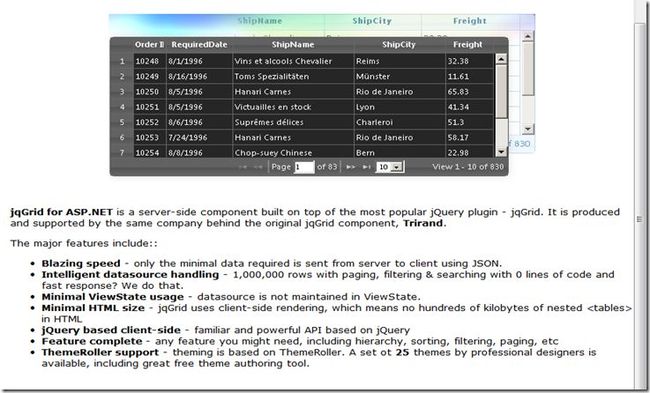
jqGrid for ASP.NET
先看一下官方的简单介绍:
主要特性:
1.速度快:以JSON格式 从 服务器端传回所需要的数据.
2.100万条数据,操作分页,过滤,查询 不用谢一行代码,而且速度非常快.
3.几乎不使用viewstate.
4.在客户端 渲染.
5.支持层级关系,排序,过滤,分页
6.主题更换,
7.内置了多国语言包.
下载地址:http://www.trirand.net/download.aspx
1.首先介绍一下 它的外观.
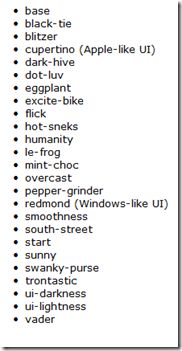
外观引用的是 jquery UI,有25种 现成的外观可供选择.
所有这些外观的改变,只需改变 引用的 jquery ui的地址(只改红圈内的文字)
那么 红圈内文字的可选项都有什么呢? 下面的图片就将展示这些:
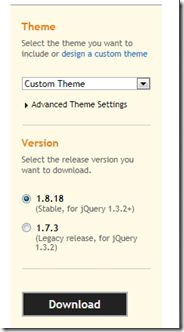
如果这些都不能满足我们的需要,还可以自己去定制 我们自己的外观,定制地址 :http://jqueryui.com/themeroller/
进入这个地址,左上边的 既是 我们定制 自己页面的 面板.里面有各种选项,供我们选择.
既是 我们定制 自己页面的 面板.里面有各种选项,供我们选择.
定制完毕后 点击 Download theme ,下面进入下载页面 .这里的 下拉框里有很多 UI,选择 custom theme既是我们刚才定制的主题.
.这里的 下拉框里有很多 UI,选择 custom theme既是我们刚才定制的主题.
点击下载, 解压缩后 根据这个目录 ![]() 找到
找到![]() 这个文件,复制到项目中,并添加引用.下面展现的就是
这个文件,复制到项目中,并添加引用.下面展现的就是
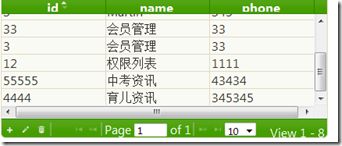
我们所定制的主题外观了,
2.介绍一下 grid展示的数据源都有哪些:
1.最简单的就是 asp.net提供的数据源控件.完全可视化操作,无需一句代码.
而这个 JQgrid就是一个 重写的 gird控件,那么我们就可以 将他添加到 工具箱中来 .(首先要下载Dll文件.![]() )
)
添加后是这样的: .里面有 图表, 日期控件,grid还有 tree;
.里面有 图表, 日期控件,grid还有 tree;
2.xml数据源
引用的解释: 1.jquery文件,
2.jqgrid提供的语言包
3.jqgrid提供的 基础包
4.jqgrid提供的基础样式包
5.jqgrid提供的自动完成 js包
6.引用的jquery ui包
3.既然支持后台 dataset附加 数据源,那么 .net的各种方法都能使用了,因为他就是重写 grid的一个控件,
那么还可以使用linqtosql来给他附加数据源.
3.下面介绍一些gird的其他能力.(增删改查)
那么就需要看一下他具有的事件了:
本身具备的很多事件,供开发者调用.
下面看一个添加行的实例:
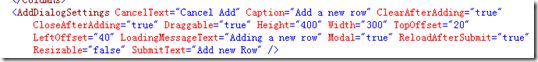
点击左下角的加号,弹出 右边的添加框.那么这个框 可以由自己来定制:入下面图片
下面,当点击 Add new Row时候就会触发 RowAdding 事件:
那么后台是如何获取 前台添加的数据的呢:下面看(xml作为数据源)
protected void Jqgrid1_RowAdding(object sender, Trirand.Web.UI.WebControls.JQGridRowAddEventArgs e)
{
XmlElement x;
XmlDocument xd = new XmlDocument();
xd.Load(Server.MapPath("XMLFile.xml"));
XmlNode root = xd.SelectSingleNode("Employee"); //获取xml根节点
XmlNode node = xd.CreateElement("em");
x = xd.CreateElement("id");
x.InnerText = e.RowData["id"]; //获取 添加行的id列
node.AppendChild(x);
x = xd.CreateElement("name");
x.InnerText = e.RowData["name"];
node.AppendChild(x);
x = xd.CreateElement("phone");
x.InnerText = e.RowData["phone"];
node.AppendChild(x);
root.AppendChild(node);
xd.Save(Server.MapPath("XMLFile.xml"));
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("XMLFile.xml"));
Jqgrid1.DataSource = ds;
Jqgrid1.DataBind();
}
行编辑:
还可以自定义 编辑页面的控件.
下面看一个例子:
代码:
只需配置 EditType 和 EditorControlID即可 :那么 EditType有 几种类型: 至于EditorControlID就是
至于EditorControlID就是
就是这么简单.
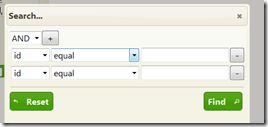
下面看一下查询功能:
有两种查询方式,第一种是  直接在 列上面查询,还有一种就是
直接在 列上面查询,还有一种就是 弹出框查询.
弹出框查询.
下面看一下如何配置:![]() 只需配置一句.下面还要在 列 上配置一些东西.
只需配置一句.下面还要在 列 上配置一些东西.
主要是Searchable设置为true 还有就是 配置 查询操作:  有很多种.
有很多种.
到底为之,查询功能就完事了.
下面看一下排序功能:
下面 还有 支持一些文件类型的导出(PDF,Excel)
后台代码:调用这个代码,穿进去一个datatable即可,(必须引用iTextSharp.dll)
生成PDF
private void ExportToPDF(DataTable dt)
{
Document pdfDoc = new Document();
MemoryStream pdfStream = new MemoryStream();
PdfWriter pdfWriter = PdfWriter.GetInstance(pdfDoc, pdfStream);
pdfDoc.Open();//Open Document to write
pdfDoc.NewPage();
Font font8 = FontFactory.GetFont("ARIAL", 7);
PdfPTable PdfTable = new PdfPTable(dt.Columns.Count);
PdfPCell PdfPCell = null;
//Add Header of the pdf table
for (int column = 0; column < dt.Columns.Count; column++)
{
PdfPCell = new PdfPCell(new Phrase(new Chunk(dt.Columns[column].Caption, font8)));
PdfTable.AddCell(PdfPCell);
} //How add the data from datatable to pdf table
for (int rows = 0; rows < dt.Rows.Count; rows++)
{
for (int column = 0; column < dt.Columns.Count; column++)
{
PdfPCell = new PdfPCell(new Phrase(new Chunk(dt.Rows[rows][column].ToString(), font8)));
PdfTable.AddCell(PdfPCell);
}
}
PdfTable.SpacingBefore = 15f; // Give some space after the text or it may overlap the table
pdfDoc.Add(PdfTable); // add pdf table to the document
pdfDoc.Close();
pdfWriter.Close();
Response.ClearContent();
Response.ClearHeaders();
Response.ContentType = "application/pdf";
Response.AppendHeader("Content-Disposition", "attachment; filename=gridexport.pdf");
Response.BinaryWrite(pdfStream.ToArray());
Response.End();
}
生成Excel
Jqgrid1.ExportToExcel("s.xls");
表格高级应用:
综合代码:
前台:
<form id="form1" runat="server">
<cc1:JQGrid ID="Jqgrid1" Width="800" Height="300" runat="server" OnRowAdding="Jqgrid1_RowAdding"
OnRowEditing="Jqgrid1_RowEditing">
<ToolBarSettings ShowAddButton="true" ShowEditButton="true" ShowDeleteButton="true"
ShowSearchToolBar="true" ShowSearchButton="true" />
<Columns>
<cc1:JQGridColumn DataField="id" Editable="true" Searchable="true" SearchToolBarOperation="BeginsWith">
</cc1:JQGridColumn>
<cc1:JQGridColumn DataField="phone" Editable="true">
</cc1:JQGridColumn>
<cc1:JQGridColumn DataField="name" Editable="true" EditType="DropDown" EditorControlID="DropDownList1">
</cc1:JQGridColumn>
</Columns>
<HierarchySettings HierarchyMode="Parent" />
<ClientSideEvents SubGridRowExpanded="showSubGrid" />
<AddDialogSettings CancelText="Cancel Add" Caption="Add a new row" ClearAfterAdding="true"
CloseAfterAdding="true" Draggable="true" Height="800" Width="800" TopOffset="20"
LeftOffset="40" LoadingMessageText="Adding a new row" Modal="true" ReloadAfterSubmit="true"
Resizable="false" SubmitText="Add new Row" />
<EditDialogSettings CancelText="Cancel Editing" Caption="Edit Dialog" CloseAfterEditing="true"
Draggable="true" Height="400" Width="400" TopOffset="50" LeftOffset="20" LoadingMessageText="Currently Editing Data"
Modal="true" ReloadAfterSubmit="true" Resizable="true" SubmitText="修改" />
<DeleteDialogSettings CancelText="Cancel delete" Draggable="true" Height="400" Width="400"
TopOffset="100" LeftOffset="100" LoadingMessageText="Deleting" Modal="false"
ReloadAfterSubmit="true" Resizable="true" SubmitText="Do delete" />
<SearchDialogSettings Height="500" Width="500" Draggable="true" FindButtonText="Find"
ResetButtonText="Reset" LeftOffset="100" TopOffset="100" Modal="true" MultipleSearch="true" />
<SearchDialogSettings MultipleSearch="true" />
<SortSettings SortAction="ClickOnHeader" SortIconsPosition="Vertical" InitialSortColumn="id"
InitialSortDirection="Asc" />
</cc1:JQGrid>
<script type="text/javascript">
function showSubGrid(subgrid_id, row_id) {
showSubGrid_Jqgrid2(subgrid_id, row_id); //调用 jqGird2 的OnDataRequesting事件
}
</script>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource1"
DataTextField="ModuleName" DataValueField="ModuleName">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:MLXConnectionString %>"
SelectCommand="SELECT [ModuleName] FROM [Modules]"></asp:SqlDataSource>
<asp:Button ID="Button1" runat="server" Text="导出PDF" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="导出Excel" OnClick="Button2_Click" />
<cc1:JQGrid ID="Jqgrid2" Width="800" Height="300" runat="server" OnDataRequesting="Jqgrid2_DataRequesting">
<Columns>
<cc1:JQGridColumn DataField="title" Editable="true" Searchable="true" SearchToolBarOperation="BeginsWith">
</cc1:JQGridColumn>
<cc1:JQGridColumn DataField="end" Editable="true">
</cc1:JQGridColumn>
</Columns>
<ToolBarSettings ShowAddButton="true" ShowEditButton="true" ShowDeleteButton="true"
ShowSearchToolBar="true" ShowSearchButton="true" />
<HierarchySettings HierarchyMode="Child" />
</cc1:JQGrid>
</form>
后台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.Sql;
using System.Data;
using System.Xml;
using Trirand;
using iTextSharp.text;
using System.IO;
using iTextSharp.text.pdf;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataSet dt = new DataSet();
dt.ReadXml(Server.MapPath("XMLFile.xml"));
Jqgrid1.DataSource = dt;
Jqgrid1.DataBind();
}
protected void Jqgrid1_RowAdding(object sender, Trirand.Web.UI.WebControls.JQGridRowAddEventArgs e)
{
XmlElement x;
XmlDocument xd = new XmlDocument();
xd.Load(Server.MapPath("XMLFile.xml"));
XmlNode root = xd.SelectSingleNode("Employee");
XmlNode node = xd.CreateElement("em");
x = xd.CreateElement("id");
x.InnerText = e.RowData["id"];
node.AppendChild(x);
x = xd.CreateElement("name");
x.InnerText = e.RowData["name"];
node.AppendChild(x);
x = xd.CreateElement("phone");
x.InnerText = e.RowData["phone"];
node.AppendChild(x);
root.AppendChild(node);
xd.Save(Server.MapPath("XMLFile.xml"));
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("XMLFile.xml"));
Jqgrid1.DataSource = ds;
Jqgrid1.DataBind();
}
protected void Jqgrid1_RowEditing(object sender, Trirand.Web.UI.WebControls.JQGridRowEditEventArgs e)
{
XmlDocument xd = new XmlDocument();
xd.Load(Server.MapPath("XMLFile.xml"));
XmlNode root = xd.SelectSingleNode("Employee");
int rowIndex = int.Parse(e.RowKey);
root.ChildNodes[rowIndex - 1].ChildNodes[0].InnerText = e.RowData["id"];
root.ChildNodes[rowIndex - 1].ChildNodes[1].InnerText = e.RowData["name"];
root.ChildNodes[rowIndex - 1].ChildNodes[2].InnerText = e.RowData["phone"];
xd.Save(Server.MapPath("XMLFile.xml"));
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("XMLFile.xml"));
Jqgrid1.DataSource = ds;
Jqgrid1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("XMLFile.xml"));
ExportToPDF(ds.Tables[0]);
}
private void ExportToPDF(DataTable dt)
{
Document pdfDoc = new Document();
MemoryStream pdfStream = new MemoryStream();
PdfWriter pdfWriter = PdfWriter.GetInstance(pdfDoc, pdfStream);
pdfDoc.Open();//Open Document to write
pdfDoc.NewPage();
Font font8 = FontFactory.GetFont("ARIAL", 7);
PdfPTable PdfTable = new PdfPTable(dt.Columns.Count);
PdfPCell PdfPCell = null;
//Add Header of the pdf table
for (int column = 0; column < dt.Columns.Count; column++)
{
PdfPCell = new PdfPCell(new Phrase(new Chunk(dt.Columns[column].Caption, font8)));
PdfTable.AddCell(PdfPCell);
} //How add the data from datatable to pdf table
for (int rows = 0; rows < dt.Rows.Count; rows++)
{
for (int column = 0; column < dt.Columns.Count; column++)
{
PdfPCell = new PdfPCell(new Phrase(new Chunk(dt.Rows[rows][column].ToString(), font8)));
PdfTable.AddCell(PdfPCell);
}
}
PdfTable.SpacingBefore = 15f; // Give some space after the text or it may overlap the table
pdfDoc.Add(PdfTable); // add pdf table to the document
pdfDoc.Close();
pdfWriter.Close();
Response.ClearContent();
Response.ClearHeaders();
Response.ContentType = "application/pdf";
Response.AppendHeader("Content-Disposition", "attachment; filename=gridexport.pdf");
Response.BinaryWrite(pdfStream.ToArray());
Response.End();
}
protected void Button2_Click(object sender, EventArgs e)
{
Jqgrid1.ExportToExcel("s.xml");
}
protected void Jqgrid2_DataRequesting(object sender, Trirand.Web.UI.WebControls.JQGridDataRequestEventArgs e)
{
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("son.xml"));
Jqgrid2.DataSource = ds;
Jqgrid2.DataBind();
// string pid = e.ParentRowKey;
}
}