JavaScript入门 nodejs/前后端分离/AJAX/getpost请求方式 Day24
后端编程
什么是后端编程?
网站数据存储在一个地方,数据变化,不用更改代码
作用
1.接收客户端/前端请求
2.处理业务逻辑
3.响应前端内容
编程语言 JavaScript
运行环境
nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
14.18.2版本 默认安装
命令行检查node环境
node -v
执行js代码
d:/test>node demo.js demo.js文件在d:/test目录下执行
window环境上的DOS操作
DOS 命令操作
盘符切换: c盘->D盘 -> c:/user>D:
目录切换 D:/> cd test -> D:/test
http模块
nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
nodejs包含内置模块(相当于javascript中内置对象)
http模块
实现后端编程序web服务功能
1. 接收前端请求
2. 处理业务逻辑
3. 响应数据
后端响应内容类型 多种字符串类型
json格式对象(数组,Object)
html字符串
1. 引入内置http模块
let http = require('http')
2. web程序特点:
启动之后一直运行,
监听前端客户端用户请求,如果有请求则响应数据
3. url地址: http://10.7.162.67:3000
http: 协议
ip地址: 10.7.162.67
唯一确定网络中一台电脑
端口号: 3000
唯一确定同一台电脑中不同应用
模板:
let http = require('http') // 引入内置http模块
// 创建一个web服务
let server = http.createServer(function (request, response) {
// request 请求对象
// response 响应对象
response.writeHead(200,{'content-type':'text/html;charset=utf-8'})
response.write('helloworld 这是后端响应的内容') // 向响应对象写入数据helloworld
response.end() // 结束写入,发送数据给请求客户端
})
// 启动web服务, 端口号 http://http://10.7.162.53:3000/ 3000端口号, 作用: 区分同一台电脑中不同应用
server.listen(3000, () => console.log('web服务启动成功,监听3000端口...'))后端事例:
let http = require('http') // 引入内置http模块
// 创建一个web服务
let server = http.createServer(function (request, response) {
// request 请求对象
// response 响应对象
// 跨域问题
response.setHeader('Access-Control-Allow-Origin', '*')
// 解决乱码
response.writeHead(200, { 'content-type': 'text/html;charset=utf-8' })
// 商品列表
let productList = [
{
number: 1001,
name: 'javascript高级编程',
url: 'https://img2.baidu.com/it/u=1527170010,3082273564&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
price: 88.98,
num: 0,
state: false,
},
{
number: 1002,
name: 'css高级编程',
url: 'https://img2.baidu.com/it/u=1209311252,2459534360&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
price: 58.58,
num: 0,
state: false,
},
{
number: 1003,
name: 'html高级编程',
url: 'https://img0.baidu.com/it/u=2950970616,2356748823&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=496',
price: 48.58,
num: 0,
state: false,
},
]
productList = JSON.stringify(productList) //转字符串
let loginPage = `
`
response.write(productList) // 向响应对象写入数据helloworld
response.end() // 结束写入,发送数据给请求客户端
})
// 启动web服务, 端口号 http://10.7.162.53:3000 3000端口号, 作用: 区分同一台电脑中不同应用
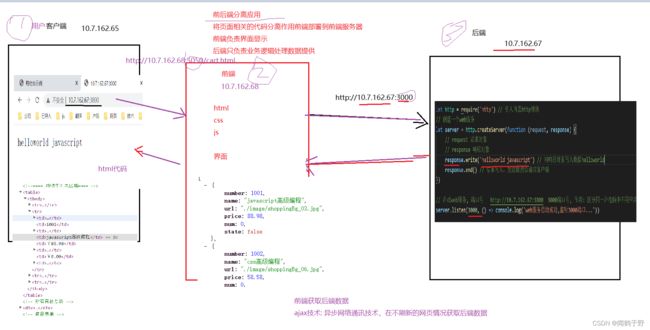
server.listen(3000, () => console.log('web服务启动成功,监听3000端口...'))前后端分离应用
AJAX
现在允许浏览器与服务器通信而无须刷新当前页面的技术。 不需要刷新整个页面,只刷新局部页面的一种异步通讯技术。
XMLHttpRequest对象 [ajax核心]
1.创建对象
let xhr = new XMLHttpRequest()
2.建立连接
xhr.open('method','url',true)
- method 请求方法 :get获取数据 | post提交数据
- url:http://10.7.162.53:3000/
- true | false :异步 | 同步
3.发送请求
xhr.send()
4.接收响应内容
xhr.onreadystatechange = function(){
// 响应数据是否完成
// readyState 就绪码: 0 1 2 3 4
if(xhr.readyState === 4){
// 响应是成功还是失败
// status 状态 200 成功
if(xhr.status === 200){
// 获取成功响应的数据
let data = xhr.responseText
}
}
}
前端:显示页面
前端2:动态渲染实现页面效果
后端:
let http = require('http') // 引入内置http模块
// 创建一个web服务
let server = http.createServer(function (request, response) {
// request 请求对象
// response 响应对象
// 跨域问题
response.setHeader('Access-Control-Allow-Origin', '*')
// 解决乱码
response.writeHead(200, { 'content-type': 'text/html;charset=utf-8' })
// 商品列表
let productList = [
{
number: 1001,
name: 'javascript高级编程',
url: 'https://img2.baidu.com/it/u=1527170010,3082273564&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
price: 88.98,
num: 0,
state: false,
},
{
number: 1002,
name: 'css高级编程',
url: 'https://img2.baidu.com/it/u=1209311252,2459534360&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
price: 58.58,
num: 0,
state: false,
},
{
number: 1003,
name: 'html高级编程',
url: 'https://img0.baidu.com/it/u=2950970616,2356748823&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=496',
price: 48.58,
num: 0,
state: false,
},
]
productList = JSON.stringify(productList) //转字符串
let loginPage = `
`
response.write(productList) // 向响应对象写入数据helloworld
response.end() // 结束写入,发送数据给请求客户端
})
// 启动web服务, 端口号 http://10.7.162.53:3000 3000端口号, 作用: 区分同一台电脑中不同应用
server.listen(3000, () => console.log('web服务启动成功,监听3000端口...'))get/post请求
get请求传参
作用: 获取数据
参数以名称值对的形式拼接到url地址后 ?key=value&key=value
xhr.open('get', `http://10.7.162.53:8888/test/third?name={username}&age={age}`)
post请求传参
作用: 提交数据
xhr.open('post',`http://10.7.162.67:8888/test/fourth`)
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded')
xhr.send('name={username}&age={age}')
参数类型 key=value