【Qt样式(qss)-1】手册小结(附例:软件深色模式)
背景:
项目中包装了电子表格QTableWidget,由于在选中状态下失去焦点时,被选中的单元格颜色变灰,导致被选状态背景色和文本看不清。于是上网查方法。
可以像网页一样直接用样式实现,于是加了这么一句:
setStyleSheet("selection-background-color:lightblue;selection-color:black;");最开始写的时候,只知道使用setStyleSheet函数实现,但样式的具体写法并不只知道,只是凭借之前前端对css的了解,指定了背景色。后面那句字体颜色的指定,起初并没有写出来,我用的是font-color,不知道对不对,等于是在盲目测试。
同时看到网上也有人提问,该如何获得具体样式语法的定义和说明。其实不需要额外的手册,qt提供了两种方式。
根据学习,还总结了其它几篇:
【Qt样式(qss)-2】使用小结(软件换肤,比如暗黑模式)
【Qt样式(qss)-3】几套配色方案
【Qt样式(qss)-4】应用到QMdiArea不生效的解决
【Qt样式(qss)-5】qss混乱,错乱,不生效的一种原因-CSDN博客
方法一:
根据我是摸索,首先还是要熟悉前端的css语法,这方面的资料很多,随便一个相对完善的文档都够用了。但仅供参考。因为qt中的样式是否是和css完全一致,这一点我没有考证,也没有去查相关资料。
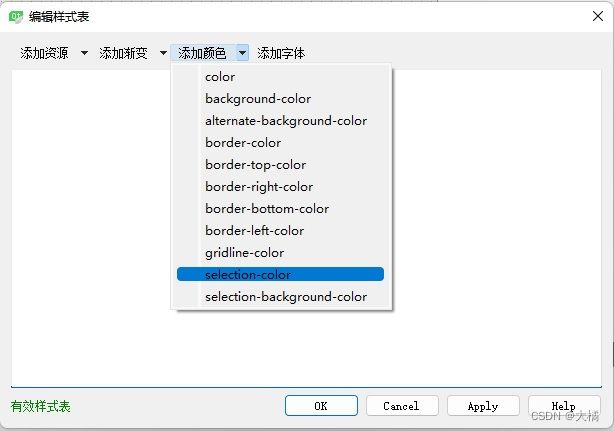
另一个方法就是利用qt creator的设计器,它本身就可以生成样式语句,随便做个窗体,右键修改样式,它会自动生成样式语句。比如还是以表格为例,在窗体上放一个QTableWidget部件,在上面鼠标右键:
选择“改变样式表”。
根据需要自行选择,它就会生成语句了。
都是写程序的,只要语法知道了,剩下都好办,具体值如何表示就容易了。
方法二:
qt自己的手册中有相关内容。至于如何找到,其实也不难,本文开头的函数setStyleSheet,按F1定位到它的帮助。
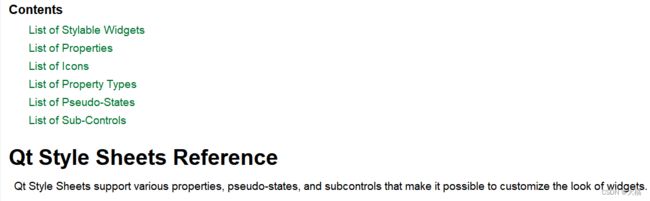
注意红框的位置,它会提示你具体去看这个部分。点进去。
能看到关于它的主目录。其中有语法定义和使用方法。我个人认为,大家都是写程序的,语法简单一看就会,最主要是各种关键字的定义。也就是上图红框部分。点进去就看到了:
分别点进去就知道了,各种关键字都在里面,前提是先看懂语法。
使用
有了上面这些手册,就得心应手了。如果以前做过前端css,基本上一个道理。这里我只说一下在qt当中的感受,如果大家有更好的想法,多交流。
先看一段我自己定义的样式:
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(30, 30, 30);
color: rgb(0, 255, 0);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(0, 80, 0);
}
/*hover*/
QComboBox,QDateTimeEdit:hover,QTabBar::tab:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(0, 150, 0);
}
/*border*/
* {
border: none;
border-radius: 6px;
}
QComboBox,QDateTimeEdit,QGroupBox,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid green;
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle {
background-color: rgb(0, 100, 0);
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(50, 50, 50);
}
/*QToolTip*/
QToolTip {
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
这是我定义的一个软件的dark样式。
我是按样式特征分类写的。主要是希望如果要改某个颜色,只改一个地方就行了。
还能以控件为单位写,看起来整齐,但是代码量大很多。貌似不能像css那样定义变量。比如很多地方用到一种颜色,如果要改,就很麻烦。
/*background*/
* {
background-color: rgb(30, 30, 30);
color: rgb(0, 255, 0);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*QLabel*/
QLabel {
border: none;
}
/*QLineEdit*/
QLineEdit {
border: 1px solid green;
border-radius: 6px;
}
QLineEdit:hover {
background-color: rgb(0, 150, 0);
}
/*QTextEdit,QTextBrowser,QListView*/
QTextEdit,QTextBrowser,QListView {
border: 1px solid green;
border-radius: 6px;
}
/*QMenuBar,QMenu*/
QMenuBar::item {
border: none;
}
QMenuBar::item:selected,QMenu::item:selected {
background-color: rgb(0, 150, 0);
}
/*QDateTimeEdit*/
QDateTimeEdit {
border: 1px solid green;
border-radius: 6px;
}
QDateTimeEdit:hover {
background-color: rgb(0, 150, 0);
}
/*QComboBox*/
QComboBox {
background-color: rgb(0, 150, 0);
border: 1px solid green;
border-radius: 6px;
}
/*QTabWidget*/
QTabWidget:pane {
border: none;
}
QTabBar::tab {
background-color: rgb(30, 30, 30);
}
QTabBar::tab:selected {
background-color: rgb(0, 80, 0);
}
QTabBar::tab:hover {
background-color: rgb(0, 150, 0);
}
/*QPushButton*/
QPushButton {
background-color: rgb(0, 100, 0);
}
QPushButton:hover {
background-color: rgb(0, 150, 0);
}
QPushButton:pressed {
background-color: rgb(0, 100, 0);
}
/*QScrollBar*/
QScrollBar::handle {
background-color: rgb(0, 100, 0);
}
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(50, 50, 50);
}
/*QToolTip*/
QToolTip {
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
border: 1px solid green;
border-radius: 6px;
}
/*QTableView*/
QTableCornerButton::section,QHeaderView::section {
background-color: rgb(30, 30, 30);
border: 1px solid green;
}
QTableView {
border: 1px solid green;
border-radius: 6px;
}
QTableView::item {
background-color: rgb(30, 30, 30);
border: 1px solid green;
}
QTableView::item:selected {
background-color: rgb(0, 80, 0);
}
QTableView::item:hover {
background-color: rgb(0, 150, 0);
}
好处就是,可以针对每个或者每一类控件修改样式,互不影响。所谓各有利弊。各位看官喜欢哪种呢?
一般而言,把相对共性的样式写在前面,越往后越具体比较合理。就像变量赋值一样,肯定是后赋值的效果覆盖前面的,所以写样式就好比画画,先画出大概轮廓,然后逐步描述每个细节。
有一点我没搞定的,就是按钮,只要样式里动了它的边框,所有不拉伸的位置,它会根据文本自动适应大小,尤其在MessageBox中的按钮,“yes”按钮会很窄,特别不爽。所以我规避了它,采用颜色区分达到视觉效果。
遇到具体哪一个细节不知道时,求助网络最快。结合上面的手册细节,可以说是随便玩。
Qt样式(qss)使用小结(软件换肤,比如暗黑模式)_大橘的博客-CSDN博客
Qt样式(qss)的几套配色方案_大橘的博客-CSDN博客
Qt样式(qss)应用到QMdiArea不生效的解决_大橘的博客-CSDN博客
注意:
使用中因为遇到了与画笔的冲突,所以提一下。如果界面上使用了画笔,这些样式是无法生效的。qt的ui默认都是样式优先生效,但如果使用了画笔绘制,样式就无法生效了。亲测。