- IntelliJ IDEA 常用快捷键大全(Windows 版)
L_!!!
ideaintellij-ideaide
IntelliJIDEA常用快捷键大全(Windows版)注意事项:部分快捷键与QQ、QQ音乐、输入法等常用软件冲突,可能导致失效!推荐优先解决Ctrl+Alt+L(格式化代码)和Ctrl+Space(代码补全)的冲突。一、导航与搜索功能快捷键冲突提醒打开最近文件Ctrl+E无跳转到类Ctrl+N无跳转到文件Ctrl+Shift+N无跳转到行Ctrl+G无全局搜索文件内容Ctrl+Shift+F可
- 【赵渝强老师】达梦数据库的逻辑存储结构
数据库信创
达梦数据库由硬盘上的文件组成,而要读写数据需要通过达梦实例来完成。那么,达梦数据库是如何存储数据的呢?要搞清楚这个问题,就需要理解什么是达梦数据库的存储结构。达梦数据库的存储结构是由逻辑存储结构和物理存储结构组成。一般来说数据库无论是关系型数据库,还是NoSQL数据库在存储结构上,都是通过逻辑存储结构来管理物理存储结构。视频讲解如下:https://www.bilibili.com/video/B
- 寻找通义灵码 AI 程序员 {头号玩家} ,体验 QwQ-Plus、DeepSeek 满血版的通义灵码
云原生
2025年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。近期,通义灵码能力再升级全新上线模型选择功能,目前已经支持QwQ-plus、DeepSeek满血版模型,用户可以在VSCode和JetBrains里搜索并下载最新通义灵码插件,在输入框里选择模型,即可轻松切换模型。通义灵码联合CHERRY中国全网发起寻找AI程序员{头号玩家
- idear 出现unable to save setting:failed to save settings.please restart intellij idea异常
不开心就吐槽
intellij-idea
1.idea出现一下异常unabletosavesetting:failedtosavesettings.pleaserestartintellijidea2.解决办法先关闭IDEA,然后找到C:\Users\wuxin.IntelliJIdea2019.3\system\caches(管理员目录中的位置),删除caches目录中所有的文件(不要删除caches目录),再启动IDEA就可以了。3.
- idea设置控制台字体大小
不开心就吐槽
第一步:找到file--》sitting--》Editor--》ColorSchemeFont第二步:
- IDEA 出现 Cannot access aliyunmaven in offline mode 问题解决方案
z2637305611
intellij-ideajavaspringboot
一、问题现象在使用IntelliJIDEA构建Maven项目时,可能会遇到如下错误提示:Cannotaccessaliyunmaven(https://maven.aliyun.com/repository/public)inofflinemode这种错误通常意味着Maven正在尝试从远程仓库(如阿里云Maven仓库)下载依赖,但由于某种原因,IDEA处于离线模式,导致无法访问远程仓库3。二、问题
- Trae使用教程,帮助您快速上手这款编程神器。
云上的阿七
云计算
Trae是一款由字节跳动推出的AI驱动集成开发环境(IDE),旨在通过智能代码补全、多模态交互以及对整个代码库的上下文分析等功能,帮助开发者更高效地编写代码。其强大的AI能力能够理解开发者的需求并提供精准的代码生成和修改建议。目前,Trae提供免费版本,集成了Claude-3.5-Sonnet和GPT-4o等主流大模型。rae使用教程,帮助您快速上手这款编程神器。一、安装Trae访问官网:前往Tr
- LiteIDE中配置golang编译生成无CMD窗口EXE的步骤
ac.char
golang经验分享golang开发语言后端
LiteIDE中配置golang编译生成无CMD窗口EXE的步骤一、环境配置1、设置GOROOT2、配置GOPATH二、项目编译参数设置1、新建/打开项目2、修改编译配置3、其他优化选项(可选)三、构建与验证1、编译生成EXE2、验证无窗口效果四、注意事项一、环境配置1、设置GOROOT打开LiteIDE→菜单栏选择查看→编辑当前环境确认GOROOT变量指向Go语言的安装路径(
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- OpenCV 基础模块 Python 版
ice_junjun
OpenCVopencvpython计算机视觉
OpenCV基础模块权威指南(Python版)一、模块全景图plaintextOpenCV架构(v4.x+)├─核心层│├─core:基础数据结构与操作(Mat/Scalar/Point)│└─imgproc:图像处理流水线(滤波→变换→检测)├─交互层│├─highgui:GUI与媒体I/O(显示/捕获/交互)│└─video:视频分析(运动检测/目标跟踪)├─3D视觉层│└─calib3d:相
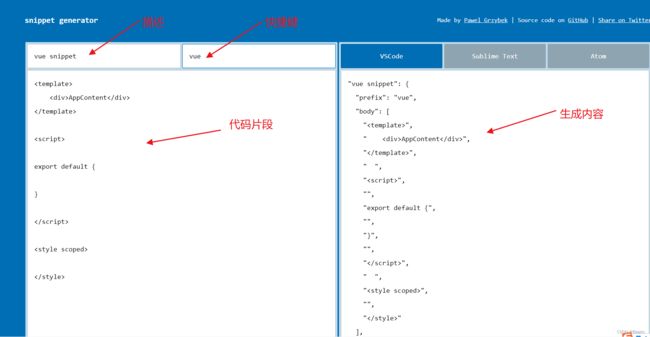
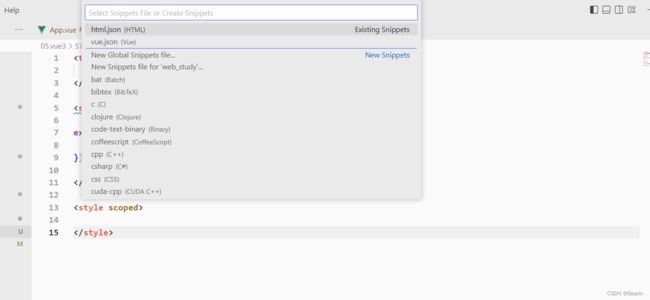
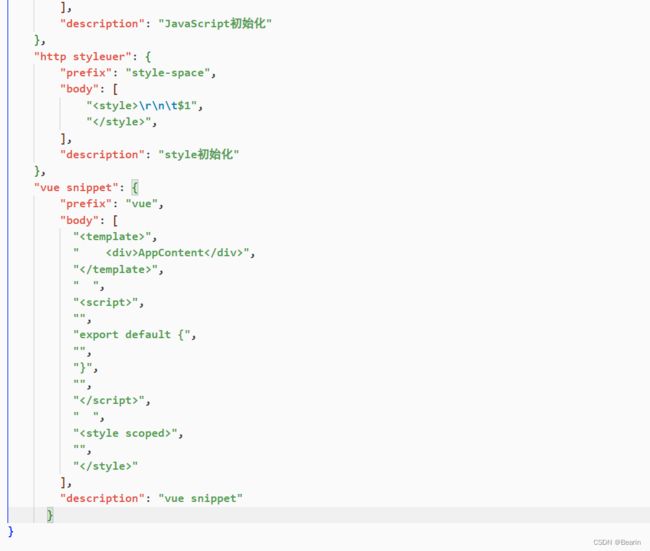
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- SL导轨通常指的是“直线导轨”(Linear Guide),也称为线性滑轨或直线轴承
getapi
数据库云计算
SL导轨通常指的是“直线导轨”(LinearGuide),也称为线性滑轨或直线轴承。它是一种机械传动元件,广泛应用于需要高精度直线运动的机械设备中。SL导轨的主要功能是为运动部件提供平稳、精确的直线导向,同时承受一定的负载。以下是关于SL导轨的一些关键信息:1.SL导轨的基本结构SL导轨通常由以下几个主要部分组成:导轨(Rail):安装在固定部件上,作为滑块的运动轨道。滑块(Block/Carri
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 百度Android最新150道面试题及参考答案 (上)
大模型大数据攻城狮
android大厂面经手撕时间复杂度空间复杂度启动模式四大组件
Java的多态如何实现?在Java中,多态主要通过以下两种方式来实现:一、方法重写(Override)实现运行时多态概念基础方法重写发生在子类和父类之间。当子类定义了一个与父类中方法签名(方法名、参数列表、返回类型)完全相同的方法时,就实现了方法重写。例如,有一个父类Animal,其中有一个叫makeSound的方法,然后有一个子类Dog,Dog类重写了makeSound方法来实现狗特有的叫声。代
- Springboot上传图片无法回显而且浏览器页面显示404无法找到文件的路径。使用了WebMvcConfigurer接口重写了addResourceHandlers方法。
~听 风~
springbootjavaspring
@ConfigurationpublicclassMyConfigurationimplementsWebMvcConfigurer{@OverridepublicvoidaddResourceHandlers(ResourceHandlerRegistryregistry){registry.addResourceHandler("/setmealpic/**").addResourceLoca
- GSMA SAS 安全生产审计检查清单
SofterICer
eSIMSAS安全网络
GSMASAS安全生产审计检查清单以下是根据GSMAFS.18-SecurityAccreditationScheme-ConsolidatedSecurityRequirementsandGuidelinesv11.1文档中与安全生产相关的章节,整理的安全生产审计检查清单。该清单涵盖了生产流程安全的关键领域、控制措施和最佳实践,并按照文档结构进行组织。1.生产流程控制控制措施/要求适用性状态备注
- Spring MVC +Spring 框架学习总结-入门必学知识点
柚子味*
Javaspringspringmvcjavaspringmvc
Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅仅限于服务器端的开发。从简单性、可测试性和松耦合性角度而言,绝大部分Java应用都可以从Spring中受益。spring相关视频教程:https://www.bilibili.com/video/BV1nz4y1d7uySpringMVC是Spr
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Linux:编辑器Vim和Makefile
嶔某
Linuxlinux编辑器vim
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨vim的三种常用模式分别是命令模式(commandmode)、插入模式(Insertmode)和底行模式(lastlinemode)各模式的功能区分如下:正常/普通/命令模式(Normalmode)控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insertmode下,或者到lastlinemode。插入模式(Insertmode)只有
- OpenCV图像拼接(4)图像拼接模块的一个匹配器类cv::detail::BestOf2NearestRangeMatcher
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::BestOf2NearestRangeMatcher是OpenCV库中用于图像拼接模块的一个匹配器类,专门用于寻找两幅图像之间的最佳特征点匹配。它是基于“最近邻与次近邻距离比”原则来过滤匹配点对的,以提高匹配结果的准确性。这个类特别适用于需
- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- 【服务器】使用命令行文本编辑器(如 vim、nano 或 vi)创建文件并编辑
WW、forever
软件安装及编译处理等服务器vim运维
【服务器】使用命令行文本编辑器(如vim、nano或vi)创建文件并编辑准备:连接至服务器(如ssh)创建.ncl文件方法1:使用vim创建.ncl文件方法2:使用nano创建.ncl文件确认文件已创建运行.ncl文件总结参考要在服务器中新建.ncl文件(或任何其他文件),你可以通过SSH连接到服务器,然后使用命令行文本编辑器(如vim、nano或vi)创建文件并编辑。以下是具体步骤:准备:连接至
- Cursor44.11 无限续杯攻略:持续畅享 AI 编程利器
不会算法的小灰
人工智能编辑器vscodeAI编程经验分享
一、引言在当今数字化快速发展的时代,高效的编程工具对于开发者来说如同珍宝。Cursor作为一款基于VSCode二次开发的强大AI编程编辑器,凭借其内置的多种AI大模型,如GPT-4、GPT-4o、Claude-3.5以及近期热门的DeepSeek满血版R1,为开发者提供了前所未有的编程体验。它能够快速生成代码、精准修复错误、智能优化逻辑等,极大地提升了编程效率。然而,新用户注册Cursor虽可获得
- STM32 Cube MX 软件使用教程和技巧(纯干货分享~~!)
立量
嵌入式IDEstm32单片机嵌入式硬件
以下是关于STM32CubeMX的详细使用教程和一些实用技巧,帮助您快速上手并高效开发STM32项目:一、STM32CubeMX简介功能:ST官方推出的图形化配置工具,用于生成STM32微控制器的初始化代码(基于HAL库/LL库),支持引脚分配、时钟树配置、外设初始化等。优势:减少底层代码编写时间,避免手动配置寄存器,兼容多种IDE(Keil、IAR、STM32CubeIDE等)。二、基础使用教程
- 复试英语面试常见问题整理自用,考研复试英语问题汇总
旅人_Eric
面试职场和发展复试
更多复试资料获取方式在文末,个人整理,完全免费!更多复试资料获取方式在文末,个人整理,完全免费!Whydidyouchooseouruniversity?Firstly,itprovideshigh-qualitycomputer-relatedknowledgeandagoodacademicatmosphere.Secondly,IthinkChangshaisabeautifulcityan
- 学习Video.js
前端熊猫
VideoPlayer学习
查阅官方文档,学习video.js相关属性、回调与方法:播放器选项设置①标准的video标签属性②data-setup属性传递JSON③创建播放器实例以第二个参数配置videojs('my-player',{controls:true,autoplay:false,preload:'auto'});//修改选项varplayer=videojs('my-player');player.option
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D