『干货』WebStorm代码模板配置大全
『干货』WebStorm代码模板配置大全
文章目录
- 『干货』WebStorm代码模板配置大全
-
- 一、代码模板
- 二、前端 vue 框架
-
- 2.1 选项式API
- 2.2 组合式API
- 2.3 组合式API + TS
- 三、 前端 UniApp 框架
-
- 3.1 选项式API
- 3.2 组合式API
- 3.3 组合式API + TS
- 四、前端 React 框架
-
- 4.1 类声明式
- 4.2 函数声明式
- 五、单文件 HTML 模板
- 六、常见问题
- 推荐博文
一、代码模板
代码模板指的是一个预定义的代码结构,用于快速创建特定类型代码的起点,是一个基本框架或蓝图,包含了常见的代码结构、语法和关键元素,可以根据需要进行自定义和扩展。 在VsCode编辑器上更多是通过快速生成指令来实现,当然也有创建文件时自动添加代码模板的插件。对于Jetbrains家族来讲,软件本身支持在创建文件的时候自动添加预制代码,且内置了大多数不同类型文件的代码模板。
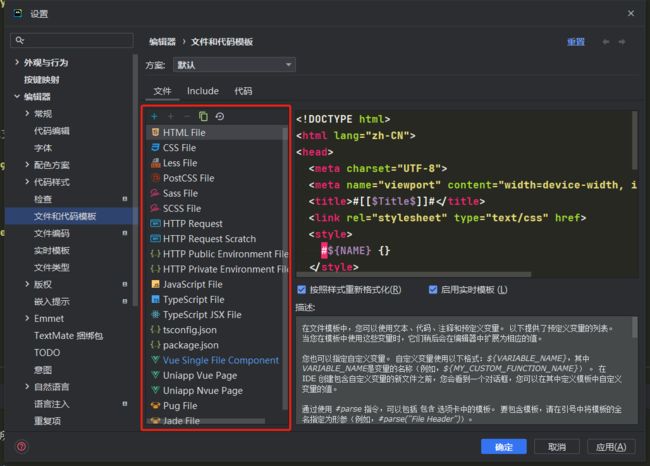
本文章主要是基于Jetbrains家族中的WebStorm这个IDE,更好的利用其代码模板功能进行扩展,方便且提高编写代码的效率,如需设置代码模板,在设置选项此处中配置。
二、前端 vue 框架
2.1 选项式API
适用于 Vue2 以及使用选项式 API 的 Vue3 项目。
带有头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
section>
template>
<script>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
export default {
name: "${NAME}",
components: {
},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
}
}
script>
<style lang="scss" scoped>
#${NAME} {}
style>
不带头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
section>
template>
<script>
export default {
name: "${NAME}",
components: {
},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
}
}
script>
<style lang="scss" scoped>
#${NAME} {}
style>
2.2 组合式API
适用于 Vue3 中使用
你可能感兴趣的:(webstorm,ide,前端)
- python 双端口截图数据传输显示
myzzb
网络python图像处理tkinter学习
importioimporttimeimportsocketimportpyautoguidefcapture_and_send_image():whileTrue:try:#pil_image=Image.new("RGB",(160,90),(255,255,255))##截图screenshot=pyautogui.screenshot()##缩小图片new_size=(screenshot
- opencv python视频教程-OpenCV视频操作
weixin_37988176
使用工具Python3.5,使用库numpy;opencv1.用摄像头捕获视频cv2.VideoCapture():0为默认计算机默认摄像头,1可以更换来源;~~~importnumpyasnpimportcv2cap=cv2.VideoCapture(0)while(True):#captureframe-by-frameret,frame=cap.read()#ouroperationonth
- GPT4All:免费使用本地运行无需GPU的基于C++的GPT模型和UI: A free-to-use, locally running, privacy-aware chatbot. No GPU
AI天才研究院
ChatGPT大数据AI人工智能LLM大模型落地实战指南gpt人工智能语言模型自然语言处理编程实践开发语言c++
目录GPT4All:https://github.co:m/nomic-ai/gpt4allGPT4AllChatUIGPT4All聊天用户界面效果测试问题:HowtowriteamultipleThreadcodeInJava?输出:GPT4All如何运作RunningLLMsonCPU在CPU上运行LLMSideloadinganyggMLmodel加载任何ggML模型GPT4ALL:目前已经
- Monorepo 在网易的工程改造实践
若川视野
前端javascriptnpmvue.js开发语言
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。背景目前云音乐内有多个RN收银台场景分布在不同的工程,比如页面收银台,浮层收银台,个性收银台等,后续可能还会有别
- 【物联网初探】- 07 - ESP32 利用 wifi 进行 UDP 通信(Arduino IDE)
银时大魔王
嵌入式学习记录物联网esp32arduino
【物联网初探】-07-ESP32利用wifi进行UDP通信(ArduinoIDE)文章目录1.硬件、接线、环境配置2.ESP32下的wifi基本功能(arduino)3.ESP32下UDP通信3.1TCP/UDP的极简释义3.2ESP32UDP通信小例子3.2.1准备工具3.2.2通信流程3.3UDP简单测试1.硬件、接线、环境配置【物联网初探】-01-ESP32开发环境搭建(ArduinoIDE
- opencv 播放视频
smwhotjay
opencv
看资料cv播放视频是用VideoCapture。结果始终打不开文件,open(0);倒是可以打开摄像头。于是抛弃他的c++类,用c接口来播放。结果ok.//打开CvCapture*capture=cvCreateFileCapture("a.avi");if(!capture){return-1;}//视频信息intcam_width=(int)cvGetCaptureProperty(captu
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之12 方案再探之3:特定于领域的模板 之2 首次尝试和遗留问题解决
一水鉴天
软件智能智能制造人工语言人工智能
本文提要现在就剩下“体”本身的约定了--这必然是自律自省的,或者称为“戒律”--即“体”的自我训导discipline。完整表述为:严格双相的庄严“相”(侧),完全双性的本质“性”(侧)和双侧side双面face的外观“体”(自身)。通过Class(),Type()和Method()的声明来确保结构化最终能形式化(终结符号),以及形式化最初能结构化(初始断言)。在文档中相关的描述:两种描述文件下面
- OpenCV实现Python视频播放控制详解
夏勇兴
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何使用OpenCV库在Python环境中播放视频,并展示了实现视频快进、后退控制的方法。首先通过cv2.VideoCapture()函数实现基础播放,然后利用set(cv2.CAP_PROP_FPS)函数控制播放速度实现快进和慢速播放,最后结合cv2.CAP_PROP_POS_MSEC属性实现精确的快进和后退。开发者可以根据实际需求选择合适的方
- GitLab/GitHub上传项目时忽略文件规则
满眼清香
#Git#Windows操作系统gitWindows
平时使用idea或者eclipse时总会有一些自动生成的文件,比如日志文件、编译文件,但是项目上传的时候这些文件是不需要的,而且浪费空间导致项目非常大,所以这些没有用的文件上传的时候需要通过.ignore过滤掉,接下来说一下过滤规则。git对于.ignore配置文件是按行从上到下进行规则匹配的,意味着如果前面的规则匹配的范围更大,则后面的规则将不会生效;以斜杠“/”开头表示目录;以星号“*”通配多
- 【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
- openwrt配置strongswan对接hillstone ipsec的笔记
d9394952
openwrtopenwrtipsecstrongswan
一、主要参考资料:https://openwrt.org/docs/guide-user/services//ipsec/strongswan/roadwarriorhttps://openwrt.org/docs/guide-user/services//ipsec/strongswan/basichttps://openwrt.org/docs/guide-user/services//ips
- Optional char parameter ‘questionNum‘ is present but cannot be translated into a null value
fengfeng N
前端javascript数据库
Optionalcharparameter'questionNum'ispresentbutcannotbetranslatedintoanullvalueduetobeingdeclaredasaprimitivetype.Considerdeclaringitasobjectwrapperforthecorrespondingprimitivetype.报错信息如上,错误信息指出,当尝试将一个
- 工程化概述
WJP丶
前端工程化实战前端工程化概述
工程化的定义和主要解决的问题前端工程化指遵循一定的规范,通过工具提升效率,降低成本的一种手段。前端日常开发遇到的问题想要使用ES6+新特性,但是兼容性有问题想要使用Less/Sass/PostCss增强css编程性,但是运行环境不能直接支持想要使用模块化的方式提高项目的可维护性,但是运行环境不能直接支持部署上线前需要手动压缩代码及资源文件、部署过程需要手动上传代码到服务器多人协作开发,无法硬性同一
- Python 一个脚本批量安装第三方库
漫漫进阶路
PythonPycharmpython
importos#引入os库,os是python自带的库definstall_packages():#将要批量安装的第三方库写进一个列表libs=["numpy","matplotlib","pillow","sklearn","scipy","requests","uvicorn","pyspider","beautifulsoup4","wheel","networkx","sympy","p
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- 「File」文本格式 之 PugiXML对XML格式解析
何曾参静谧
「Lib」第三方库详解xml
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 「C/C++」C++经验篇 之 常见的错误处理策略
何曾参静谧
c语言c++开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之8 重新开始 之1 特定于领域的模板--一个三套接的hoc结构
一水鉴天
软件智能人工语言智能制造人工智能状态模式
由于前面的项目信息全部丢失,所以重新建立了这个项目,并以前一篇文章(之7)中的内容作为项目附件重新沟通。本文要点特定于领域的模板--一个三套接的hoc结构。这是今天讨论的内容。它是本项目actors剧本原型。其地位:祖传代码脚本模板中的--一个div标签的内容模型,在三端架构中描述前端执行公式的“体”性。目的是准备完善出该项目。希望的做法是:我将我给出的附件文档中零散的一些考虑组成出完整的描述文字
- 「Py」模块篇 之 Python中的subprocess模块详解
何曾参静谧
「Py」Python程序设计python数据库开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之6 三端架构的本质/内在/外观:自明性/信念/bank词扇
一水鉴天
软件智能智能制造人工语言人工智能
本文提要一些补充在为前端和后端锁定的两个中心词“概念”(命题“作文”的程序公共逻辑语言)和“描述”(谓词“描述”的自然描述语言)的基础上,暂时将中端的中心词锁定在“环境”(情境“意义”的人工语义网络语言)。三者的共同性--都需要通过“演算”得到(命题演算/谓词演算/情境演算)。每种演算都以本地或局部的this此岸为输入(A-box,最初是一个条件分支符--条件表达式),远处或全局的彼岸that(T
- 在Eclipse安装时报错:Version 1.8.0_281 of the JVM is not suitable for this product
CheeseZhangz
学习eclipsewindowsjavajdk
近日,在QQ群里看到鹏飞大佬的文章,突然想coding一发,又因为没用过Eclipse,于是开始撸IDE…可谁曾想,前方正有一堆坑…下载是一坑百度搜索Eclipse,打开官网下载,点击下载,官网的下载速度就是…满心欢喜,开局惊喜啊:(So记住这个小海豚,可爱吧~清华大学开源软件镜像站,致力于为国内和校内用户提供高质量的开源软件镜像、Linux镜像源服务,帮助用户更方便地获取开源软件https://
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- IDEA JVM 性能优化 相关参数设置
简简单单OnlineZuozuo
m3IntelliJIDEA实用指南intellij-idea性能优化java
文章目录IDEAJVM性能优化相关参数设置IDEAJVM性能优化相关参数设置点击Help-EditCustomVMOptions-Xms256m-Xmx2048m-XX:ReservedCodeCacheSize=480m-XX:+UseConcMarkSweepGC-XX:
- 2025年React前端路线图:从初级到高级
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- 利用IDEA反编译jar包
star9595
Java实用技能
有时使用jd-gui进行反编译不太靠谱,可以通过idea反编译方式,两者进行对比:1.利用IDEA反编译jar包(idea需要安装插件JavaBytecodeDecomplier)2.在需要编译的jar包的目录下,打开命令行界面,输入以下命令:java-cp"D:/ProgramFiles/JetBrains/IntelliJIDEA2019.1.3/plugins/java-decompiler
- 前端常见的多种正则验证方法以及js判断语法
前端-文龙刚
JavascriptVue正则表达式vue.jsjavascript
1.邮箱exportconstisEmail=(s)=>{return/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s)}2.手机号码exportconstisMobile=(s)=>{return/^1[0-9]{10}$/.test(s)}3.电话号码exportconstisPhone=(s)=>
- 将jar包导入maven
null or notnull
pycharmidepython
1.将jar包放repository2.执行命令:mvninstall:install-file-DgroupId=com.oracle-DartifactId=ojdbc7-Dversion=12.1.0.2-Dpackaging=jar-Dfile=D:\dev\utils\idea\repository\ojdbc7.jar-Dfile:指定要安装的JAR文件的路径。-DgroupId:指定
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(利用伴随矩阵) * @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。 虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索 然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里 targerts="",就是你要填写目标的显示页面位置 ===================== 例如: <frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传: 步骤01:jsp页面 <!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端--> <form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。 1、http://flickr.nosv.org(这个太简单) 2、http://www.logomaker.com/?source=1.5770.1 3、http://www.simwebsol.com/ImageTool 4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2 5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传 Notice: 1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法 2. form表单 enctype 属性需要设置为 multipart/form-data 3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下 [html] view plain copy <Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影! 统一日志异常实现类: [java] view plain copy package com.pilelot.web.util; impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址: 1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。 配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android 2、北京化工大学的: IPV4:ubuntu.buct.edu.cn IPV4:ubuntu.buct.cn IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。 考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译 MVN编译使用 maven-resources-plugin:2.6:resources maven-compiler-plugin:2.5.1:compile &nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写 1. 用法: [hadoop@hadoop bin]$ jhat -help Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean name="AttachmentStore" class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托 我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random; import java.util.Set; import java.util.TreeSet; /** * http://weibo.com/1915548291/z7HtOF4sx * #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。 * 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。 a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。 -----> package pro.action; import java.util.Map; imp
- 改变python的默认语言设置
chenchao051
python
import sys sys.getdefaultencoding() 可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建: sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上: import sys sys.setdefaultencoding('utf-8') &n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明 基本语法: load data [low_priority] [local] infile 'file_name txt' [replace | ignore] into table tbl_name [fields [terminated by't'] [OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中 <?php error_reporting(E_ALL); set_time_limit(0); ?> <html> <head> <meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象 DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。 资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。 1. 数据模型 作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一: Lists (列表) Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm 普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下: @Controller @RequestMapping("/") public class MessageController { private final MessageRepository messageRepository; @Autowired public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构 一、概念 活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。 对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。 二、实现简单活动记录 活动记录在php许多框架中都有应用,如cakephp。 <?php /** * 行数据入口类 *
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名 Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三! #!/bin/sh #auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。 &n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。 /* * @(#)DataFormatUtils.java 2010-10-10 * * Copyright 2010 BianJing,All rights reserved. */ package test; impor