- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- pnpm解說
白总Server
服务器kubernetes网络运维云原生pythonjava
pnpm(PerformanceNodePackageManager)是一个高性能的Node.js包管理器,它旨在解决npm和yarn在处理依赖关系时可能遇到的一些问题,如重复安装相同版本的包、包的存储空间占用过大等。pnpm使用了一种称为“硬链接”和“符号链接”的文件系统技术,这使得它能够以更高效的方式存储和管理依赖项。关键特点:高效存储:pnpm使用一种称为内容可寻址存储(ContentAdd
- 一步一步教你搭建monorepo项目架构
画一个圆_
前端架构前端
highlight:githubtheme:juejinpnpmworkspace实践项目架构采用pnpmworkspace+changelog+huskygithub示例地址1-Vue+Nest全栈模版github示例地址2-Vue+TS前端模版pnpm项目初始化,修改车生成的package.json文件中的private:true,防止根目录发布pnpminit根目录创建pnpm-worksp
- 搭建一个组件库(vue3)
yu_zhili
vue.js前端javascript
1.Monorepo(单仓库,多项目)作用:在一个项目里面管理多个模块,并且互不干扰npminstallpnpm-g2.初始化package.jsonpnpminit3.新建配置文件.npmrc//扁平化依赖解决幽灵依赖的问题shamefully-hoist=true4.新建pnpm-workspace.yaml仿照elemen-uipackages:-'packages/**'-'example
- monorepo搭建项目
讨口子
笔记javascript前端vue.js
yarnmonorepo这里:https://juejin.cn/post/7081440800143310884安装pnpmmonorepo的项目,限制只能使用pnpm如果已经安装了pnpm可以跳过此步骤安装pnpm命令:npmipnpm-g初始化项目首先新建一个文件夹,名为vue3-pnpm-monorepo进入vue3-pnpm-monorepo文件夹,初始化一个默认的package.jso
- 后台数据管理系统 - 项目架构设计
风流野趣fly
vue.js前端javascriptvscodecss前端框架webpack
后台数据管理系统-项目架构设计在线演示:黑马程序员-大事件接口文档:登录-黑马程序员-大事件接口根路径:http://big-event-vue-api-t.itheima.net本项目的技术栈本项目技术栈基于ES6、vue3、pinia、vue-router、vite、axios和element-plus项目页面介绍pnpm包管理器-创建项目一些优势:比同类工具快2倍左右、节省磁盘空间...pn
- 使用pnpm安装并配置Pinia的持久化插件pinia-plugin-persistedstate
正小安
vue杂谈前端fluttervue.js
使用pnpm安装并配置Pinia的持久化插件pinia-plugin-persistedstate在开发Vue.js或任何基于Pinia状态管理库的应用时,保持用户状态在会话或页面刷新后依然可用是一个常见的需求。pinia-plugin-persistedstate正是为此而生,它允许你将Pinia的状态管理库中的状态持久化到本地存储(LocalStorage)或会话存储(SessionStora
- vue3+ts 中使用mitt进行跨组件通信
我胡为喜呀
vue.js前端框架前端
mitt插件的使用安装插件进行封装一个模块,对外暴露一个Mitt实例使用安装插件官方文档pnpmimitt--s//我用的pnpm或npmi--smitt或yarnaddmitt进行封装一个模块,对外暴露一个Mitt实例1、在utils文件夹下新建mitt(例如mitt.ts),用于初始化并导出mitt实例://src/eventBus.tsimportmittfrom'mitt';//定义事件类
- 安装pnpm
qq_42463588
pnpm
安装pnpm(Performantnpm),即高性能的npm包管理工具,可以通过多种方式进行。以下是详细的安装步骤:一、通过npm全局安装打开命令行工具:在你的计算机上打开命令行工具,例如Windows的CMD、PowerShell或Linux/macOS的Terminal。执行安装命令:输入以下命令以全局方式安装pnpm。npminstallpnpm-g这里的-g参数表示全局安装,这样pnpm就
- 谈谈nvm、nrm、pnpm的理解
段子君
nvmnrmpnpm前端
谈一谈目前用的最多的也是主流的工具nvm、nrm以及pnpm的理解。nvm一般我们在公司开发,公司一般可能会有多个项目,可能有新项目也有老项目,不同的前端工程可能依赖的node版本不一样。这个时候就需要我们拥有多个node版本来开发不同的工程,如何安装多个node版本并可以随意的切换我们的node开发环境,这个时候nvm就能完美的发挥出自己的优势。nvm版本过低是不兼容vue3的项目的,我推荐1.
- 都2023了还不会Vue3?一篇笔记带你快速入门
Evan-Sky
vue3笔记arcgisvue.jsvueelementui前端
Vue3简介Vue3是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。快速上手创建一个Vue3项目在vue3中推荐使用pnpm,如果没有安装pnpm,请先用npm全局安装:npminstall-gpnpm首先,我们需要通过Vite创建一
- npm、cnpm、pnpm使用详细
北城笑笑
NodeJSNPM前端node.jsnpm
简介:npm:npm全称NodePackageManager,是Node.js平台的默认软件包管理器,用于安装、发布和管理Node.js应用程序和软件包。它是一个命令行工具,允许开发人员在他们的项目中轻松地管理依赖项、安装软件包、更新软件包版本以及执行其他与软件包相关的任务。npm是nodejs中的一部分,通常与nodejs一起安装和更新。当你安装了nodejs,npm也随之安装。cnpm:cnp
- webpack4手动搭建Vue项目
YUELEI118
前端vue.js前端webpack
小满视频很多解释使用通义灵码搜的,通义灵码的搜索结果也是有错误的全程使用pnpm包管理工具,和npm的用法基本一样学习总结1.多看看webpack官网2.webpack的作用:配置一堆东西,达到运行程序的目的3.无论什么东西都转成js,然后插入到一个空空的html文件中运行4.webpack就是个管理者,管理着一堆loader,一堆loader的作用就是把自己负责的东西弄成js手动搭建Vue项目,
- 包管理工具:npm、npx、yarn、cnpm、pnpm
March_Qii
npm前端
包管理工具:npm、npx、yarn、cnpm、pnpmnpm概述包管理工具npm:NodePackageManager,也就是Node包管理器;如何下载和安装npm工具呢?npm属于node的一个管理工具,所以需要先安装Node;node管理工具:https://nodejs.org/en/,安装Node的过程会自动安装npm工具;npm管理的包可以在哪里查看、搜索呢?https://www.n
- Npm Yarn Pnpm 设置国内镜像
想望着太阳
npmyarnnodenpm前端yarnnode.js
npm查看当前镜像npmconfiggetregistry设置淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com切回原镜像npmconfigsetregistryhttps://registry.npmjs.orgyarn查看当前镜像yarnconfiggetregistry设置为淘宝镜像yarnconfigsetregistryhttps
- pnpm 设置国内源
华山令狐虫
前端javascriptpnpm
pnpmconfigsetregistryhttps://registry.npmmirror.com/
- 修改yarn、npm、pnpm为国内镜像源
胖蔡
Web技术开发npm前端node.js
国内由于网络的原因,使用官方的npm、yarn、pnpm访问下载依赖库会很慢,有时候还会出现无法访问的情况,这时候就需要我们给npm、yarn、pnpm换一个国内的镜像源的,一般的我们可以将镜像换成淘宝的源,由于平时比较常用到的关系,所以就简单整理记录下,好之后查看。npm$npmconfiggetregistry#获取当前镜像地址$npmconfigsetregistryhttps://regi
- 创建前端项目中架构基本流程(vue版)
小徐努力中
架构前端vue.jsjavascript前端框架
本文章根据黑马程序员《大事件管理系统.md》整理编辑,不涉及具体项目实现,只整理项目前期准备的流程,具体项目实现可bilibili搜索黑马程序员获取此文档梳理搭建vue项目的基本流程及相应模板的创建本项目的技术栈本项目技术栈基于ES6、vue3、pinia、vue-router、vite、axios和element-plus包管理器-创建项目使用npm,yard,pnpm进行创建项目,具体流程可去
- 【前端面试】从npm 升级到 pnpm的总结
贾明恣
前端npmnode.js
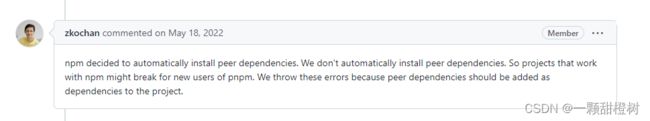
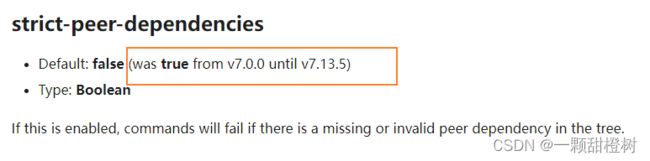
pnpm优势pnpm和npm在性能上存在一些明显的差异,这也是一些开发者选择从npm切换到pnpm的原因。以下是一些关键的差异和原因:1.速度:pnpm比npm快了近2倍,它通过优化的依赖管理,显著提高了安装速度。2.磁盘空间效率:pnpm使用基于内容寻址的文件系统存储依赖,避免了重复安装同一包,节省了磁盘空间。npm/yarn可能会在每个项目中重复安装相同的包。3.依赖管理:pnpm通过硬链接确
- 一文搞懂 npm、cnpm、yarn、pnpm、npx、nvm 的区别
DiuWang
npm前端node.js
这些工具都是与JavaScript包管理和开发相关的工具,它们之间有一些区别和特点。npm(NodePackageManager):npm是Node.js的默认包管理器,用于安装、发布和管理JavaScript包。它是一个命令行工具,可以在终端中使用。npm有一个全球的包仓库,可以从中下载和安装各种JavaScript包。cnpm(Chinanpm):cnpm是npm的一个镜像,专门为中国用户提供
- 前端框架中的依赖管理(Dependency Management)
几何心凉
前端入门之旅前端框架状态模式
聚沙成塔·每天进步一点点本文回顾⭐专栏简介前端框架中的依赖管理(DependencyManagement)1.定义2.为什么需要依赖管理3.前端依赖管理工具3.1npm(NodePackageManager)3.2Yarn3.3pnpm4.依赖管理的核心概念4.1`package.json`4.2版本号管理4.3`node_modules`4.4锁定文件5.如何管理前端依赖5.1使用包管理器5.2
- npm报证书过期 certificate has expired问题(已解决)
宁顾取。
前端报错合集npm前端node.js
取消ssl验证:npmconfigsetstrict-sslfalse解决啦!参考文章:解决执行npm(或pnpm)时报:证书过期certificatehasexpired问题_npm_慢慢雨夜-GitCode开源社区
- pnpm项目内网迁移技巧
夜晓码农
Webjavascriptpnpmnpm
概述因为公司项目需要,经常要从外网将代码拷贝到内网进行调试,因为pnpm是基于链接的npm管理工具,所以pnpm的项目迁移和普通的npm项目不一样。步骤离线安装pnpm#在互联网设备执行pnpm的安装npmipnpm--install-strategy=shallow#完成后能看到node_modules目录下新建了pnpm目录#打包node_modules文件夹,拷贝到离线设备解压cdnode_
- 包管理工具详解npm、yarn、cnpm、npx、pnpm
木公176
前端工程化基础npm前端node.jspnpm
目录:1npm包管理工具2package配置文件3npminstall原理4yarn、cnpm、npx5发布自己的开发包6pnpm使用和原理当我们使用npminstallxxxx的时候会添加一个node_module和2个json文件:package.json是配置信息文件,这个配置文件会记录着你项目的名称、版本号、项目描述等;也会记录着你项目所依赖的其他库的信息和依赖库的版本号;这个文件我们
- 前端 node 常见的包管理工具 npm、npx、Yarn、cnpm、pnpm 的区别有哪些
我有一棵树
前端npmnode.js
些工具都是用于管理Node.js包和依赖项的npm(NodePackageManager):npm是Node.js的默认包管理工具,随同Node.js安装。主要功能包括安装、发布、管理JavaScript包和依赖项。npm是最常用的包管理工具之一,拥有庞大的包仓库(npmRegistry)。npx:npx是npm5.2.0版本引入的一个工具,用于在不全局安装包的情况下运行本地安装的包。通过npx,
- npm install 相关过程及分析
林大大哟
js有趣知识nodenpm前端node.js
1、install完整流程1.1、根据.npmrc进行安装前环境配置注意:镜像源就是在这个文件中配置的优先级:每个项目的配置文件(/path/to/my/project/.npmrc)每个工作区的配置文件(包含pnpm-workspace.yaml文件的目录)每位用户的配置文件(~/.npmrc)全局配置文件(/etc/npmrc)1.2、检查有无lock.json文件注意:npm/pnpm检查的
- electron桌面开发相关注意点
码农下的天桥
electronjavascript前端
electron的部署以及配置如果使用的是pnpm,请先配置一下镜像,否则会安装失败的:pnpmconfigsetregistry=https://registry.npmmirror.compnpmconfigsetelectron_mirror=https://cdn.npmmirror.com/binaries/electron/pnpmconfigsetelectron_builder_b
- 记录Npm 淘宝镜像到期导致pnpm install失败的解决过程
Score666
Vue前端学习npm前端node.js
目录省流请看最终操作:最终操作:事情起因:在做毕设的时候,需要用到prismjs高亮代码结果安装时出现以下问题:搜索了一下,是淘宝镜像到期了,两天前的事情:Npm淘宝镜像到期了,尽快切换心里想着更新一下源就好了吧,于是乎执行以下代码:pnpmconfigsetregistryhttps://registry.npmmirror.com结果,他还是给我用https://registry.npm.ta
- 查看更改npm镜像源
rouer
npm前端node.js
如果你在使用npm时感觉下载速度过慢,可以尝试切换npm源为国内的镜像源,或者安装pnpm,下面是介绍。一、查看更改npm镜像源1、使用npm官方提供的命令查看镜像源:npmconfiggetregistry命令执行后,会输出当前npm使用的镜像源地址,比如:https://registry.npmjs.org/2、如果你想要使用淘宝镜像源,可以使用以下命令进行修改:npmconfigsetreg
- 管理工具npm与cnpm、npx、nvm、yarn、pnpm的区别
weiweivita
前端npm前端node.js
管理工具npm与cnpm的区别npm与npx的区别npm与nvm的区别npm与yarn的区别npm与pnpm的区别npm与cnpm的区别速度优化关系npm:nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)优点:npm属于node自带,不需要手动安装,安装node即可缺点:默认仓库地址http://registry.npmjs.org在国外,下载速度慢,很不稳定,通常需要设
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep