- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
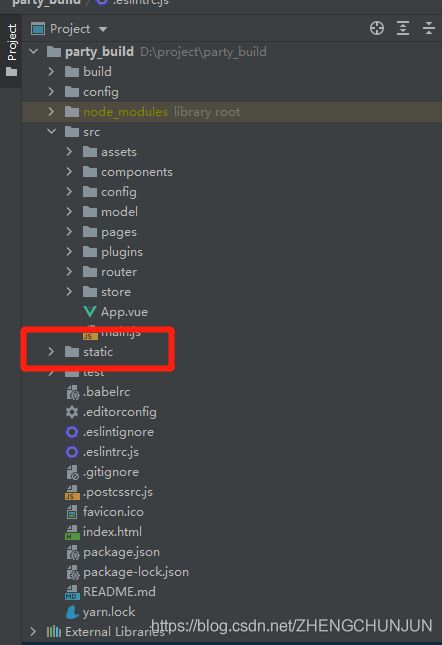
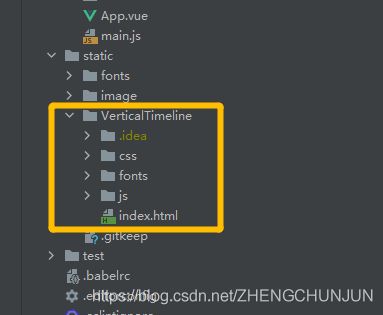
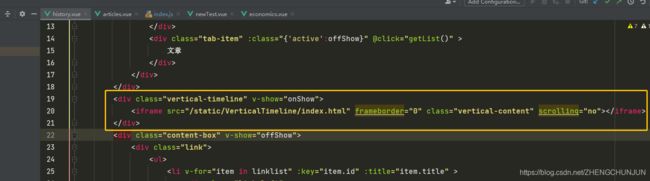
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- html网络安全工具源码 网络安全前端
网络安全queen
web安全安全
点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快前端常见的网络安全包括:xss(跨站脚本攻击)、csrf(跨站请求伪造)、sql注入攻击等。1)跨站脚本攻击(xss)原理:攻击者往web页面中注入恶意script代码(或者在url的查询参数中注入script代码),当用户浏览访问时,嵌入的script代码就会执行,造成危害。反射型xss:用户点击攻击连接,服务器解析后响应,在返回的内容
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- 我在electron vue的项目中,loadURL的路径为/auth/login,但是实际加载的是/。并且在网页端打开发现,不管地址栏怎么变换,实际的路由地址总是/
小浩~
vue.jselectronjavascript
我在electronvue的项目中,loadURL的路径为/auth/login,但是实际加载的是/。并且在网页端打开发现,不管地址栏怎么变换,实际的路由地址总是/。在router中设置了指定的routervue在我的app中:可以发现是下面的main被使用了,而非auth,并且在导航栏中无论地址栏怎么变化,实际的路由却没发生变换。解决办法:最后排查出来是createMemoryHistory不适
- 【全栈】SprintBoot+vue3迷你商城-细节解析(2):分页
杰九
vue.jsspringbootjava
【全栈】SprintBoot+vue3迷你商城-细节解析(2):分页往期的文章都在这里啦,大家有兴趣可以看一下后端部分:【全栈】SprintBoot+vue3迷你商城(1)【全栈】SprintBoot+vue3迷你商城(2)【全栈】SprintBoot+vue3迷你商城-扩展:利用python爬虫爬取商品数据【全栈】SprintBoot+vue3迷你商城(3)【全栈】SprintBoot+vue3
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 全开源商城源码后台php全端uniapp 全开源可二开 功能强大 商城系统源码
专业软件系统开发
源码下载全开源商城源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍内置8中搭配主色(可自行扩展更多配色)、自由快捷切换适应各大行业需求已支持小程序(微信、QQ、百度、支付宝、头条&抖音、快手)+H5+APPApp.vue中修改request_url和static_url地址为自己的商城地址即可使用主题默认为红色(red),如更改主题App.vue文件中修改default_the
- threejs将stl文件格式类型转为drc压缩文件类型
ccc陈陈陈
c++前端javascript
前言项目中通过添加文件后,将stl格式的模型文件加载到场景中,后续发现stl格式文件太大,普遍是十几兆,最后研究出将stl格式文件转为drc格式文件加载,场景加载模型的过程只需要几秒即可,接上来上代码//整个项目是vue3+js的项目,通过vite进行打包,使用的pinia来替代的vuex,因为vuex已经很久没更新最新版本了,pinia是尤大神推荐的库,小伙伴可以了解下,使用方法类似但是更为简便
- web第三次作业
天宇&嘘月
前端cssjavascript
CSS样式*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;background-color:#fff;mar
- php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧
程序员小智和大鹏
phpglob指定目录
本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 关于启动vue项目,出现:Error [ERR_MODULE_NOT_FOUND]: Cannot find module ‘xxx‘此类错误
zkkkkkkkkkkkkk
vuevuenode.jsnpm
目录一、问题报错二、原因分析三、解决方法一、问题报错node环境变量配置有问题:(base)xxx@M73H-15:~/VueProject/pproject-vue$npmrundev/usr/bin/env:“node”:没有那个文件或目录vue项目启动有问题:(base)xxx:~/VueProject/pproject-vue$npmrundev>
[email protected]
- 技术分享:MyBatis SQL 日志解析脚本
£漫步 云端彡
运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja
- 前端:纯前端快速实现html导出word和pdf
m0_74823715
前端htmlword
实现html导出word,需要使用两个库。html-docx-js和file-saver导出word的js方法>npminstallhtml-docx-js>npminstallfile-saverjs引入importFileSaverfrom“file-saver”;importhtmlDocxfrom“html-docx-js/dist/html-docx”;/**导出word方法*/expo
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- css主题色修改后会多出一个css吗?css怎么定义变量?
编程星空
CSSrust开发语言后端
在CSS中修改主题色时,通常不会直接生成一个新的CSS文件,而是通过CSS变量(CustomProperties)或预处理器变量(如Sass、Less)来动态修改样式。以下是详细说明:1.CSS变量(CustomProperties)CSS变量是现代CSS提供的一种功能,允许在样式表中定义可复用的值,并在需要时动态修改。定义CSS变量CSS变量以--开头,通常在:root伪类中定义全局变量。:ro
- 解决弹窗中form表单中按下tab键不切换的问题
今天吃了嘛o
vue.jsjavascript前端
开发过程中碰到el-dialog中使用的form组件,按下键盘tab键不会切换到下一个,普通页面就正常切换。解决办法import{ref}from'vue';//省略其他导入代码constnewPWDInput=ref(null);constrepeatPWDInput=ref(null);consthandleTab=(event,nextInputRef)=>{event.preventDef
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- 纯前端导入导出txt文件
今天吃了嘛o
前端导入导出txt文件javascripthtmlhtml5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- uni.request 发起网络请求3种回调结果调用
治金的blog
前端uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
- 对回调结果严格处理then,catch,finally
治金的blog
前端uni-app
{{item.content}}----{{item.author}}import{ref}from'vue';constpets=ref([]);constonPreview=function(index){leturls=pets.value.map(item=>item.url)uni.previewImage({current:index,urls})//console.log(index
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc