tableau各种精典示例经验总结01
tableau各种精典示例经验总结
注意:所有示例中,如果没有特殊注明数据源,则该示例的数据源都是Tableau Desktop软件自带的《示例—超市订单数据源》。
1、用容器实现下钻(仪表板筛选操作)
汇报工作时:我们一般会先展示一个总体的销售情况。如下图我们先展示全国所有省份的销售情况;或先展示所有类别产品的销售情况。
然后,如下图所示,点击某个省份实现细化到具体某个省份,查看这个省份下辖各个城市的销售情况,再点击这个省份后又返回上图展示全国所有省份的销售情况;或者点击某个产品类别(如家具)细化到具体某个产品类别(如家具)下辖各个子类别,查看这个产品类别下辖各个子类别的销售情况,再点击这个产品类别后又返回上图展示的所有类别产品的销售情况。
设置方法(4步)
1、先分别制作两个工作簿(操作截图略),一个工作簿展示全国各个省份的销售额(经度/纬度分别放置在行列标签中,销售额放入标记栏目下的颜色中,省份放入详细信息中);另一个工作簿展示各个城市的销售额(将销售额放入标记栏目下的颜色和大小中,城市放入详细信息中)。2、在仪表板中选择水平或者垂直容器。3、分别将两个工作簿放在容器里(工作簿选择平铺,但注意需要分别把各个工作簿的标题隐藏)。4、添加仪表板操作,这一步是最关键的步骤:仪表板 ——操作——添加操作——筛选器——在源工作表下选择本仪表板,然后勾选各省销售分布工作簿,并在运行操作方式下勾选“选择”按钮,再然后在目标工作表下的右侧“清除选定内容将会”一栏,要选择“排除所有值”,最后确定即可。
3、工作表分页功能(每页展示20行,index函数)
需求
假如小明是一名大型家具连锁超市的销售经理,他经常要查看每个月客户的销售额。因为他的客户数量实在太多,他觉得想要了解全部客户的销售额,就必须不断的向下拖动滑动条,操作起来比较麻烦。看的时间久了,或是临时走开一下,或是接听个电话,回头再看,他就忘记自己看到哪一条了。针对这样的问题,我们可以采用工作表分页功能,把全部客户月度销售额进行分页(比如让每页展示20行),这样就可以便捷的查询每个客户的月度销售额。
设置方法(4步)
1、创建两个计算字段,分别为序号和分页
1.1序号:INDEX()
2.2分页:INT((INDEX()-1)/20)+1
特别注意:由于后续步骤要设置分页,要对分页字段进行筛选,所以要把分页字段转化为离散变量。
2、将分页字段放入筛选器中,就会自动弹出一个对话框,选择“全部”按钮,最后确定。
3、在筛选器中右击分页字段,选择显示筛选器。
4、左击聚合(分页)后边的小三角标志,选择“单值(下拉列表)”
结果显示:无论分页字段选择什么值,结果都是每页展示20行。
4、制作环饼图(双轴)
设置方法(6步)
1、创建一个计算字段(最小记录,值设置为1)。2、将最小记录字段拖入行区(注意:连续拖两次),并分别点击行区中最小记录字段右端的下拉箭头,在度量上选择最小值。3、在标记栏下的全部中选择饼图,结果可以看到上下两个饼图。4、在标记栏下的第一个最小记录字段栏目中,将类别拖入颜色中,销售额拖入大小和角度中,为了更好的显示各产品类别的销售额分布及其占比,将类别和销售额拖入标签中,点击销售额的下拉箭头,在快速表计算中选择合计百分比即可显示各类别销售额的百分比占比;然后再一次将销售额拖入标签中。
5、右击行区中的第二个最小记录字段,勾选双轴选项,结果可以看到上下两个饼图合并成了一个饼图。6、在标记栏下的第二个最小记录字段栏目中,将销售额拖入标签中,并在颜色中选择白色,再然后在大小中将大小变小,结果就生成了圆环图,并且圆环图中间的白色区域显示整体总销售额。
扩展(制作两级环饼图)
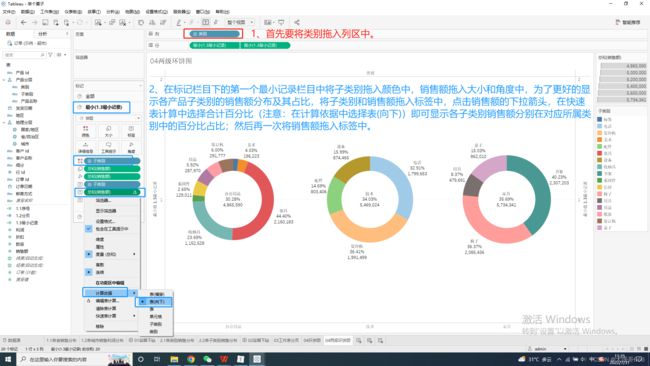
步骤基本和上述制作单级环饼图类似。不同之处在于:1、首先要将类别拖入列区中。2、在标记栏目下的第一个最小记录栏目中将子类别拖入颜色中,销售额拖入大小和角度中,为了更好的显示各产品子类别的销售额分布及其占比,将子类别和销售额拖入标签中,点击销售额的下拉箭头,在快速表计算中选择合计百分比(注意:在计算依据中选择表(向下))即可显示各子类别销售额分别在对应所属类别中的百分比占比;然后再一次将销售额拖入标签中。
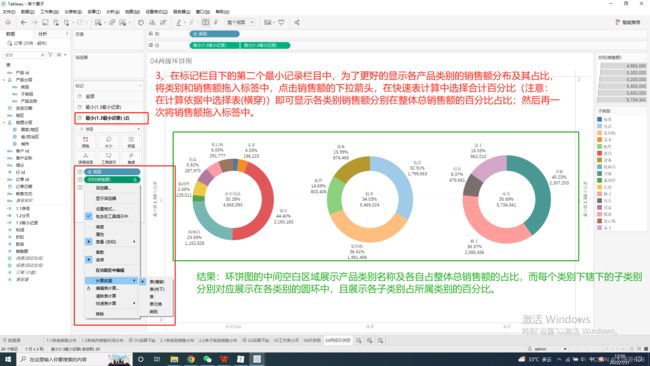
3、在标记栏目下的第二个最小记录栏目中,为了更好的显示各产品类别的销售额分布及其占比,将类别和销售额拖入标签中,点击销售额的下拉箭头,在快速表计算中选择合计百分比(注意:在计算依据中选择表(横穿))即可显示各类别销售额分别在整体总销售额的百分比占比;然后再一次将销售额拖入标签中。结果:环饼图的中间空白区域展示产品类别名称及各自占整体总销售额的占比,而每个类别下辖下的子类别分别对应展示在各类别的圆环中,且展示各子类别占所属类别的百分比。
5、数字后面加上升或下降的方向箭头(字段格式设置)
需求
汇报工作时:我们希望数据表里面数据的呈现像股市看板那样(红色代表增长,绿色代表下跌)直观才行。如利润有正有负,环比有正有负,我们希望对增长的数据添加向上箭头,下跌的数据添加向下箭头,同时分别用红绿色标明正负数据。
设置方法(4步)
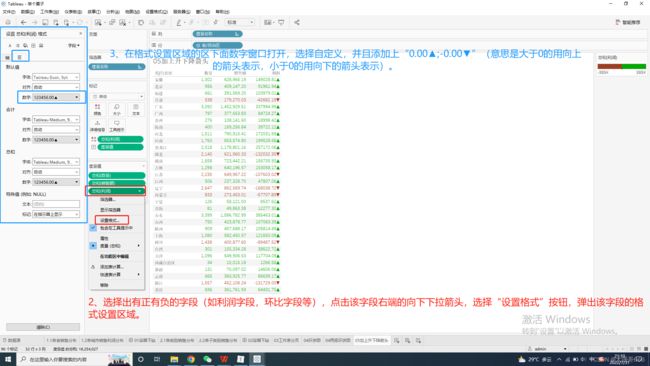
1、制作一个工作簿。2、选择出有正有负的字段(如利润字段,环比字段等),点击该字段右端的向下下拉箭头,选择“设置格式”按钮,弹出该字段的格式设置区域。3、在格式设置区域的区下面数字窗口打开,选择自定义,并且添加上“0.00▲;-0.00▼”(意思是大于0的用向上的箭头表示,小于0的用向下的箭头表示)。
4、将利润字段拖入标记栏下的颜色中,然后点击颜色,选择编辑颜色,勾选“渐变颜色”并将数字修改为“2”,勾选“中心”按钮,将中心数字修改为“0”,最后点击“确定”按钮即完成设置。结果利润为正的显示为绿色且带有上升箭头,利润为负的显示为红色且带有下降箭头。
6、index函数改变数据排序(index函数)
需求
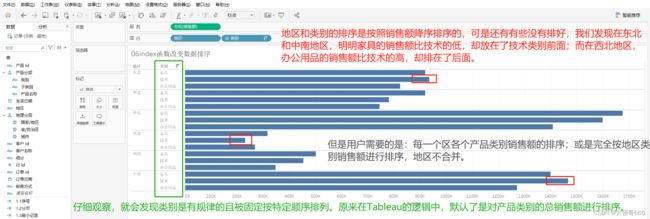
如下图所示:地区和类别的排序是按照销售额降序排序的,可是还有有些没有排好,我们发现在东北和中南地区,明明家具的销售额比技术的低,却放在了技术类别前面;而在西北地区,办公用品的销售额比技术的高,却排在了后面。仔细观察,就会发现类别是有规律的且被固定按特定顺序排列。原来在Tableau的逻辑中,默认了是对产品类别的总销售额进行排序。但是用户需要的是:每一个地理区中的产品类别都是依据销售额的大小降序排序;或是完全按地区类别销售额的降序进行排序,地区不合并。
设置方法一(3步)
需求:如下图所示:每一个地理区域中的产品类别都是依据销售额的大小降序排序。
1、创建一个“1.1序号(例子3工作表的分页功能已经创建完成)”计算字段。2、将“1.1序号”字段拖到行区,并将这个字段的数据类型改为“离散”,再然后将“1.1序号”字段拖到行区的“地区”字段与“类别”字段中间。3、点击“1.1序号”字段右端的向下箭头,点击“编辑表计算”按钮,在弹出的表计算编辑区中,把“计算依据”改为“特定维度”,并在“排序顺序”中选择“自定义”,排序字段选择“销售额”,聚合方式选择“总和”。
![]()
设置方法二(3步)
需求:如下图所示:完全按地区类别销售额的降序进行排序,地区不合并。
第一步和第三步和方法一一样。不同的是第二步:2、将“1.1序号”字段拖到行区,并将这个字段的数据类型改为“离散”,再然后将“1.1序号”字段拖到行区的“地区”字段与“类别”字段的最前端。
7、制作帕累托图(二八法则图)
需求
帕累托图应用帕累托法则,往往称为二八原理,即百分之八十的问题是百分之二十的原因所造成的。在帕累托图中,通过图形体现两点重要信息: “至关重要的极少数”和“微不足道的大多数”。
设置方法(10步)
1、创建计算字段“1.4前面产品累计销售额占比”,其表示某产品之前(按横轴从左往右)的所有产品的销售额占总销售额的百分比。
RUNNING_SUM(SUM([销售额])) / TOTAL(SUM([销售额]))
2、将“产品名称”字段拖放到列功能区,将“1.4前面产品累计销售额占比”拖放到行能区,计算依据选择“产品名称”,为显示所有产品名称,选择视图为“适合宽度”。如下图:
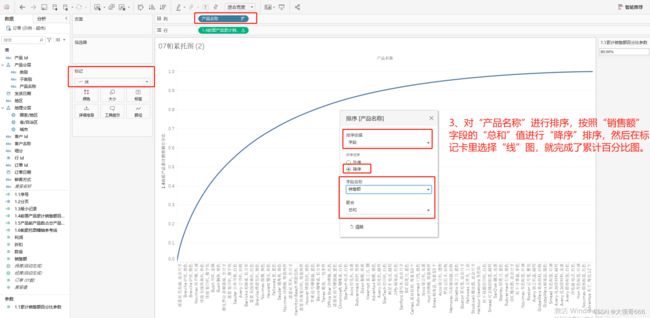
3、对“产品名称”进行排序,按照“销售额”字段的“总计”值进行“降序”排序,然后在标记卡里选择“线”图,就完成了累计百分比图。
4、在上图的基础上,将“销售额”拖放到行功能区,注意“销售额”放在最左侧,调整“标记”卡中“销售额”为条形图,单击字段“1.4前面产品累计销售额占比”,选择“双轴”,这时两个图形就按双轴合并。
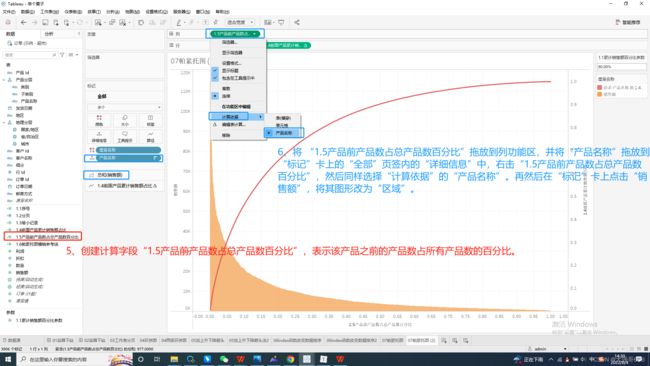
5、这时横轴的产品名称较多,为了更好的展示分布,将横轴转换为“产品名称”的百分比形式。创建计算字段“1.5产品前产品数占总产品数百分比”,表示该产品之前的产品数占所有产品数的百分比。
INDEX()/SIZE()
6、将 “1.5产品前产品数占总产品数百分比”拖放到列功能区,并将“产品名称”拖放到“标记”卡上的“全部”页签内的“详细信息”中,右击“1.5产品前产品数占总产品数百分比”,然后同样选择“计算依据”的“产品名称”。再然后在“标记”卡上点击“销售额”,将其图形改为“区域”。
7、创建参数“1.1累计销售额占比参数”作为“1.4前面产品累计销售额占比”纵轴的参考线,起数据类型为“浮点”,格式为“百分比”,最小值0,最大值1,步长0.01。单击”确定”后,在“1.1累计销售额占比参数”右击,选择“显示参数”。
8、为了让横纵坐标参考线的交点落在累计百分比图上,创建计算字段“1.6帕累托图横轴参考线”。
IF [1.4前面产品累计销售额占比] <= [1.1累计销售额占比参数]
THEN [1.5产品前产品数占总产品数百分比] ELSE NULL END
9、右键“1.4前面产品累计销售额占比”纵轴添加参考线,值为"1.1累计销售额占比参数" ,标签为”值”,并设置颜色,线形等。
10、为横轴添加参考线,注意先将“1.6帕累托图横轴参考线”拖放到标记卡里的“全部”栏目下的“详细信息”中。再右击横坐标轴,选择“添加参考线”按钮,将其值为“1.6帕累托图横轴参考线”的“最大值”,标签为”值”,并设置颜色,线形等。
10、最后可以分别点击“1.4前面产品累计销售额占比”字段和“1.5产品前产品数占总产品数百分比”字段及“1.6帕累托图横轴参考线”字段,将其设置为“百分比”格式,小数位数设置0,这样显示的数字就为百分比显示了。如此,帕累托图就完成了。
8、如何定制个性调色板
需求
本软件自带的颜色搭配功能是非常强大,可供选择的颜色也是多种多样的,但是有些用户会有自己的一套配色方案,或者是要增加一些本软件调色板上没有的颜色。这时就要求我们来定制个性调色板。
设置方法(3步)
1、如图所示,打开“我的 Tableau 存储库”文件夹,在该文件夹的最小方找到一个“ Preferences ”文件,用 TXT 格式打开这个文件。
2.添加自定义颜色,需要自己输入自定义调色板的名称(name=””),type=””有三种,”regular”为离散且无序,"ordered-sequential"为有序离散,"ordered-diverging"为有序渐变色,#rrggbb为十六进制的颜色编码,不区分大小写,下面案例举例定义了三种自定义调色板,Ctrl+S保存该文件。
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="my_base" type="regular" >
<color>#1A427B</color>
<color>#104EA5</color>
<color>#1C69D4</color>
<color>#74AFFD</color>
<color>#0A4848</color>
<color>#197C7E</color>
<color>#6DB9BF</color>
<color>#25603A</color>
<color>#95C18B</color>
<color>#5AD8A6</color>
<color>#FAAC29</color>
<color>#FA5829</color>
<color>#F83D3D</color>
<color>#43B789</color>
<color>#FA5829</color>
<color>#122A40</color>
<color>#00172F</color>
</color-palette>
<color-palette name="My Sequential Palette" type="ordered-sequential" >
<color>#eb912b</color>
<color>#eb9c42</color>
<color>#ebad67</color>
<color>#eabb86</color>
<color>#eacba8</color>
<color>#ebd8c2</color>
</color-palette>
<color-palette name="My Diverging Palette" type = "ordered-diverging">
<color>#eb912b</color>
<color>#59879b</color>
</color-palette>
</preferences>
</workbook>
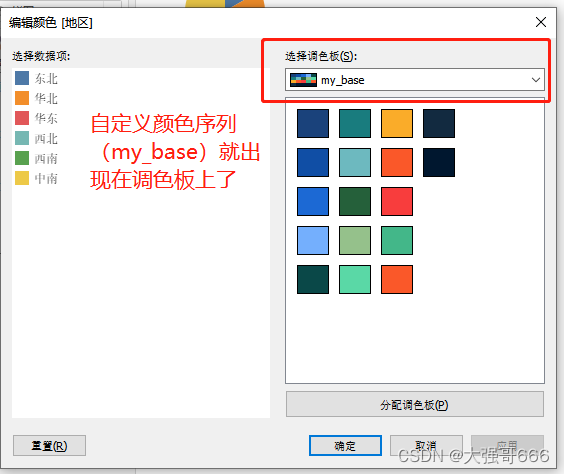
3、重新打开 Tableau,你就可以发现调色板多了一套自己的配色方案啦。注意:应用自定义颜色需要保存.twbx格式文件分享别人才能看,发布到server上是不可用自定义颜色的,也不能够看到自定义的调色板哦。
9、制作填充/符号混合地图 (双轴组合染色地图和符号(散点)地图)
需求
通常,我们看销售分布地图时,希望"这个地图能既显示地区情况又显示销售额与利润额分布" 。这样可以比较直观看出销售分布。制作方法:地区用不同的颜色以填充地图的形式(即填充/染色地图)显示,而利润额与销售额则以圆的大小及红绿色发散形式(符号/散点地图)进行展现。这样,我们就不仅能看到各省份的销售额与利润额的大小,还能清楚的看到这个省份归属于哪一个地区。然后把符号地图和填充地图双轴叠加形成一种如下图的新地图形式就可以展示了。
设置方法(4步)
1、先创建了一个填充地图:将”国家“,”省份“,”城市“三个字段设置好地理角色并建立分层结构后,双击”省份“字段,结果就会生成一个散点地图,然后将地区拖到”标记“卡的”颜色“中,在”标记“卡中修改图形类型为“填充地图”,结果就会生成一个填充地图。
2、为了使工作表中多一个维度,她把“度量窗口”中的“纬度(自动生成)”再次拖放到行功能区中,此时同时展示了两个地图。选择双轴,两个地图重叠为一个。
3、可以看到在“标记”卡中生成了两个切换条,为了“维度(自动生成)”和“维度(自动生成)(2)”,代表了地图的两个图层。于是她选择“维度(自动生成)(2)”,修改图形类型为圆,并拖放“利润”到标记卡中的“颜色”中,“销售额”到“大小”。
4、最后在“维度(自动生成)(2)”图层中点击“颜色”按钮,在“效果”栏目下的“边界”中随便选择一个颜色。就得到了下面这样“填充/符号”混合地图。
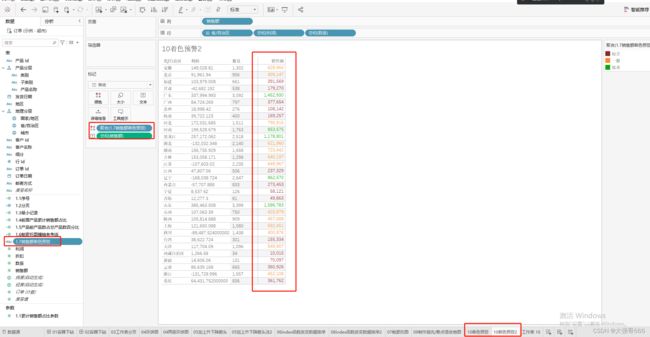
10、着色预警
着色预警如同例子5(数字后面加上升或下降的方向箭头)一样有两种方法,只需要创建一个计算字段“1.7销售额着色预警”即可。注意:点击“标记”卡片中任意一个字段前面的“颜色/大小/文本/详细信息/工具提示”可以互相切换。例如此处“度量名称”和“1.7销售额着色预警”都放在“颜色”中,开始时是需要将“1.7销售额着色预警”字段放在“详细信息”中的,再左击“1.7销售额着色预警”字段前面的图标,将它改为“颜色”即可。
11、通过计算字段识别日期(date(),left(),right()函数)
需求
在Tableau导入数据,如果日期是20161107这种格式的话,导入Tableau中会无法识别。如下图所示:如果将该列选为日期格式,则该列将都变为null。如果是在excel中修改又需要较长的时间。这就要求我们在Tableau中使用一些方法将它识别。
设置方法(4步)
导入数据后,直接创建一个计算字段:
DATE(
RIGHT(LEFT(STR([日期]),6),2)+’/’+
RIGHT(STR([日期]),2)+’/’+
LEFT(STR([日期]),4)
)
//STR()是返回成字符串,LEFT()是从开头返回指定数量的字符,RIGHT()是从结尾返回指定数量的字符。
//这样RIGHT(LEFT(STR([日期]),6),2)表示的就是返回月份,RIGHT(STR([日期]),2)表示返回日期,LEFT(STR([日期]),4)表示返回年份,由此得到了”月/日/年”的字符串。
//最后通过DATA返回日期,我们就可以得到日期格式。
13、容器实现地图省市详情(地图上既有全国分布也有详细某个省分布)
需求(类似例子1除了将城市表改为浮动)
在Tableau地图上实现数据下钻,且能把全国地图和各省市地图结合在一起查看(如下图所示)
设置方法(4步)
1、先分别制作两个工作簿(操作截图略),一个工作簿展示全国各个省份的销售额(直接左键双击“省份”字段,在“标记”卡的“详细信息”中移除“国家”字段,保留“省份”字段,然后把“销售额”字段放入“标记”卡的“颜色”和“大小”中);另一个工作簿展示各个城市的销售额(直接左键双击“城市”字段,在“标记”卡的“详细信息”中移除“国家”和“省份”字段,保留“城市”字段,然后把“销售额”字段放入“标记”卡的“颜色”和“大小”中)。
2、在仪表板中选择水平或者垂直容器。
3、分别将两个工作簿放在容器里(工作簿选择平铺,但注意需要把“销售额城市分布”工作簿的标题隐藏)。
4、添加仪表板操作,这一步是最关键的步骤:仪表板 ——操作——添加操作——筛选器——在源工作表下选择本仪表板,然后勾选各省销售分布工作簿,并在运行操作方式下勾选“选择”按钮,再然后在目标工作表下的右侧“清除选定内容将会”一栏,要选择“排除所有值”,最后确定;特别注意:需要将“销售额城市分布”工作簿转换为浮动类型(这也是与例1的区别之处),到此设置完成。
14、绘制雷达图(仪表板)
需求
雷达图的优势是能够表达多个指标的对比情况。当我们需要做多维度对比分析时,雷达图是个不错的选择。
设置方法
一:准备数据源
1、雷达图数据模拟以下数据结构,假设我们要比较三个产品 A、B、C的优劣势,从 V1、V2、V3、V4、V5 五个方面去评估。
2、需要复制 V1-V5 的任一列作为原点。这里,复制 V1 列,并将其命名为 V0(注意:通常将被复制的指标排列在雷达图的正上方位置,在复制指标时可考虑此规则)。
3、创建辅助数据源,用0-4这5行数据。这里可以使用任何数字,此数据源的行数影响雷达图的刻度。(例如:将每个产品的每个得分设定为满分 100 ,结合此辅助数据,则在雷达图中刻度间隔为 20;假设想要雷达图刻度间隔为 10,则可以将辅助数据设置为 0-9 的 10 行。)
二:数据源处理
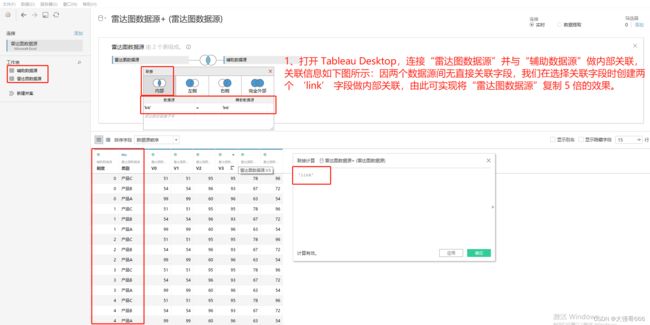
1、打开 Tableau,连接“雷达图数据源”并与“辅助数据源”做内部关联,关联信息如下图所示:因两个数据源间无直接关联字段,我们在选择关联字段时创建两个 ‘link’ 字段做内部关联,由此可实现将“雷达图数据源”复制 5 倍的效果。
2、对关联后的数据做转置(数据透视):选中 V0、V1、V2、V3、V4、V5,鼠标右键单击,在下拉菜单中选择:转置。
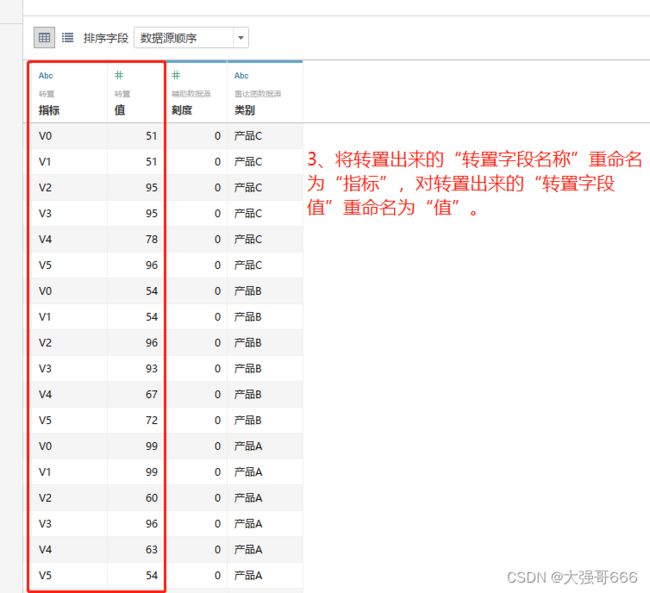
3、将转置出来的“转置字段名称”重命名为“指标”,对转置出来的“转置字段值”重命名为“值”,如下图所示:
三:创建计算字段
1、创建“1.1序号”计算字段:
INDEX()
2、创建“1.2X轴”计算字段:
CASE ATTR([刻度])
WHEN 0 THEN COS(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*(SUM([值])/100)*4
WHEN 1 THEN COS(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*2
WHEN 2 THEN COS(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*3
WHEN 3 THEN COS(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*4
END
3、创建“1.3Y轴”计算字段:
CASE ATTR([刻度])
WHEN 0 THEN SIN(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*(SUM([值])/100)*4
WHEN 1 THEN SIN(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*2
WHEN 2 THEN SIN(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*3
WHEN 3 THEN SIN(INDEX()*2*PI()/WINDOW_MAX(INDEX()-1))*4
END
4、创建“1.4值标签”计算字段:
IF [刻度] = 0 THEN [值] END
5、创建“1.5指标标签”计算字段:
IF LOOKUP(ATTR([类别]),0)='产品A' AND ATTR([刻度])=3
THEN ATTR(IF [指标]='V0' THEN NULL ELSE [指标] END)
ELSEIF LOOKUP(ATTR([类别]),0)='产品B' AND ATTR([刻度])=3
THEN ATTR(IF [指标]='V0' THEN NULL ELSE [指标] END)
ELSEIF LOOKUP(ATTR([类别]),0)='产品C' AND ATTR([刻度])=3
THEN ATTR(IF [指标]='V0' THEN NULL ELSE [指标] END)
END
四:创建视图
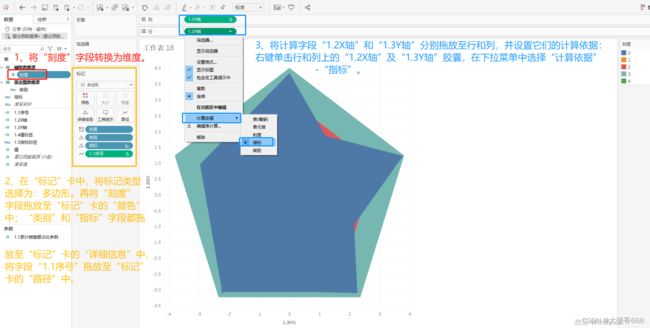
1、在“数据”窗格,右键单击辅助数据源的“刻度”字段,在下拉菜单中选择:转换为维度。
2、在“标记”卡中,将标记类型选择为:多边形。再将“刻度”字段拖放至“标记”卡的“颜色”中;“类别”和“指标”字段都拖放至“标记”卡的“详细信息”中,将字段“1.1序号”拖放至“标记”卡的“路径”中。
3、将计算字段“1.2X轴”和“1.3Y轴”分别拖放至行和列,并设置它们的计算依据:右键单击行和列上的“1.2X轴”及“1.3Y轴”胶囊,在下拉菜单中选择“计算依据”-“指标”,如下图所示:
4、接着,设置排序:右键单击“标记”卡‘详细信息’卡中的“指标”胶囊,在下拉菜单中选择“排序”-“手动”,然后在弹出的对话框中将 V0 排在首位,将 V1 排在最后,如下图所示:
5、按住键,鼠标向右拖动行上的“1.2X轴”胶囊,实现复制一个“1.2X轴”胶囊。此时,在“标记卡”多出一个 1.2X轴(2) 图标页签。在1.2X轴(2)“标记”卡中,将标记类型更改为:线,将颜色中的“刻度”字段胶囊拖放至“路径”,将字段“1.5指标标签”和“1.4值标签”拖放至“标记”卡的“标签”中。结果:生成雷达图内部的射线,因为“辅助数据源”中是分成了5份,所以是5条射线将360度平分为5份。
6、右键单击行上的第二个“1.2X轴”字段,在下拉菜单中选择:双轴,然后再右键单击视图中的“1.2X轴”,在下拉菜单中选择:同步轴,得到没有中心轴线的雷达图。为了显示中心轴线:单击图形右下角的 NULL 值提示,在弹出的菜单中选择:在默认位置显示数据,如下图所示:
7、接着,再调整配色,优化雷达图的展现效果。因为需求是需要我们要比较三个产品 A、B、C的优劣势,从 V1、V2、V3、V4、V5 五个方面去评估,所以将“类别”字段添加到“筛选器”。随便选择“产品 A、产品 B、产品 C”中的任意一个,从五个方面去评估这三款产品各自的优劣势。
8、经过上述步骤,即完成了雷达图的可视化分析。如果需要,也可将标记卡:“1.2X轴”图表的标记类型由‘多边形’换成‘线’,会得到下图所示效果:
15、Last函数看每人最近几次消费时间(Last函数)
需求
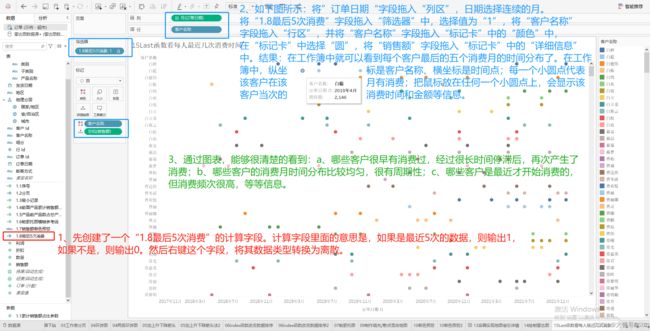
假如小明是一家连锁超市的客户经理,想了解最近几年,每一个客户的消费情况。但是,这些客户分散在不同的地区,不同的地区数据更新时间不同,甚至有些数据已经结束了更新。小明需要查看从每个客户的最末次消费时间点开始,以月为消费单位(每个月的N笔消费只算一次),往前倒推。看看他们最后的五笔消费分别在什么时间?从而判断消费者的生命周期。
设置方法(3步)
1、先创建了一个“1.8最后5次消费”的计算字段。计算字段里面的意思是,如果是最近5次的数据,则输出1,如果不是,则输出0。然后右键这个字段,将其数据类型转换为离散。
IIF(LAST() < 5,1,0)
2、如下图所示:将”订单日期“字段拖入“列区”,日期选择连续的月。将“1.8最后5次消费”字段拖入“筛选器”中,选择值为“1”,将“客户名称”字段拖入“行区”,并将“客户名称”字段拖入“标记卡”中的“颜色”中,在“标记卡”中选择“圆”,将“销售额”字段拖入“标记卡”中的“详细信息”中。结果:在工作簿中就可以看到每个客户最后的五个消费月的时间分布了。在工作簿中,纵坐标是客户名称、横坐标是时间点;每一个小圆点代表该客户在该月有消费;把鼠标放在任何一个小圆点上,会显示该客户当次的消费时间和金额等信息。
3、通过图表,能够很清楚的看到:a、哪些客户很早有消费过,经过很长时间停滞后,再次产生了消费;b、哪些客户的消费月时间分布比较均匀,很有周期性;c、哪些客户是最近才开始消费的,但消费频次很高,等等信息。
16、插入自定义形状(如天气预报的阴晴雨图片)
需求
通常,像天气预报展示时,需要对应的天气图标,或是超市各种饮料展示时,都有各种饮料各自的图标,或者各种车型有各自对应的图标,但是我们的tableau图形库中没有天气对应的图标或饮料图标或车型图标。
设置方法(2步)
1、先下载到对应形状的图片,把这个形状的图片放到Tableau存储库中的形状文件夹中(一般在我的文档里,注意:图片一定要保存为.png的形式),如下图:
2、这时候,试着打开一个新的Tableau工作簿,打开形状标记卡,看看里面的变化。如图所示:可以看到,天气形状已经插入到Tableau的形状包里面了。需要用到天气形状时,打开形状包选中它即可哦!
18、创建空的数据提取(提升零售互联网等几百G数据运行效率,参数)
需求
数据提取的效率取决于很多因素:数据量、网速、设备配置等等。数据量越大,需要花费在数据提取上的时间会相对变多。对于数据量巨大的零售、金融和互联网等行业的用户来说,他们的数据量往往是巨大的,通常都有几百G,几千G,这么大批量的数据提取、刷新效率低是他们经常遇到的问题。通常这么大的数据量,不建议直接在Tableau里进行数据提取而是通过创建空的数据提取操作来提升数据提取的效率,进而提升报表运行效率。
设置方法(4步)
1、先创建一个名称为“1.2是否创建空提取”的布尔数据类型(数据类型中选择“布尔”)参数,用作控件,并且显示出来,方便切换。如下图所示:
2、创建一个“1.1是否创建空提取”的计算字段,用于判断Tableau进行数据提取是否选择“创建空提取”功能。其中计算函数中的“1.2是否创建空提取”是第一步所创建的参数。如下图所示:
3、右键单击“订单”数据源,在弹出的功能选项中选择“提取数据”功能,在该功能的“筛选器”中点击“添加”按钮,在弹出的字段中选择第2步创建的“1.1是否创建空提取”的计算字段,后点击“确定”按钮。
4、在筛选条件中,勾选“排除”按钮后,再点击“确认”后,点击“数据提取”按钮来执行数据提取。因为这个数据提取是没有包含任何数据的,所以数据会几秒内提取完毕。这样,就完成创建了一个空的数据提取。接下来,把参数控件选择no之后,发布到Server端。如同所示:
22、导入其他地图源(导入高德地图或百度地图源)
设置方法(和例16相同2步)
1、先下载一个.tms格式(AutoNavi.tms)的高德地图包,和例16相同,只不过是存放在Tableau存储库的地图源文件夹中。
2、打开Tableau,在菜单栏打开地图—背景地图,然后勾选新导入的地图源。
23、发现工作簿性能问题(启动性能记录功能调优时常用)
需求
当你使用 Tableau 完成一个仪表板的制作,准备共享或发布时,却发现:仪表板的性能感觉比预期低,在打开时加载很久,或点击某个筛选、或进行下钻时需要很长时间。或者,我们经常会对在Tableau Server打开仪表板耗时很长而感到郁闷,迫切想知道:仪表板中的哪个工作簿因为什么原因耗费特别多的时间,找到问题所在,你就可以着手去有针对性的进行工作簿优化,从而提升仪表板的整体性能,进而优化改善我们的Tableau Server。其实,方法很简单。我们只需利用 Tableau 中的性能记录功能,就可以达到记录关键事件的相关性能信息的目的,做到有理有据的提高仪表板的性能。
设置方法(借助Tableau Desktop2步)
1、打开仪表板或工作簿,选择“帮助”->“设置和性能”->“启用性能记录”,开始记录性能。
2、选择“帮助”->“设置和性能”->“停止性能记录”,执行该操作后会弹出包含记录结果的临时工作簿,这时就可以查看结果进行分析。
结果分析:上述不同的颜色指示不同类型的事件,常见事件如下:
a、ComputingLayout-计算布局:如果布局所花的时间过长,可考虑简化工作簿。
b、Connectingto Data Source-连接到数据源:因网络或数据库服务器问题而较慢。
c、ExecutingQuery-执行查询:若为实时连接,则可以考虑使用数据提取来加快性能。若为数据提取,可以考虑使用上下文筛选器、仪表板操作-筛选器。
d、GeneratingExtract-生成数据提取:考虑从原始数据源导入部分数据。
e、Geocoding-地理编码:尽量使用较少的数据或筛选出数据。
25、制作桑基图(能源零售互联网行业的数据分流图)
需求
桑基图(Sankeydiagram),即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,图中延伸的分支的宽度对应数据流量的大小,通常应用于能源、材料成分、金融、零售等数据的可视化分析。注意:桑基图是由3个工作簿组成的,2个堆叠条以及1个S型连线图。
设置方法
一:2个堆叠条的制作
1、堆叠条无论是区域堆叠图还是产品类型堆叠图,只需要把“销售额”字段放在“行区”,并且点击该字段右端的向下箭头,在“快速表计算”功能列表中选择“合计百分比”。其中区域堆叠图:在“标记卡”中将“区域”字段放入“颜色”功能区,把“区域”和“销售额”字段放入“标签”功能区。而产品类型堆叠图:在在“标记卡”中将“产品类型”字段放入“颜色”功能区,把“产品类型”和“销售额”字段放入“标签”功能区。具体操作可参看下图。
![]()
1个S型连线图。
二:1个S型连线图的制作
S 型连线的做法,这里需要用到常见的 S 型函数:logistic函数,即
1、数据准备
a、以下为原始主数据源:
b、处理数据源:如果数据量比较大,我们只需要在原始数据源上增加一列D,且数值均为1,变成如图所示:
c、接下来,我们需要用左联接的方式实现数据的复制,新建一份如下图的辅助数据源表:
d、将两份数据源导入 Tableau中,实现表左连接(相当于将主数据源的行数增加了一倍)。
2、创建5个计算字段
字段t:(INDEX()-25) / 4
//因为总行数为24行,三个产品类型只流向“中部,东部,南部,西部”四个地区。
字段logistic:1 / (1 + EXP(1)^-[t])
字段size:RUNNING_AVG(SUM([销售额]))
字段rank1:RUNNING_SUM(SUM([销售额])) / TOTAL(SUM([销售额]))
字段rank2:RUNNING_SUM(SUM([销售额])) / TOTAL(SUM([销售额]))
字段F(t):[rank01] + (([rank02] - [rank01]) * [logistic])
3、创建S型连线图
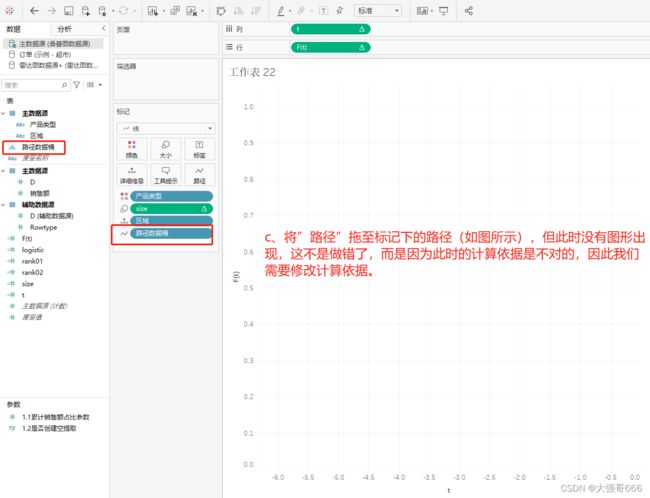
a、将t拖到列中,F(t)拖到行中,同时产品类型、Size、区域、分别拖到标记卡的对应位置。如下图:
b、用rowtype创建一个数据桶,数据桶大小为1。(注:需要完成以上图表的创建,然后再新建数据桶)
c、将”路径”拖至标记下的路径(如图所示),但此时没有图形出现,这不是做错了,而是因为此时的计算依据是不对的,因此我们需要修改计算依据。
d、修改计算依据,选择行中的F(t),编辑表计算:将嵌套计算“rank01” 、“rank02"以及"t"字段都改为特定维度,因为“F(t)”字段共嵌套了“rank01” 、“rank02"以及"t"三个字段,所以“F(t)”字段的表计算依据需要修改三次。其中rank01计算依据为产品类型、区域、路径,rank02计算依据为区域、产品类型、路径(需要特别注意修改该顺序,使之与Rank1不同),t计算依据只勾选路径。列中的t与标记卡中的Size也需要修改计算依据为特定维度-路径。
e、右键点击坐标轴,选择编辑轴,t固定开始结束为-5和5,F(t)固定开始结束为0到1。选择轴将显示标题的√去掉,同样F(t)执行操作,从而隐藏t与F(t)的坐标轴。
三:创建桑基图仪表板
1、使用水平容器再把所做好的两个堆叠条与S型连线图在同一个仪表板中进行排版。添加突出显示功能,勾选产品类型和区域(方便查看哪种颜色的S线对应哪种产品类型或区域)。如此处点击“办公用品”类别时,对应的蓝色线条和“办公用品”堆叠块没有对应上,说明“产品类型堆叠图”的排序和“S型连线图”的排序不一样,需要修改其中一个图的排序。同理可以点击其他类型产品或者其他区域,看堆叠块和S连线是否相互对应,再相应修改其中工作簿的排序方式。
2、设置好排序后,我们就得到了可直观看出销售额流向的桑基图了。
28、制作bump chart图(不同排名中连接相同的事物显示排名之间的相互关系)
需求
Bump Chart是一种经典的图表,通常用于在不同排名中连接相同的事物,显示排名之间的相互关系。
设置方法(5步)
1、将“销售额”字段放在“行区”,将“订单日期”字段放在“列区”,并将“子类别”拖到“标记卡”中的“颜色”上。
2、右击行区中“销售额”字段,选择快速表计算->排序;然后我们需要对其表计算的计算依据进行修改,选择计算依据->子类别。共18种子类别,所以排名排到第18名。
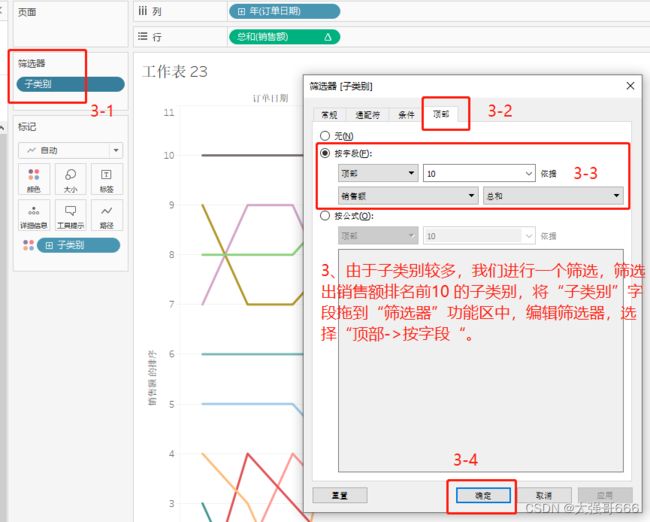
3、由于子类别较多,我们进行一个筛选,筛选出销售额排名前10 的子类别,将“子类别”字段拖到“筛选器”功能区中,编辑筛选器,选择“顶部->按字段“。
4、为了既有线又能看到各节点排名(即有线和圆),我们在“行区”复制一个“销售额”, 选择双轴,设置为同步轴,将标记卡中“总计(销售额)(2)”改成“圆”,选择显示标记标签,并把“标签”中的对齐方式修改为“中部居中”。
5、可以看到bump chart基本已经展示了出来,但由于此时排名第一的子类别位于底部,我们需要编辑轴,右击左边的“销售额的排序”轴,弹出的编辑轴中,在“比例”功能区选择勾选“倒序”按钮即可完成bump chart的设置。
29、利用容器与参数同一视图中tab页切换不同图表(参数与仪表板容器)
需求
很多 Tableau 用户在做数据分析时,会遇到这样的问题:同一个数据源,希望尽可能多的在同一视图上展示更多的分析维度。可是,视图的尺寸毕竟有限,如下图所示:怎么样才能在同一个视图查看更多的分析图表呢?这样的需求,可以尝试通过切换的方式,实现在同一视图中展示不同的分析图表。
设置方法(5步)
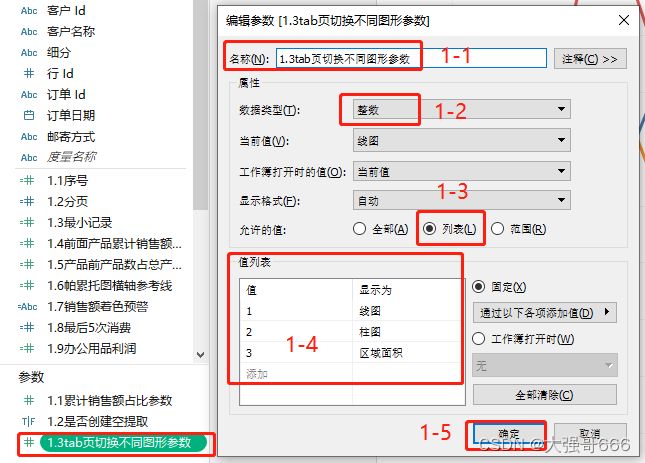
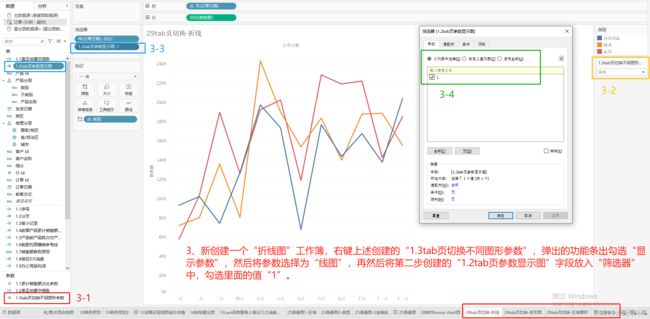
1、先创建一个参数,以实现图表的切换效果,参数的“数据类型”选择“整数”,“允许的值”选择“列表”,然后定义“值列表”,最后“确定”即可完成设置。如下图所示:
2、如下图所示:新创建一个“1.2tab页参数显示图”计算字段,直接将上述创建的“1.3tab页切换不同图形参数”拖到计算字段的公式区即可。
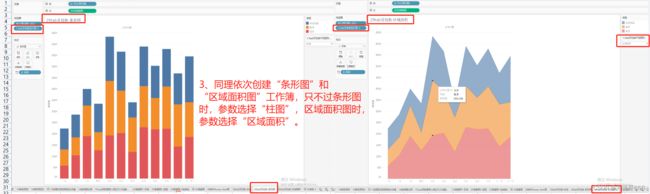
3、新创建一个“折线图”工作簿,右键上述创建的“1.3tab页切换不同图形参数”,弹出的功能条出勾选“显示参数”,然后将参数选择为“线图”,再然后将第二步创建的“1.2tab页参数显示图”字段放入“筛选器”中,勾选里面的值“1”。同理依次创建“条形图”和“区域面积图”工作簿,只不过条形图时,参数选择“柱图”,区域面积图时,参数选择“区域面积”。如下图所示
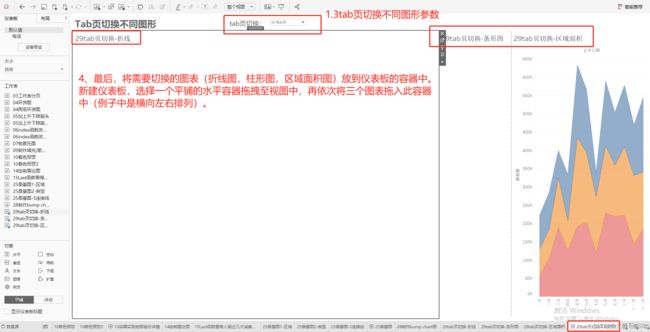
4、最后,将需要切换的图表(折线图,柱形图,区域面积图)放到仪表板的容器中。新建仪表板,选择一个平铺的水平容器拖拽至视图中,再依次将三个图表拖入此容器中(例子中是横向左右排列)。
5、分别取消显示三个工作表的标题。简单调整工作表格式和仪表板布局。最终实现需求效果:通过切换参数值,在同一视图中查看不同的图表。
30、时间趋势图中的双柱图和折线图的组合图(时间精确到日才行)
需求
想做一个这样的图表,橙色柱子代表去年业绩,蓝色柱子代表今年业绩,曲线代表增长率。总之就是图中含有双柱图外加一条折线图。
设置方法一(6步)
1、数据结构如下,则可以直接制作时间趋势图中的双柱图和折线图的组合图:
![]()
2、这类型的数据结构则需要借助tableau进行转置才能制作时间趋势图中的双柱图和折线图的组合图。
3、将数据导入tableau后,选中需要进行转置的三个“度量”数字字段,右键,在弹出的功能列表中选择“转置”功能,tableau会自动对数据进行转置,生成方法一所需要的正式数据源。
4、利用转置后所得的数据源创建三个计算字段,如下:
“1.1增长率”计算字段:IF [转置字段名称] = '增长率' THEN [转置字段值] end
“1.2销售额”计算字段:IF [转置字段名称] != '增长率' THEN [转置字段值] end
“1.3拆分日期”计算字段:
CASE [转置字段名称]
WHEN '销售额(同期)' THEN DATETRUNC('day',[日期])-1
WHEN '销售额(本期)' THEN DATETRUNC('day',[日期])+1
//设置合适距离让两个柱图分开,其中DATETRUNC(date_part, date, [start_of_week])函数是获取当年/当季/当月的第一天,参数为“day”时就是当天。
ELSE DATETRUNC('month',[日期])
//显示线图,利用DATETRUNC(date_part, date, [start_of_week])函数来获取当月第一天。
END
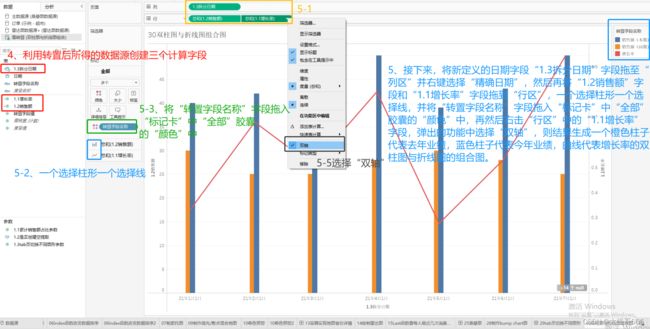
5、接下来,将新定义的日期字段“1.3拆分日期”字段拖至“列区”并右键选择“精确日期”,然后再将“1.2销售额”字段和“1.1增长率”字段拖到“行区”,一个选择柱形一个选择线,并将“转置字段名称”字段拖入“标记卡”中“全部”胶囊的“颜色”中,再然后右击“行区”中的“1.1增长率”字段,弹出的功能中选择“双轴”,则结果生成一个橙色柱子代表去年业绩,蓝色柱子代表今年业绩,曲线代表增长率的双柱图与折线图的组合图。如图所示:
6、可能有的小伙伴会发现右下角会有提示几个null值,那是因为为了在tableau中做出该图,对数据结构相应的调整导致的,不会影响真实数据。要消除null值,只需要用鼠标右键单击null提示框选择隐藏该提示即可。如此6步就完成了双柱图与折线图的组合图。
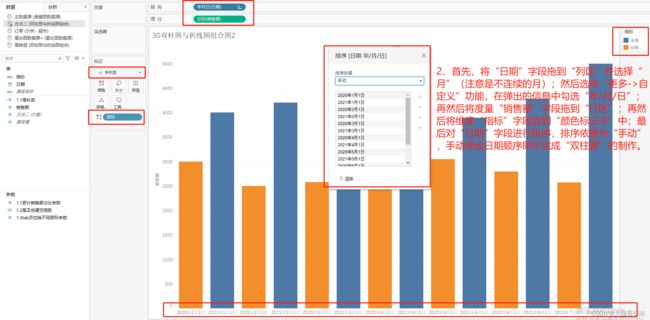
设置方法二(4步)
1、数据结构如下,则可以直接制作时间趋势图中的双柱图和折线图的组合图:
2、首先,将“日期”字段拖到“列区”并选择“月”(注意是不连续的月);然后选择“更多->自定义”功能,在弹出的信息中勾选“年/月/日”;再然后将度量“销售额”字段拖到“行区”;再然后将维度“指标”字段放到“颜色标记卡”中;最后对“日期”字段进行排序,排序依据为“手动”,手动修改日期顺序即可完成“双柱图”的制作。
3、创建一个关于增长率的“1.1增长率”计算字段,注意时间要选择本期这一年,并且将字段拖至“行区”,“标记卡”里改成线:
SUM(IF YEAR([日期])=2021 THEN
{ FIXED MONTH([日期]):
SUM(IF [指标]='本期' THEN [销售额] END)/
SUM(IF [指标]='同期' THEN [销售额] END)-1
}END)
4、点击“行区”中的“1.1增长率”字段,弹出的功能列中选择“双轴”,这时双轴后发现还是离散的点,接下来只需要将“日期”字段拖到线图的颜色标记卡里即可:
31、将字段做成动态背景
需求
制作一个关于利润的散点图中将年份放在页面Page功能,以动画的形式查看历年利润的变化时,想以背景的方式同步显示该年份。这个需要就是要把“年份”字段字段做成动态背景,而要把一个字段显示成背景的前提条件是:1、需要承载它的容器可以设置成透明,否则该容器的边界会遮盖视图;2、这个字段本身可以设置透明度。但是目前,在Tableau中,只有仪表板里的容器文本可以设置透明背景色,但该文本容器却不能载入字段。
设置方法一(6步)
优点:不用修改数据结构,比较通用;
缺点:年份较多时,一个一个添加标签会比较耗时;并且当图形与文字重合时,文字会遮挡图形。
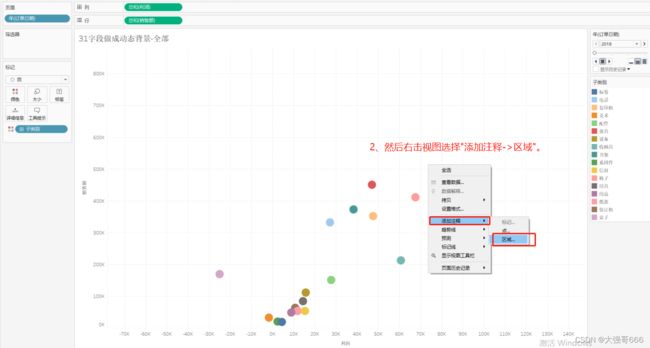
1、首先创建一个带年份page功能(将“订单日期”字段拖入“页面”栏中,展示形式为“年”,如此便可以显示动态变化的年份)的散点图。如下所示:
2、然后右击视图选择"添加注释->区域":
3、将“页面名称”插入注释里 ,并修改下字号,选择最大字号(字号根据实际选择),结果:工作簿中生成一个年份注释,显示订单日期年份,但是注释带有阴影和边框,所以下一步需要消除阴影边框等等:
4、右键注释,选择设置格式,修改左边的选项,最重要的是要把阴影去掉(消除注释的阴影和边框):
5、到这里就基本完成了,我们会发现除了文字,已经看不到边框和阴影了,但是这个文字的颜色给人感觉不像是背景,为此我们需要双击注释文字,弹出的编辑注释中修改下文本的颜色:
6、最后,来看看动态效果:
设置方法二(5步)
优点:不用一个一个添加标签,且图形不会遮挡住文字;
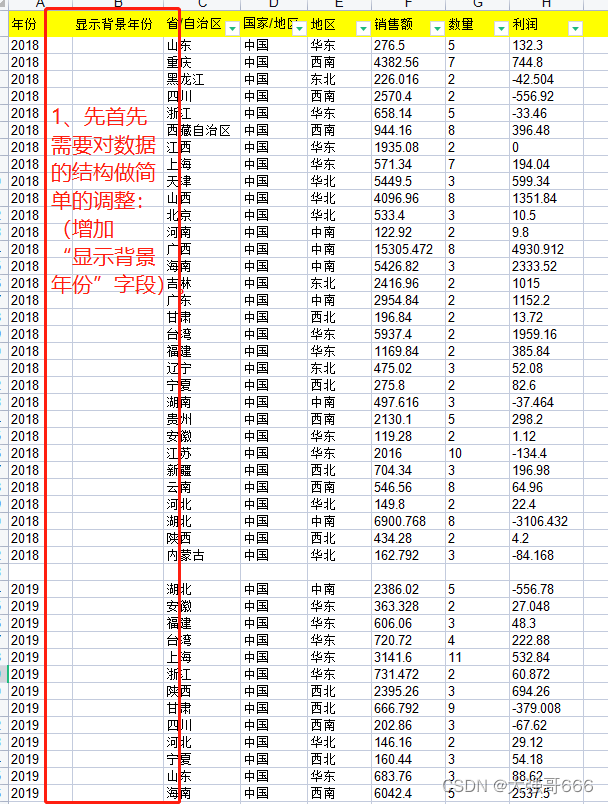
缺点:需要修改数据结构,在原本的数据中多插几行数据固定显示年份字段。
1、先首先需要对数据的结构做简单的调整:(增加“显示背景年份”字段)。
2、每一年的最后一行多加一行,“省/自治区”列里加Label,“显示背景年份”列里加该年份,销售额和利润根据具体数值分布区间设置适中值,并且所加所有年份的值和其上一行保持一样。
3、创建一个带年份page功能(将“年份”字段拖入“页面”栏中,如此便可以显示动态变化的年份)的散点图,然后将“显示年份背景”字段放到“标记卡”的“标签”中。如下所示:
4、我们发现视图中出现一个小的年份字样,点击“标记卡”中的“标签”按钮,修改下它的大小,字体颜色,最重要的是透明度:
5、现在年份字段就可以完全充当背景了,而且字段不会遮挡它附近的气泡,并且随着page功能中年份的变化,该背景字段会固定在视图中数据结构里设置好的位置显示,最后,来看看动态效果:
32、目标与实际值对比标靶图
需求
使用标靶图的情况:参照目标评估指标表现。例如:销售配额评估、实际花费与预算的比较情况、绩效优劣范围( 优/良/差)。
设置方法(5步)
1、先制作销售额实际分布表,首先我们先将“销售额”字段放到列区上,“子类别”字段放到行区。
2、创建计算字段“2.1销售额与目标差颜色判断”。
IIF(SUM([销售额]) - SUM([销售额目标]) >= 0,1,0)
3、将“销售目标”字段拖到“标记卡”中的“详细信息”上,将“2.1销售额与目标差颜色判断”字段拖到“标记卡”中的“颜色”上,并将其数据类型改为“离散”,再然后对颜色进行设置。
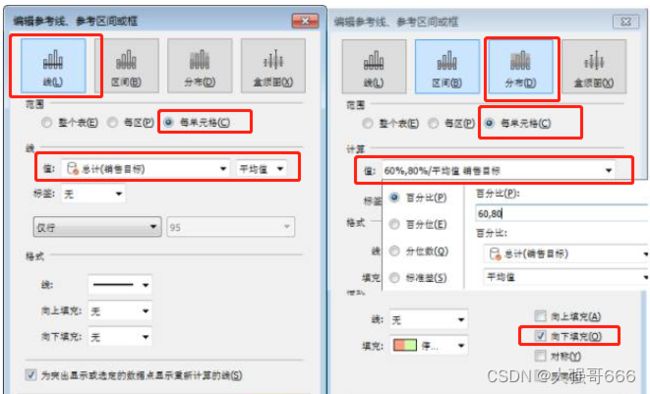
4、创建两条“参考线”,单击“横轴——添加参考线”按钮:第一条参考线设置为“线”,范围设置为“每单元格”,值设置为“总和(销售额目标)—平均值”,标签设置为“无”;第二条参考线设置为“分布”,范围也是“每单元格”,值设置为“60%,80%平均值 销售额目标”,格式设置为“向下填充”。
5、最后,再调整一下颜色。如此,一个漂亮直观的标靶图就完成了。
33、制作漏斗图
需求
漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。如零售电商行业的用户提出分析需求:访客数量→阅览数量→下单数量→付款数量→完成数量,实际就是看看有多少访问过我们店铺的客户最后实际完成购买的转化过程。对这种分析需求,我们通常采用漏斗图进行分析。
设置方法(5步)
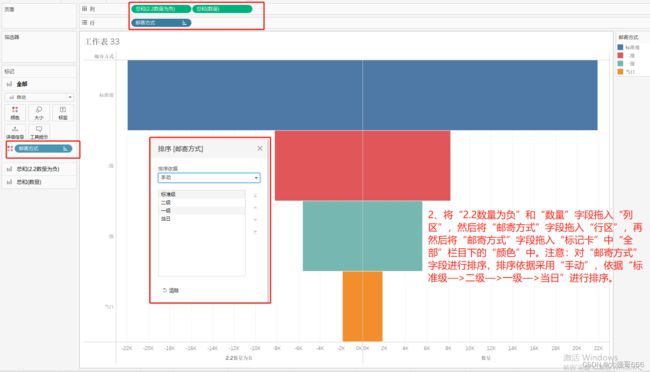
1、邮寄方式有“标准级—>二级—>一级—>当日”,共四级别,现在制作查看其转化率情况漏斗图,先创建一个“2.2数量为负”的计算字段,直接将原来的“数量”字段复制一下,然后右键编辑复制的字段,在前面加个“-”号,修改一下名字即可。
2、将“2.2数量为负”和“数量”字段拖入“列区”,然后将“邮寄方式”字段拖入“行区”,再然后将“邮寄方式”字段拖入“标记卡”中“全部”栏目下的“颜色”中。注意:对“邮寄方式”字段进行排序,排序依据采用“手动”,依据“标准级—>二级—>一级—>当日”进行排序。
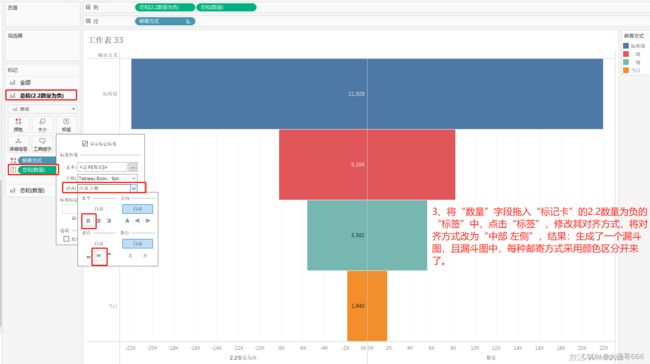
3、将“数量”字段拖入“标记卡”的2.2数量为负的“标签”中,点击“标签”,修改其对齐方式,将对齐方式改为“中部 左侧”,结果:生成了一个漏斗图,且漏斗图中,每种邮寄方式采用颜色区分开来了。
4、创建“2.3整体转化率”和“2.4阶段转化率”两个计算字段
2.3整体转化率:(ZN(SUM([数量])) - LOOKUP(ZN(SUM([数量])))) / ABS(LOOKUP(ZN(SUM([数量])))) + 1
2.4阶段转化率: ZN(ZN(SUM([数量])) / ABS(LOOKUP(ZN(SUM([数量])), -1)))
5、将“2.3整体转化率”和“2.4阶段转化率”两个计算字段拖入“标记”卡中的“数量”栏目下“标签”中,并点击“标签”修改对齐方式为“中部 左侧”,其中的“2.3整体转化率”字段将计算依据设置为“邮寄方式”,并且在“相对于”功能按钮中选择“标准级”。最后右键图形,选择“设置格式”按钮,在设置边界格式中将“行分隔符和列分隔符”设置成无,消除上图中的中间分割线。结果一个带转化率的漏斗图就生成了。
36、嵌套对比条形图(分析栏中取消堆叠标记)
需求
嵌套条形图一般应用在资源覆盖情况(比如资源总量和分摊到每个区的量,用来查看各个区在资源分布上的优略势)和指标进度完成对比(比如每个月每个人的计划工作量和实际完成工作量,用来对比查看进度)等场景里,可以使相关的数据看起来更具对比性。下面,我们通过制作套嵌条形图来实现两个年度的对比。
设置方法(4步)
1、先创建“2.52021年销售额”和“2.62020年销售额”两个计算字段。
2.52021年销售额:IF YEAR([订单日期])=2021 THEN [销售额] END
2.62020年销售额:IF YEAR([订单日期])=2020 THEN [销售额] END
2、创建了一个堆叠柱形图,将“子类别”字段拖入“列区”,将“度量值”拖入“行区”,在“度量值”栏目下,移除多余的度量,保留“2.52021年销售额”和“2.62020年销售额”两个字段。将“度量名称”拖入“标记卡”中的颜色中。结果就生成了一个堆叠柱形图。
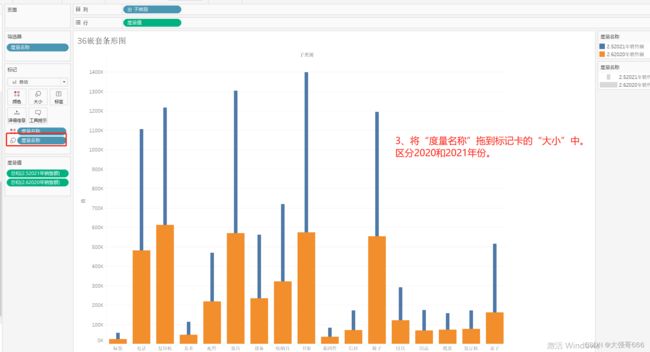
3、将“度量名称”拖到标记卡的“大小”中。区分2020和2021年份。
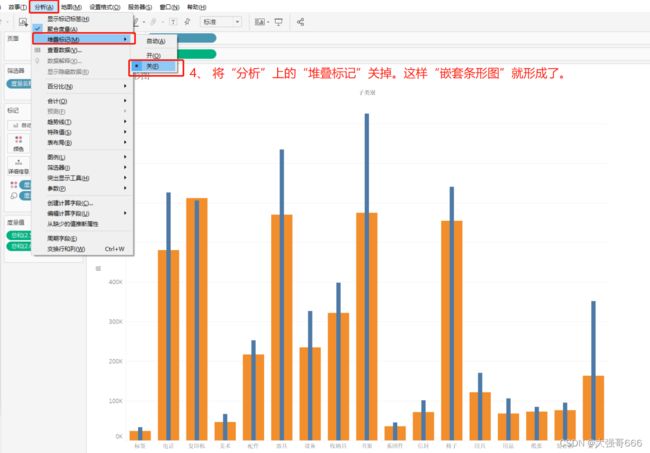
4、 将“分析”上的“堆叠标记”关掉。这样“嵌套条形图”就形成了。
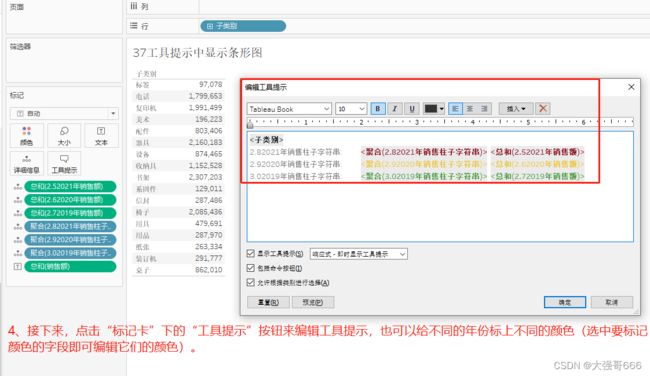
37、在工具提示中显示条形图
需求
如图所示:在工具提示里出现条形图。
设置方法(5步)
1、先将“子类别”字段拖至到“行区”,“销售额”字段拖至到“标记卡”中的“文本”中,创建出下图,此时的工具提示仅显示子类别名称及其对应销售额的大小。接下来,需要实现:将鼠标悬停每个类别时,能提示我近几年各类别销售额的柱形图来对比查看年度变化。
2、在“嵌套对比条形图”例子中已经创建了“2021年销售额”和“2020年销售额”及“2019年销售额”三个计算字段,现在创建这三年销售额对应的柱子字符串字段,分别为“2.82021年销售柱子字符串”计算字段和“2.92020年销售柱子字符串”计算字段和“3.02019年销售柱子字符串”计算字段。
LEFT('████████████████████████',ROUND(SUM([2.52021年销售额]) / 10000,0))
LEFT('████████████████████████',ROUND(SUM([2.62020年销售额]) / 10000,0))
LEFT('████████████████████████',ROUND(SUM([2.72019年销售额]) / 10000,0))
//计算字段含义:
// 1、 LEFT返回指定字符串开头的字符数,这个指定的字符串即:██,后面的函数主要起返回几位字符数的作用;
// 2、这里用了ROUND这个指定小数位数的字段,后面那个/100000是为了降低百万级别的销售额,使ROUND函数发挥作用;
// 3、在实际场景中需要灵活应对,不然取的柱子的长短,就不会根据数量级接近但实际值有差距去相应变化了。
3、字段创建好之后,将所以刚才创建的3个计算字段及之前创建的“2021年销售额”和“2020年销售额”及“2019年销售额”三个计算字段共6个计算字段全部拖入“标记卡”中的“详细信息”中。结果:将鼠标悬停在度量值上时,会发现提示内容里已经出现了柱图。但是,目前这样并不方便我们去查看具体对比信息。
4、接下来,点击“标记卡”下的“工具提示”按钮来编辑工具提示,也可以给不同的年份标上不同的颜色(选中要标记颜色的字段即可编辑它们的颜色)。
5、现在,一个条形图的工具提示就完成啦!
![]()
38、快速插入个性化背景(页面图片)
需求
通常,我们看销售分布地图时,希望"这个地图能既显示地区情况又显示销售额与利润额分布" 。这样可以比较直观看出销售分布。制作方法:地区用不同的颜色以填充地图的形式(即填充/染色地图)显示,而利润额与销售额则以圆的大小及红绿色发散形式(符号/散点地图)进行展现。这样,我们就不仅能看到各省份的销售额与利润额的大小,还能清楚的看到这个省份归属于哪一个地区。然后把符号地图和填充地图双轴叠加形成一种如下图的新地图形式就可以展示了。
设置方法(4步)
1、先创建了一个填充地图:将”国家“,”省份“,”城市“三个字段设置好地理角色并建立分层结构后,双击”省份“字段,结果就会生成一个散点地图,然后将地区拖到”标记“卡的”颜色“中,在”标记“卡中修改图形类型为“填充地图”,结果就会生成一个填充地图。
39、制作分类桑基图
需求
桑基图(Sankeydiagram),即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,图中延伸的分支的宽度对应数据流量的大小,通常应用于能源、材料成分、金融、零售等数据的可视化分析。如例子“25制作桑基图”是一种普通桑基图,还有一类“分类桑基图(也叫品牌树桑基图)”,分类桑基图与普通桑基图的区别是:它们对于数据分析的呈现有根本的区别,其中“品牌树(分类桑基图)”的树干部分(桑基图的线条)不反映数值多少,只起到分类指向的作用。下面制作的桑基图是由一个树干图工作簿 + 一个树梢图工作簿共两个工作簿组合而成的仪表板。
设置方法(4步)
一、准备两个数据表
1、先准备数据表“t表”,t表只有’连接’与’t’两列,连接都为link,t从-8到8,间隔0.5。
2、再准备“分类桑基图数据表”,该表中,品牌名称、行业、品牌价值为原数据。另外添加:品牌ID表示品牌的位置、行业ID代表行业的位置,该部分数据可自定义。加一列名连接,为了与t值表联接。
二、连接数据创建两个计算字段
1、将数据导入Tableau中,选择以‘连接’做联接字段,采用“内联接”方式进行连接。相当于将分类桑基图数据表里面的行数扩大了33倍。
2、创建两个计算字段。
计算字段1.1logistic: 1 / (1 + EXP(1)^-[t])
计算字段1.2f(t):[品牌id] + (([行业id] - [品牌id]) * [1.1logistic])
三、制作树干图表
1、将“t”字段拖到“行区”,“1.2f(t)“字段拖到”列区“,同时”行业“,”品牌名称“字段拖到”标记卡“的”详细信息“中,然而图并没有出来。这里,需要把”列区“中的”1.2f(t)“字段类型修改为”维度“:
2、做一下调整,如:将“t”字段拖到“标记卡”的“大小”中;右击“t轴—>编辑轴—>比例—>勾选为“倒序”按钮“;将“行业”字段拖到”标记卡“中的“颜色”中。然后,图表变成这样:
四、制作树梢图表
1、制作树梢图表(具体参考例子“55分类桑基图之品牌树的树梢”)。
五、组合完成分类桑基图仪表板
1、将“树干图工作簿”和“树梢图工作簿”在仪表板中进行拼接,就可以得到一个简单的品牌树了。
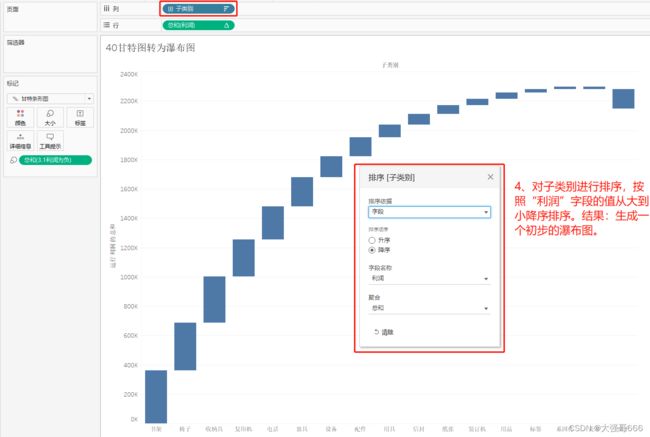
40、甘特图转为瀑布图
需求
通常,瀑布图被常用于元数据有分类的情况下,来反应各部分之间的差异。例如:你希望图表既能反映数据的多少,又能直观的反映出数据的增减变化。
设置方法(6步)
1、将“子类别”和“利润”字段分别拖放到列功能区和行功能区,并对“利润”添加快速表计算“汇总”,计算依据为“子类别”,生成柱形图。
2、在“标记卡”中选择图形为甘特条形图。
3、创建计算字段“3.1利润为负”,直接将原来的“利润”字段复制一下,然后右键编辑复制的字段,在前面加个“-”号,修改一下名字即可。将其拖放到“标记”卡的“大小”上,值的大小显示为柱子高低,值的正负显示不同方向,即以甘特图的位置为基准。若“3.1利润为负”为正,方向向上;“3.1利润为负”为负,方向向下。
4、对子类别进行排序,按照“利润”字段的值从大到小降序排序。结果:生成一个初步的瀑布图——如下图所示:。
5、在菜单栏选择“分析”->“合计”->“显示行总计”。此时生成各子类别利润的总和。
6、将字段“利润”拖放到“标记”卡的“颜色”上,在弹出的颜色图例中“编辑颜色”。在颜色编辑框中,将“颜色渐变”选择为二阶,单击“高级”,“中心”选择为0。
42、通过数据透视表实现多表关联
需求
用来做分析的数据源,一般情况会是如下格式:
相信,大家对这样的数据并不陌生。在我们日常查看的报表中,很多都是这样格式的。因为这样的表看起来非常直观,能清晰的看到每个区域每一年的值。
但是,在我们使用 Tableau 连接这个数据源时,读取的数据会这样显示:
由于 Tableau 是以列式的方式读取数据的,所以在读取数据的时候也是通过一列一列的方式读取,就会导致三年的数据分别放到了三个度量上。反映在图形呈现中,就会出现以下这种情况:
这显然不是我们想要的,这个时候我们就需要用 Tableau 里面的数据透视功能对原数据做一定的处理。
![]()
如上图显示,我们通过 Ctrl 或者 Shift 选择需要数据透视的数据,然后对着数据标题右键,选择数据透视表(有些Tableau版本中,这个功能叫做转置(但不同于Excel中的所有行列一起转置,这个可以选中两列或两列以上,保留一列不选中进行转置))即可。这时候,时间会变成一个维度,表里面的值会变成一个度量。这种格式 Tableau 运用起来就很方便,想必这个数据透视表的功能大家都比较熟悉了。
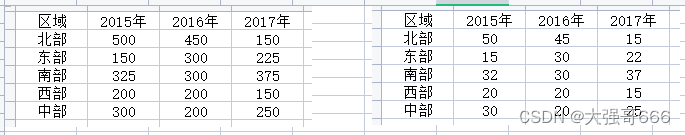
通常,我们会根据不同类别分开存放数据。假如,我们有两个表(如下图),该如何把这两个表关联,并方便Tableau做分析呢?
设置方法(3步)
1、首先,用 Tableau 读取第一个表格,进行数据透视。重命名数据透视后的标题。同样的方法,用 Tableau 读取第二个表格,进行数据透视。重命名数据透视后的标题。
2、选中这两个数据源表,右键->查看数据->全部导出:将两张数据表全部导出为csv形式。然后连接两个csv形式新表,进行数据关联。
3、最后用 Tableau 读取上一步生成的两个csv形式新表,进行数据关联。这样,我们就把两个表的数据连接到一起了!
43、图表显示部分标签(if条件判断)
需求
在工作表里面,如何只显示部分标签,其他的不想显示。如折线图只显示大于400,000销售额的月份的标签。
设置方法(3步)
1、将“订单日期”字段拖至“列区”,“销售额”字段拖至“行区”,点击“订单日期”下拉选择“多值月”,创建出下图。
2、不想让多余的标签显示出来,赋予其 null 值就可以。点击创建“3.2销售额大于40W”计算字段,在计算框中输入:
IF SUM([销售额])>400000 THEN SUM([销售额]) ELSE NULL END
3、接着,我们把创建好的计算字段“大于400K标签”拖至标签,就这样,只需写一个计算字段,多余的标签就不再显示。
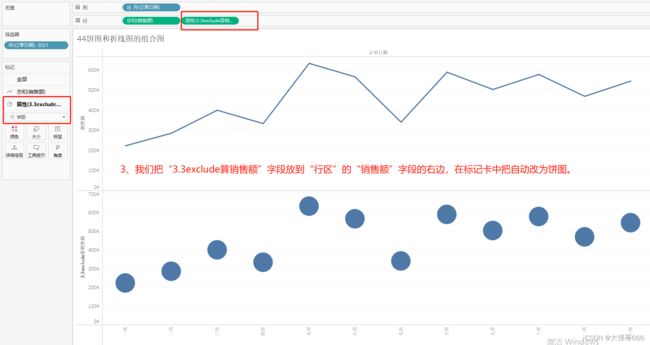
44、制作饼图和折线图的组合图
需求
对于需要用来分析整体的月趋势 + 每个月的分类占比的业务情况,饼图和折线图的组合图可以实现这个功能,尤其当类别数量比较少的时候。
设置方法(5步)
1、我们先做一个随着时间变化的销售额折线图。
2、点击创建“3.3exclude算销售额”计算字段,这个字段的目的是用来制作饼图。至于为何需要创建这个计算字段:因为我们想在饼图里面添加类别,来表达这个日期销售额是由哪些类别构成、比例分别是多少。为了使饼图跟折线图高度保持一致,所以在计算的时候要用LOD先排除类别对饼图的影响,因此用了EXCLUED函数。在计算框中输入:
{ EXCLUDE [类别] : SUM([销售额]) }
3、我们把“3.3exclude算销售额”字段放到“行区”的“销售额”字段的右边,在标记卡中把自动改为饼图。
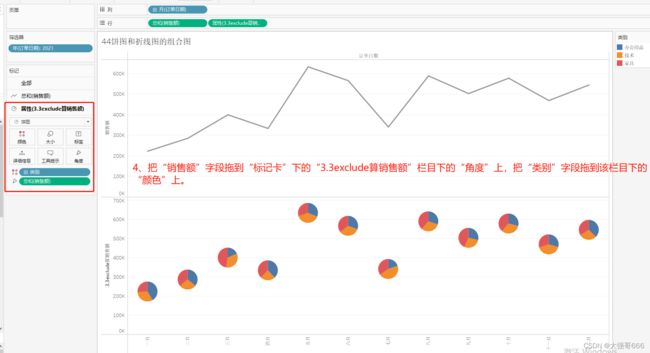
4、把“销售额”字段拖到“标记卡”下的“3.3exclude算销售额”栏目下的“角度”上,把“类别”字段拖到该栏目下的“颜色”上。
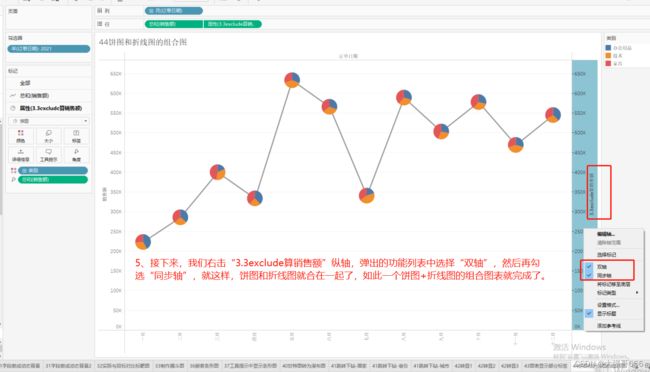
5、接下来,我们右击“3.3exclude算销售额”纵轴,弹出的功能列表中选择“双轴”,然后再勾选“同步轴”,就这样,饼图和折线图就合在一起了,如此一个饼图+折线图的组合图表就完成了。
46、Rank函数颜色突出显示前N项(TopN)和后N项(BottomN)
需求
在做业绩汇报时,有一个非常重要的应用场景:让你的上级直观的看到数据分析结论。例如,在某个销售周期内,不同地区的哪些商品销售是 TopN 或 BottomN 。如何让人一目了然的看出 TopN 或 BottomN ?最好的办法就是突出显示,而突显的最佳方式就是使用颜色。
设置方法(5步)
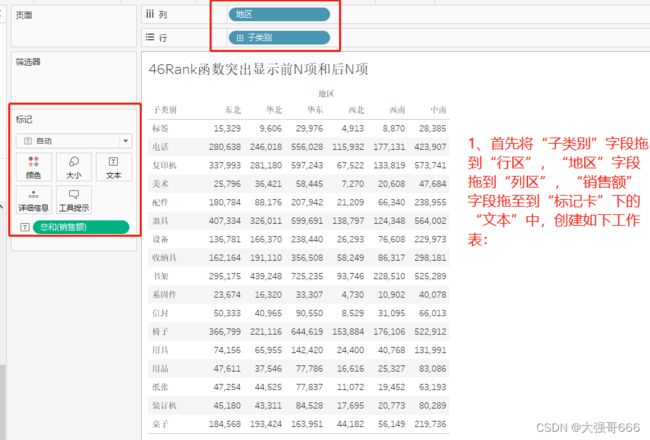
1、首先将“子类别”字段拖到“行区”,“地区”字段拖到“列区”,“销售额”字段拖至到“标记卡”下的“文本”中,创建如下工作表:但是现在的报表,我们很难看出谁的销售额领先、谁的销售额落后。我们现在要做的是:用颜色突显每个地区的前三和后三个子类别。
2、已知子类别共十七项,为了突显前三项和后三项,我们需要创建“3.4rank算排名”计算字段。
IF RANK(SUM([销售额])) <=3 THEN 1
ELSEIF RANK(SUM([销售额])) >=15 THEN 3
ELSE 2 END
3、将“3.4rank算排名”计算字段添加到“标记卡”下的“颜色”标记上,“计算依据”改为“表向下”,“标记类型”改为“方形”。
4、编辑色标,改为自定义发散的三阶渐变色。这里,你可以根据自己或企业的风格选择颜色。
5、如此结果:我们就实现了用颜色突显前三项和后三项。
47、制作嵌套组合饼图(双轴)
需求
制作两个饼图嵌套在一起的组合图表:外圈为大类销售额占比情况,内圈为子类别销售额占比情况。
设置方法(3步)
1、先创建两个饼图,这里的步骤,请按照“例子4制作环饼图”里的第一步和第二步操作。并且,将“子类别”字段拖到“第二个饼图”的“详细信息”中。
2、将“标记卡”中第二个饼图中的“子类别”字段从“详细信息”改为“颜色”。请注意:这一步非常关键。
3、右击“行区”中的第二个“最小(1.3最小记录)”,选择“双轴”,将两个饼图合并到一起。调整第二个饼图的大小,使第一个饼图能够显示出来。最后调整子类别颜色,美化一下,我们就完成了想要的嵌套组合饼图。
49、制作词云图
需求
通常,在电影作品中,为了让电影投资商清楚的知道自己需要什么样的演员。作者借助词云图来展示,作者通过把数据中的所有演员,从票房号召力和粉丝关注度两个维度进行分析:1、人名的字体越大,代表他(她)的票房号召力越大;2、人名的颜色越鲜艳,代表他(她)的粉丝关注度越高。
设置方法(4步)
1、选择两个字段,分别放到行和列,例如我们将“利润”字段放到“列区”,将“销售额”字段放到“行区”。
2、任选一个维度的字段拖放到“标记区”的“颜色”里,这里例如将“子类别”字段拖放到“标记卡”栏目下的“颜色”上。
3、 选择“智能推荐”里的气泡图,如果没有看到“智能推荐”,可以按“Ctrl+1”快捷键打开“智能推荐”。
4、在“标记卡”中选择“文本”形式即完成词云图的制作。
50、单度量多维度下借助index函数查看数据类别详情
需求
日常工作中,对业务数据进行分析,我们不仅仅需要知道总体情况。某些时候,通过查看数据类别详情,可以更容易找到问题所在。当大量类别存在的情况,借助下面这种散点图就可以清晰的看到每个大类别下,精确到每种产品名称的销售额与利润的情况(每个点代表一个产品,不同颜色代表不同子类别)。但是,这种散点图需要多个度量(至少两个度量)来实现,但如果我的需求里只有一个度量。那么,像这样“一个度量+多个维度”的散点图如何实现呢?答案是:使用Index函数。
设置方法(5步)
1、先创建了一个条形图:将“类别”和“销售额”字段分别拖放到“列区”和“行区”,生成条形图,然后将“子类别”字段拖到“标记卡”中的“颜色”中,“产品名称”字段拖入“详细信息”中。
2、在“标记卡”栏目中,将条形图改为“圆”。
3、接下来,我们用 Index 函数创建一个计算字段“3.5index函数将散点散开”。公式中数字代表散点的列数,这里我希望呈现出来的散点能排列得密集一点,所以标了25(即每个产品类别分成25列)。然后将创建好的“3.5index函数将散点散开”拖放到“列区”。呈现图形如下:
INDEX() % 25
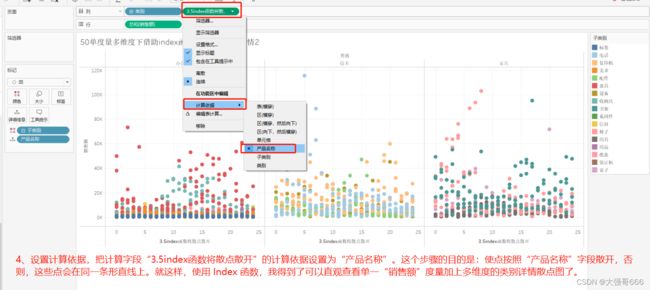
4、设置计算依据,把计算字段“3.5index函数将散点散开”的计算依据设置为“产品名称”。这个步骤的目的是:使点按照“产品名称”字段散开,否则,这些点会在同一条形直线上。就这样,使用 Index 函数,我得到了可以直观查看单一“销售额”度量加上多维度的类别详情散点图了。
5、如果你不喜欢圆点,可以在“标记卡”中,将圆改为条形图,又能得到另一种展现效果哦。
51、用Page功能创建动态视图(常用于趋势分析)
需求
如例子“31将字段做成动态背景”,当我们要分析很多数据点之间的相关性时,使用动态图功能来观察一系列视图的连续变化会比盯着一整幅视图去分析更有效,也更易看清数据点之间的关联。
设置方法(4步)
1、先创建了一个时间趋势折线图:将”订单日期“字段拖入“列区”,改为“双值月”,将“销售额”和“利润”字段拖入“行区”。生成下图所示时间趋势折线图。
2、按住 Ctrl 键(Mac 的 command 键),将“列区”上的“月(订单日期)”拖放至“页面”框中。这时视图右边就多出一个“播放菜单”,原来视图区的曲线图也只在初始日期处“显示一个点”。
3、Tableau中的“Page功能”,有三种播放操作方式:
a、直接跳到某一特定的页:这里即相当于直接跳到某个日期:单击下拉菜单按钮,可以直接选择某个时间,则视图中立即跳至该日期的视图。如此处:直接跳到2019年12月,仅仅展示2019年12月的视图。
b、手动调整播放进度:在“播放菜单”的“下拉菜单”按钮两边分别有一个“后退”和“前进” 按钮,单击相当于向后或向前翻一页,还可以用“下拉菜单日期”下方的“滑动条”,手动将视图滑至某一页。
c、自动翻页:在“播放菜单”的“下拉菜单”按钮下方可以看到有两个翻页按钮,分别为“向前翻页”和“向后翻页”,单击其中某个即可实现自动向前或向后翻页。“左边中间”的是“暂停”按钮,“右边”则是用来“调节翻页速度”的。
4、在“标记卡”中,将“图标”改为“圆”,这样可以更好地显示历史变化轨迹。同时在“播放菜单”中,勾选“显示历史记录”按钮并单击“显示历史记录”的下拉菜单,分别将“标记以显示以下内容的历史记录”选为“全部”,将“长度”也设为“全部”,将“显示”改为“轨迹”。
5、现在,我们来试试看图表的动态效果了。单击向前播放按钮,观察“销售额”和“利润”的动态变化趋势。
52、制作热图日历
需求
热图日历:通过方形展示具体日期,通过颜色呈现该日期的数值多少。通常我们可以将它用作仪表板上的筛选器,来查看月、周、日的详细情况,通过它可以很容易查看具体到每一天的情况。
设置方法(3步)
1、拖动“日期”字段并拖动到“列区”,选择离散日期部分中的“工作日(日期)”;右键单击“日期”并拖动到“行区”,选择离散日期部分中的“周(日期)”。
2、将“日期”字段拖动到标记中的“文本”,将这个文本右键标选择“只带数字的天”,最终显示为“天(日期)”。
3、将“销售额”字段拖至颜色,然后编辑颜色,选中“红绿发散”。将“标记卡”中的图形由自动改为“方形”。这样,一个完整月的热图日历就做好了。
55、分类桑基图之品牌树的树梢
需求
补充例子“39制作分类桑基图”的树梢部分。
设置方法(3步)
1、先创建了一个条形图:将“子类别”字段拖至“列区”,“销售额”字段拖至“行区”,更改“标记卡”中的大小,将“类别”字段放到“标记卡”中的“颜色”中。
2、再创建一个散点图,再将“销售额”到“行区”,将“形状”改为“圆”,更改“标记卡”中的“大小”,将“销售额”字段放到“颜色标记卡”中。
3、接下来我们需要将两个图合并,右击“行区”中最右边的那个“销售额”字段,弹出的下拉菜单选择“双轴—>同步轴”。最后再按需进行一些简单的调整“柱子”或“圆”的大小,品牌树的树梢就做好了。
57、拖拽功能失效的四种原因及解决方法
需求
拖拽字段之后怎么没反应啊?是不是遇到 Bug 了?如上图所示,可以发现,原本正常的拖拽功能失效了。以下分享拖拽功能失效的常见原因和解决对策。
设置方法(4步)
一、拖拽功能失效的4种情况
1、维度、度量无法拖入“标记卡”:
2、维度、度量无法拖入“行或列功能区”:
3、无法通过拖拽功能快捷创建分层结构:
4、无法在计算字段编辑对话框中通过拖拽“度量/维度”来编写公式:
二、常见原因&解决对策
1、是否使用录屏软件
**常见原因:**检查你是否正在使用录屏软件,并启用了选区录制功能。这很可能造成Tableau的拖拽功能失效。
**解决对策:**使用“全屏录制”功能,或关闭录屏软件。
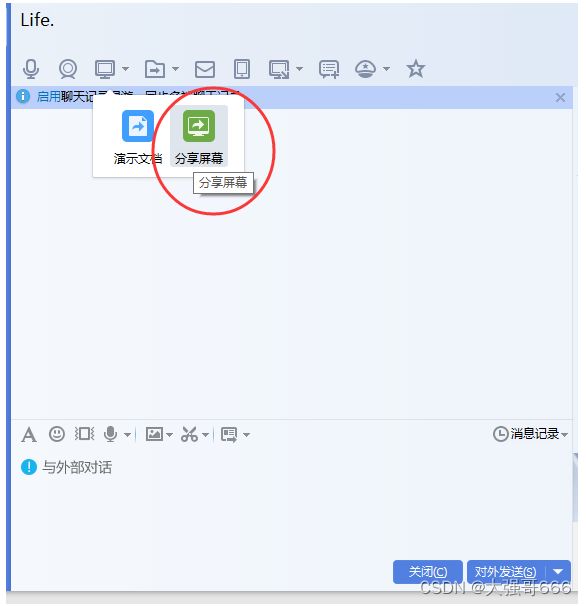
2、是否正在分享屏幕
常见原因:检查你是否正在使用即时通讯软件中的分享屏幕功能,这也可能与Tableau的拖放功能发生冲突。比如QQ的分享屏幕也是一种选区录屏。
解决对策:停止使用远程分享功能,或尝试其他同类型软件。
3、是否有浮窗
常见原因:检查是否有悬浮窗口等工具,这也会影响Tableau的拖放功能。
解决对策:关闭悬浮窗功能,或彻底关闭该程序。
4、是否运行杀毒软件
常见原因:检查您的计算机上是否有杀毒软件运行。
解决对策:如果有,请试一试将其暂时停止。
59、制作两个集合的维恩图(文氏图看两集合的交集并集等)
需求
我们常说的维恩图( Venn 图),学名叫:文氏图( Venn diagram ),又称温氏图。这种图表主要用于展示在不同的事物群组(集合)之间的数学或逻辑联系。
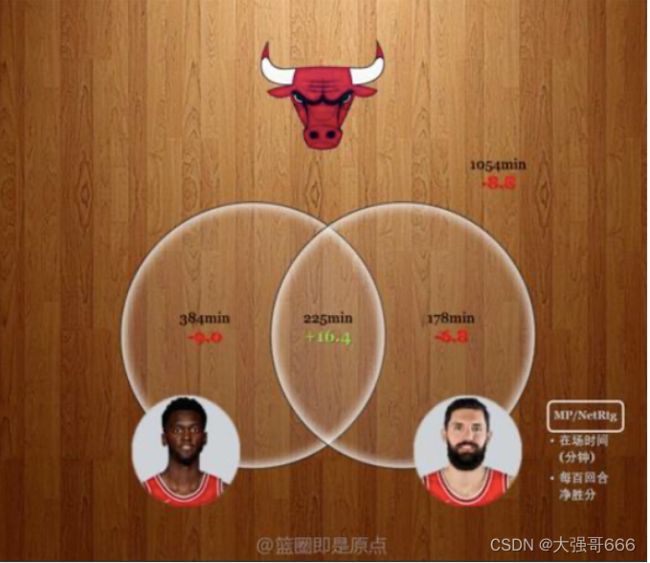
爱好篮球的数据粉们,可能看到过如下图所示这样一个图表。作者对本赛季各球队的球员阵容搭配效果做出分析,用韦恩图可以直观的看到两个不同能力的球员,组合在一起之后的的表现。
在Tableau中,维恩图通常用来展示多个数据集里的重叠部分或特异部分。两个数据集发生交集,我们称之为两个集合的维恩图。当然,只要可视化效果好,三个、四个甚至五六个集合的维恩图均可应用。
设置方法(10步)
1、在“数据”窗格,右键单击“类别”字段,在下拉菜单中选择:“创建“-“集”。
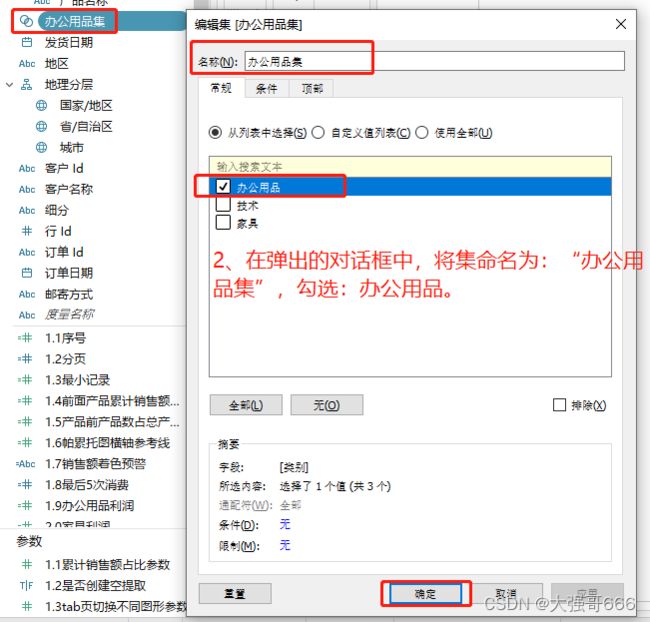
2、在弹出的对话框中,将集命名为:“1.3办公用品集”,勾选:办公用品。
3、再右键单击“客户名称”字段并选择“创建”-“集”,在弹出的对话框中,将集命名为:“1.5办公用品和技术集”。再然后,进入“条件”选项卡,选择:按公式,并在公式栏中输入如下:
SUM(IF [类别]="办公用品" then 1 end)>0
and SUM(IF[类别]="技术" then 1 end)>0
4、创建3个计算字段如下:
3.6外部维恩图位置:COUNTD(IF [1.3办公用品集] THEN [客户名称] END)
3.7重叠位置:[3.6外部维恩图位置] / 2
3.8办公用品和技术客户数:COUNTD(IF [1.5办公用品和技术集] THEN [客户名称] END)
5、双击“行区”的空白处,键入:AVG(0);然后依次将计算字段“3.6外部维恩位置”和“3.7重叠位置”拖放至“列区”,右键单击“列区”上的“3.7重叠位置”胶囊,在下拉菜单中选择:双轴(注意不要勾选同步轴)。
6、右键单击视图中的“3.7重叠位置“横轴,在下拉菜单中选择:“编辑轴”。在弹出的对话框中,取消勾选:包括零。
7、将“类别”字段拖放至“全部”“标记卡”的“颜色”中,再然后在“颜色图例”中,按住“ Ctrl” 同时单击“办公用品”和“技术”,选择“只保留”。
8、将维度“客户名称”字段拖放至“全部”“标记卡”的“大小”中,然后右键单击该胶囊,在下拉菜单中选择:度量-计数(不同)。再然后将维度“客户名称”字段拖放至“全部”“标记卡”的“标签”中,然后右键单击该胶囊,在下拉菜单中选择:度量-计数(不同)。
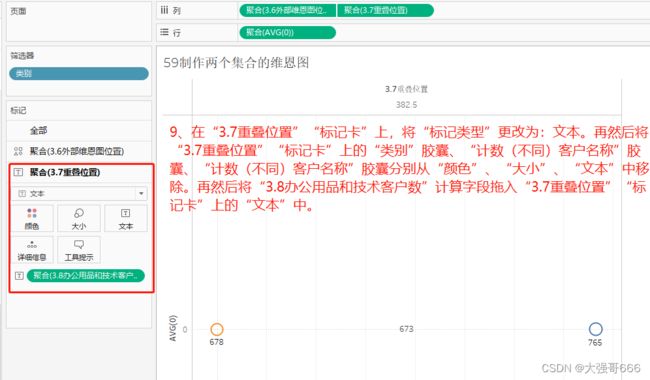
9、在“3.7重叠位置”“标记卡”上,将“标记类型”更改为:文本。再然后将“3.7重叠位置”“标记卡”上的“类别”胶囊、“计数(不同)客户名称”胶囊、“计数(不同)客户名称”胶囊分别从“颜色”、“大小”、“文本”中移除。再然后将“3.8办公用品和技术客户数”计算字段拖入“3.7重叠位置”“标记卡”上的“文本”中。
10、在“3.6外部维恩图位置”“标记卡”上,将“标记类型”更改为:圆。再然后将颜色透明度更改为:75%,并添加边框。再然后将该“标记卡”中的“大小”增加到最大值。这时,两个圆形就会有重合的位置(注意:如果两个圆形没有重合的位置,则两个圆形的重合位置,可以通过编辑“3.6外部维恩图位置”轴来按需调整。)
60、制作人物关系网图
需求
通常,做数据分析时,我们需要分析一切想要分析的数据,不仅限于数额,还包括关系。当我们需要理清楚人或物相互之间的关系时,关系网图表是最一目了然的方式。
设置方法(5步)
1、如图所示:是一个人物关系数据源。在tableau中导入下面的数据源后,先将“关系”字段转换为“维度”。
![]()
2、将 “X” 和 “Y” 字段分别拖至“列区”和“行区”,并修改度量计量方式为“平均值”。 然后在“标记卡”窗格修改“标记类型”为“线”。
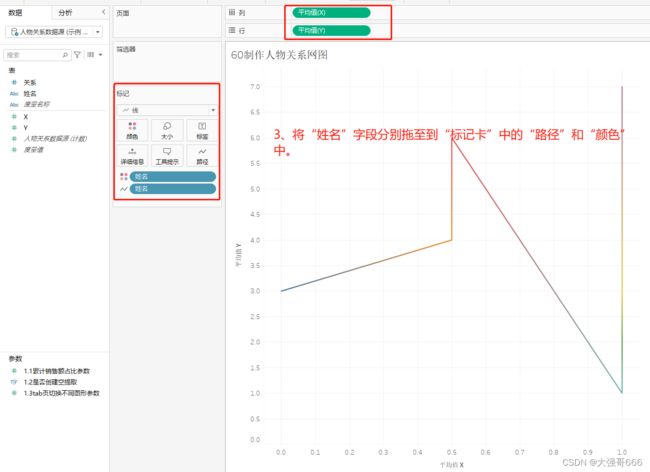
3、将“姓名”字段分别拖至到“标记卡”中的“路径”和“颜色”中。
4、按住“Ctrl”键,将“行区”中的“平均值(Y)”胶囊再拖一个到“行区”该胶囊的右侧,并在“标记卡”中“平均值(Y)(2)”中将其标记更改为“圆”;再然后将“姓名”字段拖入到“平均值(Y)(2)”的“标记卡”上的“标签”处,再然后将“关系”字段拖入该“标记卡”的“详细信息”处。最后在该“标记卡”的“大小”处修改圆的大小。
5、在“行区”右键右侧那个“平均值(Y)”胶囊,勾选“双轴—>同步轴”,完成人物关系网图的制作。(注意:如果你想将图表中的圆点换成有代表性的图片,只需要插入形状。)