Express Session 的基本使用
一、 Session 简单介绍
session 是另一种记录客户状态的机制,不同的是 Cookie 保存在客户端浏览器中,而 session 保存在服务器上。
Cookie 数据存放在客户的浏览器上,Session 数据放在服务器上。Session 相比 Cookie 要 更安全一些。由于 Session 保存到服务器上,所以当访问量增多的时候,会比较占用服务器 的性能。单个 cookie 保存的数据大小不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。Session 没有这方面的限制。Session 是基于 Cookie 进行工作的。
二、 Session 的工作流程
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个 session 对象,生成一 个类似于 key,value 的键值对, 然后将 key(cookie)返回到浏览器(客户)端,浏览器下次 再访问时,携带 key(cookie),找到对应的 session(value)。
三、 express-session 的使用
https://www.npmjs.com/package/express-session
1、安装 express-session
cnpm install express-session --save
2、引入 express-session
var session = require("express-session");
3、 设置官方文档提供的中间件
app.use(session({ secret: 'keyboard cat', resave: true, saveUninitialized: true }))
4、使用
设置值
req.session.username = "张三";
获取值
req.session.username
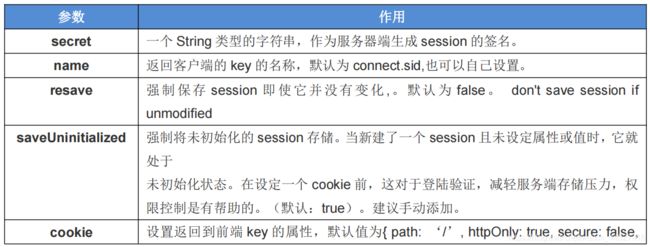
四、 express-session 的常用参数
app.use(session({
secret: '12345',
name: 'name',
cookie: {maxAge: 60000},
resave: false,
saveUninitialized: true
}));
五、 express-session 的常用方法
req.session.destroy(function(err) { /*销毁 session*/ })
req.session.username='张三'; //设置 session
req.session.username //获取 session
req.session.cookie.maxAge=0; //重新设置 cookie 的过期时间,它会销毁所有的session
const express = require("express")
const ejs = require("ejs")
const bodyParser = require("body-parser")
const cookieParser = require('cookie-parser')
const session = require('express-session')
const app = new express()
// 配置模板引擎
app.engine("html", ejs.__express)
app.set("view engine", "html")
// 配置静态web目录
app.use(express.static("static"))
// 配置第三方中间件
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// 配置cookieParser中间件
app.use(cookieParser("zep"))
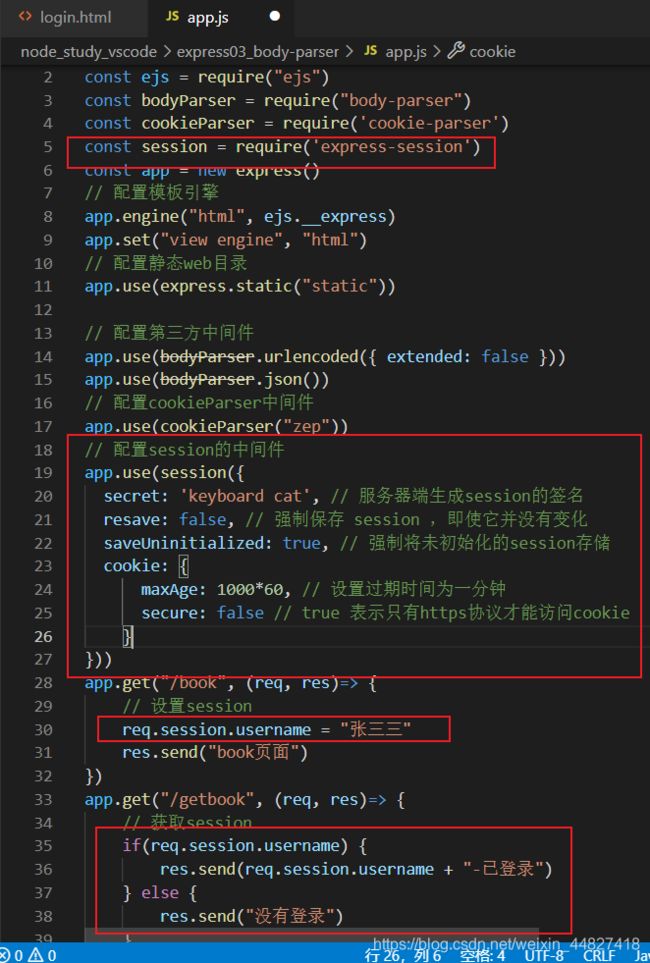
// 配置session的中间件
app.use(session({
secret: 'keyboard cat', // 服务器端生成session的签名
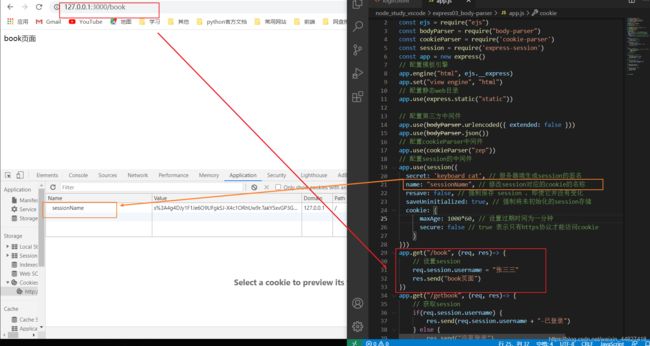
name: "sessionName", // 修改session对应的cookie的名称
resave: false, // 强制保存 session ,即使它并没有变化
saveUninitialized: true, // 强制将未初始化的session存储
cookie: {
maxAge: 1000*60, // 设置过期时间为一分钟
secure: false // true 表示只有https协议才能访问cookie
},
rolling: true // 在每次请求时强行设置cookie,这将重置cookie的过期时间(默认值为false)
}))
app.get("/book", (req, res)=> {
// 设置session
req.session.username = "张三三"
res.send("book页面")
})
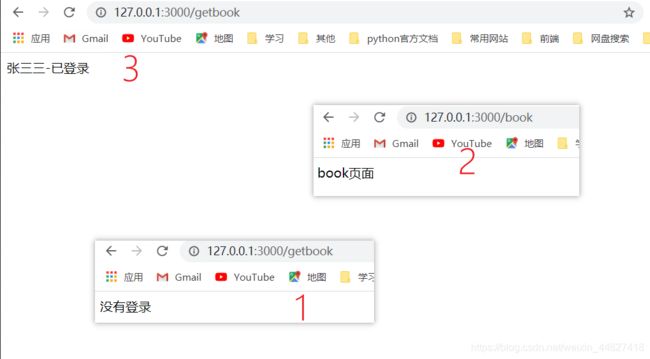
app.get("/getbook", (req, res)=> {
// 获取session
if(req.session.username) {
res.send(req.session.username + "-已登录")
} else {
res.send("没有登录")
}
})
app.get("/", (req, res)=> {
// 设置cookie 如果cookie没有过期的话,关闭浏览器后重新打开,cookie仍然还在,不会被销毁
res.cookie("username", "张三", {
maxAge: 1000*60*60,
signed: true
})
res.send("首页")
})
app.get("/article", (req, res) => {
// 获取cookie
let username = req.cookies.username
console.log(username)
res.send("新闻页面--" + username)
})
app.get("/user", (req, res) => {
// 获取加密的cookie
let username = req.signedCookies.username
res.send("用户页面--" + username)
})
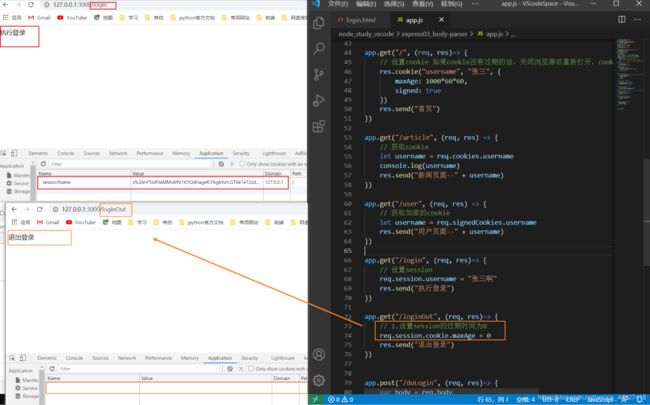
app.get("/login", (req, res)=> {
// 设置session
req.session.username = "张三啊"
res.send("执行登录")
})
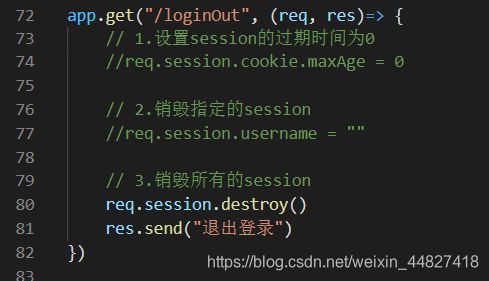
app.get("/loginOut", (req, res)=> {
// 1.设置session的过期时间为0
//req.session.cookie.maxAge = 0
// 2.销毁指定的session
//req.session.username = ""
// 3.销毁所有的session
req.session.destroy()
res.send("退出登录")
})
app.post("/doLogin", (req, res)=> {
var body = req.body
console.log(body)
res.send("执行提交")
})
app.listen(3000)
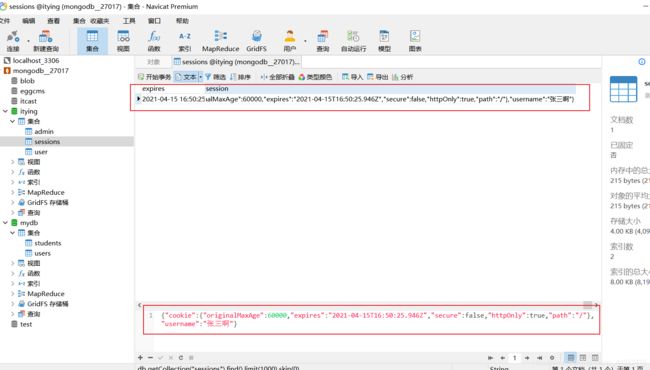
六、 负载均衡配置 Session,把 Session 保存到数据库里面
- 需要安装 express-session 和 connect-mongo 模块
- 引入模块
const session = require("express-session");
const MongoStore = require('connect-mongo');
- 配置中间件
// 配置session的中间件
app.use(session({
secret: 'keyboard cat', // 服务器端生成session的签名
name: "sessionName", // 修改session对应的cookie的名称
resave: false, // 强制保存 session ,即使它并没有变化
saveUninitialized: true, // 强制将未初始化的session存储
cookie: {
maxAge: 1000*60, // 设置过期时间为一分钟
secure: false // true 表示只有https协议才能访问cookie
},
rolling: true, // 在每次请求时强行设置cookie,这将重置cookie的过期时间(默认值为false)
store: MongoStore.create({
mongoUrl: 'mongodb://admin:admin@localhost/itying?authSource=admin&w=1',
// mongoOptions: advancedOptions ,
touchAfter: 24 * 3600 // 不管发出了多少请求,在24小时内,只更新一次session,除非你改变了这个session
})
}))
const express = require("express")
const ejs = require("ejs")
const bodyParser = require("body-parser")
const cookieParser = require('cookie-parser')
const session = require('express-session')
const MongoStore = require('connect-mongo');
const app = new express()
// 配置模板引擎
app.engine("html", ejs.__express)
app.set("view engine", "html")
// 配置静态web目录
app.use(express.static("static"))
// 配置第三方中间件
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// 配置cookieParser中间件
app.use(cookieParser("zep"))
// 配置session的中间件
app.use(session({
secret: 'keyboard cat', // 服务器端生成session的签名
name: "sessionName", // 修改session对应的cookie的名称
resave: false, // 强制保存 session ,即使它并没有变化
saveUninitialized: true, // 强制将未初始化的session存储
cookie: {
maxAge: 1000*60, // 设置过期时间为一分钟
secure: false // true 表示只有https协议才能访问cookie
},
rolling: true, // 在每次请求时强行设置cookie,这将重置cookie的过期时间(默认值为false)
store: MongoStore.create({
mongoUrl: 'mongodb://admin:admin@localhost/itying?authSource=admin&w=1',
// mongoOptions: advancedOptions ,
touchAfter: 24 * 3600 // 不管发出了多少请求,在24小时内,只更新一次session,除非你改变了这个session
})
}))
app.get("/book", (req, res)=> {
// 设置session
req.session.username = "张三三"
res.send("book页面")
})
app.get("/getbook", (req, res)=> {
// 获取session
if(req.session.username) {
res.send(req.session.username + "-已登录")
} else {
res.send("没有登录")
}
})
app.get("/", (req, res)=> {
// 设置cookie 如果cookie没有过期的话,关闭浏览器后重新打开,cookie仍然还在,不会被销毁
res.cookie("username", "张三", {
maxAge: 1000*60*60,
signed: true
})
res.send("首页")
})
app.get("/article", (req, res) => {
// 获取cookie
let username = req.cookies.username
console.log(username)
res.send("新闻页面--" + username)
})
app.get("/user", (req, res) => {
// 获取加密的cookie
let username = req.signedCookies.username
res.send("用户页面--" + username)
})
app.get("/login", (req, res)=> {
// 设置session
req.session.username = "张三啊"
res.send("执行登录")
})
app.get("/loginOut", (req, res)=> {
// 1.设置session的过期时间为0
//req.session.cookie.maxAge = 0
// 2.销毁指定的session
//req.session.username = ""
// 3.销毁所有的session
req.session.destroy()
res.send("退出登录")
})
app.post("/doLogin", (req, res)=> {
var body = req.body
console.log(body)
res.send("执行提交")
})
app.listen(3000)