JavaScript常用的数组和对象遍历方法
文章目录
- 数组和对象遍历中的一些方法和区别
-
- 一、数组遍历比较
-
-
- for、forEach、for...of的区别
- some、every的区别
- fiter、map的区别
- find、findindex的区别
- reduce(非常强大一个方法)
-
- reduce的第一个形参的作用
-
- 二、对象遍历比较
-
-
- for...in
- Object.keys()
- Object.values()
- Object.entries()
- Object.getOwnPropertyNames
-
- 总结
数组和对象遍历中的一些方法和区别
这篇文章主要归纳一下JavaScript数组和对象遍历中的一些方法和区别
一、数组遍历比较
- for、forEach、for…of
- some、every
- fiter、map
- find、findindex
- reduce
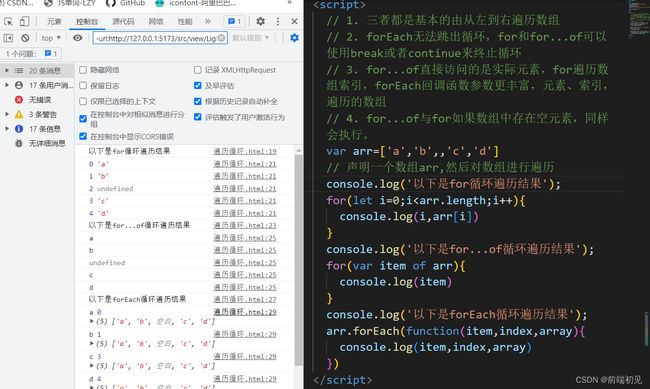
for、forEach、for…of的区别
- 三者都是基本的由从左到右遍历数组
- forEach无法跳出循环,for和for…of可以使用break或者continue来终止循环
- for…of直接访问的是实际元素,for遍历数组索引,forEach回调函数参数更丰富,元素、索引,遍历的数组
- for…of与for如果数组中存在空元素,同样会执行。
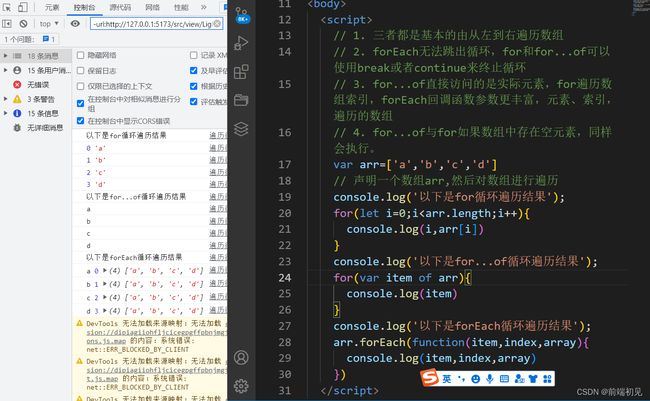
代码展示和运行结果
<script>
// 1. 三者都是基本的由从左到右遍历数组
// 2. forEach无法跳出循环,for和for...of可以使用break或者continue来终止循环
// 3. for...of直接访问的是实际元素,for遍历数组索引,forEach回调函数参数更丰富,元素、索引,遍历的数组
// 4. for...of与for如果数组中存在空元素,同样会执行。
var arr=['a','b','c','d']
// 声明一个数组arr,然后对数组进行遍历
console.log('以下是for循环遍历结果');
for(let i=0;i<arr.length;i++){
console.log(i,arr[i])
}
console.log('以下是for...of循环遍历结果');
for(var item of arr){
console.log(item)
}
console.log('以下是forEach循环遍历结果');
arr.forEach(function(item,index,array){
console.log(item,index,array)
})
script>
var arr=['a','b',,'c','d']

for、forEach、for…of这三种方式,都是遍历数组的方法,根据实际的场景自己选择使用那个方法,如果信息比较多,那么可以选择forEach,如果只是单纯的取到实际的元素,那么可以使用for…of
some、every的区别
- 二者都是用来做数组条件判断的,都是返回一个布尔值。
- some若一元素满足条件,返回true,循环中断,所有元素不满足条件,返回false
- every 与some相反,若有一个元素不满足,返回false,循环中断,所有元素都满足返回true
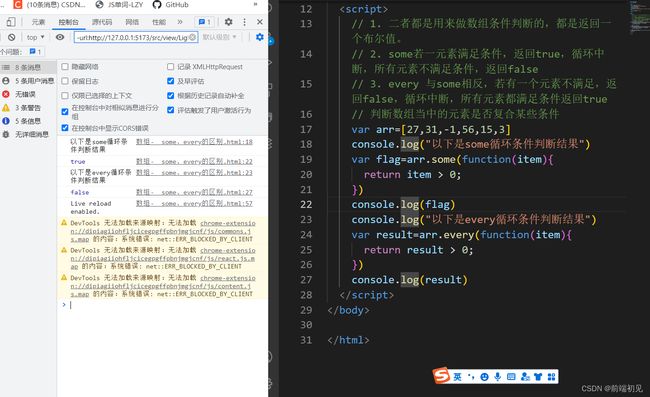
代码展示和运行结果
<script>
// 1. 二者都是用来做数组条件判断的,都是返回一个布尔值。
// 2. some若一元素满足条件,返回true,循环中断,所有元素不满足条件,返回false
// 3. every 与some相反,若有一个元素不满足,返回false,循环中断,所有元素都满足条件返回true
// 判断数组当中的元素是否复合某些条件
var arr=[27,31,-1,56,15,3]
console.log("以下是some循环条件判断结果")
var flag=arr.some(function(item){
return item > 0;
})
console.log(flag)
console.log("以下是every循环条件判断结果")
var result=arr.every(function(item){
return result > 0;
})
console.log(result)
script>
fiter、map的区别
- 二者都是生成一个新数组,都不会改变原数组不包括遍历对象和数组时,在回调函数中操作的元素对象。
- 二者都会跳过空元素
- map会将回调函数的返回值组成一个新数组,数组长度与原数组一致
- filter会将复合回调函数条件的元素组成一个新数组
- filter可以想象成过滤数组元素(符合条件要求的)
- map 变换数组元素(遍历元素的同时,将元素进行变换)
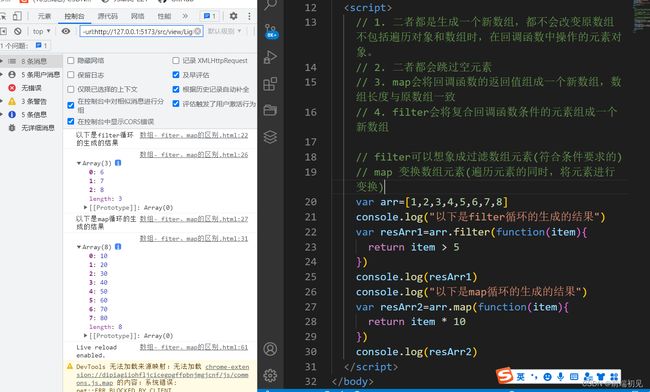
代码展示和运行结果
<script>
// 1. 二者都是生成一个新数组,都不会改变原数组不包括遍历对象和数组时,在回调函数中操作的元素对象。
// 2. 二者都会跳过空元素
// 3. map会将回调函数的返回值组成一个新数组,数组长度与原数组一致
// 4. filter会将复合回调函数条件的元素组成一个新数组
// filter可以想象成过滤数组元素(符合条件要求的)
// map 变换数组元素(遍历元素的同时,将元素进行变换)
var arr=[1,2,3,4,5,6,7,8]
console.log("以下是filter循环的生成的结果")
var resArr1=arr.filter(function(item){
return item > 5
})
console.log(resArr1)
console.log("以下是map循环的生成的结果")
var resArr2=arr.map(function(item){
return item * 10
})
console.log(resArr2)
script>
find、findindex的区别
- 二者都是用来查找元素
- find方法放回数组man粗callback函数的第一个元素的值。如果不存在返回undefined
- findIndex它返回数组中找到的元素索引,而不是其值,若郭不存在返回-1
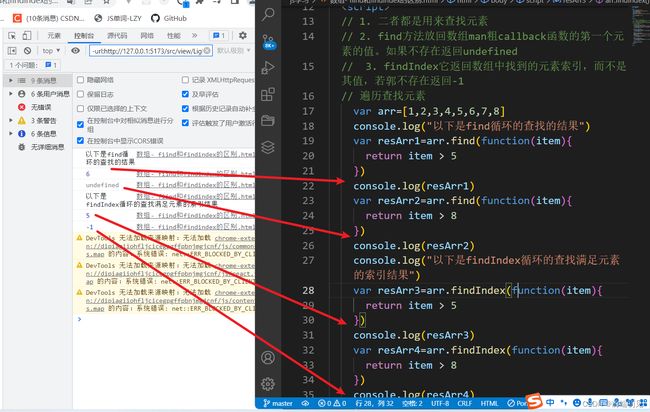
遍历查找元素
<script>
// 1. 二者都是用来查找元素
// 2. find方法放回数组man粗callback函数的第一个元素的值。如果不存在返回undefined
// 3. findIndex它返回数组中找到的元素索引,而不是其值,若郭不存在返回-1
// 遍历查找元素
var arr=[1,2,3,4,5,6,7,8]
console.log("以下是find循环的查找的结果")
var resArr1=arr.find(function(item){
return item > 5
})
console.log(resArr1)
var resArr2=arr.find(function(item){
return item > 8
})
console.log(resArr2)
console.log("以下是findIndex循环的查找满足元素的索引结果")
var resArr3=arr.findIndex(function(item){
return item > 5
})
console.log(resArr3)
var resArr4=arr.findIndex(function(item){
return item > 8
})
console.log(resArr4)
script>
reduce(非常强大一个方法)
- reduce方法接收俩个参数,第一个参数是一个回调函数(callback),第二个参数是初始值(initialValue)
- 回调函数接收四个参数:
- accumulator:他是截止到当前元素,之前的所有数组元素被回调函数处理累计的结果
- current:当前被执行的数组元素
- currentIndex:当前被执行的数组元素索引
- sourceArray:原数组,也就是调用reduce方法的数组
如果不传入初始值,reduce方法会从索引1开始执行回调函数,如果传入初始值,将从索引0开始,并从初始值的基础上累积执行回调
遍历
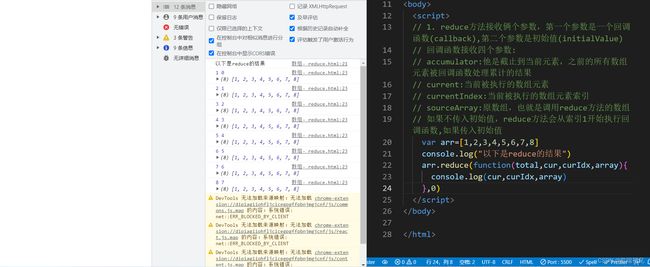
<script>
// 1. reduce方法接收俩个参数,第一个参数是一个回调函数(callback),第二个参数是初始值(initialValue)
// 回调函数接收四个参数:
// accumulator:他是截止到当前元素,之前的所有数组元素被回调函数处理累计的结果
// current:当前被执行的数组元素
// currentIndex:当前被执行的数组元素索引
// sourceArray:原数组,也就是调用reduce方法的数组
// 如果不传入初始值,reduce方法会从索引1开始执行回调函数,如果传入初始值,将从索引0开始,并从初始值的基础上累积执行回调
//有初始值
var arr=[1,2,3,4,5,6,7,8]
console.log("以下是reduce的结果")
arr.reduce(function(total,cur,curIdx,array){
console.log(cur,curIdx,array)
},0)
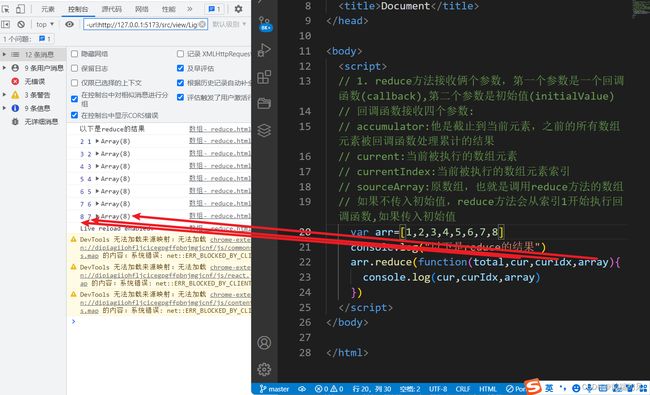
//无初始值
arr.reduce(function(total,cur,curIdx,array){
console.log(cur,curIdx,array)
})
script>
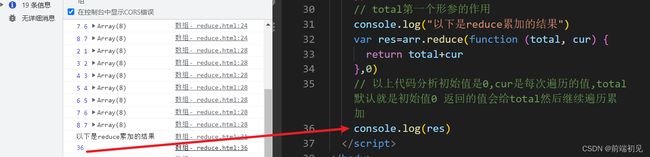
reduce的第一个形参的作用
实现累加代码
// total第一个形参的作用
console.log("以下是reduce累加的结果")
var res=arr.reduce(function (total, cur) {
return total+cur
},0)
// 以上代码分析初始值是0,cur是每次遍历的值,total默认就是初始值0 返回的值会给total然后继续遍历累加
console.log(res)
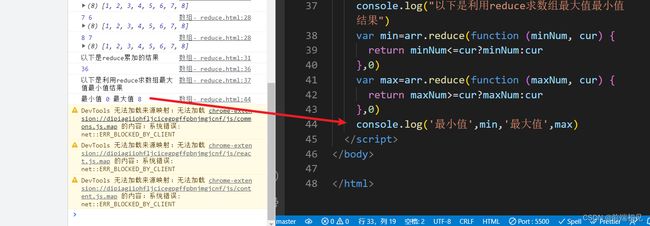
console.log("以下是利用reduce求数组最大值最小值结果")
var min=arr.reduce(function (minNum, cur) {
return minNum<=cur?minNum:cur
},0)
var max=arr.reduce(function (maxNum, cur) {
return maxNum>=cur?maxNum:cur
},0)
console.log('最小值',min,'最大值',max)
二、对象遍历比较
- for…in
- Object.keys()
- Object.values()
- Object.entries()
- Object.getOwnPropertyNames
声明一个对象,用于方法使用·
var obj={
name:'路飞',
age:18,
height:160
}
所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn=function(){
console.log('hello')
}
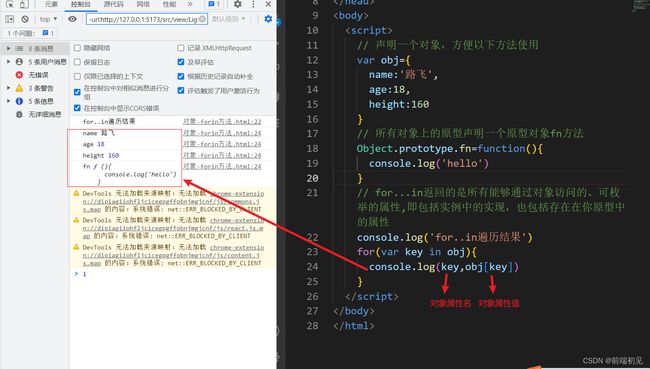
for…in
for…in返回的是所有能够通过对象访问的、可枚举的属性,即包括实例中的实现,也包括存在在你原型中的属性
<script>
// 声明一个对象,方便以下方法使用
var obj={
name:'路飞',
age:18,
height:160
}
// 所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn=function(){
console.log('hello')
}
// for...in返回的是所有能够通过对象访问的、可枚举的属性,即包括实例中的实现,也包括存在在你原型中的属性
console.log('for..in遍历结果')
for(var key in obj){
console.log(key,obj[key])
}
script>
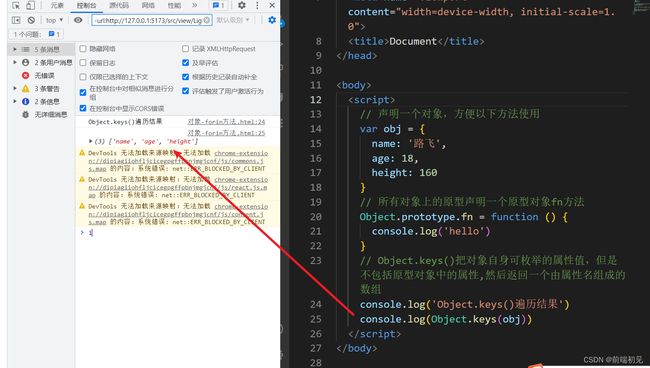
Object.keys()
Object.keys()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性名组成的数组
<script>
// 声明一个对象,方便以下方法使用
var obj = {
name: '路飞',
age: 18,
height: 160
}
// 所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn = function () {
console.log('hello')
}
// Object.keys()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性名组成的数组
console.log('Object.keys()遍历结果')
console.log(Object.keys(obj))
script>
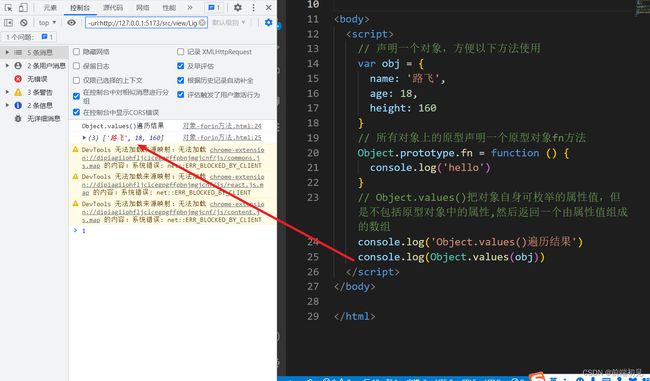
Object.values()
Object.values()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性值组成的数组
<script>
// 声明一个对象,方便以下方法使用
var obj = {
name: '路飞',
age: 18,
height: 160
}
// 所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn = function () {
console.log('hello')
}
// Object.values()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性值组成的数组
console.log('Object.values()遍历结果')
console.log(Object.values(obj))
script>
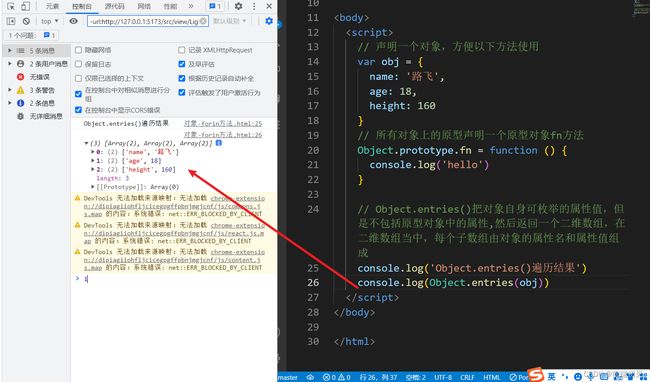
Object.entries()
Object.entries()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个二维数组,在二维数组当中,每个子数组由对象的属性名和属性值组成
<script>
// 声明一个对象,方便以下方法使用
var obj = {
name: '路飞',
age: 18,
height: 160
}
// 所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn = function () {
console.log('hello')
}
// Object.entries()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个二维数组,在二维数组当中,每个子数组由对象的属性名和属性值组成
console.log('Object.entries()遍历结果')
console.log(Object.entries(obj))
script>
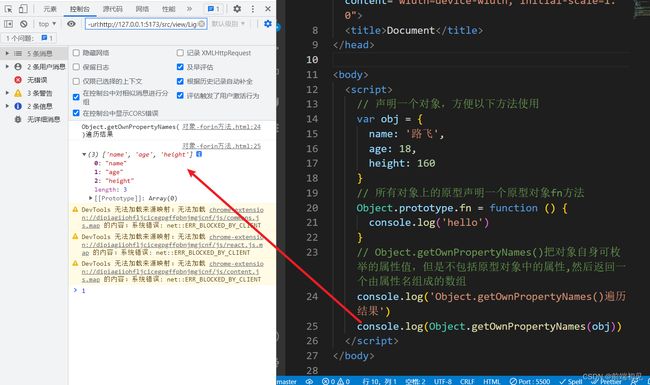
Object.getOwnPropertyNames
Object.getOwnPropertyNames()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性名组成的数组
<script>
// 声明一个对象,方便以下方法使用
var obj = {
name: '路飞',
age: 18,
height: 160
}
// 所有对象上的原型声明一个原型对象fn方法
Object.prototype.fn = function () {
console.log('hello')
}
// Object.getOwnPropertyNames()把对象自身可枚举的属性值,但是不包括原型对象中的属性,然后返回一个由属性名组成的数组
console.log('Object.getOwnPropertyNames()遍历结果')
console.log(Object.getOwnPropertyNames(obj))
script>
总结
对比了多种常用遍历的方法的差异,在了解这些之后,在使用的时候需要好好思考以下,就能知道那个方法是最合适的。
如果这篇【文章】有帮助到你,希望可以给我点个赞,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注,咱们一起探讨和努力!!!
个人主页 : 前端初见