- 全平台QQ聊天数据库解密项目常见问题解决方案
管旭韶
全平台QQ聊天数据库解密项目常见问题解决方案qq-win-db-keyQQNT/WindowsQQ聊天数据库解密项目地址:https://gitcode.com/gh_mirrors/qq/qq-win-db-key项目基础介绍本项目是一个开源项目,旨在为用户提供全平台QQ聊天数据库的解密方法。项目主要使用Python、JavaScript和C++等编程语言实现。新手常见问题及解决步骤问题一:如何
- Vue简介,什么是Vue(Vue3)?
水云桐程序员
vue.js前端javascript
什么是Vue?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单的还是复杂地界面,Vue都可以胜任。声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出地HTML和JavaScript状态之间的关系。响应性:Vue会自动跟踪Jav
- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 文本lint工具:textlint全面指南
包椒浩Leith
文本lint工具:textlint全面指南textlintThepluggablenaturallanguagelinterfortextandmarkdown.项目地址:https://gitcode.com/gh_mirrors/te/textlint项目介绍textlint是一款可插拔的文本和Markdown语法检查工具,专为JavaScript编写,旨在解决自然语言文本校对的难题。与专注于
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- php 输出pdf流文件,php使用tcpdf导出pdf文件
传兮留学Transit
php输出pdf流文件
需求:将页面中内容以pdf形式导出准备:TCPDF地址:https://tcpdf.org/思路:前端获取到要导出页面的html传递给后端,后端通过tcpdf来进行导出操作。前端代码如下://......//要导出的内容//......导出pdf//......functionexPdf(){varhtml=document.getElementById("pdf-content").innerH
- TypeScript简介
難釋懷
typescriptubuntujavascript
一、前言随着前端开发的快速发展,JavaScript已经成为构建现代Web应用的核心语言。然而,随着项目规模的增长,JavaScript在类型安全性、代码可维护性和团队协作方面逐渐显现出不足。为了解决这些问题,TypeScript应运而生。它不仅保留了JavaScript的灵活性,还引入了强大的静态类型系统和面向对象编程能力,极大地提升了大型项目的开发效率与稳定性。本文将带你全面了解TypeScr
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- axios的使用以及封装
whhhhhhhhhw
前端vue.jsjavascript学习axios
前言:在现代前端开发中,网络请求是不可避免的核心功能之一。无论是获取后端数据、提交表单信息,还是与第三方API交互,高效且可靠的HTTP请求库至关重要。axios作为一款基于Promise的HTTP客户端,凭借其简洁的API设计、强大的拦截器机制以及广泛的浏览器和Node.js兼容性,成为开发者首选的工具之一。axios不仅提供了基础的GET、POST等请求方法,还支持请求和响应的拦截、取消请求、
- JavaScript数组方法
whhhhhhhhhw
javascript开发语言ecmascript前端html
前言:JavaScript这门强大而灵活的编程语言中,数组(Array)无疑是最基础且使用最频繁的数据结构之一。它允许我们以有序的方式存储多个值,并提供了丰富的内置方法来操作这些值,包括但不限于添加、删除、搜索、遍历等。掌握JavaScript数组的方法,不仅能够提高我们的编程效率,还能让我们在处理复杂数据结构时更加得心应手。本文将全面解析JavaScript数组的各种常用方法,并通过实战示例展示
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
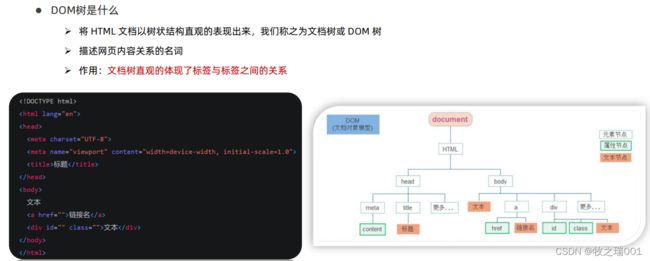
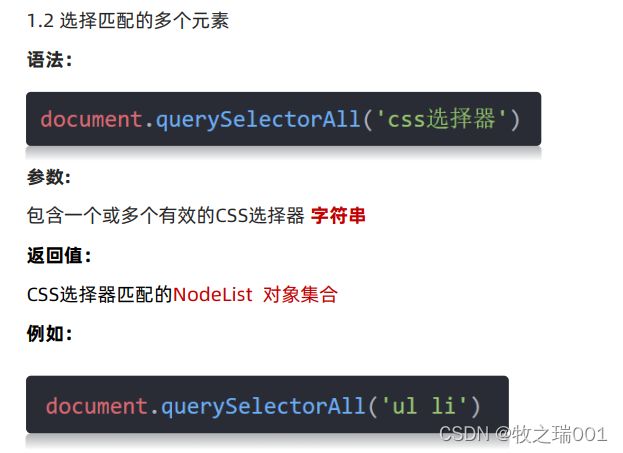
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 22-4 SQL注入攻击 - post 基于报错的注入
技术探索
Web安全攻防全解析sql数据库
1、post基于错误单引号注入回显分析注入点位置已经发生变化。在浏览器中,无法直接查看和修改注入点。不过,可以通过使用相应的插件来完成修改任务。修改方法:(一般是网站前端做了限制,我们才需要用到bp绕开限制)要修改Less11注入点的请求,可以使用BurpSuite工具来捕获请求包,并使用其中的"Repeater"功能来进行修改。具体操作步骤如下:首先打开BurpSuite并设置代理,然后在浏览器
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- window.accountCenterFeedback详细解析
前端页面仔
开发语言javascripthtmlwindowsvuereact
window.accountCenterFeedback表示访问浏览器全局对象window上的一个属性,通常用于管理账户中心(AccountCenter)的反馈功能。以下是详细解析:1.这是什么?定义:window.accountCenterFeedback是挂载在浏览器全局作用域(window)上的一个对象或方法,通常由前端代码或第三方SDK注入,用于控制账户中心的用户反馈功能(如弹窗、问卷、帮
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- 前端领域:jQuery UI组件的使用指南_副本
大厂前端小白菜
前端开发实战前端jqueryuiai
前端领域:jQueryUI组件的使用指南关键词:jQueryUI、前端组件、交互效果、用户界面、使用指南摘要:本文旨在为前端开发者提供一份全面的jQueryUI组件使用指南。首先介绍了jQueryUI的背景,包括其目的、适用读者、文档结构和相关术语。接着详细阐述了jQueryUI的核心概念与联系,通过文本示意图和Mermaid流程图展示其架构。然后深入讲解了核心算法原理,并给出具体操作步骤和Pyt
- 【Django开发】前后端分离django美多商城项目第3篇:用户注册业务实现,用户注册前端逻辑【附代码文档】
教程总体简介:欢迎来到美多商城!项目需求分析1.项目主要页面介绍2.归纳项目主要模块3.知识要点项目架构设计1.项目开发模式2.项目运行机制项目介绍创建工程1.准备项目代码仓库3.创建美多商城工程配置开发环境1.新建配置文件2.指定开发环境配置文件配置Jinja2模板引擎1.安装Jinja2扩展包配置MySQL数据库3.安装PyMySQL扩展包配置Redis数据库1.安装django-redis扩
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- JavaScript代码审计工具
叶梓诺
javascript开发语言ecmascript前端
我整理的一些关于【Java】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/bLN8S1如何实现一个JavaScript代码审计工具作为一名刚入行的小白,你可能对如何创建一个JavaScript代码审计工具感到困惑。在这篇文章中,我将引导你完成整个流程,并提供具体的代码示例和说明。我们将采取结构化的步骤来确保你能够理解每个阶段。流程概述创建JavaSc
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 鸿蒙(影音娱乐类)APP开发——在线短视频流畅切换
CTrup
HarmonyOS鸿蒙开发移动开发harmonyos娱乐音视频移动开发鸿蒙开发组件化ArkUI
往期推文全新看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……简介为了帮助开发者解决在应用中在线短视频快速
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象