深入理解ajax,深入理解ajax
常用 for in循环 for(var x in json)
var json = JSON.parse(str); //把字符串解析成 JSON对象
var json = eval("(" + str + ")"); //把括号内字符当代码运行
var str1 = JSON.stringify(json); //将JSON转换成字符串
JSON.parse/eval():把它当成一段代码来看,来运行或者可以把字符串中的数组转换成真的数组;在要运行的东西里面加括号就会把它当成一个对象来看(在解析json时) 例:eval("("+json+")");
ajax:读取服务器下的文件
乱码:由于html和文件编码不一致
作用:与服务器做交互 在不刷新界面的情况下更改页面内容
异步:ture 全部刷新 有缓存
同步: false 一个一个刷新 (默认)
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
get:让数据在地址栏显示出来 不安全 数据量 2K 分享和调试时用get
post:不让数据显示出来 相对安全 数据量:基本无限制
*在IE下有时候会出现只有第一次读取的值正常,后面的值都不正常,是因为AJAX缓存的问题
解决方法如下:
1、在服务端加 header("Cache-Control: no-cache, must-revalidate");(如php中)
2、在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、在 Ajax 的 URL 参数后加个随机数 如 url=url+"&"+Math.random();
5、第五种方法和第四种类似,在 URL 参数后加上 "?timestamp=" + new Date().getTime();
6、用POST替代GET:不推荐
这样每次请求的url都不一样(ajax的缓存便不起作用)确保每次加载的数据是最新的。
AJAX
function ajax(method, url, data, fn, fn2) {
// 1 创建http请求对象
var oAjax = null;
if (window.XMLHttpRequest) {
oAjax = new XMLHttpRequest(); //IE7+, Firefox, Chrome, Opera, Safari
} else {
oAjax = new ActiveXObject("Microsoft.XMLHTTP"); // IE6, IE5
}
// 2 连接服务器
oAjax.open(method, url + "?" + data, true);
// 3 发送
if (method == "post") {
oAjax.send(data);
} else {
oAjax.send();
}
// 4 处理响应结果
oAjax.onreadystatechange = function () {
// on readystate change 当 状态值 改变 的时候发生的事件
if (oAjax.readyState == 4) {
//readtState:Ajax的工作状态 有5个值(0初始化,1载入,2载入完成,3解析,4完 成)
if (oAjax.status == 200) { //status:服务器状态 HTTP状态码
fn(oAjax.responseText);//请求成功函数
//responseText: ajax请求返回的值就存放到这个属性下面
responseXML: 解析XML shi
} else {
if (fn2) {//请求失败函数
fn2();
}
}
}
}
}
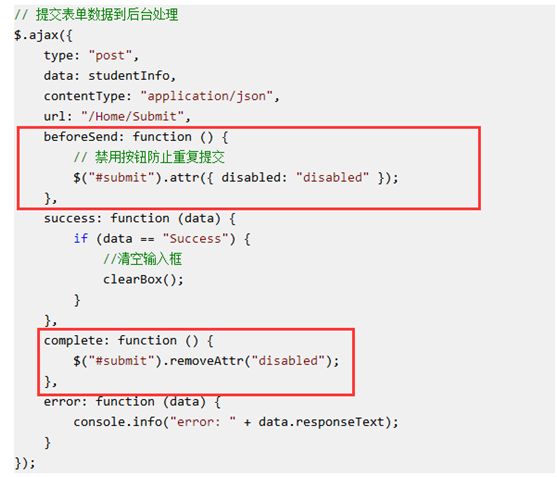
AJAX 传网页中数据 到后台
防止用户重复提交
对于ajax请求时用户体验的改善, -loading
beforeSend()
Complete()
通过回调函数的理解来进一步理解ajax及其注意的用法
一,再一次理解回调函数 (function($){ $.fn.shadow = function(opts){ //定义的默认的参数 var defaults = { copies: 5, opaci ...
JavaScript大杂烩12 - 理解Ajax
AJAX缘由 再次谈起这个话题,我深深的记得就在前几年,AJAX被炒的如火如荼,就好像不懂AJAX,就不会Web开发一样.要理解AJAX为什么会出现,就要先了解Web开发面临的问题. 我们先来回忆一下 ...
深入理解ajax系列第八篇——表单提交
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
深入理解ajax系列第八篇
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
快速理解-Ajax
AJAX即“Asynchronous JavaScript and XML”,意思是异步JavaScript和XML,是指一种创建交互式网页的网页开发技术. 虽然现在很少有人去自己手动写AJAX,大多 ...
逐渐深入地理解Ajax
Ajax的基本原理是:XMLHttpRequest对象(简称XHR对象),XHR为向服务器发送请求和解析服务器响应提供了流畅的接口.能够以异步方式从服务器获得更多信息.意味着用户不必刷新页面也能取得新 ...
理解Ajax
1.优化原则 优化的目的是希望降低程序的整体开销.虽然在程序中有许多因素可以优化,但是通常人们会认为这个开销就是程序的执行时间.其实我们更应该把重点放在对程序整体开销最大的那部分. 2.一切都是权 ...
深入理解ajax系列第一篇——XHR对象
× 目录 [1]创建对象 [2]发送请求 [3]接收响应[4]异步处理[5]实例演示 前面的话 ajax是asynchronous javascript and XML的简写,中文翻译是异步的java ...
JAVA EE 项目经常使用知识 之AJAX技术实现select下拉列表联动的两种使用方法(让你真正理解ajax)
ajax 下拉列表联动的使用方法. ajax的定义: AJAX 是一种用于创建高速动态网页的技术. 通过在后台与server进行少量数据交换,AJAX 能够使网页实现异步更新.这意味着能够在不又一次载 ...
通过实例来理解ajax
点击一个按钮,然后将信息显示到指定的div内. ...
随机推荐
关于sql中in 和 exists 的效率问题,in真的效率低吗
原文: http://www.cnblogs.com/AdamLee/p/5054674.html 在网上看到很多关于sql中使用in效率低的问题,于是自己做了测试来验证是否是众人说的那样. 群众: ...
迭代器模式(Iterator Pattern)
迭代器模式(Iterator),提供一种方法顺序访问一个聚合对象中的各种元素,而又不暴露该对象的内部表示. 迭代器模式(Iterator)就是分离了聚合对象的遍历行为,抽象出一个迭代器来负责这样既可以 ...
重新介绍 JavaScript
简介 为什么需要这个重新介绍呢?因为 JavaScript 已经完全可以被称为世界上被误解最严重的编程语言了.虽然它被当做玩具来用,但是藏在让人迷惑的简单表象下面的,是强大的语言特性.从2005年,一 ...
[Node.js] Express的测试覆盖率