创建 Edge 浏览器扩展教程(上)
创建 Edge 浏览器扩展教程(上)
-
- 介绍
- 开始之前
- 后续步骤
- 开始之前
-
- 1:创建清单 .json 文件
- 2 :添加图标
- 3:打开默认弹出对话框
介绍
在如今日益数字化的时代,浏览器插件在提升用户体验、增加功能以及改善工作流程方面扮演着重要角色。本篇博文将为大家分享如何开发一个 Edge 浏览器插件,并提供一个真实可用的示例项目供参考。我们将使用 Markdown 语法进行编写,并通过代码段展示实际可用的代码。
开始之前
- 官方教程地址: https://learn.microsoft.com/en-us/microsoft-edge/extensions-chromium/getting-started/part1-simple-extension?tabs=v3
- 创建清单 .json 文件
- 添加图标
- 打开默认弹出对话框
后续步骤
本教程的目标是从空目录开始构建 Microsoft Edge 扩展。您正在构建一个扩展,弹出当天的 NASA 图片。在本教程中,你将了解如何通过以下方式创建扩展:
- 创建文件: manifest.json
- 添加图标
- 打开默认弹出对话框
开始之前
若要测试在本教程中生成的已完成扩展,请从 MicrosoftEdge-Extensions 存储库下载源代码>扩展获取-开始-part1。源代码已从清单 V2 更新到清单 V3。
1:创建清单 .json 文件
每个扩展包的根目录都必须有一个文件。清单提供扩展、扩展包版本、扩展名称和说明等的详细信息:manifest.json
以下代码概述了文件中所需的基本信息:
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension to display the NASA picture of the day."
}
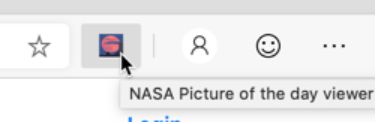
2 :添加图标
首先在项目中创建目录以存储图标图像文件。这些图标用于用户选择用于启动扩展的按钮的背景图像。

项目的目录结构如下:
- part1
- manifest.json
- icons
- nasapod16x16.png
- nasapod32x32.png
- nasapod48x48.png
- nasapod128x128.png
接下来,将图标添加到清单文件中,更新文件如下所示:
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension to display the NASA picture of the day.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
}
}
3:打开默认弹出对话框
现在,创建一个用于在用户启动扩展时运行的HTML文件。该文件将作为模态对话框显示,以显示星星图片。确保将图片文件添加到images文件夹中。项目的目录结构如下:
- part1
- manifest.json
- icons
- nasapod16x16.png
- nasapod32x32.png
- nasapod48x48.png
- nasapod128x128.png
- images
- stars.jpeg
- popup
- popup.html
在popup.html文件中,添加以下代码以显示星星图片:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>NASA picture of the daytitle>
head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Display the stars image" />
div>
body>
html>
最后,在清单文件中注册弹出窗口,更新文件如下所示:
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension to display the NASA picture of the day.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
以上是第一部分的扩展教程,其中包括开始之前的准备工作、创建清单 .json 文件、添加图标和打开默认弹出对话框。请按照以上步骤逐步进行,来创建您的 Microsoft Edge 扩展。