第五章React路由
文章目录
- 一、React的基本使用
-
- 1-1、react-router-dom
-
- 1-1-1、react-router-dom基本使用
- 1-2、一般组件与路由组件
- 1-3、NavLink
- 1-4、封装自己的组件--MyNavLink
- 1-5、Switch的使用
- 1-6、多级地址样式失效问题
- 1-7、模糊匹配
- 1-8、严格匹配
- 1-9、Redirect重定向
- 1-10、嵌套路由
- 1-11、向路由组件传递参数的三种方法
- 1-12、路由跳转的方式
-
- 1-12-1、replace
- 1-12-2、push
- 1-13、编程式路由导航
-
- 1-13-0、跳转按钮
- 1-13-1、push
- 1-13-2、replace
- 1-14、withRouter
一、React的基本使用
react的路由分为web端、native端、any所有端都能使用的路由,目前学习web端的
1-1、react-router-dom
1-1-1、react-router-dom基本使用
1. 明确好界面中的导航区、展示区
import {Link,Route} from 'react-router-dom'
2. 导航区的a标签改为Link标签
<div className="list-group">
{/* About
Home */}
<Link className="list-group-item active" to="/about">About</Link>
<Link className="list-group-item" to="/home">Home</Link>
</div>
3. 展示区写Route标签进行路径的匹配
<div className="panel-body">
{/* 注册路由 */}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
</div>
4. App组件的最外侧包裹一个<BrowserRouter></BrowserRouter> 或者<HashRouter></HashRouter>
// 引入路由
import { BrowserRouter } from 'react-router-dom';
root.render(
// 严格模式
<BrowserRouter>
<React.StrictMode>
<App />
</React.StrictMode>
</BrowserRouter>
);
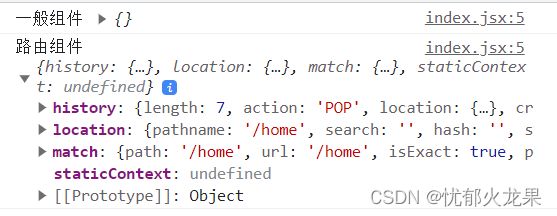
1-2、一般组件与路由组件
1. 写法不同
一般组件:<Demo/>
路由组件:<Route path="/demo> component={Demo}>
2. 存放位置不同
一般组件:component
路由组件:pages
3. 接收到的props不同
一般组件:写组件标签时传递了什么,就能接收到什么
路由组件:接收到三个固定的属性
1-3、NavLink
1. NavLink可以实现路由链接的高亮,通过activeClassName指定样式名
2. 标签体聂荣时一个特殊的标签属性
3. 通过this.props.children可以获取标签体内容
1-4、封装自己的组件–MyNavLink
MyNavLink.jsx
import React, { Component } from 'react'
import { NavLink } from 'react-router-dom'
export default class MyNavLink extends Component {
render() {
return (
<NavLink className="list-group-item" {...this.props}></NavLink>
)
}
}
使用
import MyNavLink from './components/MyNavLink'
<NavLink className="list-group-item" to="/home">Home</NavLink>
<MyNavLink to="/about" children="About" />
1-5、Switch的使用
1. 通常情况下,path和component是一一对应关系
2. Switch可以提高路由匹配效率(单一匹配)
1-6、多级地址样式失效问题
1. public/index.html中引入样式不写 ./ 写 / (常用)
2. public/index.html中引入样式不写 ./ 写 %PUBLIC_URL%
3. 使用HashRouter
1-7、模糊匹配
这样也行
<MyNavLink to="/about/q" children="About" />
{/* 注册路由 */}
<Route path="/about" component={About} />
1-8、严格匹配
开启exact就不行了
<MyNavLink to="/about/q" children="About" />
<Route exact path="/about" component={About} />
1-9、Redirect重定向
当路由都匹配不上的时候重定向到/about
{/* 注册路由 */}
<Route exact path="/about" component={About} />
<Route path="/home" component={Home} />
<Redirect to="/about" />
1-10、嵌套路由
1. 注册子路由时要写上父路由的path值
2. 路由匹配时按照注册路由的顺序进行的
<div className="panel-body">
<div>
<h2>Home组件内容</h2>
<div>
<ul className="nav nav-tabs">
<li>
<MyNavLink to="/home/news" children="news" />
</li>
<li>
<MyNavLink to="/home/message" children="message" />
</li>
</ul>
</div>
{/* 注册路由 */}
<Switch>
<Route path="/home/news" component={News} />
<Route path="/home/message" component={Message} />
<Redirect to="/home" />
</Switch>
</div>
</div>
1-11、向路由组件传递参数的三种方法
1.params参数
路由链接(携带参数):<Link to={`/home/message/detail/${msgObj.id}`}>{msgObj.title}</Link>
注册路由(声明接收):<Route path="/home/message/detail/:id" component={Detail} />
接收参数:const {id} = this.props.match.params
2.search参数
路由链接(携带参数):<Link to={`/home/message/detail?id=${msgObj.id}`}>{msgObj.title}</Link>
注册路由不需要声明<Route path="/home/message/detail" component={Detail} />
接收参数:const queryStr = this.props.location.search
格式化参数:导入import qs from 'qs'
使用qs格式化const {id} = qs.parse(queryStr.slice(1))
3.state参数
路由链接(携带参数):<Link to={{pathname:'/home/message/detail',state:{id:msgObj.id}}}>{msgObj.title}</Link>
接收参数:const {id} = this.props.location.state
1-12、路由跳转的方式
1-12-1、replace
<Link replace={true} to={{pathname:'/home/message/detail',state:{id:msgObj.id}}}>{msgObj.title}</Link>
不会留下痕迹
1-12-2、push
默认跳转push会留下浏览痕迹
1-13、编程式路由导航
1-13-0、跳转按钮
<button onClick={()=>this.pushShow(msgObj.id)}>push</button>
<button onClick={()=>this.replaceShow(msgObj.id)}>show</button>
1-13-1、push
pushShow = (id)=>{
this.props.history.push(`/home/message/detail?id=${id}`)
}
1-13-2、replace
replaceShow = (id)=>{
this.props.history.replace(`/home/message/detail?id=${id}`)
}
1-14、withRouter
一般组件中没有this.props.history属性,路由组件中才会有
可以将一个一般组件转化为路由组件
用法:
import { withRouter } from 'react-router-dom/cjs/react-router-dom.min';
class Header extends Component {
...
}
export default withRouter(Header)