几分钟内上线一个网站,这些神器我爱了!
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!大家好,我是小 G。
几个月前,我在公众号分享过 GitHub 上几个可以帮你快速完成网站开发、上线的低代码平台,近期又陆陆续续挖掘到一些与此相关的优质项目,便想着重新整理、更新一下。让诸位平时在闲暇之余,也可以上手把玩。
话不多说,开始进入正文。
自 2014 年国外著名研究机构 Forrester 正式提出「低代码」概念以来,便开始受到技术圈的广泛关注。
其实,早在上世纪的八十年代,美国那边便有相关企业和机构在试水研究可视化编程,探索这一特性在未来市场的发展潜力。
2010 年,美国麻省理工媒体实验室(MIT Media Lab)对外发布了一款简易版图形化编程工具:Scratch。让用户可通过拼接积木,来快速完成编程开发工作。
在编程教育越来越被重视的时代,这一工具也被多家教育机构逐步应用到了儿童编程教材中。
由此可见,低代码编程,在现阶段互联网业务疯狂增长的带动之下,也有了新的使命和义务,即帮助开发者在前期以较低成本的方式,快速构建一个可投入市场的应用。
作为国内外程序员大佬云集的技术社区 - GitHub ,在低代码需求的爆发之下,也出现众多高质量的低代码工具。
下面便跟大家盘点一下,我在 GitHub 上看到的几款比较优秀、靠谱的低代码工具。
ToolJet
作为 GitHub 上一个开源的低代码开发框架,ToolJet 提供了丰富的可视化工具箱,仅需几步,即可快速构建企业级部署工具。
下面这张图,完整展示了 ToolJet 的工作流程。
图左侧,展现了它所对接的外部数据源,包括数据库存储、云平台、第三方接口服务等。
图右侧,主要它所映射的具体功能,如项目应用、数据面板、表单等。
当然了,低代码工具,最看重的,就是外部数据源的支持。
通过该框架的 API,你可以快速对接 PostgreSQL、MongoDB、Elasticsearch 等多种外部数据源,以及常用的第三方服务,如 Stripe、Slack、Airtable。
在项目开发层面,作者为了尽可能降低附属功能的耦合度,作者还内置了插件功能。
通过该框架的插件功能,我们便可以基于 JavaScript 来构建连接器,用 React 开发项目组件,并通过命令行进行插件管理,非常方便。
Star:8900+
GitHub:https://github.com/ToolJet/ToolJet
Yao
作为一款开源的低代码开发引擎,用开发者的原话说,Yao 的主要作用,就是让你无需编写一行代码,即可快速创建 Web 服务和管理后台,大幅解放生产力。
该工具内置了一套数据管理系统,通过编写 JSON,帮助开发者完成数据库模型、API 接口编写、管理后台界面搭建等工作,实现 90% 常见界面交互功能。
适合快速制作各类管理后台、CRM、ERP 等企业内部系统。
从技术上看,Yao 基于 Go 语言编写而成,可支持多种方式扩展数据流处理器。这就是的它拥有极好的通用性,在大部分场景下,应用性能和资源占比上优于 PHP、Java 等语言。功能复用性和编码效率,最终成效也颇为亮眼。
另外,项目中内置管理系统与 Yao 并不耦合,开发者亦可采用 Vue、React 等任意前端技术实现管理界面。
Star:3400+
GitHub:https://github.com/YaoApp/yao
mometa
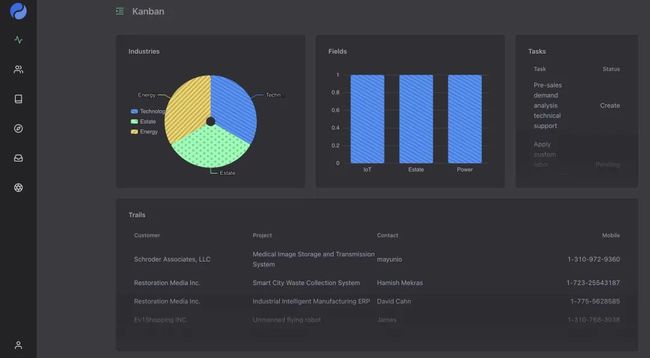
该项目作者是百度的一位工程师,从设计理念上看,该项目对标的不是传统主流的低代码平台,而是面向研发的、代码可视设计编辑平台。
对于程序员来说,它更像是 Dreamweaver、GUI 可视编辑工具。
项目功能不少,这里简单举几个示例给大家看下。
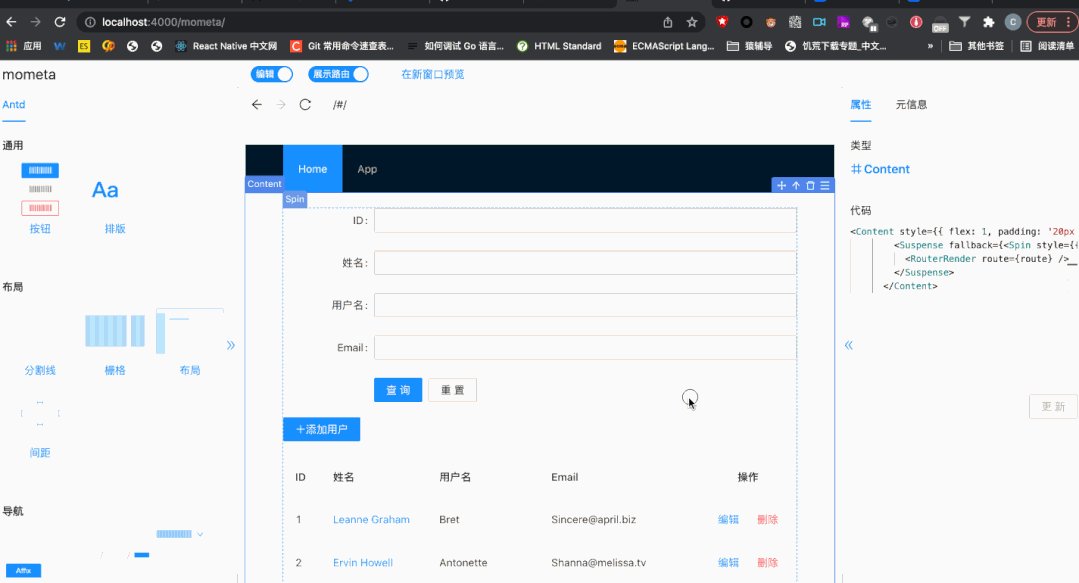
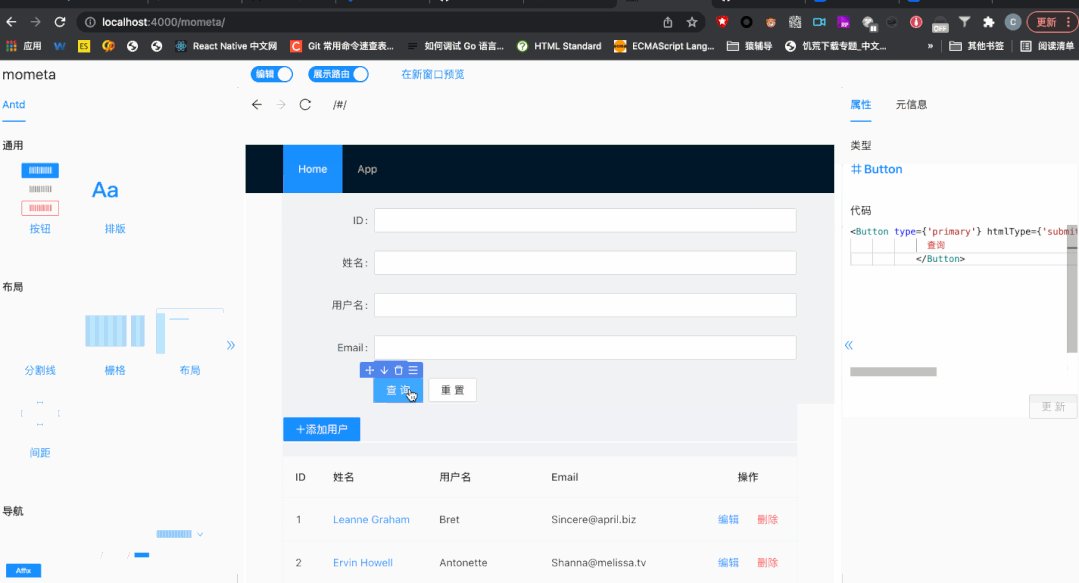
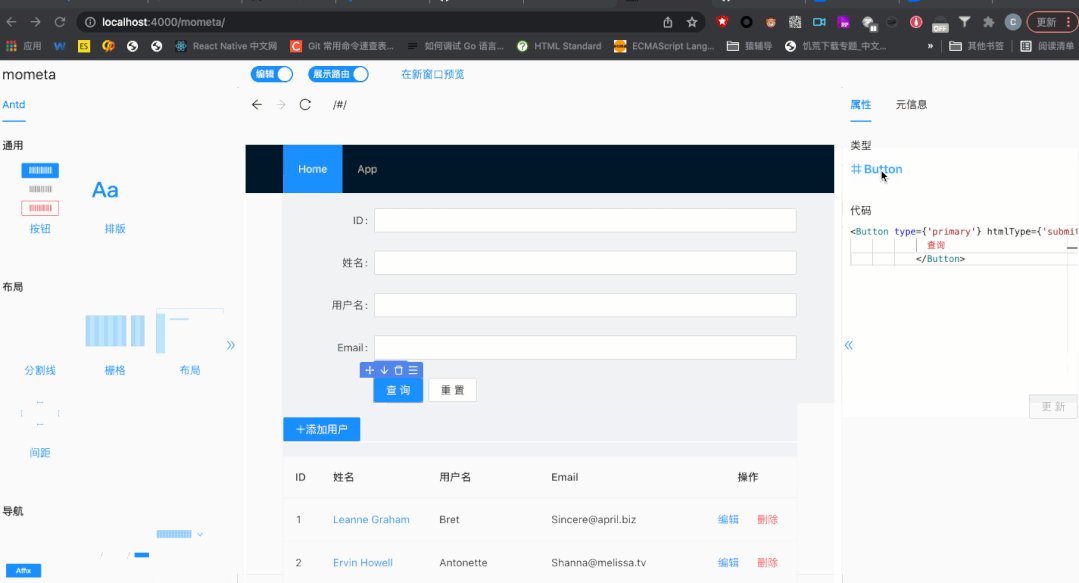
视图拖拽移动:
可视化插入物料:
基于视图,定位代码:
总的来说,该项目的主要功能有:
对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式;
支持所见即所得的可视编辑,用于优化开发体验;
可自定义物料,提升功能复用率。
此外,作者还提供了多语言支持,并开放物料生态,让开发者可定制团队内物料库。物料库支持热更新,不会破坏已有开发模式。
Star:2600+
GitHub:https://github.com/imcuttle/mometa
sparrow
国内一位开发者开源的场景化、低代码搭建工作台:sparrow,可实时输出源代码。
其核心目标仅有一条,即帮助开发者「提升研发效率」,因此它的功能就不只是单纯 UI 的可视化搭建,还提供了函数级别的搭建,业务逻辑代码组装,生成可二次开发的源代码等功能。
除此之外,它还具备以下功能特性:
低代码开发:快速生成可读性强、Vue element-ui 组件库的源代码。
可视化开发:通过 GUI 生成页面代码源文件。
资产市场:代码资源共享,包含组件、编辑区块、静态区块、搜索业务组件、插件、场景搭建编辑器。
Star:2200+
GitHub:https://github.com/sparrow-js/sparrow
Budibase
这个项目,基本符合了开箱即用、UI 设计简洁精美、功能强大的要求。
它能帮你更快开发商业级应用,目标是在几分钟内,帮你快速构建一个内部应用程序,支持单页面项目,具备自动化工作流程、响应式设计、外部数据源对接等特点。
在数据源的对接上,支持 PostgreSQL、MySQL、MongoDB、Rest API、Docker、K8s 等主流数据库与开发工具。
也就是说,你可以将 Budibase 连接到外部数据库、或从 RestAPI 提取数据、导入 CSV 等多种方式,快速使用 Budibase 的内置数据库。
更为人性化的一点,是它还可以使用 Webhook 来集成其它平台的工具,简单配置一下,即可扩展更多丰富功能。同时,它也支持通过用户群组权限划分,帮你打造一款更为完善的应用程序。
Star:7900+
GitHub:https://github.com/Budibase/budibase
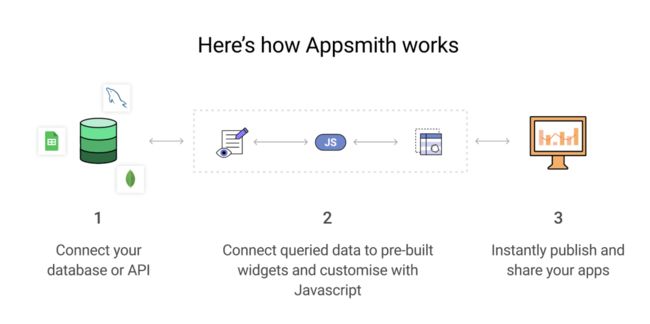
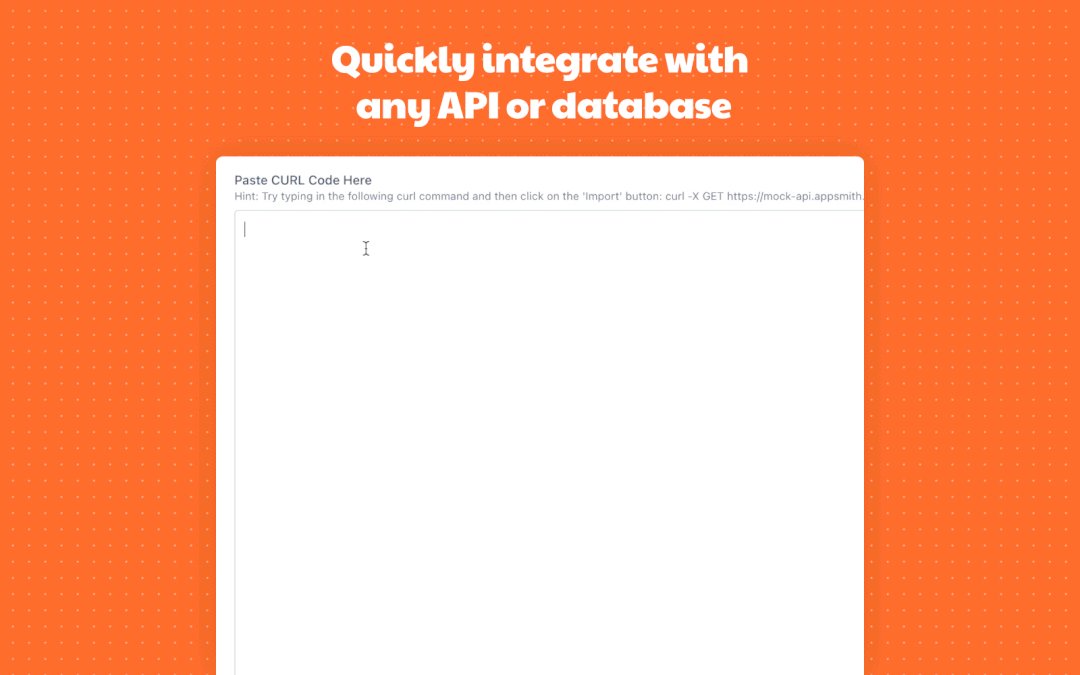
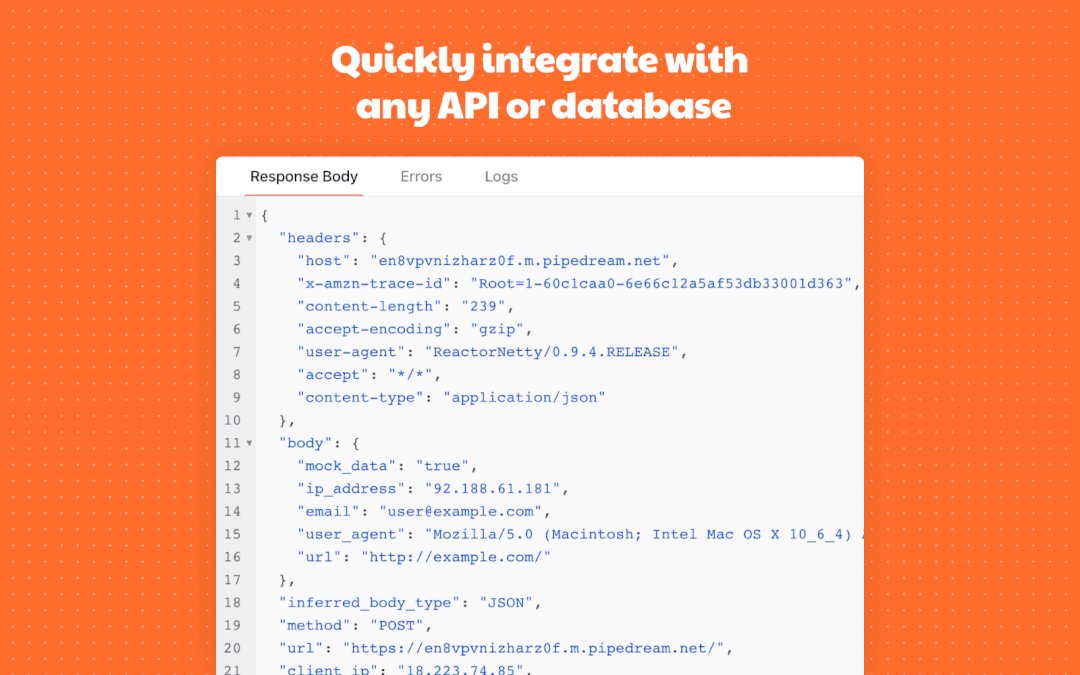
appsmith
作为当下可能是 GitHub 最火的,Star 数最多的低代码构建平台,appsmith 可对接各类数据源,帮你快速搭建管理后台、开发工具、企业 CRM 系统等各类项目。
项目内置 35 个预构建的可视化 UI 部件,同时拥有多人协作、私有服务器部署等功能,让你可以更为灵活的完成应用开发。
它的工作原理也十分简单,主要分三步进行:
连接数据库或 API;
将数据对接到 UI 组件或自定义的 JS 上;
立即发布与分享应用。
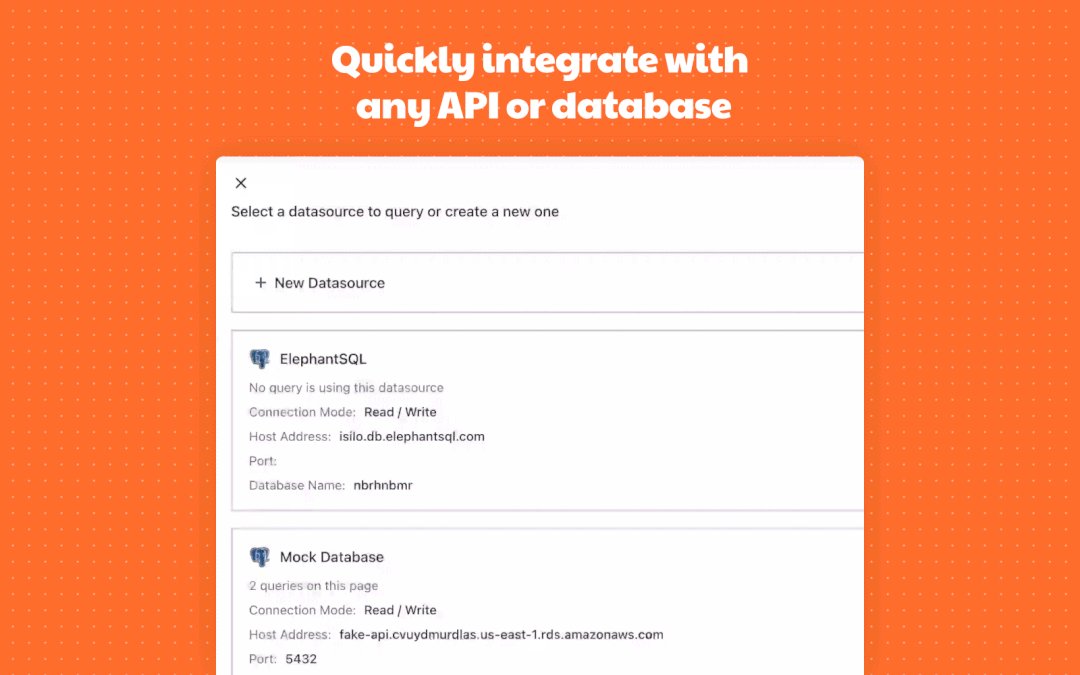
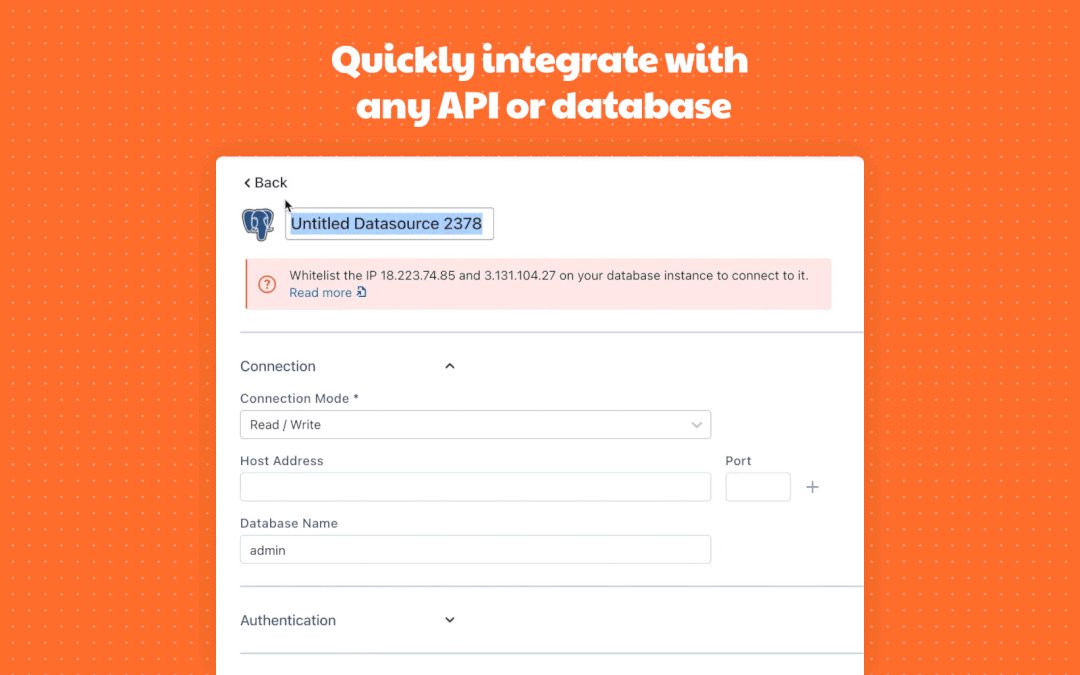
有同学可能会担心,数据库的对接,又得编写不少代码来完成适配,在这一点上,你的担心完全没必要!
对接所有的主流数据库或其它数据格式,基本上都可以在界面上轻松完成配置,或者也可以直接通过复制粘贴来请求 API 接口,快速实现数据源的对接工作!
总而言之,这个项目可以说是超级赞了!
便捷灵活、开发成本低、用户体验好,这也是它能在几个低代码开源平台中脱颖而出,达成破万 Star 成就的主要原因。
Star:10200+
GitHub:https://github.com/appsmithorg/appsmith
相信在不久的未来,国内对低代码这块需求,还是有增无减的。
写在最后
文章最后,小 G 还是得提醒大家一句。
低代码在使用的同时,也是一把双刃剑,用好了能简化项目的开发流程,完成产品的快速迭代升级与测试。用不好,则可能使项目代码变得臃肿且难以维护,甚至导致数据泄露。
因此,针对具体使用情况,我想给出以下几点建议:
使用时,最好先完整阅读项目的官方文档;
尽可能先在一些小项目或初级项目进行尝试;
保证数据的可控性与安全性,平台最好选可自托管服务器的;
时刻做好数据备份,必要时可随时导出数据,切换平台。
要做到以上 4 点,其实还是需要一点编程基础的,这也是为什么我们会将这些项目称之为低代码,而非无代码的主要原因。
好了,以上就是本期给大家推荐的,GitHub 上几个比较实用且高质量的低代码开源平台。
文中所提到的所有开源项目,已收录至 GitHubDaily 的开源项目列表中,有需要的,可访问下方 GitHub 地址或点击「阅读原文」查看:
GitHub:https://github.com/GitHubDaily/GitHubDaily