vue3+cesium+ts全过程
前言:cesium和vue3结合需要用到typescript
1、vue-cli更新到最新版本
npm update -g @vue/cli
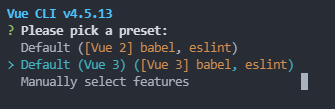
2、创建vue3项目
vue create vuets11
3、等待安装完成后打开该项目文件夹并打开终端
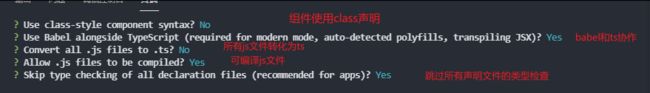
4、安装typescript
vue add typescript
{
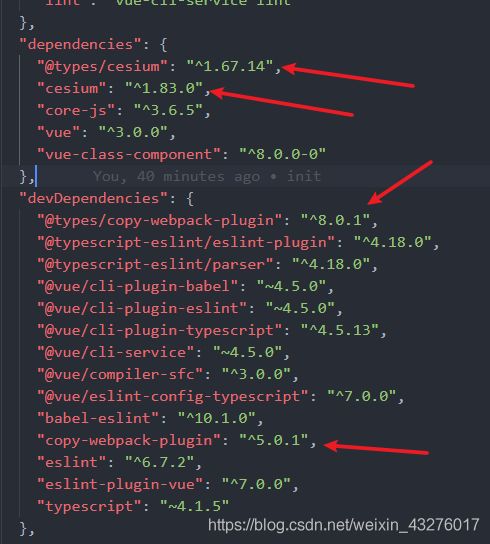
"dependencies": {
"@types/cesium": "^1.67.14",
"cesium": "^1.83.0",
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-class-component": "^8.0.0-0"
},
"devDependencies": {
"@types/copy-webpack-plugin": "^8.0.1",
"@typescript-eslint/eslint-plugin": "^4.18.0",
"@typescript-eslint/parser": "^4.18.0",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-typescript": "^4.5.13",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-typescript": "^7.0.0",
"babel-eslint": "^10.1.0",
"copy-webpack-plugin": "^5.0.1",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"typescript": "~4.1.5"
}
}
6、安装依赖
npm i
7、main.ts引入cesium
import { createApp } from 'vue'
import App from './App.vue'
import "cesium/Source/Widgets/widgets.css";
const Cesium = require("cesium/Source/Cesium");
const app = createApp(App);
app.provide("$Cesium", Cesium);
app
.mount("#app");
8、增加vue.config.js文件
const CopyWebpackPlugin = require("copy-webpack-plugin");
const webpack = require("webpack");
const path = require("path");
let cesiumSource = "./node_modules/cesium/Source";
let cesiumWorkers = "Workers";
module.exports = {
configureWebpack: {
resolve: {
alias: {
"@": path.resolve("src"),
},
},
plugins: [
new CopyWebpackPlugin([{
from: path.join(cesiumSource, cesiumWorkers),
to: "Workers"
}, ]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "Assets"),
to: "Assets"
}, ]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "Widgets"),
to: "Widgets"
}, ]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
}, ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
unknownContextCritical: false,
unknownContextRegExp: /\/cesium\/cesium\/Source\/Core\/buildModuleUrl\.js/,
},
},
};
9、添加测试文件init.vue(记得要引入组件)
<template>
<div id="cesiumContainer"></div>
</template>
<script>
import { defineComponent, inject, onMounted } from "@vue/runtime-core";
export default defineComponent({
setup() {
let Cesium = inject("$Cesium");
onMounted(() => {
let viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
}),
});
console.info(viewer)
});
return {};
},
});
</script>
<style>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
10、运行(大功告成)
npm run serve