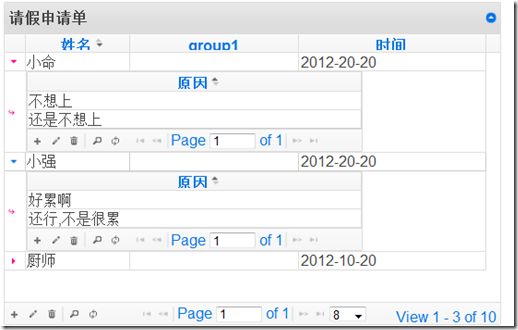
JQGrid 嵌套字表, json数据
前台代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="jquery.jqGrid-4.3.1/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<script src="jquery.jqGrid-4.3.1/js/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="jquery.jqGrid-4.3.1/js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="jquery.jqGrid-4.3.1/js/jquery.jqGrid.src.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/flick/jquery-ui.css" />
<script type="text/javascript">
$(function () {
var subid;
var subPagerid;
jQuery("#sg1").jqGrid({
url: "Handler.ashx?q=1&id=0",
datatype: "json",
height: 300,
width: 600,
colNames: ['姓名', 'group1', '时间'],
colModel: [
{ name: 'name', index: 'name', width: 55, editable: true, edittype: "text" },
{ name: 'group11', index: 'group1', width: 90, editable: true, edittype: "text" },
{ name: 'time', index: 'time', width: 100, editable: true, edittype: "text" }
],
rowNum: 8,
editurl: "Handler.ashx?q=1&id=0", //编辑 ajax请求的url
rowList: [8, 10, 20, 30],
pager: '#psg1',
sortname: 'name',
viewrecords: true,
sortorder: "desc",
multiselect: false,
subGrid: true,
caption: "请假申请单",
jsonReader: {
root: "rows",
total: "total",
repeatitems: false
},
onSelectRow: function (id) {
if (id && id !== lastsel) {
lastsel = id;
// jQuery('#sg1').jqGrid('restoreRow', lastsel); //lastsel是编辑第几行的行数
jQuery('#sg1').jqGrid('editRow', id, true); //行内编辑
}
},
// define the icons in subgrid
subGridOptions: {
"plusicon": "ui-icon-triangle-1-e",
"minusicon": "ui-icon-triangle-1-s",
"openicon": "ui-icon-arrowreturn-1-e",
// load the subgrid data only once
// and the just show/hide
"reloadOnExpand": false,
// select the row when the expand column is clicked
"selectOnExpand": true
},
subGridRowExpanded: function (subgrid_id, row_id) {
var subgrid_table_id, pager_id;
subgrid_table_id = subgrid_id + "_t";
subid = subgrid_table_id;
pager_id = "p_" + subgrid_table_id;
$("#" + subgrid_id).html("<table id='" + subgrid_table_id + "' class='scroll'></table><div id='" + pager_id + "' class='scroll'></div>");
jQuery("#" + subgrid_table_id).jqGrid({
url: "Handler.ashx?q=2&id=" + row_id + "&ss=" + subgrid_id,
datatype: "json",
colNames: ['原因'],
colModel: [
{ name: "reason", index: "reason", width: 400, editable: true, edittype: "text" }
],
rowNum: 20,
pager: pager_id,
// sortname: 'num',
//sortorder: "asc",
height: '100%',
height: '100%',
jsonReader: {
root: "rows",
total: "total",
repeatitems: false
},
onSelectRow: function (id) {
if (id && id !== lastsel) {
lastsel = id;
// jQuery('#sg1').jqGrid('restoreRow', lastsel); //lastsel是编辑第几行的行数
jQuery('#' + subid).jqGrid('editRow', id, true); //行内编辑
}
},
editurl: "Handler.ashx" //编辑 ajax请求的url
});
jQuery("#" + subid).jqGrid('navGrid', '#' +subPagerid, { edit: true, add: true, del: true }, {}, {}, {}, { multipleSearch: true, multipleGroup: true }); //配置多项查询
// jQuery("#" + subid).jqGrid('inlineNav', "#" + subid); //配置行内编辑 配合 上面onSelectRow事件内的 行内编辑一起使用
}
});
// jQuery("#sg1").jqGrid('navGrid', '#psg1', { add: false, edit: false, del: false });
jQuery("#sg1").jqGrid('navGrid', '#psg1', { edit: true, add: true, del: true }, {}, {}, {}, { multipleSearch: true, multipleGroup: true }); //配置多项查询
jQuery("#sg1").jqGrid('inlineNav', "#sg1"); //配置行内编辑 配合 上面onSelectRow事件内的 行内编辑一起使用
})
</script>
</head>
<body>
<table id="sg1">
</table>
<div id="psg1">
</div>
</body>
</html>
服务器端代码: 一般处理程序
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int id = int.Parse(context.Request.QueryString["q"]);
int row = int.Parse(context.Request.QueryString["id"]);
string resp = string.Empty;
if (id == 1)
{
resp = "{ \"total\": \"1\", \"page\": \"1\", \"records\": \"10\", \"rows\" : [ {\"name\":\"小命\",\"group1\":\"\",\"time\":\"2012-20-20\"}, {\"name\":\"小强\",\"group1\":\"\",\"time\":\"2012-20-20\"}, {\"name\":\"厨师\",\"group1\":\"\",\"time\":\"2012-10-20\"}]}";
}
if (row == 1)
{
resp = "{ \"total\": \"1\", \"page\": \"1\", \"records\": \"10\", \"rows\" : [{\"reason\":\"不想上\" },{\"reason\":\"还是不想上\" }]}";
}
if (row == 2)
{
resp = "{ \"total\": \"1\", \"page\": \"1\", \"records\": \"10\", \"rows\" : [{\"reason\":\"好累啊\" },{\"reason\":\"还行,不是很累\" }]}";
}
context.Response.Write(resp);
}
public bool IsReusable
{
get
{
return false;
}
}
}