- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- Python桌面应用程序中的自动化测试
master_chenchengg
pythonpython办公效率python开发IT
Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一
- XSStrike 进行 XSS 漏洞测试
XSStrike是一个功能强大的XSS漏洞测试工具,专为检测、验证和利用反射型、存储型、DOM型XSS漏洞而设计,适合配合手工测试,也可用于自动化发现。️1.安装XSStrike确保系统中有Python3和git:gitclonehttps://github.com/s0md3v/XSStrike.gitcdXSStrikepip3install-rrequirements.txt2.基本用法✅测
- (七)自动化测试
我思故我在6789
测试大神之路测试工具可用性测试
1.简述什么是UI自动化测试?正确回答通过率:78.0%[详情]推荐指数:★★★★试题难度:中级UI自动化测试(UserInterfaceAutomationTesting)是一种通过编写脚本或使用自动化测试工具,对用户界面(UI)进行自动化测试的方法。它可以模拟用户与应用程序或网站的交互,自动化执行用户界面上的操作,如点击按钮、输入文本、选择选项等,并检查应用程序或网站的响应和行为是否符合预期。
- Advanced REST Client (ARC) 项目贡献指南与技术架构解析
井章博Church
AdvancedRESTClient(ARC)项目贡献指南与技术架构解析arc-electronAdvancedRESTClient-Desktopapplication项目地址:https://gitcode.com/gh_mirrors/ar/arc-electron项目概述AdvancedRESTClient(ARC)是一个基于Electron构建的开源RESTAPI测试工具,它提供了直观的
- 鸿蒙next开发:性能测试工具SmartPerf Editor
代码与思维
鸿蒙harmonyos华为嵌入式硬件鸿蒙驱动开发
SmartPerfEditor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerfEditor还集成了DrawingDoc功能,可录制RenderService绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 抓包工具fiddler详细使用教程
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的使用技巧与配置指南各位做测试的同学想必对抓包工具并不陌生,Fiddler是大家常用的工具之一,但除了Fiddler,还有一款功能强大的抓包工具——SniffMaster(抓包大师),它在某些场景下表现尤为出色。今天我们将结合Fiddler和SniffMaster的使用技巧,为大家提供一份全面的抓包配置指南。Web端抓包配置Fiddler的HTTPS配置打开Fiddler,进入Tools-
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- iOS App抓包工具排查后台唤醒引发请求异常
代码背锅人日志
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次iOSApp优化后台推送处理时,我们发现部分用户在通过推送唤醒App后,进入页面会出现数据加载失败。此时日志中并无请求发起记录,后端也未接收到该用户的访问。由于问题只发生在App由后台被唤醒的场景中,常规功能测试完全无法覆盖。我们通过一次完整的抓包分析流程,还原了App在后台唤醒后的请求链(如使用Sniffmaster进行iOS真机抓包),最终找到了隐藏的问题。背景:推送唤醒后页面数据加载失
- 软件测试系列--白盒测试覆盖率的问题
测试届老纪
软件测试职场和发展软件测试
覆盖率##一、覆盖率的概念###覆盖率是用来度量测试完整性的一个手段,现在有越来越多的测试工具能够支持覆盖率测试,但是它们本身并不包含测试技术,只是测试技术有效性的一个度量。白盒测试中经常用到的覆盖率是逻辑覆盖率。二、覆盖率的目的###覆盖率对于软件测试有着非常重要的作用,通过覆盖率我们可以知道我们的测试是否充分,我们测试的弱点在哪些方面,进而指导我们设计能够增加覆盖率的测试用例,有效的提高测试质
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- iPhone 抓包工具有哪些?多工具对比分析优缺点
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS平台一向以安全性著称,这也使得对其进行网络调试和抓包变得异常困难。相比安卓,iPhone抓包难点主要在以下几点:系统限制代理设置的灵活性无法自由安装根证书抓包常涉及HTTPS解密与双向认证破解普通用户设备无root或越狱权限因此,选择一款合适的iPhone抓包工具成为开发和测试流程中至关重要的一环。本文整理了当前主流的iOS抓包工具,分别从功能范围、使用难度、兼容性和适用场景进行横向对比,希
- Android逆向工具简单介绍
@ZhangJun
Android进阶Android逆向反编译反汇编Hook
目录一、Android逆向概述1、什么是Android逆向2、逆向过程3、逆向用途1)APP自动化执行程序脚本2)修改APP的功能3)APP安全二、常用逆向工具介绍1、APP抓包工具1)Fiddler2)Wireshark2、jadx反编译工具3、APKDB4、Frida之Hook工具5、IDA反汇编工具1)为何反汇编2)如何反汇编3)IDAPro的基本功能:4)IDA目录结构5)常用快捷键6)常
- 《移动App测试实战》读书笔记
xh15
2017笔试面试修炼软件测试移动测试读书笔记
最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA
- 如何利用Charles中文版抓包工具提升API调试与网络性能
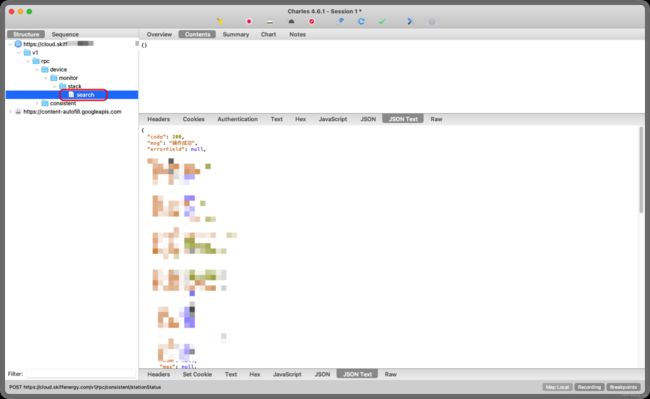
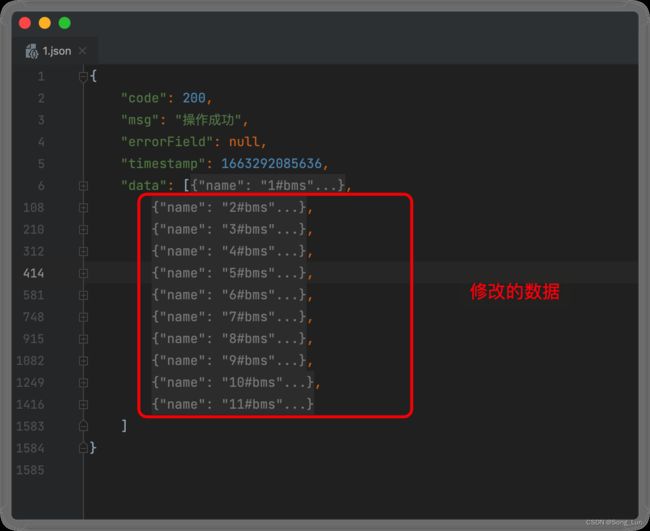
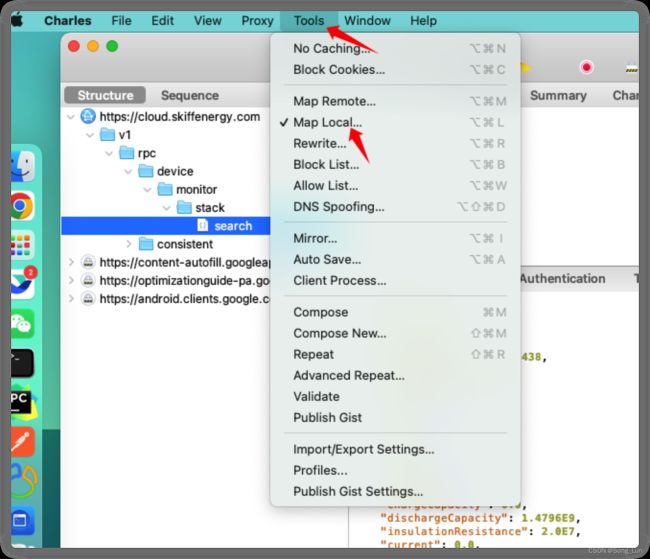
在现代软件开发中,调试网络请求、优化API接口的性能是开发者面临的日常挑战之一。特别是在处理复杂的API请求和确保应用的响应速度时,开发者需要借助高效的工具来快速捕获和分析网络流量。Charles抓包工具,以其强大的功能和简易的操作,成为开发者调试和优化API接口、提升应用性能的得力助手。本文将介绍如何利用Charles中文版抓包工具提升API调试效率,捕获并分析HTTP/HTTPS流量,同时优化
- web渗透之其他信息收集篇
合作小小程序员小小店
网络安全安全性测试网络协议web安全安全威胁分析
web渗透之其他信息收集篇在前期渗透的时候,我们需要做很多信息收集资产获取。除了web网站,服务器指纹识别外,我们还可以通过以下的资产进行信息收集工作:APP在移动开发中常见的两种两种安装包apk,ios,以及老早以前塞班jar,Winphone等,老的一些开发我就不做过多的介绍,主要了解一下apk和ios怎么进行资产收集,常见的有两种方式第一种外部获取通过抓包工具获取apk,ios请求的数据如f
- 自动化测试,如何平衡效率与质量
十二测试录
自动化测试经验分享自动化面试职场和发展
最近,十二面试了很多求职者,简历上包装的自动化经验,但在面试时连最基本的,什么是自动化?为什么要做自动化?自动化的优缺点是什么?这些问题都不清楚,今天十二就结合自己的工作经验和理解,在此分享下这几个问题。一、什么是自动化测试?自动化测试,顾名思义,自动完成测试工作。通过一些自动化测试工具或自己造轮子实现模拟之前人工点点/写写的工作并验证其结果完成整个测试过程,这样的测试过程,便是自动化测试。自动化
- 接口漏洞怎么抓?Fiddler 中文版 + Postman + Wireshark 实战指南
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
接口安全是现代应用开发中的高危环节:一旦API存在未授权访问、参数篡改、权限绕过等漏洞,可能直接导致用户信息泄露、资金损失甚至整个平台瘫痪。对于开发和安全人员来说,光依赖后端日志排查远远不够,需要对接口进行主动安全性验证。而Fiddler抓包工具提供了灵活的请求拦截、修改、重放功能,是在API安全防护与漏洞复现中必不可少的工具。再结合Postman、Wireshark等工具,可以从接口到网络层做全
- Charles中文版抓包工具:提升网络请求调试与API性能的高效工具
在当今的软件开发过程中,调试网络请求和优化API性能是保证应用顺畅运行和提高用户体验的关键。对于开发者来说,能够高效捕捉和分析HTTP/HTTPS请求的工具是必不可少的。Charles抓包工具作为一款广受欢迎的网络调试工具,提供了强大的功能来帮助开发者分析网络流量、优化API性能并提高开发效率。本文将深入探讨如何利用Charles中文版抓包工具加速网络请求调试、提升API性能,并通过有效的功能实现
- Requestium - 将Requests和Selenium合并在一起的自动化测试工具
测试界晓晓
软件测试测试工具selenium自动化软件测试功能测试自动化测试程序人生
Requests是Python的第三方库,主要用于发送http请求,常用于接口自动化测试等。Selenium是一个用于Web应用程序的自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。本篇介绍一款将Requests和Selenium结合在一起的自动化测试工具-Requestium简介Requestium是一个Python库,它将Requests、Selenium和P
- CppCon 2015 学习:Beyond Sanitizers
虾球xz
CppCon学习c++开发语言
Sanitizers,一类基于编译时插桩(instrumentation)的动态测试工具,用来检测程序运行时的各种错误。Sanitizers简介基于编译时插桩:编译器在编译代码时自动插入检测代码。动态运行时检测:程序运行时实时检查错误。常见类型:ASan(AddressSanitizer):检测内存相关错误,如越界访问、使用后释放(Use-After-Free)、内存泄漏等。UBSan(Undef
- 无盘服务器万兆网卡吃鸡报错,FAQ-Hardware 服务器万兆网卡插槽引起网络慢、卡问题的排查、分析就解决...
俄罗斯一只战斗鸡
无盘服务器万兆网卡吃鸡报错
网络环境:S5100-32F-4TF+S2500-26G-4TF(光钎汇聚方案),2台万兆服务器;问题现象:2台服务器有1台带的机器很卡;排查步骤:1、服务器带机器卡不能单方面认为是网络问题(大家都知道磁盘,缓存,无盘软件配置都会引起这样现象),于是就用了局域网测试工具进行排查,下载地址:http://www.tg-net.cn/bbs/forum.php?mod=viewthread&tid=6
- 【软件测试】什么样的项目适合做自动化测试?自动化测试有需要那些技术?
少部分从事软件自动化测试,会接触底层服务端、API、Web、APP、H5等等,对自动化有了解。想做自动化,首先得了解一下自动化测试的一些常见问题。也是面试时,必问的一些问题(这么简单的面试问题,你却答的一塌糊涂),如果对自动化完全不了解,每天在那嚷嚷要做自动化,都是空喊。自动化测试一些问题1.什么是自动化测试?自动化测试,顾名思义,自动完成测试工作。通过一些自动化测试工具或自己造轮子实现模拟之前人
- jmeter如何做自动化接口测试?
AIZHINAN
jmeter自动化接口测试jmeter接口测试
JMeter不仅可以做性能测试,还能用于自动化接口测试,结合断言、参数化和报告生成,实现持续集成(CI)。以下是简明步骤:2小时讲解自动化测试工具Jmeter,如何实现接口测试(快速上手教程)1.核心步骤(1)创建测试计划新建ThreadGroup(线程组),设置线程数=1(单次执行)。添加HTTPRequest定义接口请求(URL、Method、Headers、Body)。(2)参数化CSV文件
- Charles 中文版怎么用?接口抓包、慢请求分析、App 调试一文掌握
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
随着应用开发的复杂性增加,开发者在调试和优化网络请求时需要依赖高效的工具来确保系统稳定性和用户体验。特别是在Web开发和移动应用开发中,调试HTTP/HTTPS请求和API接口变得尤为重要。Charles抓包工具因其强大的抓包、调试功能以及性能分析能力,成为了开发者日常工作中不可或缺的工具。本文将介绍如何使用Charles中文版抓包工具提升API调试效率、优化应用性能和加速开发流程。1.Charl
- Fiddler中文版抓包工具如何帮助前端开发者高效调试
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
前端开发早已不再是“写好页面就完事”的工作。随着业务复杂度提升,前端开发者需要直面接口联调、性能优化、跨域排查、HTTPS调试等一系列和网络请求紧密相关的任务。抓包工具成为这些环节中不可替代的得力助手,而Fiddler抓包工具因其全面的功能和灵活的配置能力,被无数开发者选作日常调试首选。然而,Fiddler并不是万能工具,只有与Postman、Charles等常用工具协同使用,才能让调试效率最大化
- 软件工程领域单元测试的测试代码自动化测试工具选型
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构软件工程单元测试自动化ai
软件工程领域单元测试的测试代码自动化测试工具选型关键词:软件工程、单元测试、自动化测试工具、工具选型、测试代码摘要:在软件工程中,单元测试是确保代码质量的关键环节,而自动化测试工具能够提高单元测试的效率和准确性。本文深入探讨了软件工程领域单元测试的测试代码自动化测试工具选型问题。首先介绍了单元测试及自动化测试工具的背景知识,接着分析了核心概念和联系,阐述了选择测试工具的算法原理和具体操作步骤,给出
- Postman:软件工程 API 调试的得力助手
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构postman软件工程luaai
Postman:软件工程API调试的得力助手关键词:Postman、API调试、RESTfulAPI、自动化测试、接口开发、API文档、协作开发摘要:Postman作为一款强大的API开发与测试工具,已经成为现代软件工程中不可或缺的利器。本文将深入探讨Postman的核心功能、工作原理及其在API开发生命周期中的应用。从基础的HTTP请求发送到高级的自动化测试和Mock服务,我们将通过详细的示例和
- Charles中文版抓包工具:优化API调试与提升网络性能的利器
随着软件开发不断复杂化,特别是Web和移动应用的增加,开发者在进行API调试和网络优化时需要依赖高效且精准的工具。Charles作为一款知名的网络调试工具,帮助开发者捕获和分析HTTP/HTTPS流量、优化API性能并提升开发效率。通过强大的功能,Charles不仅能解锁API调试的精细化需求,还能帮助开发者模拟网络环境,优化应用性能,提升整体开发效率。本文将详细探讨如何通过Charles中文版抓
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement