2 errors and 0 warnings potentially fixable with the `--fix` option,vue-cli3中eslint详解
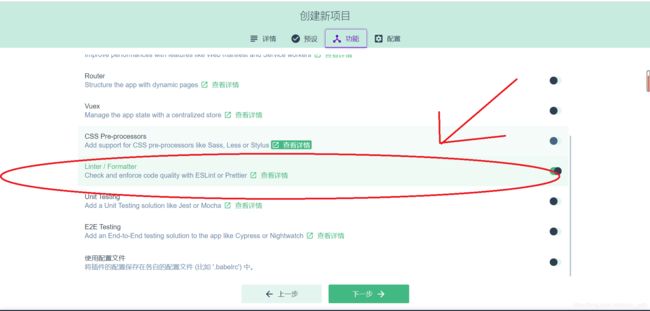
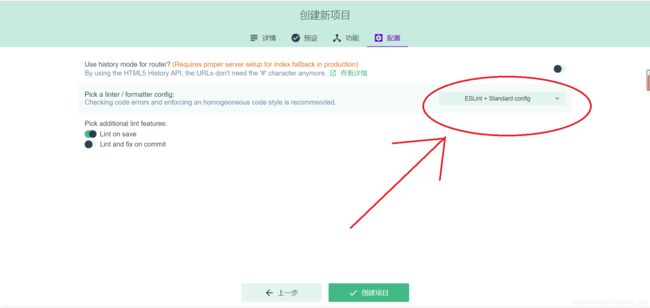
当我们创建vue项目的时候,我们往往会选择linter/Formatter,eslint-config-standard,下面我放张vue图形化配置界面


但这往往是进坑的开始
特别注意一下这里的插件: "standard"插件代表的是eslint的standard插件都要安装,用Vue ui初始化选择了standard安装的话(也只会安装eslint-config-standard),参考一下下面的依赖,没有的话手动安装,防止出现一些莫名的问题:
eslint
babel-eslint
eslint-plugin-html
eslint-config-standard
eslint-plugin-standard
eslint-plugin-promise
下面说下“2 errors and 0 warnings potentially fixable with the --fix option”报错
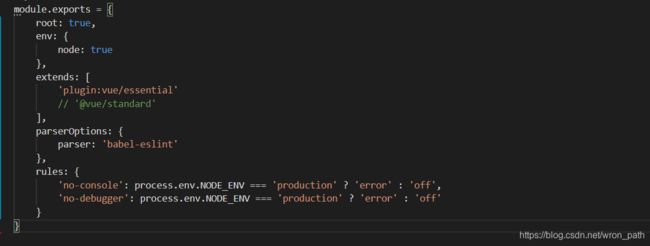
这种只要隐藏.eslintrc.js中的’@vue/standard’就行了,如下图:

第二种“2 errors and 0 warnings potentially fixable with the --fix option”报错解决方式,
functineName() 左括号前没有空格报错,在.eslintrc.js的rules中输入’space-before-function-paren’: 0

分号; 报错
引号需要是单引号
以上两个问题,创建一个.prettierrc的JSON(json后缀不用写)文件(这个是用来格式化文件的)
“semi”:false, // 在格式化的时候不加分号
“singleQuote”:true // 将双引号转成单引号

eslint常见报错:
-
文件末尾存在空行(eol-last):Too many blank lines at the end of file.Max of 0 allowed
-
缺少分号(‘semi’: [‘error’,’always’]) :Missing semicolon
-
函数关键字后面缺少空格 :Missing space before function parentheses
-
字符串没有使用单引号(’quotes’: [1, ’single’]) :String must use singlequote
-
缩进错误 : Expected indentation of 2 spaces but found 4
-
没有使用全等(eqeqeq) : Expected ’ === ’ and instaed saw ‘==’
-
导入组件却没有使用 : ‘seller’ is defined but never used
-
new了一个对象却没有赋值给某个常量(可以在该实例前添加此代码/eslint-disable
-
no-new/忽略ESLint的检查): Do not user’new’ for side effects
-
超过一行空白行(no-multiple-empty-lines):More than 1 blank line not allowed
-
注释符 // 后面缩进错误(lines-around-comment): Expected space or tab after
‘//’ in comment -
模块导入没有放在顶部:Import in body of module; reorder to top
-
前面缺少空格:Missing space before
-
已定义但是没有使用:‘scope’ is defined but never used
下面对Eslint的三个文件做详细解释:
1.editorconfig
主要用于配置IDE,规范缩进风格,缩进大小,tab长度以及字符集等,解决不同IDE的编码范设置。EditorConfig 插件会去查找当前编辑文件的所在文件夹或其上级文件夹中是否有 .editorconfig 文件。如果有,则编辑器的行为会与 .editorconfig 文件中定义的一致,并且其优先级高于编辑器自身的设置。
root = true
#对所有文件有效 //[*js]只对js文件有效
[*]
#设置编码格式
charset = utf-8
#缩进类型 可选space和tab
indent_style = space
#缩进数量可选整数值2 or 4,或者tab
indent_size = 2
#换行符的格式
end_of_line = lf
是否在文件的最后插入一个空行 可选true和false
insert_final_newline = true
是否删除行尾的空格 可选择true和false
trim_trailing_whitespace = true
2. .eslintignore
你可以通过在项目根目录创建一个 .eslintignore 文件告诉 ESLint 去忽略特定的文件和目录。.eslintignore 文件是一个纯文本文件,其中的每一行都是一个 glob 模式表明哪些路径应该忽略检测。例如,以下将忽略所有的 JavaScript 文件:
**/*.js
当 ESLint 运行时,在确定哪些文件要检测之前,它会在当前工作目录中查找一个 .eslintignore 文件。如果发现了这个文件,当遍历目录时,将会应用这些偏好设置。一次只有一个 .eslintignore 文件会被使用,所以,不是当前工作目录下的 .eslintignore 文件将不会被用到。
放置需要ESLint忽略的文件,只对.js文件有效,由于node_modules文件夹里面的内容比较大,如果项目使用的是git管理代码,一般不上传至git。此时应该设置忽略
/build/
/config/
/dist/
/src/utils/
/src/router/*.js
/node_modules/
/bower_components/
#local env files
.env.local
.env.*.local
#Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
#Editor directories and files.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
3 .eslintrc.js
(vue-cli3改文件的内容在 packageConfig.json中配置eslintConfig)
module.exports = {
//此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
parserOptions: {
sourceType: 'module'
},
//此项指定环境的全局变量,下面的配置指定为浏览器环境
env: {
browser: true,
node:true
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: 'standard',
// required to lint *.vue files
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: [
'html'
],
// add your custom rules here
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// "off" -> 0 关闭规则
// "warn" -> 1 开启警告规则
//"error" -> 2 开启错误规则
// 了解了上面这些,下面这些代码相信也看的明白了
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// js语句结尾必须使用分号
'semi': ['off', 'always'],
// 三等号
'eqeqeq': 0,
// 强制在注释中 // 或 /* 使用一致的空格
'spaced-comment': 0,
// 关键字后面使用一致的空格
'keyword-spacing': 0,
// 强制在 function的左括号之前使用一致的空格
'space-before-function-paren': 0,
// 引号类型
"quotes": [0, "single"],
// 禁止出现未使用过的变量
'no-unused-vars': 0,
// 要求或禁止末尾逗号
'comma-dangle': 0,
// 严格的检查缩进问题
"indent": 0,
//引入模块没有放入顶部
"import/first": 0,
//前面缺少空格,Missing space before
"arrow-spacing": 0,
//后面没有空位,There should be no space after this paren
"space-in-parens": 0,
//已定义但是没有使用,'scope' is defined but never used
"vue/no-unused-vars": 0
}
}
你也可以直接在代码文件中定义
1. 禁用 ESLint:
/* eslint-disable */
var a = 100;
console.log(a);
/* eslint-enable */
2.禁用一条规则:
/*eslint-disable no-console */
var a = 100;
console.log(a);
/*eslint-enable no-console */
3.调整规则:
/* eslint no-console:0 */
var a = 100;
console.log(a);
在初始化项目时选择是否使用ESLint管理代码(选择Y则默认开启)
Use ESLint to lint your code? (Y/n)y