ExtJS之 信息提示框 Ext.window.MessageBox
这个组件 继承自 Ext.window对象,用来生成各种风格的信息提示匡.而 Ext.MessageBox和 Ext.Msg 只是引用了 Ext.window.MessageBox的实例对象.简化开发
注意:
1.Ext.MessageBox产生的弹出框,并不是一个真正的窗口,而是一个层 (即div),所以无法用窗口捕捉软件来得到它.
2.Ext.MessageBox信息框 显示的文本 不仅支持纯文本,还支持HTML文本.
Ext.Msg.alert('提示', '<font color=red>extjs</font>');
3.Ext.Msg.alert()不会阻塞程序的执行.
应用:
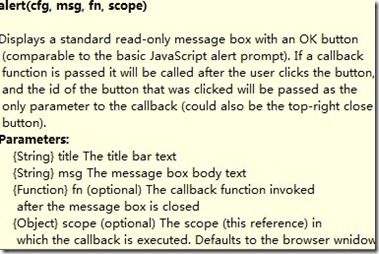
Ext.Msg.alert()
Ext.Msg.alert('tishi', 'sssss', callbcak);
function callbcak(id) { alert(id); }当单击OK后,会 执行 callback函数,那么callback函数的参数 id就是 OK按钮的id ,它作为唯一的参数传递到回调函数中,以供使用.
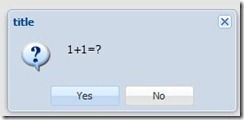
Ext.Msg.confirm()
Ext.Msg.confirm('title','1+1=?',callback);
function callback(id){alert(id);}
点击yes和no都会返回不同的id,以供后续判断点击哪个按钮,而做出不同的动作.
Ext.Msg.prompt()
Ext.Msg.prompt('title', '1+1=?', callback, this, true, '默认内容');
function callback(id, msg) { alert(id + msg); } //参数 id是按钮的id,msg是 文本框中得内容
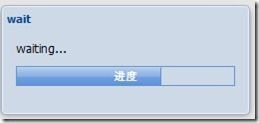
Ext.Msg.wait()
Ext.Msg.wait('waiting...', 'wait',
{
text: '进度', //进度条文字
duration: 3000, //进度条持续更新3秒
interval: 1000, //每1秒更新一次
increment: 3, //3次更新完毕
scope: this, //回调函数的执行范围
fn: function () { alert('over')} //更新完毕后调用回调函数})
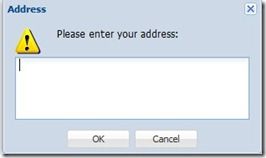
Ext.Msg.show()
这里面有很多参数,这只是其中比较常用的,更多的看 API.
var tem = { title: 'Address',
msg: 'Please enter your address:',
width: 300, //宽度
buttons: Ext.Msg.OKCANCEL, //按钮类型,和个数
multiline: true, //多行
fn: saveAddress, 回调函数icon: Ext.Msg.WARNING //图标类型 ,此例为警告
};Ext.Msg.show(tem); // 自定义参数对象
function saveAddress(id, msg) { alert(id + msg); }
改变默认弹出框按钮的文字:
Ext.MessageBox.msgButtons其实 就是一个数组,按顺序保存了四个功能按钮组件,使用setText来改变按钮的文字
//ok
Ext.MessageBox.msgButtons[0].setText('new OK');
//yes
Ext.MessageBox.msgButtons[1].setText('new yes');
//no
Ext.MessageBox.msgButtons[2].setText('new no');
//cancel
Ext.MessageBox.msgButtons[3].setText('new cancel');Ext.Msg.show({ title: 'ss', msg: '1+1=?', width: 300, buttons: Ext.Msg.OKCANCEL });
动态更新提示框:
1.改变文字
var tem = {
title: '22',
msg: 'asdasd',
buttons: Ext.Msg.OK,
modal: true,
fn: function () {
// stop task
Ext.TaskManager.stop(task);}
}var msgbox = Ext.Msg.show(tem);
// Ext.TaskManager是一个功能类,用来定制执行程序 ,类似于js 的setInterval()//TaskManager准备参数
var task = {
run: function () {
msgbox.updateText(Ext.util.Format.date(new Date(), 'Y-m-d g:i:s A')); //更新弹出框内的文字
},
interval: 1000 //更新频率为1秒
};
Ext.TaskManager.start(task);
2.改变进度条的进度
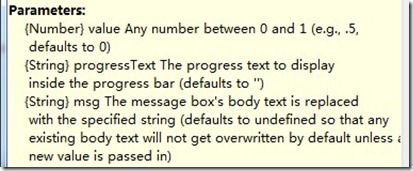
主要是调用 updateProgress()
代码暂留.实现失败.