- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- 冬练太极虽好,也需做好防护!
武当功夫传人郑师和
俗话说,夏练三伏,冬练三九,练功绝非一日之功,必须持之以恒。太极拳是一项集文化、养生、锻炼于一体的活动。现在已经进入冬季,许多喜爱太极拳的朋友们仍然会到户外进行锻炼。这种精神固然可嘉,但是也一定要注意一些相关事项,以避免影响养生的效果。冬季练拳要“养汗”太极拳一日不练十日空,入冬天冷以后要“守汗”,春生夏长秋收冬藏,冬天练功,万物冬藏,要养阳气,需要藏精,顺天时天利,盘拳时,身体微热要见汗,还没出
- 还没习惯一个人吗
柚子or风筝
昨晚梦到你了,我未来的男朋友。一直对室友说,还不想谈恋爱,一个人挺好。那是因为我只有一个人。告诉自己,我可以一个人吃饭,一个人去图书馆,一个人坐公交,一个人搭地铁,一个人去教室,一个人去兼职,一个人……为什么要两个人呢?其实我比任何人都清楚,我不可以一个人看电影,不可以一个人骑单车,不可以一个人逛操场,不可以一个人逛街,不可以一个人出去玩……一个人吃饭只会去面馆点一碗面,不习惯拼桌,不然宁愿不吃。
- 中国电信推出9.9元10g暖心流量包,每g流量只需0.99元
全网优惠分享
中国电信推出9.9元10g暖心流量包,每g流量只需0.99元!关注微•信•公•众•号"卡泡泡"就知道啦!中国电信推出了9.9元10g暖心流量包,该流量包适用于所有中国电信手机用户,无论是预付费还是后付费用户均可办理。该流量包的价格非常实惠,仅需9.9元即可获得10g的国内流量,折合每g流量仅需0.99元。该流量包的有效期为5天,支持跨月使用。用户在当月办理后,当日即可生效,有效期至次月同日的24:
- 【诗歌】虾皮汤·想念
九月咖胖糖
虾皮坠入开水的柔情焦灼了自己艰苦的曾经舀起一口黄昏的思念记忆的支离拨动了自己淡然的神经童年的下水道子依然囚禁着天空木梯子拐角的蜘蛛网又织着谁的苍老那碗热气腾腾的虾皮汤是否在某个瞬间微漾着你的鹤发童颜图片发自App
- 【杨爽微习惯日更41/101】
杨爽_e105
沟通小课堂---治疗“愤世嫉俗”的最佳良方是什么?12月28日,钢琴家傅聪因感染新冠肺炎在英国去世了,傅聪先生被世人广泛熟知,除了他是优秀的钢琴家,更因为他是《傅雷家书》中享受父母深深关爱殷殷教诲的青年,这本书影响了一代又一代人。今天想和你分享傅雷先生时常会在家书中强调的,要坚持“大我”,抛弃“小我”,不要对个人的名利得失太过计较。当我们热衷于个人名利,而又得不到名利的时候,必然会因为嫉妒和仇恨变
- 2020-08-08日更152 今日xianyang大雨积水,开启看海模式
西北小妖在路上
微妮8月8日周六每日复盘打卡121/200晴(记录8月7日周五的发生)一、感恩日志1、感恩父母养育了我;2、感恩我所在的地方风调雨顺;3、感恩小区物业还给老G打电话说由于大雨导致积水成灾,我家的车需要挪动。我们的车已经开到单位来了,弟弟的车也在长岭地铁站,所以不太担心了。4、感恩姐姐在医院照顾老妈住院,才有我们在这里的闲适;5、感恩单位的自然条件不错,环境优美,让我每天行走其中就是享受;6、感恩宿
- 创设问题情境的策略
平常心666
创设情境要有情趣案例:可以圈多少地如何让孩子喜欢数学,是数学教师必须思考和解决的问题。有趣的情境会吸引学生,使学生主动走近数学学习。因此,教师要结合学生的年龄特点和实际生活,创造出富有数学情趣的情境。创设情境要有生活案例:克与千克的生活情境正如著名数学家华罗庚所说:“宇宙之大,粒子之微,火箭之速,化工之巧,地球之变,日月之繁,无处不用数学。”数学与现实生活有着密切的联系。创设情境要有问题案例:喝出
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 乘风破浪,我们眼里藏着努力和未来
刘娟娟_培训师
居里夫人说:“17岁时你不漂亮,可以怪罪于母亲没有遗传好的容貌;但是30岁了依然不漂亮,就只能责怪自己,因为在那么漫长的日子里,你没有往生命里注入新的东西。”30岁之后相由心生,你内心的善良、智慧、经历都会写满整个脸。美一定是内外兼修我曾经遇到过很多女孩问我说说娟娟老师你怎么那么美,皮肤又好,还会穿搭。我笑笑想说其实是我天生底子好,但是我通常会说你要是稍加修饰美起来就没我啥事了。以前的我每天都是素
- 2019-05-15
龙心须言
七绝(新韵)即景抒怀文/常龙须路行半道雨微滴,进退实难作定局。后想前思都有理,人生得舍啥为宜?2019年5月14日16点55分吟诵于开元大道伊新街口
- 洪陵日记029
羊绒衫大王洪陵
洪叶羊绒说-今日记029今天周末,早上带着洪曼妮去工厂附近的草莓园摘草莓去了,算是兑现了之前答应她的,我现在要答应她什么事情,她会跟我击掌,表示要兑现答应的事情。然后她会经常提醒我中午一个在头条加我微信咨询微掌柜代理的事情,我看了他的朋友圈,2018年俩条,2017年不超过5条,我连是男是女都无法分别,头像也是个风景照。在网上做生意尤其是在微信端卖产品,我觉得一个真人头像还是很有必要的。我告诉他先
- 天堂里有最美的声音
玉音阁主人朱建伟字圆玉编剧
北漂追梦仅以此文纪念配音演员李婷婷北漂的感受,北京的芸芸众生都有太多的故事,太多的心情。天堂里有最美的声音朱建伟2006北京,4月6日天阴沉沉的。我打车来到了我曾经的事业伙伴李婷婷的新房楼下,棂棚高搭,我第一次见到了李婷的父亲,一起上车去八宝山革命公墓参加她的葬礼。一个年仅二十几岁的女孩就这样和我们告别了。如花的生命就此凋零。绝对的意想不到,一个活生生的女孩子就这样走完了她的一生,太短暂了,辉煌还
- 我的微商朋友
小雨云舒
微商曾经是一个引人遐想的词。不限制时间和工作地点,适合家庭主妇和业余兼职,最重要的是,在无数宣传和洗脑之下,这两个字代表着轻轻松松赚大钱、开开心心上巅峰。和无数割韭菜的“产品“一样,基于互联网服务的微商一度引爆朋友圈,攻陷群聊天,利用微信大多是熟人强关系的特点,堂而皇之把触角深入其中。直到现在已经有了规范的官方微店APP,这种模式依然存在。毕竟与正正经经打理一个虚拟店铺相比,朋友圈发几行文字和图片
- 电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)
全网优惠分享
电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)关注微•信•公•众•号"卡泡泡"就知道啦!首先套餐包含30GB本地流量和5GB全国通用流量,还可以选择自己的号码和归属地,非常适合有需求的用户。运气好的话,可以得到一个昵称。而且这些流量可以满足用户日常生活和工作的需求,月租也比较低,下面详细介绍。1.每月基本费用:39元,套餐内包含:30GB爱奇艺、腾讯视频、优酷视频、西瓜视频、抖音短视
- 《这小子真帅》千金追夫入谜案,霸气寨主变忠犬,人均八百个心眼
娱娱鱼
微短剧《这小子真帅》,剧情还是蛮有趣的。千金大小姐姜悦(宋美萱饰),千里迢迢来打探未婚夫——高涯县县令艾枫(王东阳饰)的情况。清风寨大当家刘贝贝(孙子航饰)为救二当家张肥(戎威峰饰)出狱,冒充艾枫担任县令。在路上,姜悦被刘贝贝打劫。到了高涯县,刘贝贝被姜悦各种试探,是欢喜冤家。因为刘贝贝是匪,对仕途这些东西根本不在意,所以办起案来不畏权势,他的刚正不阿,不仅让老百姓们交口称赞,还让姜悦开始倾心于他
- nfs服务搭建
GHope
nfs是什么?基哥度娘网络文件系统(NFS)是sun微系统最初开发的分布式文件系统协议,[1]允许客户端计算机上的用户通过计算机网络访问文件很像本地存储被访问。NFS与许多其他协议一样,在开放网络计算远程过程调用(很久以前RPC)系统上建立。NFS是在请求注释(RFC)中定义的开放标准,允许任何人实现协议。NFSNFS优势:节省本地存储空间,将常用的数据存放在一台NFS服务器上且可以通过网络访问,
- 看起来就很贵的衣服,有什么特点,完美人妻贵妇告诉你
芳芳姐姐
最近《三十而已》频频上热搜,主要还是剧情精彩。而且,包括综艺《乘风破浪的姐姐》,很多节目,慢慢把目光,投放到中年女性身上,而以前这个群体,是比较被忽视的。一部好剧,不仅主演出彩,配角也是可圈可点的。最近频频被讨论的童瑶,在剧里面饰演一位双商在线,能力极强,追求完美的人妻,名字叫顾佳。作为一个努力打入贵妇圈的人,童瑶在剧里面的穿搭,很值得好好说说。那些看起来就很贵的衣服,有什么特点,我们平时应该选择
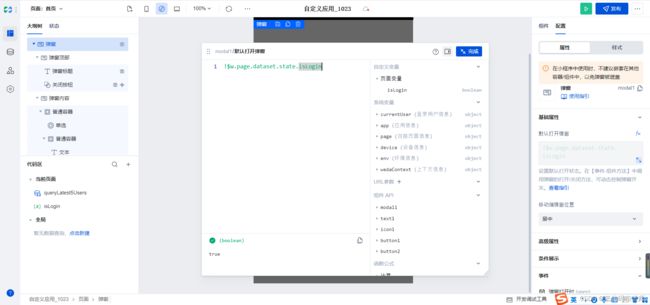
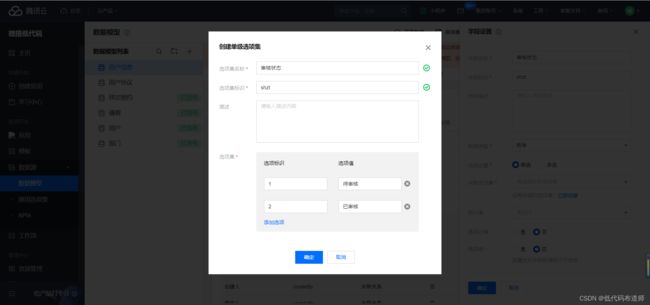
- 企微scrm系统如何打造本地私域电商平台
ZHENKESCRM
企业微信
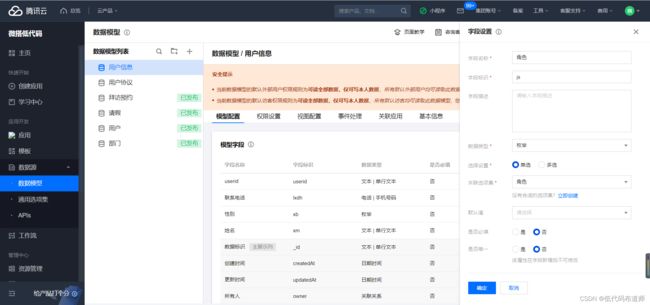
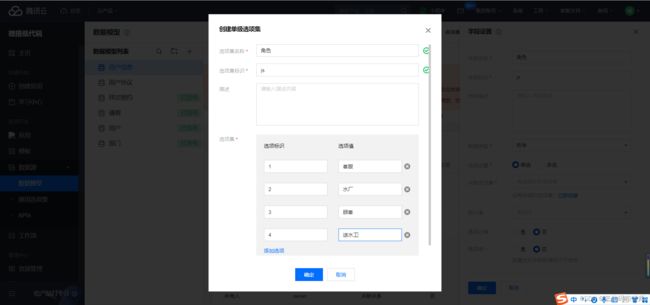
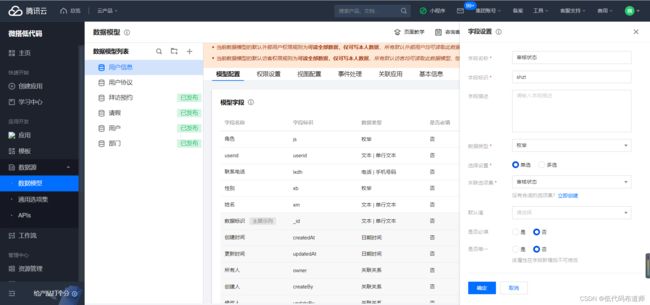
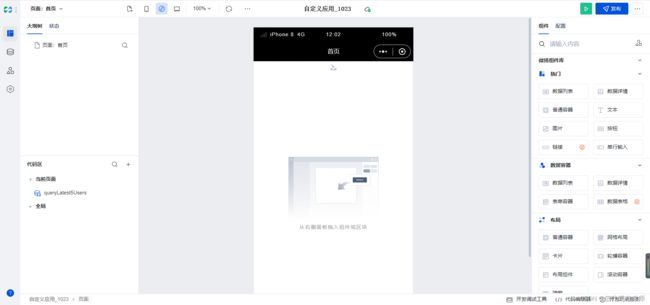
随着网络的发展,很多的品牌商家都已经明白了私域的重要性,也已经纷纷入局私域。企微scrm系统如何打造本地私域电商平台已经成为越来越多企业关注的问题。而很多客户的微信里也已经添加了N多品牌的企微号,同一品类,客户同时接收着不同商家的信息,也进入了不同商家的私域池里,客户和商家已经形成了1对N的局面。面对这样的现状,对商家来说,已经进入了私域博弈的阶段,大家面临着私域存量客户之间的竞争。不仅仅是如何引
- 每天跑步一点点,坚持带来大改变
努力1000天
人是思想的产物,人生因为相信,所以看见。今天早上跑步的时候,我就有预感我能够跑完三公里,最后顺利实现目标,在20分钟内完成了三公里的跑步。相对以前来说,无疑是一个非常大的进步。当初想要坚持跑步的时候,给自己定下的最低目标是每天跑步400米,哪怕定了这么低的目标,努力的过程中也经历了一段反复期,有一段时间因为琐事缠身,完全不跑,后来继续重拾信心,重新开始跑步。微习惯:简单到不可能失败的目标。我后来把
- 高山由沙砾堆积而成,成功从点滴小事积累做起
584916575978
当今住世佛陀《世法哲言》教言:“大德之成,微德累至,公路之长点面沙石之汇,如欲成德弗忽小品之行。”我对这段法语的理解是,生活中我们遇到的那些品德高尚学识广博的人,都是要经历多年学习问道,不忽略细微小德的一点点日积月累,才慢慢成为某个领域的高人、专家。世上绝不会有所谓的横空出世就已经是一代大德、名人典范的。这令我想起“第七个饼”的故事。故事大意说,从前有一位穷苦的砍柴人每天靠卖柴为生,辛苦一天下来卖
- 随手记:一直在路上
祯joice
图片发自App早上去桂林北站路上穿过桂林市中心一带,一路闻着淡淡桂花香,令人沉醉其中!就连呼吸到的空气的湿度、温度都是那么熟悉,那种入秋的凉凉的令人苏醒的感觉带我回到了大学那时的光景:在十字街站台曾经挤车回学校的场景,那个拥挤一点不亚于在深圳地铁上。令人又爱又恨的24路!让人望眼欲穿结果又是满载的,24路是通往尧山学校的唯一直搭公交,比起同路的师大、理工、桂电公交都显得又破又小,更可气的是那时候公
- 《C++语言的设计和演化》读书感悟(一)
依晴无旧
C\C++java开发语言
写了一百多篇技术文章了,我突然想写一下和技术文搭一点关系的语言发展设计的文章,《C++语言的设计和演化》是我无聊翻自己库存电子书找到了,因为当年看这本书是C++之父写的,所以就保存下来,但是当时主要学习C++,这本书更多是C++之父从本身出发,对C++设计和演化的观点和感想,所以当时就被我扔去吃灰了。现在重拾起来,读起来别有风味。开发语言,虽然很多,但是万变不离其宗,学进去了,无非就是数据类型、控
- 日思
乔的园子
昨天上午11点多,女儿打电话说发烧了。急忙忙接着她,吃过饭后找医生开药,温度测量是38°,十七岁的人竟然会发烧这么高。提了好几个诊所,女儿均不愿意去看。原因是,都是老医生,多少有些脑迟钝前言不搭后语。只得又找了一家中医诊所,结果人家只熬制中药,没奈何只得让医生推荐了西药去药店购买。没有想去医院,根据多次看病经验,中午挂的是急诊,医生往往推荐查血拍片子,等结果出来就到了上班时间,又找不到急诊医生了只
- 微信红包封面序列号兑换码大全免费2024最新龍年
全网优惠分享
每当月初的时候,我们都期待着的就是那一句话:“老板发红包了!”纷纷掏出手机,急切地等待着微信红包的到来。红包弹出的那一瞬间,我们的心情也跟着变得愉悦起来。这看似微不足道的小红包,却蕴含着我们对生活的期盼和希望。它不仅仅是简单的财富分享,更是一种情感的表达。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VR
- 流年似长
葙葙子
这次我才仔仔细细看了本周主题,哪一刻,你觉得自己长大了.....其实我一点也不想长大。记得我看过一片微文,描述的是一种孩子,很乖巧很伶俐,懂得礼让和忍让,太早的懂事的越让人心疼。当时看到这篇文章时候特别感触。我有个哥哥,还有个妹妹,总记得儿时妈妈特别疼哥哥,爸爸特别疼妹妹,而每每吵架的大部分时候,哥哥和妹妹都是联合起来围攻我。也许是这样的一个特殊的位置,造就我异常敏感,很小的时候就很懂得察言观色,
- Java中的服务端点响应缓存:Spring Cache抽象
微赚淘客机器人开发者联盟@聚娃科技
java缓存spring
Java中的服务端点响应缓存:SpringCache抽象大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在Java后端服务开发中,缓存是一个重要的性能优化手段。Spring框架提供了一个强大的缓存抽象,允许开发者以统一的方式使用不同的缓存技术。本文将介绍如何在Java应用中使用SpringCache抽象来实现服务端点的响应缓存。响应缓存的重要性响应缓存在服务端点中
- 微信读书|人人都爱纸质书,岂止电子书的真香
浅春的笔记
纸质化有感觉,电子书看不进去,这大概是普通人对纸质书和电子书的看法。事实如此。但别着急下结论,其实电子阅读有很多纸质书无法比的功能。在使用微信读书的第837个小时,第111本书后,我想认真地吹一吹这款让阅读上瘾的APP/1、阅读方便,种类多样。电子阅读最直接的好处就是方便,任何时候你都可以阅读。而且也可以实现听书要求。你看啊,通行中、等车时,上厕所时,你不是都在刷手机,为什么不趁机多看看书呢。且微
- Java应用的数据库连接池连接池性能测试
微赚淘客机器人开发者联盟@聚娃科技
java数据库开发语言
Java应用的数据库连接池连接池性能测试大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数据库连接池的性能测试是确保Java应用能够高效运行的关键步骤。性能测试可以帮助我们评估连接池在高并发条件下的表现,以及识别可能的性能瓶颈。本文将介绍如何对Java应用中的数据库连接池进行性能测试。性能测试的重要性性能测试对于数据库连接池至关重要,因为它可以:评估性能:确定连接
- 麻黄汤续讲与大小青龙汤
c1af95f51459
麻黄九禁脉浮紧者,法当汗出而解,若身重心悸者,不可发汗,须自汗出乃愈。所以然者,尺中脉微此里虚也,须里实,津液自和,便自汗出愈。脉浮紧的人照理说要发汗,可是如果身体重心悸的话,就不可以发汗。其实这个发汗不一定是麻黄汤,大青龙汤也会发汗。但是单独身体重的话不能够成不发汗的理由。因为感冒,很多人身体都是重重的,但是身重,心悸,就不可以发汗,因为心悸往往是阳虚。如果尺脉跳的很慢的人也不可以发汗,尺脉代表
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。