Vue2_尚品汇前端项目day05超详细笔记_尚硅谷
1)swiper使用方法
参考中文教程https://www.swiper.com.cn/usage/index.html
在new Swiper实例之前,页面中的结构必须要先有
第一个参数:可以是字符串 | 真实DOM节点
第一步:引包(相应的JS|CSS)
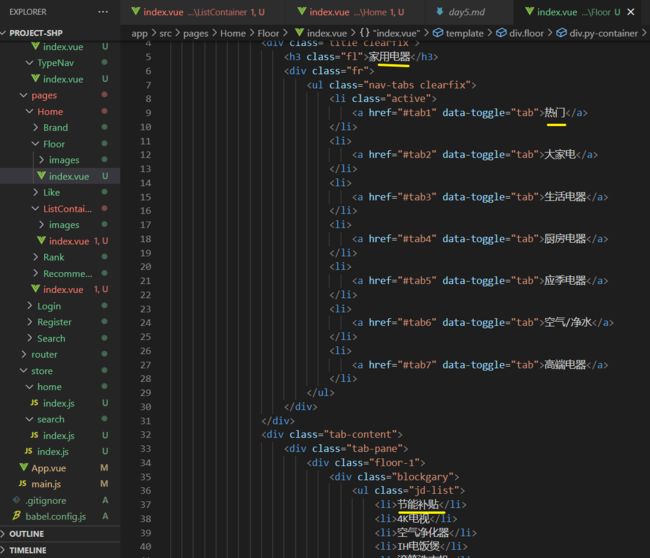
第二步:页面中的结构务必要有
第三步(前提:页面当中务必要有结构):new Swiper实例【轮播图添加动态效果】
2)ListContainer组件开发重点?
安装Swiper插件:最新版本6,安装的是swiper@5
安装swiper插件
cnpm install --save swiper@5复习:swiper插件
swiper插件:经常制作轮播图(移动端|PC端也可以使用)
使用步骤:
第一步:引入相应的依赖包(swiper.js|swiper.css)
第二步:页面中的结构务必要有
第三步:初始化swiper实例,给轮播图添加动态效果
mounted:组件挂载完毕,正常说组件结构(DOM)已经有了
为什么swiper实例在mounted当中直接书写不可以:因为结构还没有完整
因为dispatch当中涉及到异步语句,导致v-for遍历的时候结构还没有完全,因此不行
(可忽略)
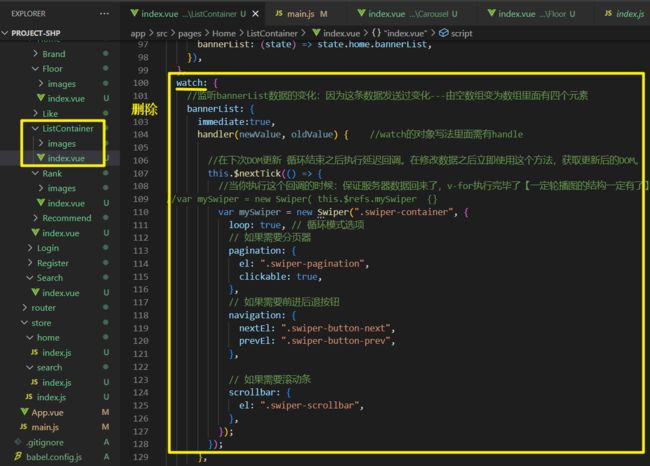
var mySwiper = new Swiper(".swiper-container", {
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// 如果需要滚动条
scrollbar: {
el: ".swiper-scrollbar",
},(可忽略)var mySwiper = new Swiper('.swiper', {
或者 var mySwiper = new Swiper (document.querySelector('.swiper'), {
第一步:
swiper引包
入口文件main.js引入swiper的css样式
(由于将来多个组件将使用到轮播图样式,故放置入口文件共用,引入一次即可,不用多个组件都引入)
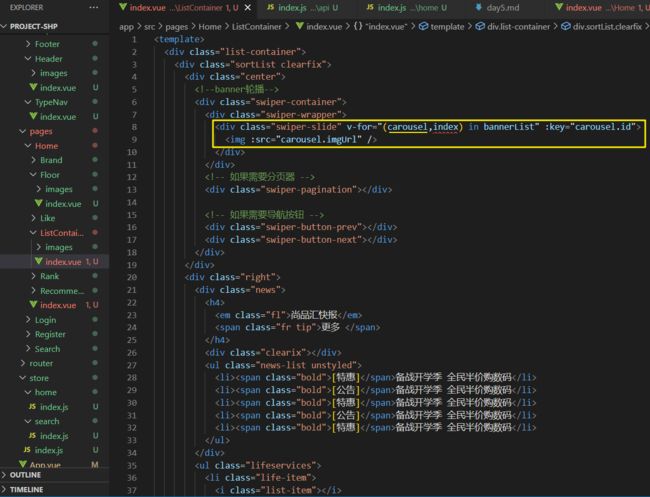
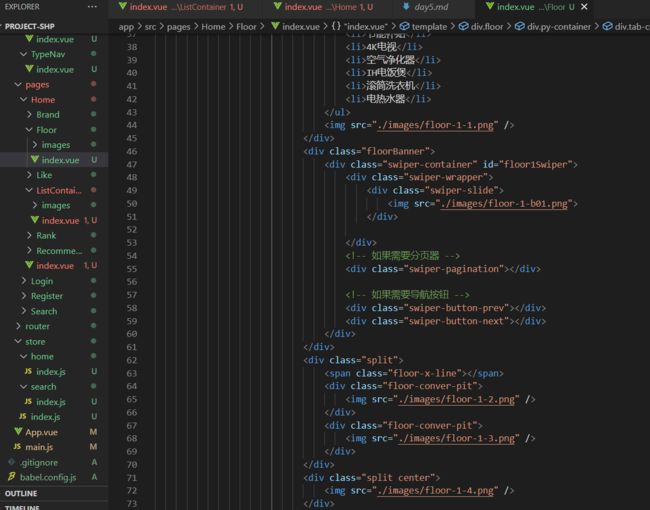
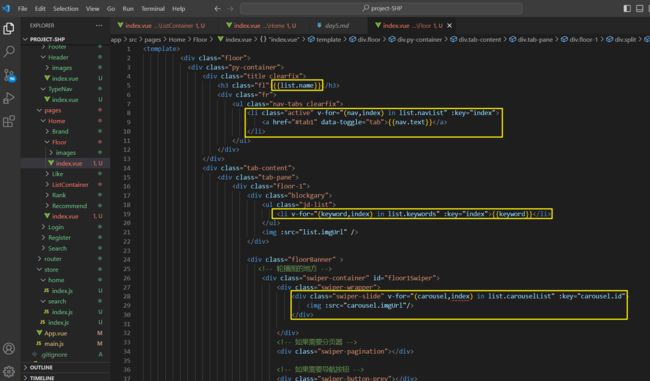
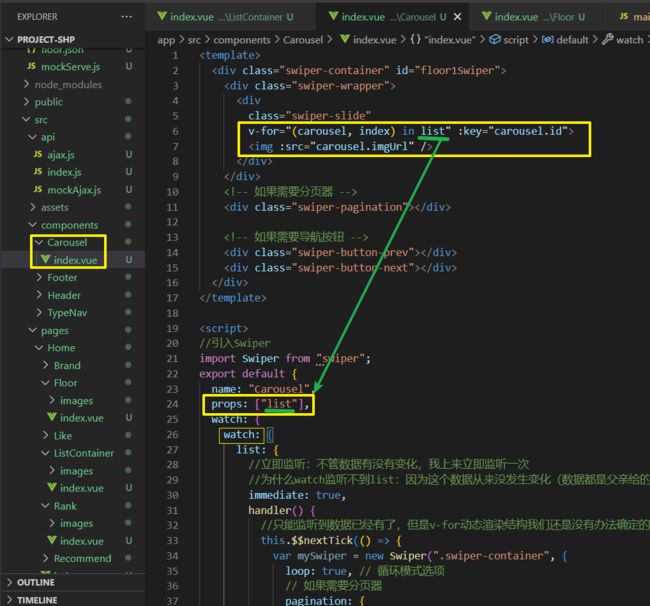
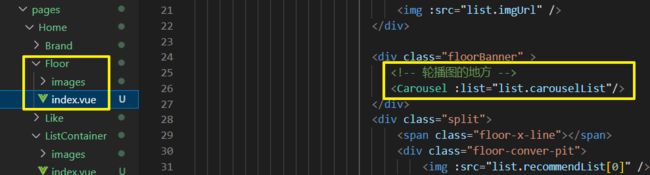
第二步
只要看到carousel就有轮播图swiper
第三步
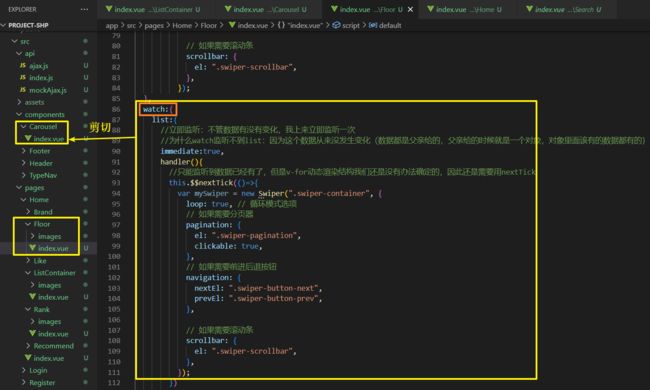
1)最完美的解决方案:解决轮播图问题
watch + nextTick:数据监听:监听已有数据的变化
$netTick:在下次DOM更新 循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM。
$nextTick:可以保证页面中的结构一定是有的,经常和很多插件一起使用【都需要DOM存在了】
(忽略)(((常见面试题:宏任务>DOM渲染>微服务 ajax请求宏任务,dispatch属于微任务,但是dispatch中又包含了ajax请求,所以定时器等待的是ajax请求,因为一旦ajax请求的数据接收到了,DOM渲染一定会在宏任务(定时器)之前 )))
(忽略)
(忽略)
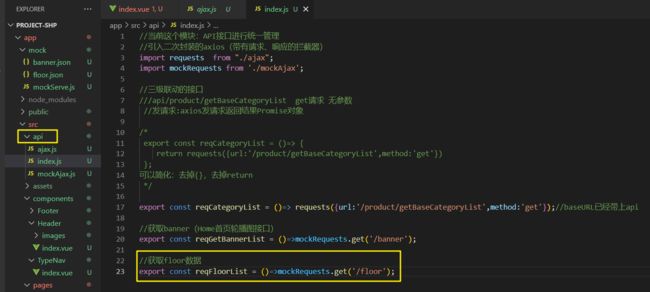
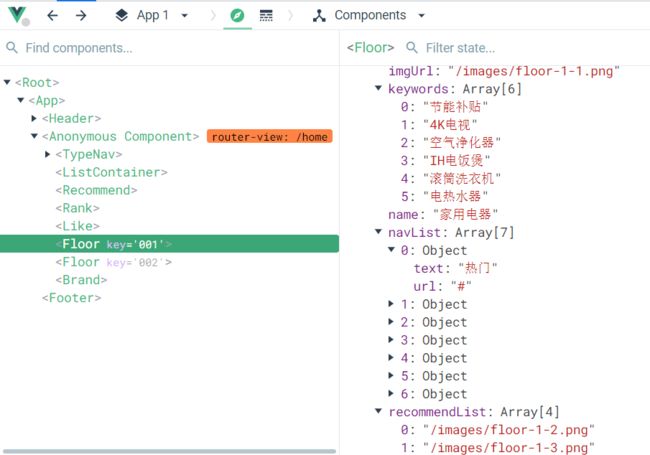
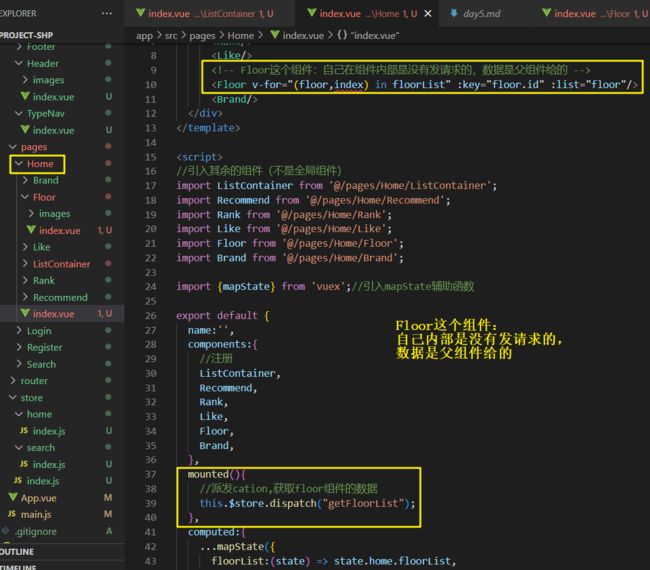
3)开发floor组件
切记:仓库当中的state的数据格式,你别瞎写、胡写、乱写,数据的格式取决于服务器返回的数据
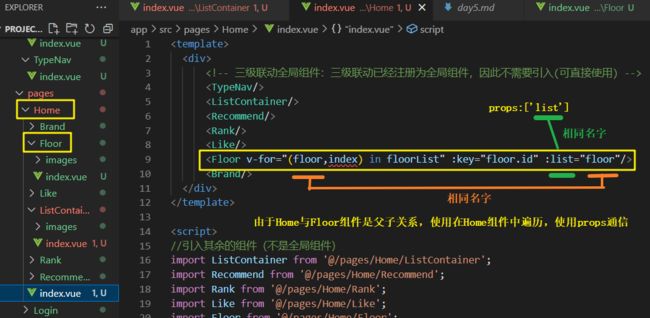
2.1 getFloorList这个action在哪里触发,是需要再Home路由组件(父组件)当中发的,不能在floor组件内部发action,因为我们需要v-for遍历floor
2.2 v-for也可以在自定义标签当中使用
2.3 组件通信的方式有哪些?面试频率极高
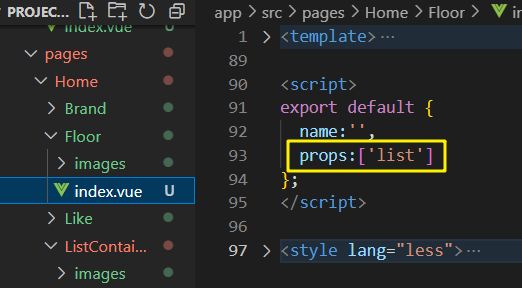
props:用于父子组件通信
自定义事件:@on @emit 可以实现子给父通信
全局事件总线:$bus 全能
pubsub-js:vue当中几乎不用 全能
插槽
vuex
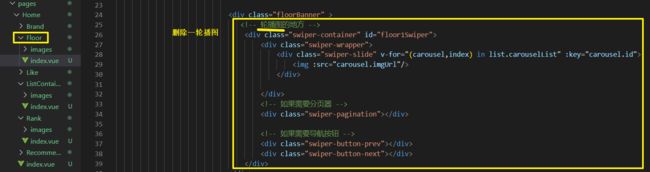
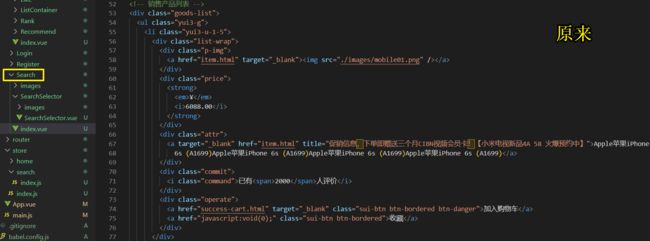
原来(忽略)
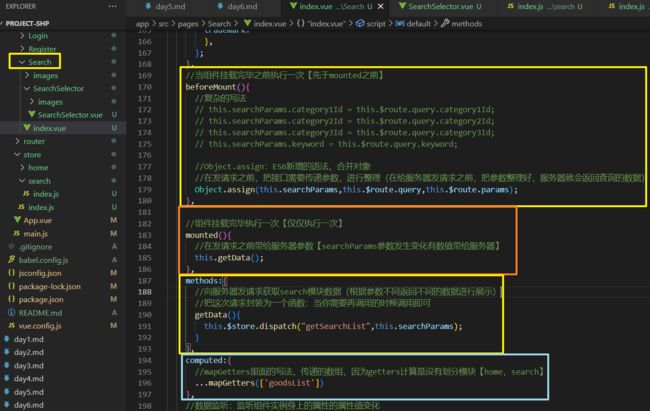
后来
Swiper的初始化new放置位置对比
*******************************************
原因
第一次书写Swiper的时候,在mounted当中书写是不可以的,但是为什么现在这里可以啦!
第一次书写轮播图的时候,是在当前组件内部发请求,动态渲染结构【前提至少服务器数据需要回来】,因此当年的写法在这里不行
现在的这种写法为什么可以:因为请求时父组件发的,父组件通过props传递过来的,而且结构都已经有的情况下,执行mounted
3)把首页当中的轮播图拆分为一个共用全局组件。
切记:以后在开发项目的时候,如果看到某一个组件在很多地方都使用,你把它变成全局组件。
注册一次,可以在任意地方使用,共用的组件|非路由组件放到components文件夹中
共用全局组件
immediate:true,立即监听:不管数据有没有变化,我上来立即监听一次
search模块开发?
步骤
1:先静态页面 + 静态组件拆分处理
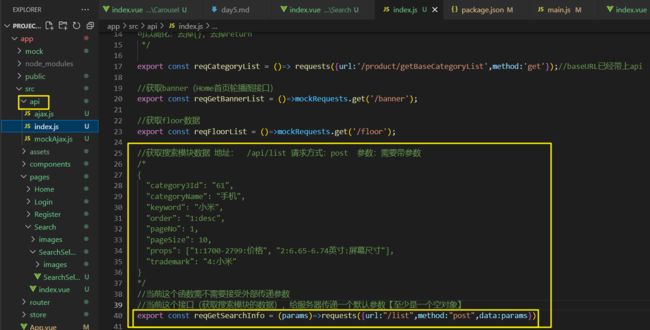
2:发请求(API)
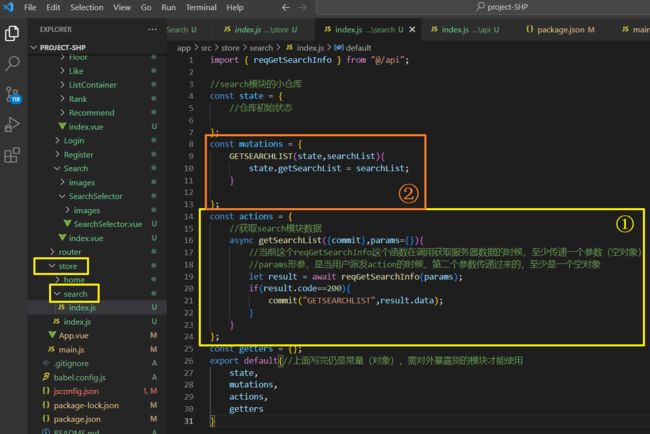
3:vuex(三连环)
4:组件获取仓库数据,动态展示数据
2:发请求(API)
3:vuex(三连环)
改:
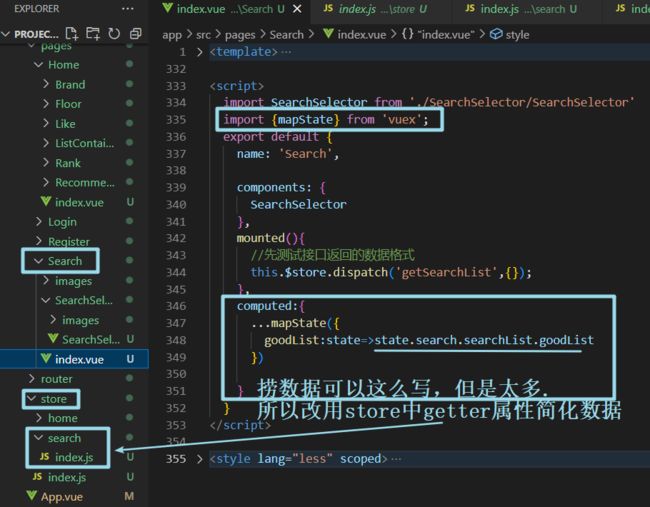
复习:
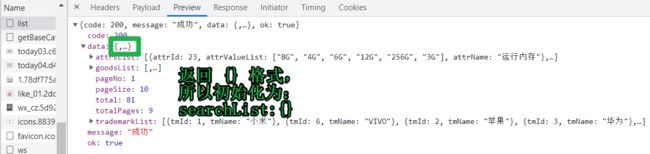
1)search模块需要的服务器数据,我们已经请求到了,而且存储于vuex仓库当中,而且有一些数组数据【我们已经 通过getters】进行简化
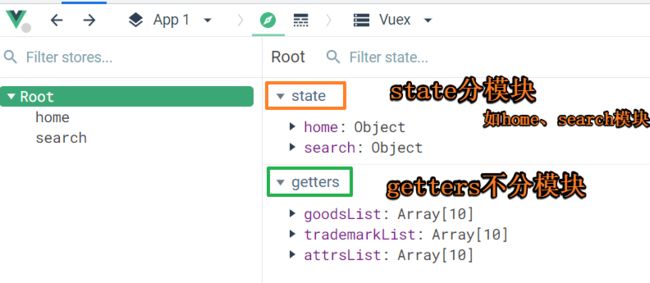
切记:getters简化数据而生
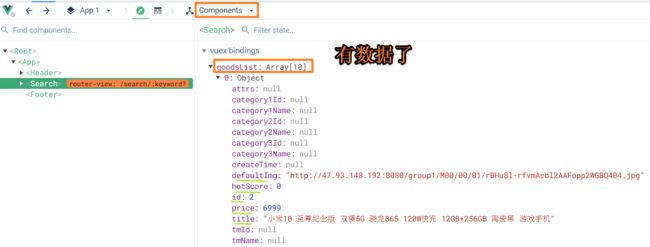
2)商品列表、平台售卖属性已经动态数据(来自服务器数据)
报错'index' is defined but never used.eslint-plugin-vue
[vue/no-unused-vars]
'index' is defined but never used.eslint-plugin-vue
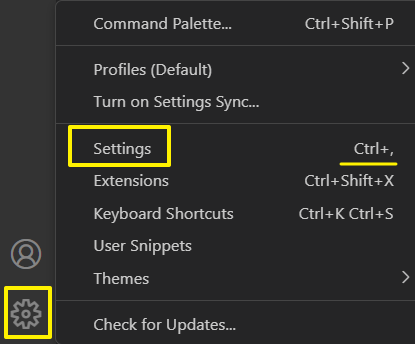
打开vscode,找到设置,
点击第四个设置Setttings(或使用快捷键Ctrl+,)
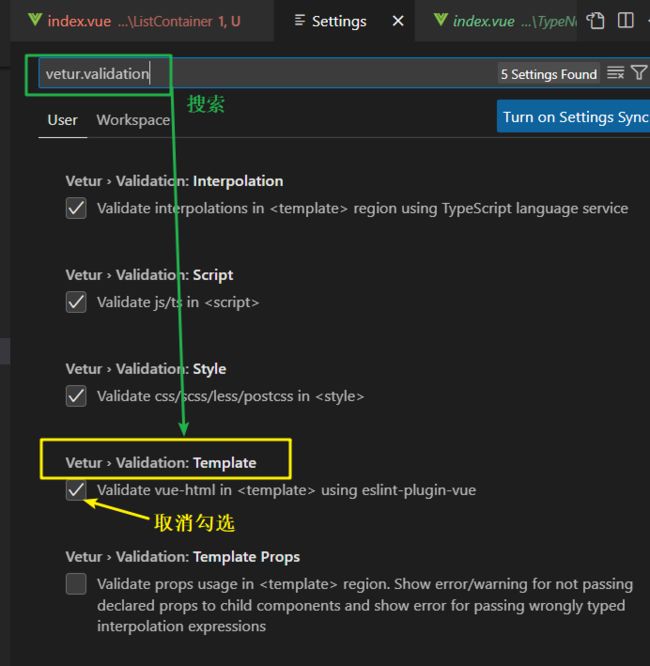
搜索 ,Vetur>validation:template
取消勾选
重新打开VScode