小程序开发——认识小程序
目录
1.小程序简介
2.小程序开发准备
3.小程序开发工具的使用
4.小程序项目目录结构
5.小结
1.小程序简介
小程序是一个不需要下载安装就可使用的应用,它实现了应用触手可及的梦想,用户扫一扫二维码或者搜索名称即可打开应用,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无须安装卸载。
1.1小程序的优势与不足
优势:(1)使用更加便捷;(2)“小体积”
不足: (1)小程序不能承载所有的用户需求 (2)小程序的体系整体依赖于微信 (3)小程序目前还不能主动地发送消息
1.2微信小程序的影响
对开发者:微信小程序的语法与前端语法基本一致,甚至可以说是进行了更好的封装。对前端开发者来说,从网页迁移到小程序成本极低 对互联网创业企业:小程序依托于微信,其庞大的用户量,可以以更低成本来完成早期用户的积累。 对小城市企业:解决了小程序缺少技术人员的问题 对生活方式:微信小程序在很多场景中都可以应用,微信小程序的出现无疑极大程度上改变了人们的生活方式。
1.3微信小程序与其他产品的区别
与HTM5的区别:微信小程序的语法与前端语法基本一致,甚至可以说是进行了更好的封装。对前端开发者来说,从网页迁移到小程序成本极低 与订阅号与服务号的区别:订阅号可以向用户推送文章和信息,也可以管理订阅用户,与用户交流,它是一种带有媒体属性的产品。服务号是一种服务导向的公众账户,它可以帮助机构在微信中向用户提供服务。小程序同样继承了微信的用户广和成本低的优势,但是其更主要的作用是打开线上对线下的大门。
2.小程序开发准备
2.1注册微信开发账号
开发小程序的第一步是在微信公众平台(https://mp.weixin.qq.com)根据指引填写信息,注册一个小程序账号成为该小程序的管理员
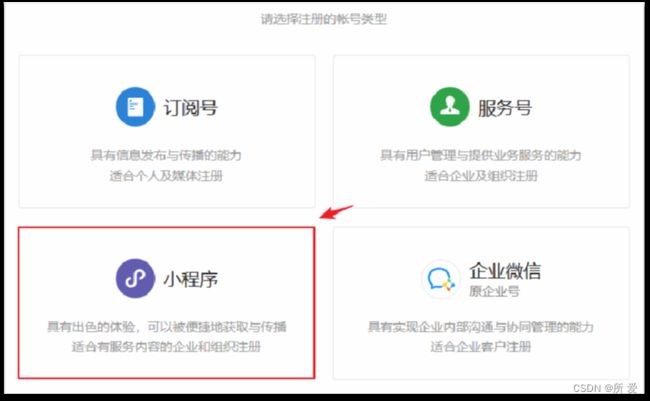
选择账号的类型为小程序
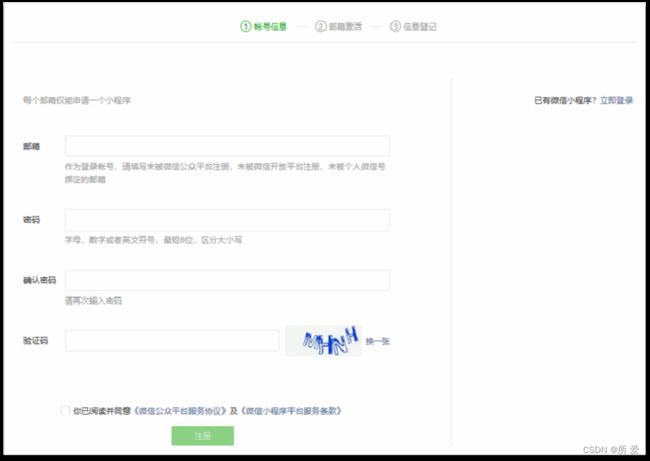
填写相关信息,包括账号信息、邮箱激活和信息登记,如图1-3所示。注意用于注册的邮箱必须未用于注册过微信工作平台、微信开发平台,并且一个邮箱地址只能注册一个小程序。
登录邮箱账号完成激活
邮箱账号激活完成后就进入了信息登记页面,其中注册国家/地区保持默认内容“中国大陆”,然后根据实际情况进行主体类型的选择
完善小程序的具体信息
管理员登录小程序管理平台
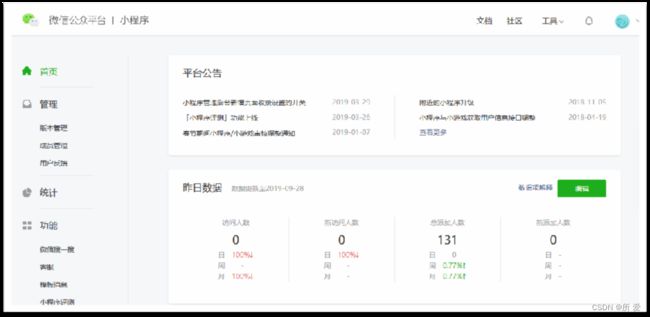
注册好小程序账号后,管理员可以利用填写的邮箱以及密码登录小程序管理平台(https://mp.weixin.qq.com/) 在小程序管理平台,可以查看小程序的用户使用情况,进行版本、成员和小程序权限的管理,查看数据报表,发 布小程序以及设置等操作。小程序重要的身份标识APPID也可以在小程序管理平台进行查看,如图所示。
微信开发工具
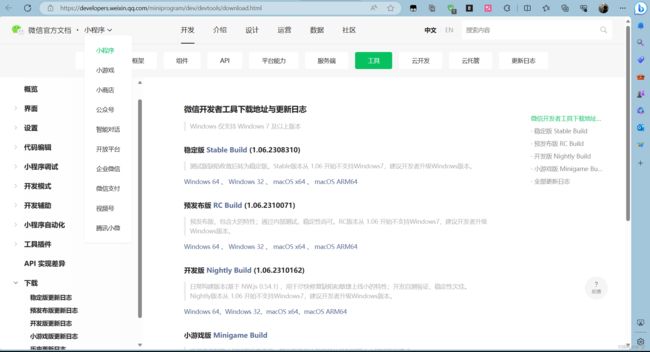
为了帮助开发者更加简单和高效地开发和调试微信小程序,微信官方推出了微信开发编辑工具,集成了公众号网页、小程序、小游戏以及代码片段等多种开发与调试模式。 开发工具的下载地址为: https://developers.weixin.qq.com/miniprogram/dev/devtools/download, 根据自己的操作系统下载对应的安装包进行安装
小程序开发软件下载
微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)点击链接打开官网,选择对应版本下载安装即可(本次分享所使用的是windows64稳定版)
微信开放文档
微信开放文档 (qq.com)点击链接打开官网微信开放文档,里面有详细的开发教程
3.小程序开发工具的使用
第一个微信小程序
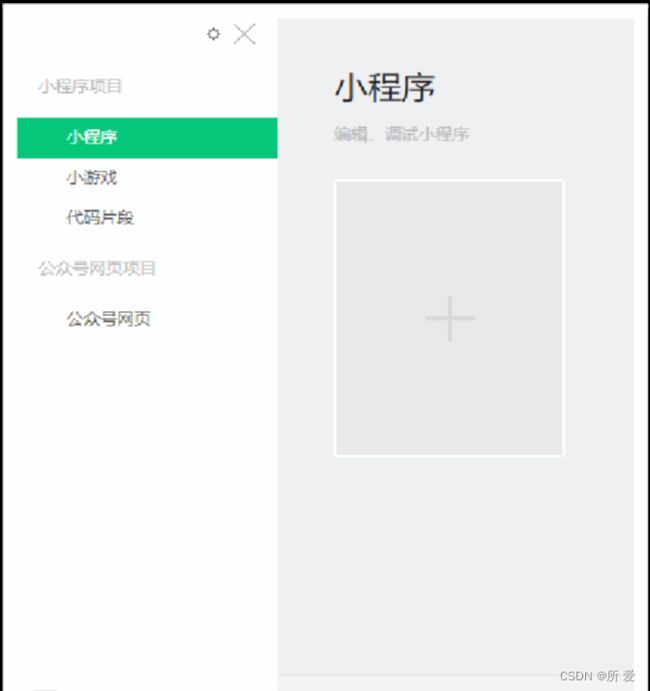
运行微信开发工具,管理员使用“微信客户端”扫描二维码进行登录后选择左边菜单栏的“小程序”一项
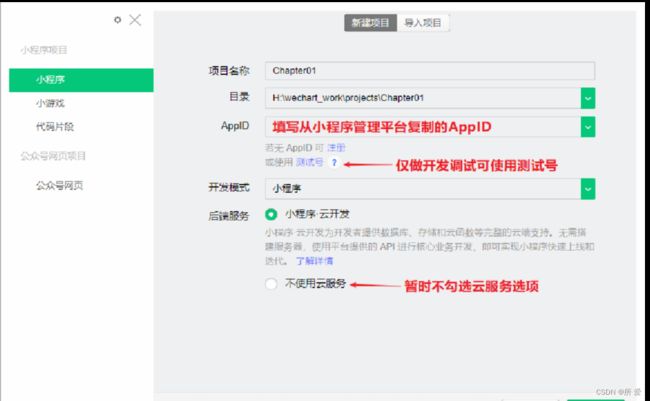
单击加号新建小程序,填写项目名Chapter01,选择项目所在路径。关于APPID的填写,如果是正式项目可填写在小程序管理平台创建的APPID。如果仅是用于测试与学习,不打算正式发布小程序,亦可以选择测试号,这时会随机生成一个APPID。
单击新建按钮,项目新建完毕,进入开发工具首页。
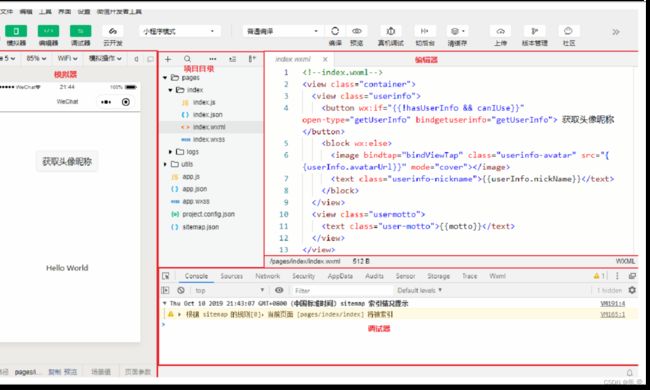
开发工具页面介绍
项目新建完成后进入开发工具首页
项目导入—微信小程序示例
为了更快的学习小程序的开发,有时候会到GitHub官网下载别人的项目进行导入学习,微信官方为开发者提供了一个叫“微信小程序示例”的小程序项目 项目地址为:https://github.com/wechat-miniprogram/miniprogram-demo 项目下载完毕后接下来进行导入的工作,具体步骤如下:
打开微信开发工具,在之前新建项目的首页选择导入项目,再选择项目目录,单击导入即可
在开发者工具主界面,单击顶部菜单栏的 项目”→“导入项目”也能进入引导页,开发者工具允许同时打开多个项目窗口,并且这些项目的开发调试互不影响
项目导入成功后在主界面可看到该项目的目录结构、源代码和运行效果
代码编辑
微信开发者工具与其他功能强大的IDE类似,提供了代码自动补全功能,不过此功能只针对逻辑层JS文件,页面的描述文件WXML(WeiXin Markup Language)以及样式文件WXSS(WeiXin Style Sheets)。JSON文件是不具备代码提示的。
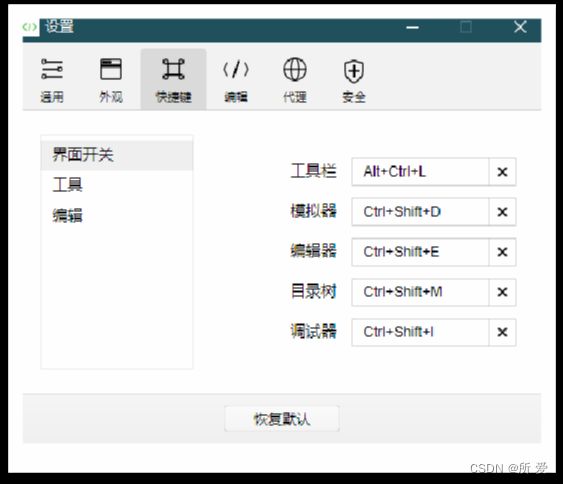
也可在开发工具顶部菜单栏“设置”→“快捷键设置”里自定义快捷键
项目调试
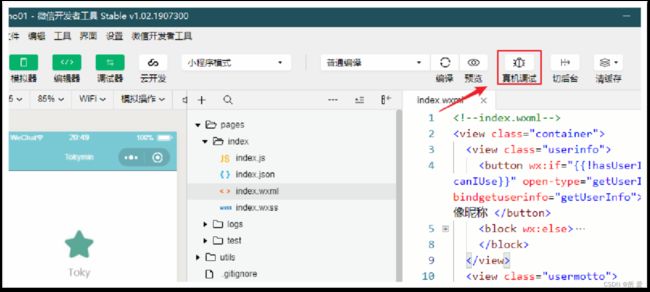
真机调试
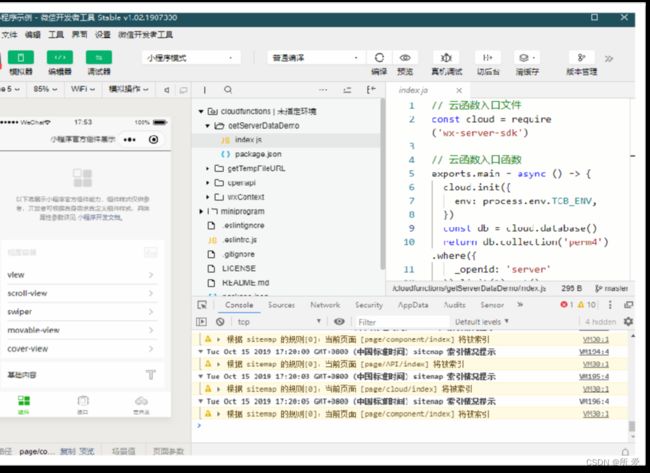
直接观察微信开发工具的调试器输出
4.小程序项目目录结构
完整的小程序项目的目录结构
新建页面的3种方法
在pages目录下新建一个文件夹test,在test文件夹右键新建一个page(页面),也命名为test。这时app.json的pages数组自动添加该页面的路径。
右键pages目录,选择硬盘打开,在本地目录中新建存放页面的文件夹,再新建4种文件。不过此方法不会触发微信开发工具在app.json文件的pages数组中添加页面的路径,需要在app.json文件里手动添加,否则无法完成页面的路由等工作。
直接在app.json文件的pages数组里的最上面一排写上页面的路径,保存后会发现项目重启后自动进入新建的页面,代码如下所示:
"pages": [
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
页面布局文件 xx.wxml
xx.wxml文件是页面的描述文件,在此文件里,开发者需要根据小程序的具体功能自行编写类似于Html一样的标签代码。在浏览器打开任意网页,按F12开启调试窗口,可以看到网页的Html源代码类似于:
这是一些可以嵌套其他标签的内容
而在小程序的xx.wxml文件里则类似于:
页面样式文件 xx.wxss
xx.wxss是页面的样式文件,可选。此文件与Html的CSS文件语法基本一致,不同之处在与其自定义了一个新的尺寸单位rpx 以及新增了import关键字进行公共样式的导入。
尺寸单位
小程序规定了全新的尺寸单位rpx(responsive pixel),可以根据屏幕宽度进行自适应。其原理是无视设备原先的尺寸大小,统一规定屏幕宽度为750rpx。rpx不是固定值,屏幕越大,1rpx对应的像素就越大。
样式导入
小程序在WXSS样式文件中使用@import语句导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用英文分号“;”表示语句结束。其使用步骤如下:
(1)定义公共样式表common.wxss 代码如下:
/* common.wxss */
.background-image1 {
height: 100%;
position: absolute;
width: 100%;
left: 0px;
background-repeat: no-repeat;
background-attachment: fixed;
top: 0px;
}
(2)在a.wxss样式表中使用@import语句对其进行引用,此时,相当于在新的a.wxss里多了名为background-image1的样式,代码如下:
/* a. wxss */
@import "../common.wxss";
. background-image2 {
height: 80%;
position: absolute;
width: 80%;
left: 0px;
}
两种关联样式的方式
小程序框架组件上支持使用 style和class 属性来控制组件的样式。style仅用于设置少量需要动态更改的样式属性,而class通过选择器选择的静态样式全部写入wxss文件。
style:利用style动态接收样式时,组件中的文本颜色可由页面JS文件的data.color属性动态改变,代码如下:
class:小程序使用class属性指定样式规则,其属性值是一个或多个自定义样式类名组成,多个样式类名之间用空格分隔。
选择器
程序目前在wxss样式表中支持的选择器如右表所示:
页面配置文件 xx.json
页面配置文件中可进行页面窗口的个性化配置,并覆盖app.json中关于window属性的配置内容,1.4.2节全局配置文件app.json中关于窗口的配置代码如下:
{
"window": {
“backgroundTextStyle”: “light”, //下拉loading的样式
//导航栏的样式"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
在页面的json文件可进行类似配置,且由于页面单独的json文件只针对当前页面,因此可省略window属性,如下述代码所示:
{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#77c9d4",
"navigationBarTitleText": "这是顶部导航栏显示的文字",
"navigationBarTextStyle": "white",
"backgroundColor": "#eeeeee"
}
页面逻辑文件 xx.js
xx.js文件里面主要是JavaScript代码,用于控制页面的交互逻辑。与app.js类似,每个页面的xx.js文件也调用一个Page方法,并传入Page函数所需的参数以完成页面的初始化工作。如Chapter01的index.js的部分示例代码如下:
Page({
data: {
motto: 'Hello World',
},
//自定义的事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../test/test',
}) //这是一个自定义的页面跳转函数
}
})
url: '../logs/logs'
})
},
onLoad: function () { //页面生命周期函数onLoad
//省略},
getUserInfo: function(e) {
//省略}
})
5.小结
分别介绍了小程序的背景、小程序开发准备、项目开发工具使用和小程序项目的目录结构。小程序项目创建需要到微信公众平台申请账号成为小程序的开发者,获取APPID,然后下载开发工具,开始项目编写。介绍了Chapter01项目,围绕该项目讲解了新建页面的3种方法,介绍了各个目录文件的作用以及代码格式和文件配置。