造高性能Avatar组件的终极优化秘籍1.性能优化策略1.1状态管理优化//优化前@Stateprivateprops:AvatarProps//优化后private
- 小甲鱼零基础入门python教程视频_小甲鱼零基础入门学习python 共96集(含源码+课件+课后习题) 百度云盘...
weixin_39725154
【Python教程】小甲鱼零基础入门学习python共96集(含源码+课件+课后习题)小甲鱼零基础入门学习python共96集(含源码+课件+课后习题)百度云盘下载链接1:http://pan.baidu.com/s/1i5eR1fZ密码:8juz??解压密码:www.zygx8.com小甲鱼零基础入门学习Python视频(无课件)http://pan.baidu.com/s/1eRANzPK小甲
- 从 React 看前端 UI 代码范式革命
哔哩哔哩技术
前端react.jsui
前言本来打算写的主题是“我为什么讨厌ReactHooksAPI“,展开聊聊“小甜甜”是如何变成“牛夫人”的,没想到越写越严肃:)React是两次前端范式革命的引领者,至今仍有繁荣的社区和旺盛的创造力;React多次天才又激进的创新,一些想法被借鉴改良、一些引发广泛质疑,大部分是被认同和接受的;可以说React以一个框架之力,推动了整个前端领域的发展。范式是一种公认的模型或模式。本文从React出发
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- K8s - 结合实战场景的深度问题
小马不敲代码
云原生kubernetes容器云原生
1:存活探针(LivenessProbe)、就绪探针(ReadinessProbe)、启动探针(StartupProbe)的区别及适用场景?1、存活探针(LivenessProbe)•目的:检测容器是否处于运行状态,若失败则重启容器。•适用场景:•应用程序因死锁或死循环无法响应请求时自动恢复。•例如:Web服务长时间无响应需强制重启。•配置示例livenessProbe:httpGet:path:
- 游戏引擎:BigWorld(大世界3D游戏引擎)、KBengine、Skynet
持续努力
游戏游戏引擎3d服务器
BigWorld:服务端引擎+客户端引擎BigWorld公司网址http://www.bigworldtech.com/该引擎是澳大利亚BigWorldPty.Ltd所开发的,由服务器软件、内容创建工具、3D客户端引擎、服务器端实时管理工具组成,为致力于构建富有创造力的一流的新一代网络游戏的开发商降低了开发周期和成本。作为世界上最优异的大型多人在线网络游戏(MMO)解决方案,与其他著名商业游戏引擎
- 蓝牙协议栈BlueZ:Linux下的无线通信利器 /Linux
谢璋声Shirley
蓝牙协议栈BlueZ:Linux下的无线通信利器/LinuxbluezMyblueztree.项目地址:https://gitcode.com/gh_mirrors/bl/bluez项目基础介绍与编程语言BlueZ是一个专为Linux系统设计的蓝牙协议栈,自2000年起,由Qualcomm、MarcelHoltmann等贡献者持续维护与发展。此项目采用C作为主要编程语言,并辅以少量的Python代
- BlueZ - Linux平台上的蓝牙协议栈
邓越浪Henry
BlueZ-Linux平台上的蓝牙协议栈bluezMainBlueZtree项目地址:https://gitcode.com/gh_mirrors/blu/bluezBlueZ是一个开源项目,旨在为Linux平台提供蓝牙协议栈。该项目主要由C语言编写,是Linux系统中实现蓝牙功能的基石。1.项目基础介绍及主要编程语言BlueZ项目托管于GitHub上,源代码仓库地址为:https://githu
- 探秘BlueZ:Linux平台的蓝牙协议栈
司莹嫣Maude
探秘BlueZ:Linux平台的蓝牙协议栈bluezMainBlueZtree项目地址:https://gitcode.com/gh_mirrors/blu/bluezBlueZ是一个强大的开源项目,为Linux提供了全面的蓝牙协议栈支持,由QualcommIncorporated和MarcelHoltmann等开发人员精心打造。它不仅提供了基础的蓝牙功能,还包括了对嵌入式系统和最新蓝牙Mesh的
- 安装部署单节点nebula
笑洋仟
linux运维网络
一、安装步骤1、安装NebulaGraph1.1下载安装包wgethttps://oss-cdn.nebula-graph.com.cn/package/3.0.0/nebula-graph-3.0.0.el7.x86_64.rpmrpm-ivhnebula-graph-3.0.0.el7.x86_64.rpm--prefix=/data/nebula1.2修改配置文件修改nebula-graph
- 详细解析Vue在history路由模式部署后刷新404问题
mr_cmx
vuevue3vue.js前端javascript
场景vue项目使用了history路由模式,且在本地时运行正常,但打包通过nginx部署后,刷新页面,出现了404错误先定位一下,HTTP404错误意味着链接指向的资源不存在问题在于为什么不存在?且为什么只有history模式下会出现这个问题?解析Vue是属于单页应用(single-pageapplication)而SPA是一种网络应用程序或网站的模型,所有用户交互是通过动态重写当前页面,前面我们
- 【CTF比赛Web题目快速探测】
D-river
securityweb安全安全
CTF比赛Web题目快速探测一、快速信息收集1.基础信息扫描2.工具自动化辅助二、快速漏洞探测1.高频漏洞靶向测试2.前端相关漏洞三、工具链组合利用1.BurpSuite自动化2.专用工具链3.编码/解码辅助四、常见CTFWeb题快速索引表五、速攻思维导图六、总结在CTF比赛中快速攻克Web题目的核心是“高效信息收集+靶向性漏洞探测”,需结合手动测试与工具链快速定位漏洞类型。以下是一套实战优化流程
- 访问网页的全过程(从输入网址到页面展示)
重生之我在成电转码
java八股计算机网络
访问网页的全过程(从输入网址到页面展示)当你在浏览器中输入网址(如https://www.example.com)并按下回车后,会经历以下主要步骤,最终在屏幕上显示网页内容。整个过程可以分为DNS解析、TCP连接、HTTP请求、服务器处理、页面渲染等几个关键阶段。1.URL解析与协议检查解析URL:浏览器解析你输入的URL,提取以下部分:协议:http或https。域名:www.example.c
- Spire.XLS 去水印版:高效处理Excel文件的利器
蒙崇格Hugo
Spire.XLS去水印版:高效处理Excel文件的利器【下载地址】Spire.XLS去水印版资源文件介绍Spire.XLS去水印版资源文件介绍项目地址:https://gitcode.com/open-source-toolkit/8525b项目介绍在日常开发中,处理Excel文件是一个常见的需求。无论是数据分析、报表生成还是文档转换,一个高效且功能强大的Excel处理库都是不可或缺的。Spir
- FineBI 学习记录day1
foolisk
finebi学习etl
协作功能可以实现:创建者可以将分析主题、文件夹分享给其他设计用户进行协作,被协作的用户能查看或者使用相关分析主题的内容;实现分析主题的协同编辑。PS:不是分析主题的创建者或者该分析主题父级资源创建者,不能将分析主题协作给其他人,只能查看分析主题的协作情况。实现步骤:①由管理员分配权限:权限管理——全局设置(开启资源协作)——普通权限配置——分配给部门或用户相应资源协作权限https://help.
- Cortex-A15 Processor 简介
ASMARM
ARMCortex-A15
原文出自:http://www.arm.com/products/processors/cortex-a/cortex-a15.phpCortex-A15Processor(ViewLargerCortex-A15ProcessorImage)TheARM®Cortex®-A15MPCore™processoristoday’shigh-performanceengineforyourhighly
- 利用PHP爬虫根据关键词获取17网(17zwd)商品列表:实战指南
Jason-河山
php爬虫开发语言
在电商领域,通过关键词搜索商品并获取商品列表是常见的需求。17网(17zwd)作为知名的电商平台,提供了丰富的商品资源。本文将详细介绍如何使用PHP爬虫技术根据关键词获取17网商品列表,并确保爬虫行为符合平台规范。一、环境准备(一)PHP开发环境确保你的服务器上安装了PHP环境,并且启用了cURL扩展,用于发送HTTP请求。(二)安装所需库安装GuzzleHttp库,用于发送HTTP请求。可以通过
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag
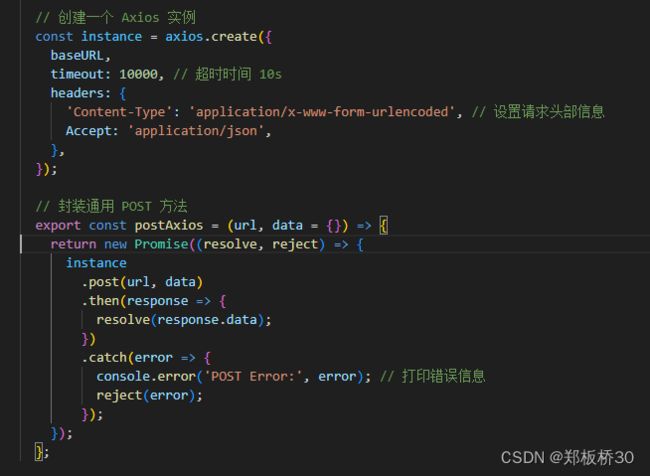
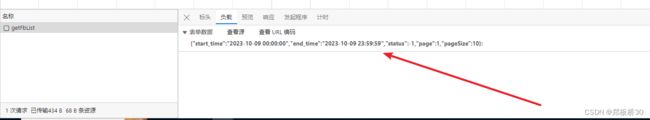
![]()

 在经过上网查阅后发现是由于跨域请求引起的,而在跨域请求中,由于浏览器的限制,在发送非简单请求时浏览器会增加一个预检请求(即上图中的方法为OPTIONS的请求)。当预检请求通过时才会发送真正的请求。
在经过上网查阅后发现是由于跨域请求引起的,而在跨域请求中,由于浏览器的限制,在发送非简单请求时浏览器会增加一个预检请求(即上图中的方法为OPTIONS的请求)。当预检请求通过时才会发送真正的请求。
![]()