React项目中使用 FullCalendar v4 插件进行日程管理
FullCalendar功能很强大,但网上容易找到的大多都是JQuery的使用方法,在此记录一下本人在react项目中用到的功能点
FullCalendar的安装
按照官方文档的react章节进行基本安装
npm install --save @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid
这里使用import引入项目
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
同时还需要引入相关的样式文件
import "@fullcalendar/core/main.css";
import "@fullcalendar/daygrid/main.css";
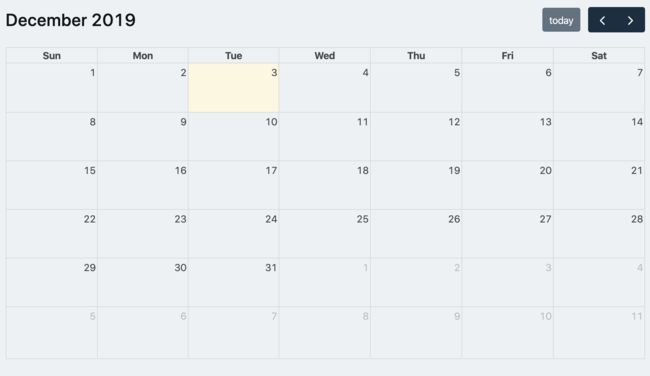
然后直接使用就可以看到基本的样式了
<FullCalendar
defaultView="dayGridMonth"
plugins={[dayGridPlugin]}
/>
添加月周天视图
需要另外安装一个插件
npm i @fullcalendar/timegrid
同样使用import引入到项目中
import timeGridPlugin from "@fullcalendar/timegrid";
import "@fullcalendar/timegrid/main.css";
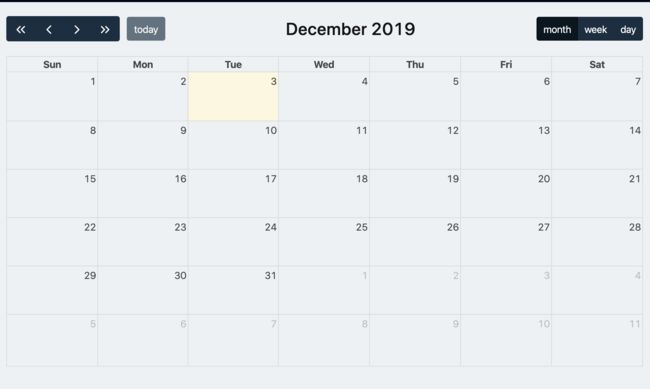
然后在插件属性plugins中添加timeGridPlugin,并定义日历的头部内容
<FullCalendar
defaultView="dayGridMonth"
plugins={[dayGridPlugin, timeGridPlugin]}
header={{
// 上一年,上一月,下一月,下一年 今天(逗号为紧相邻,空格为有间隙,不写哪个就不展示哪个按钮)
left: "prevYear,prev,next,nextYear today",
// 默认显示当前年月
center: "title",
// 右侧月 周 天切换按钮
right: "dayGridMonth,timeGridWeek,timeGridDay"
}}
/>
汉化
直接添加locale='zh-cn'属性即可
但对按钮文字不生效,周和天视图中的全天也不生效
所以要使用属性指定这些文字
<FullCalendar
defaultView="dayGridMonth"
plugins={[dayGridPlugin, timeGridPlugin]}
header={{
left: "prevYear,prev,next,nextYear today",
center: "title",
right: "dayGridMonth,timeGridWeek,timeGridDay"
}}
locale='zh-cn'
buttonText={{
today: '今天',
month: '月',
week: '周',
day: '天'
}}
allDayText='全天'
/>
使日历一周的开始为周一
添加属性 firstDay={1} // 周一至周六为1~6,周日为0,喜欢周几开始就填几
侧栏时间格式化为24小时制
添加属性
slotLabelFormat={{
hour: '2-digit',
minute: '2-digit',
meridiem: false,
hour12: false
}}