- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- 告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- 软件工程练习:模块化,单元测试,回归测试,TDD
SoftwareTeacher
pythonjava编程语言人工智能大数据
这是《构建之法》实战教学的一部分。适合作为同学们的第二个程序作业。第一个程序作业:请看“概论”一章的练习,或者老师的题目,例如这个。作业要求:软件工程的作业越来越有意思了,我们在第一个作业中,用各种语言实现了一个命令行的四则运算小程序。我们看看如果要把我们的小程序升级为能稳定运行,解决用户问题的软件,应该怎么做。建议在做下面的题目的时候,采用结对编程的方式,在练习中,让同学们学会模块化编程,信息隐
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
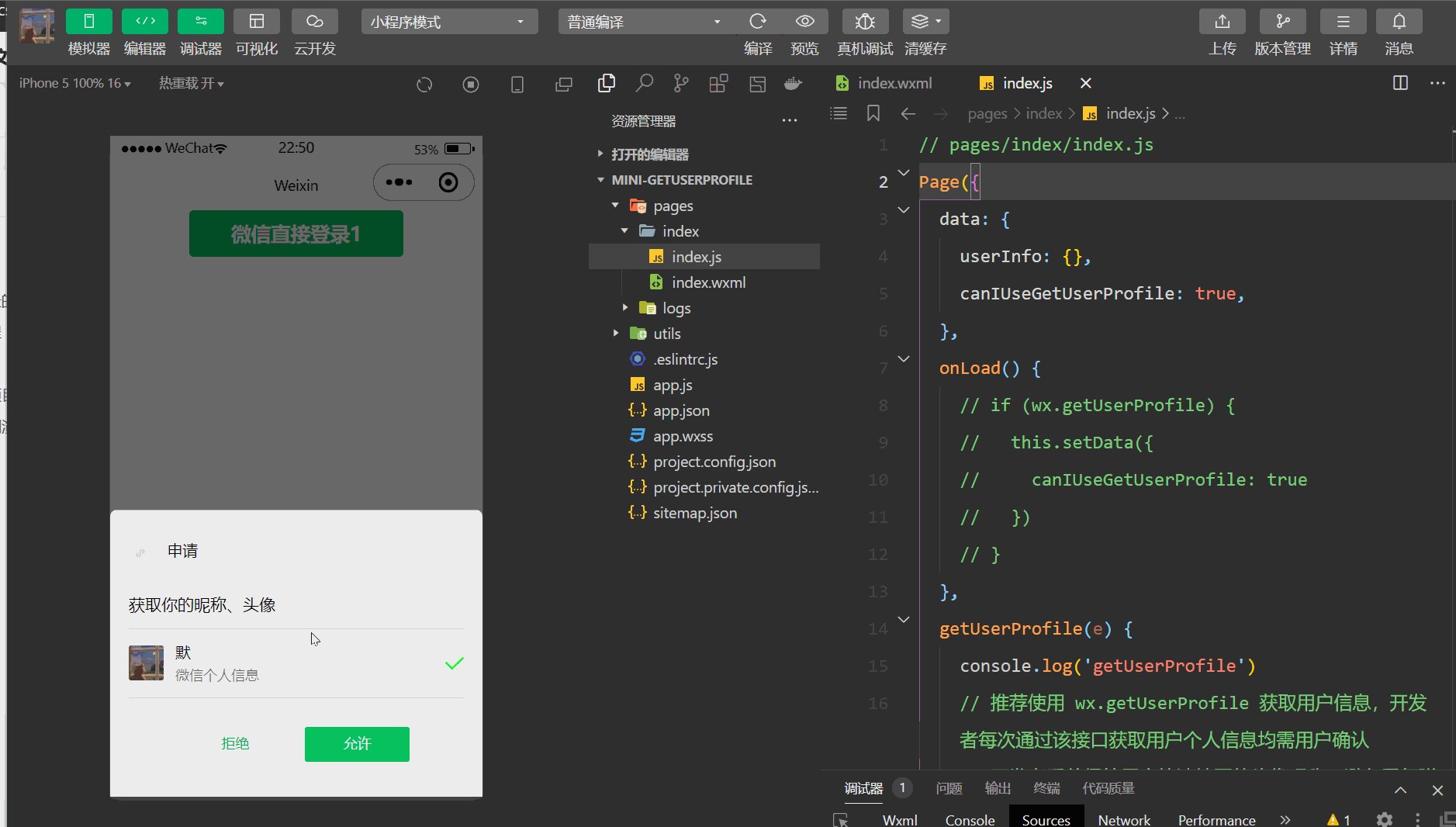
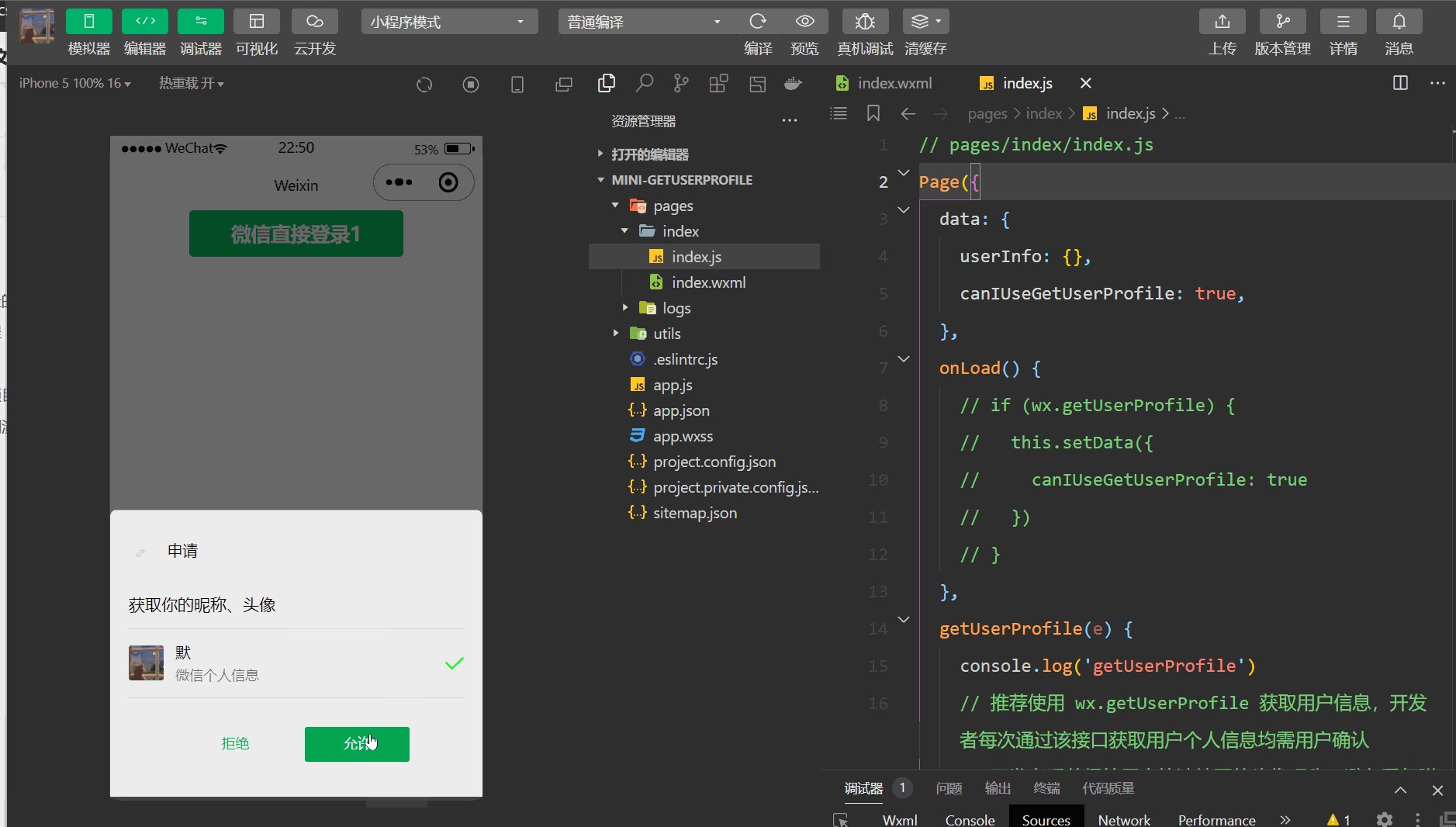
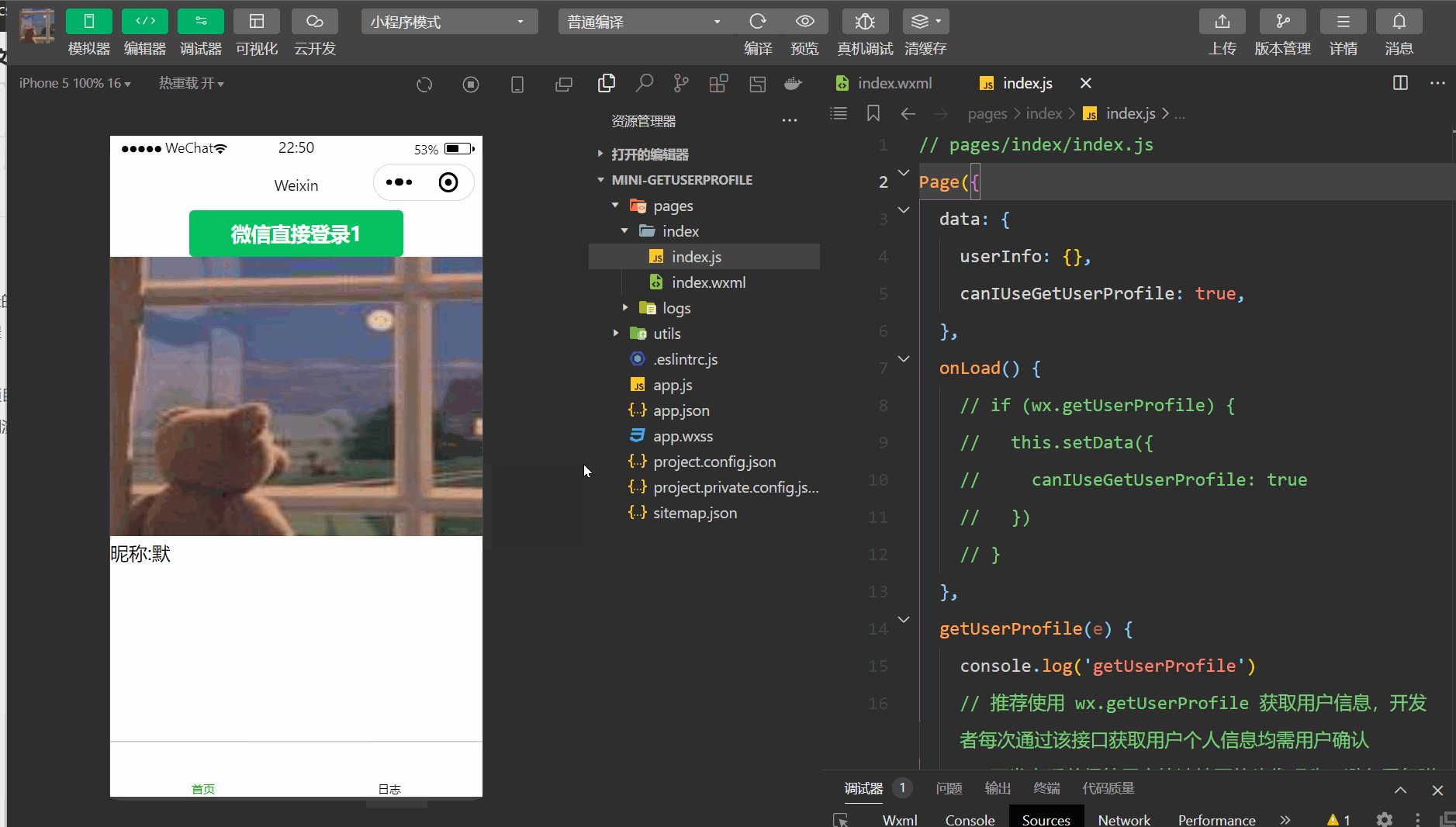
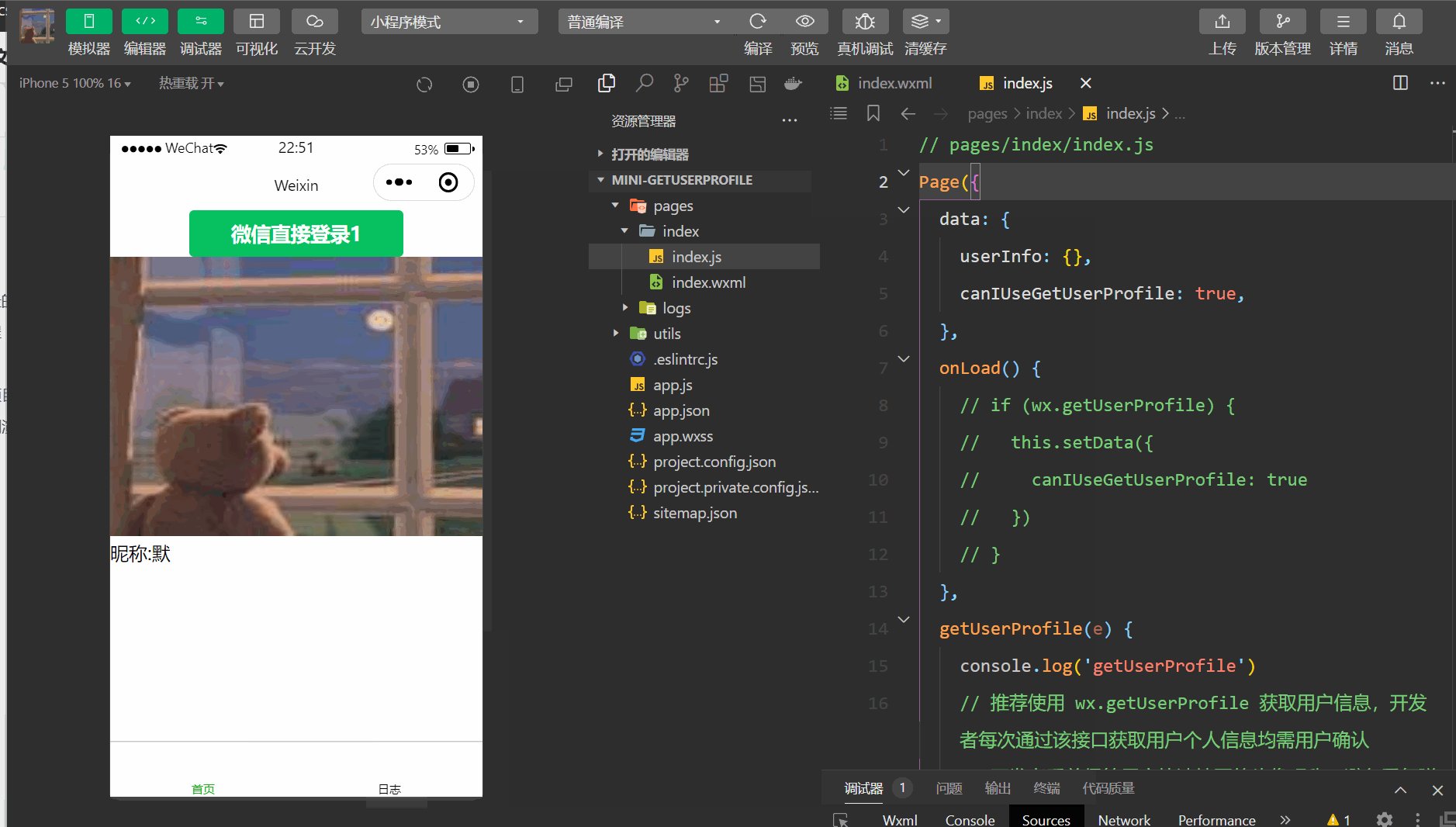
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
m0_74824823
vip1024p前端layuijavascript
欢迎来到《小5讲堂》大家好,我是。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使用。因此
- [20250119]-前端面试题——React篇
前端
[20250119]-前端面试题——React篇面试问题记录问题1请简单介绍一下React18有哪些更新。回答:React18的主要更新包括:并发渲染:React18引入了并发渲染(ConcurrentRendering),使得React能在后台进行渲染工作,避免阻塞UI更新,提升性能。自动批处理:React18会自动批处理多次setState更新,减少不必要的渲染,提升性能。useIdHook:
- 探索JavaScript的宇宙:《JS星球系统》
潘俭渝Erik
探索JavaScript的宇宙:《JS星球系统》solar-system-of-jsVisualizethelanguagesontheJSplatform项目地址:https://gitcode.com/gh_mirrors/so/solar-system-of-js在快速发展的前端世界中,JavaScript已经成为无可争议的主宰,围绕它的语言和框架如群星璀璨,构成了一个壮观的“JS星球系统”
- HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos架构uiArkUI组件化插件化hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
- HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS鸿蒙开发移动开发harmonyos架构鸿蒙开发uiArkui移动开发组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- 从0到1:AI微信红包开发全攻略,小白也能轻松上手!
人工智能cursor程序员
AI编程时代真的来了!最近我重度沉迷AI编程,发现它简直是开发神器,前端页面、后端服务,都能轻松搞定,效率直接起飞!最近临近过年,我突然冒出一个想法:为什么不试试用AI来做个微信红包呢?说干就干!1.明确需求要用AI做红包,首先得了解微信红包的规则。简单来说,我们需要一张精美的红包封面图,它会出现在发红包、消息气泡、拆红包、详情页等四个地方。而且尺寸也有要求,是957×1278像素。看起来有点复杂
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h