【Axure教程】多图表动态切换
不同类型的图表用于分析和呈现不同类型的数据,柱状图用于比较不同类别或组之间的数据;条形图用于显示数据的分布情况,特别是连续数据的频率分布;饼图和环形图用于表示各部分占整体的比例;折线图、曲线图和面积图用于显示数据随时间、连续变量或有序类别的变化趋势;阶梯图用于显示数据点之间的突然变化或跳跃;雷达图用于比较多个变量在不同类别或维度上的相对大小;每种图表类型都有其独特的优势和用途,选择正确的图表类型取决于你希望传达的信息和数据的性质。合适的图表可以使数据更易理解和分析。
对于同样一份数据,不同人对数据的着重点不一样,想看的图表也不一样,作者之前有教过大家怎么在Axure中调用echarts图表,并且修改成中继器可增删改的模式,那今天作者就教大家,如何在Axure中通过中继器实现多图表动态切换的效果。
一、效果展示
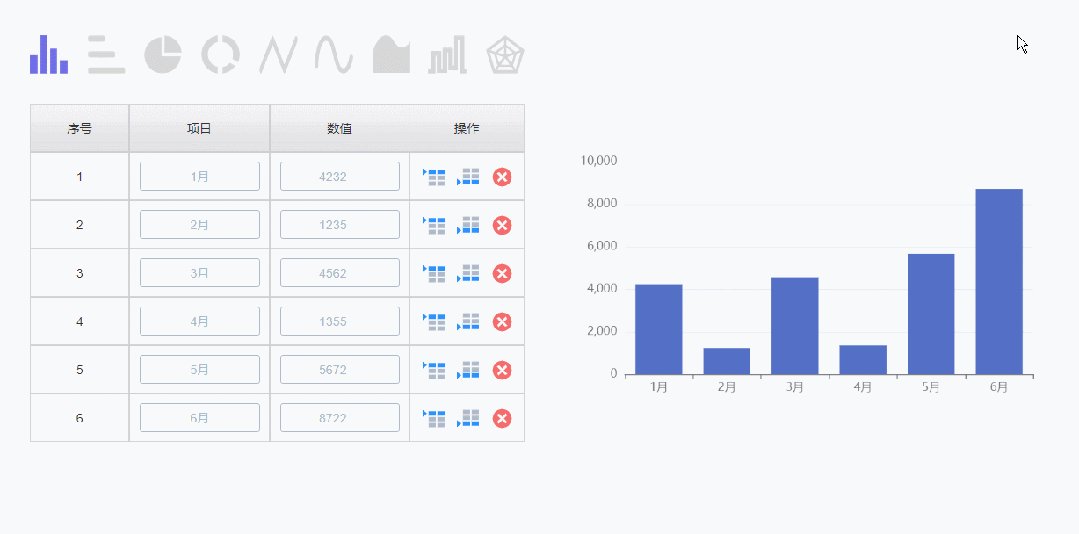
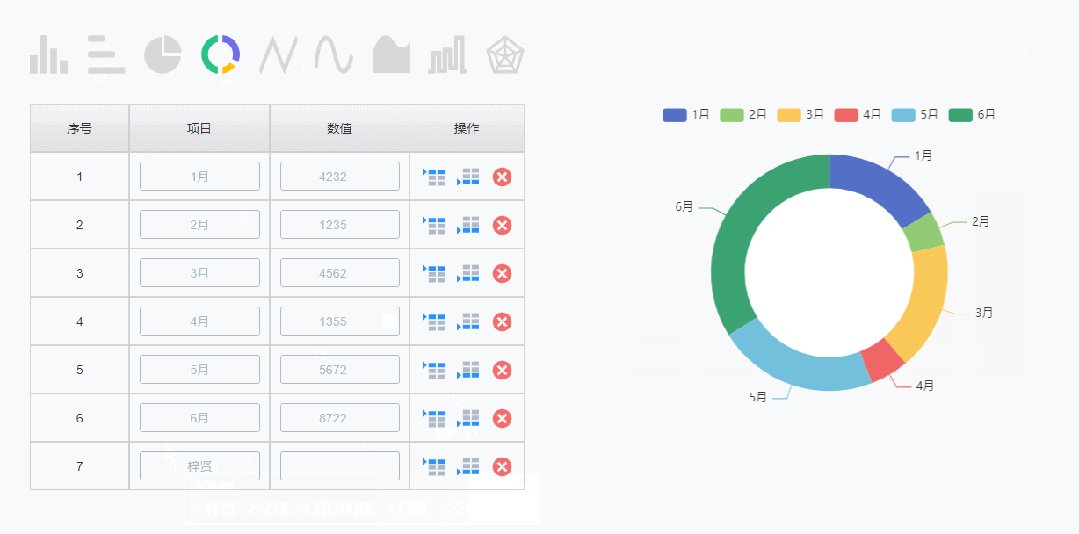
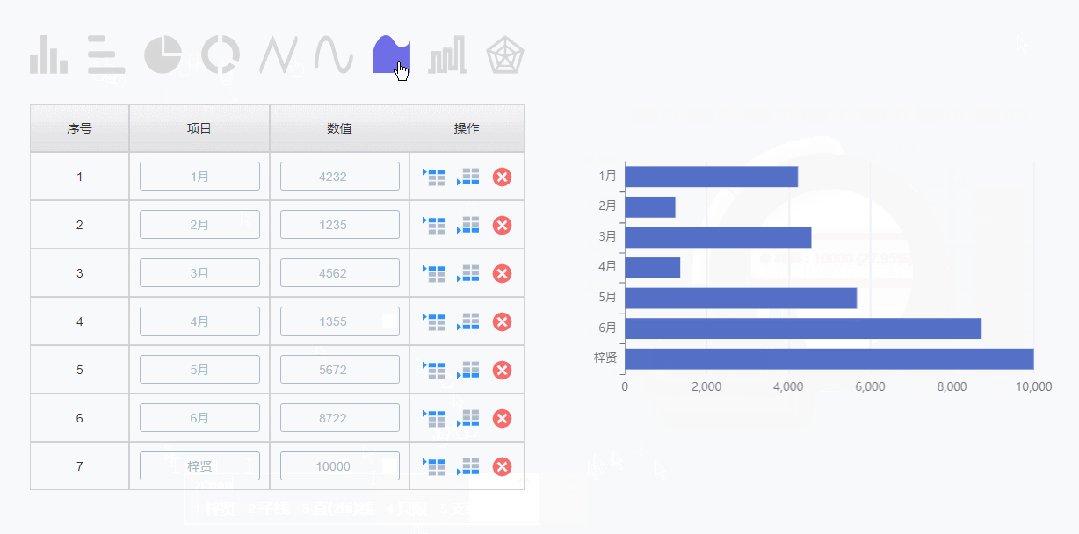
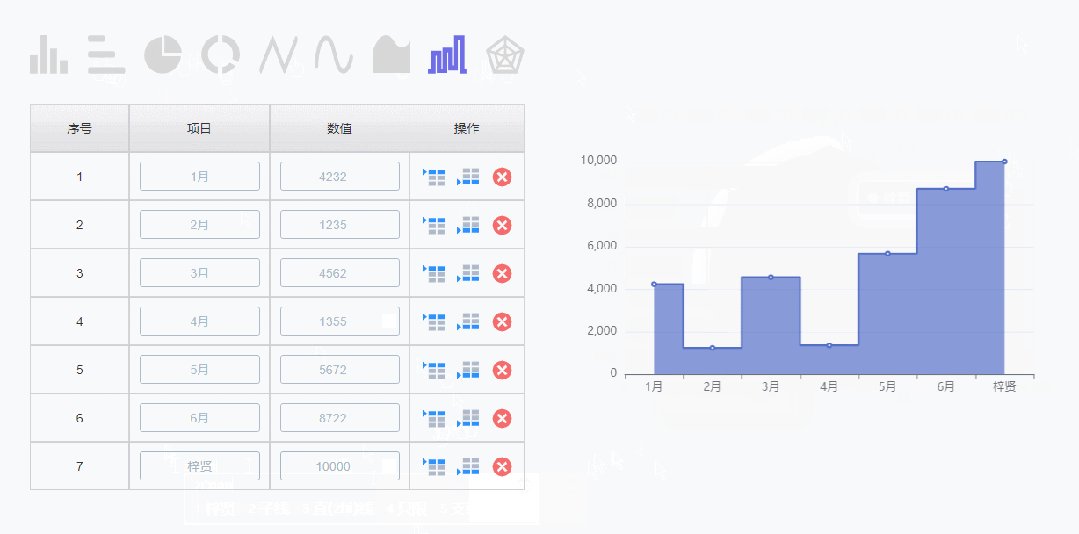
1、点击对应图表的图标,可以切换显示对应的图表
2、在左侧表格可以进行增删改的操作,修改之后,所有图表根据表格的值生成对应的新图表
【原型预览含下载地址】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1&p=js多图表切换_中继器版
二、思路讲解
如果单单调用echarts图表并不难,之前在能增删改数据的动态饼图的文章教程以及能增删改的echarts图表的视频教程里都有详细的介绍如何在Axure中吊钟echarts图表,并且改成中继器可增删改数据的模式,如果不记得的同学,可以看回前面的文章教程或者视频教程。
难点在于每个图表的代码都是不一样的,那如果我们用切换动态面板的方式,把每个图表放在动态面板不同的state里面,这样的话,这样的话就会出现很多个中继器表格,这样维护数据,更新中继器表格的操作就会复杂起来,而且太多中继器的话,也可能导致页面卡顿的情况出现。
那既然每个图表都是由代码行程的,我们通过分析它的代码,然后在点击图表图标的时候,根据不同的图表,设置不同的代码,用中继器里的数据替换掉对应的数据内容,在重新触发图表加载,就可以实现一个中继器表格,控制全部图表的数据了。
三、图表代码分析
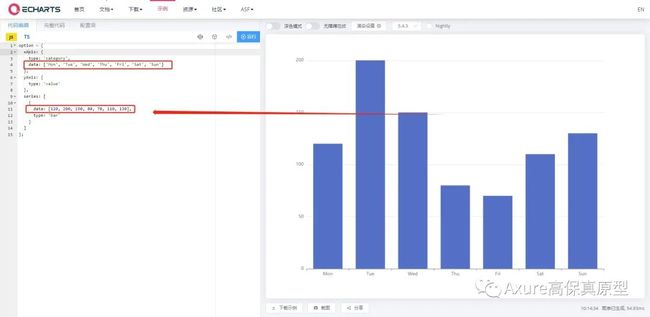
1、柱状图
在echarts官网可以找到,柱状图的代码如下所示,红色框框对应的是x和y的数据
那么我们要将他替换成变量,可以用两个文本分别为逻辑文本x和逻辑文本y对应,在中继器每项加载时,我们依次记录中继器表格里的值,设置到对应的逻辑文本x和y里
最后再重新加载图表就可以了,显示出柱状图了。
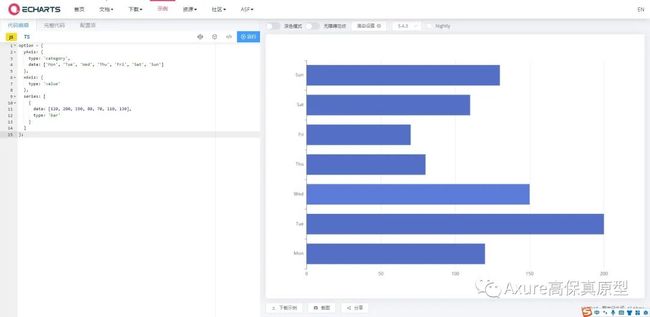
2、条形图
条形图的代码图下图所示,
其实条形图和柱状图的代码基本一致,只不过原来的xAxis变成yAxis,原来的yAxis变成了xAxis,我们方法和前面一样,只需要调换一下顺序就可以了。
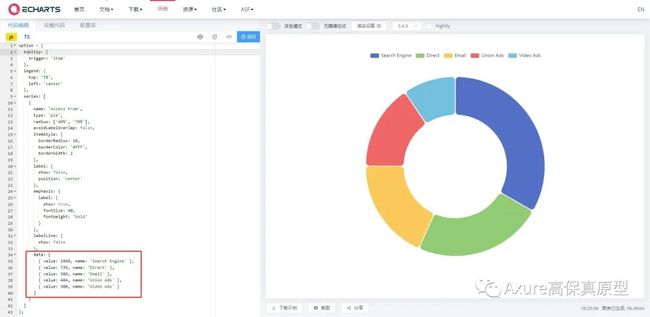
3、饼图和环形图
环形图的代码如下所示,红色框框对应的饼图的数据
这里我们在中继器每项加载时,就要用一个新的文本作为变量,替换带data里面的数据,我们根据他的格式写公式替换即可
饼图和环形图基本是一致的,唯一不同的是radius这个参数,数组的第一项是内半径,第二项是外半径,我们通过修改这个值,就可以从环形和饼图之间切换
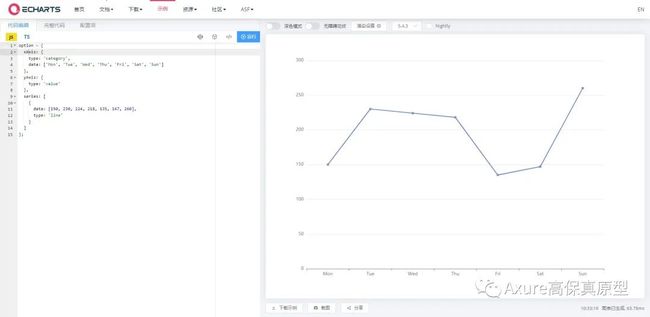
4、折线图、曲线图、面积图和阶梯图
折线图的代码如下所示
其实条形图和柱状图的代码基本一致,只不过是type不一样,折线图是line,柱状图是bar,所以我们方法和前面一样,可以直接将变量设置为前面设置好的逻辑文本x和y,在触发图表加载就可以了。
然后曲线图和折线图的区别,也是仅仅多了一个smooth: true
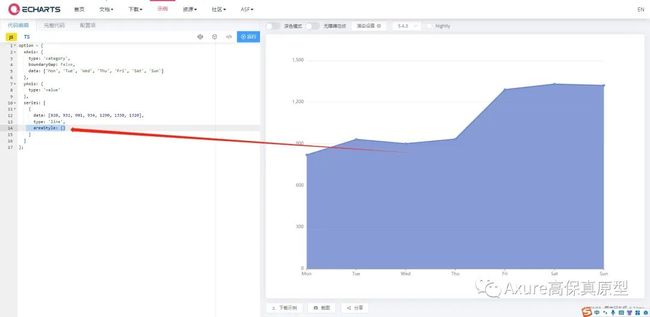
面积图和折线图的区别是多了一个areaStyle: {}
阶梯图和面积图的区别是多了一个 step: ‘middle’
根据不同的图,设置对应的代码打开,就可以看到对应的图表了。
如果调用其他echarts的基础图表也是一样,先找到他的代码,找到数据对应的代码,在中继器每项加载时,按照其格式,设置到一个变量的文本里,在切换图表的时候,用打开链接的方式,打开对应图表的代码,并且用变量替换掉对应的数据。
这样我们就制作完成了,下次使用时,我们只需要修改中继器表格里数据,就可以直接使用了,
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由公众号:Axure高保真原型 原创发布,,未经许可,禁止转载