8 Vue 面试题 复习(SY)
目录
1 v-show和v-if的 区别
2 为何要在v-for中使用key
6 双向数据绑定v-model 的实现原理
7 对MvvM的理解
8 computed有何特点
9 为什么data是一个函数?
10 ajax 请求放在哪个生命周期:
11 如何将所有props传递给子组件
12 如何自己实现V-model
13 多个组件相同逻辑,如何抽离
14 何时要使用异步组件
15 何时需要使用keep-alive
16 何时需要用beforeDestroy
17 什么是作用域插槽
18 vuex中action和mutation的区别
19 vue-router常用路由模式
20 如何配置Vue-router异步加载
21 请用 vnode 描述一个 DOM 结构:
22 监测 data 变化的核心 API 是什么:
23 Vue如何监听数组变化
24 请描述响应式原理
25 diff算法的时间复杂度
26 简述diff算法过程
27 Vue为何是异步渲染,$nextTick何用?
28 Vue常见性能优化方式
1 v-show和v-if的 区别
v-show是通过css display控制显示和隐藏
v-if 是组件真正的渲染和销毁,而不是显示隐藏
频繁切换显示状态的用v-show,否则用v-if
2 为何要在v-for中使用key
-
主要为了更高效地更新虚拟dom,就是说:
-
有了key之后,可以根据key快速的找到新Vnode对应的旧Vnode进行更新值。
-
在更新数据时,可以减少dom渲染次数,提升渲染性能。
记住:diff算法中会通过key和tag来判断,新旧vnode是否是 sameNode
diff算法:
当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
3 描述vue组件生命周期(父子组件)。略
4 vue组件如何 通讯:
-
父子组件:子组件用this.$emit触发事件,父组件在引入子组件的地方用props接收该事件
-
兄弟组件,用自定义事件。定义event.js,event.$emit event.$on 销毁组件时 event.$off 清除事件
-
vuex
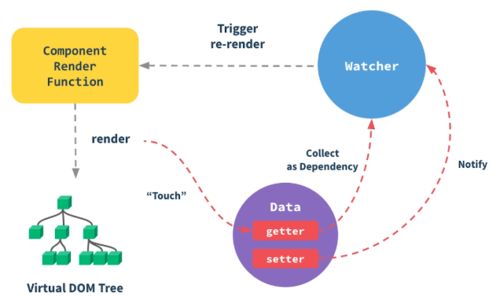
5 描述组件渲染和更新过程
6 双向数据绑定v-model 的实现原理
input 元素的value = this.name
绑定input事件this.name = $event.target.value
data更新触发re-render
7 对MvvM的理解
对应代码那些地方
8 computed有何特点
缓存,data不变不会重新渲染
提高性能
9 为什么data是一个函数?
组件是一个class,使用组件时,是对组件的实例化。假如data是一个
对象的话,多个实例化的组件就引用同一个对象,导致组件间的数据互相引用。
所以为了实例化后的每个组件的data互不影响,data要使用函数。数据在闭包中了。
10 ajax 请求放在哪个生命周期:
mounted。
JS是单线程的,先dom加载完成,再ajax请求数据,逻辑比较清晰。
在mounted前加载没有意义。
11 如何将所有props传递给子组件
$props
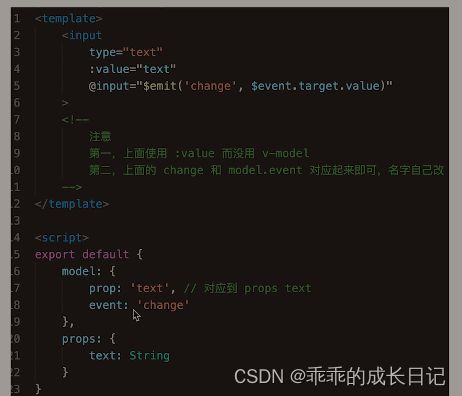
12 如何自己实现V-model
13 多个组件相同逻辑,如何抽离
mixin
14 何时要使用异步组件
加载大组件
路由异步加载
15 何时需要使用keep-alive
缓存组件,不需要重复渲染
如多个静态tab页切换
16 何时需要用beforeDestroy
解绑自定义事件event.$off
清除定时器
解绑自定义Dom事件,如window scroll
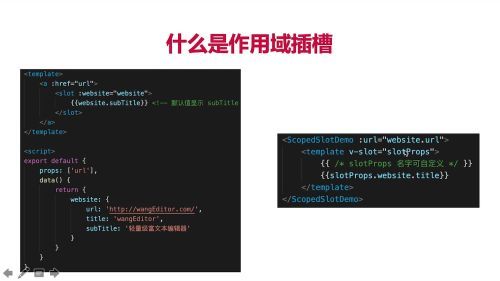
17 什么是作用域插槽
18 vuex中action和mutation的区别
action可以处理异步,mutation不可以
mutation做原子操作
action可以整合多个mutation
19 vue-router常用路由模式
hash默认
H5 history(需要服务端支持)
描述前端路由的实现原理
两者比较
20 如何配置Vue-router异步加载
component: () => import('./../components/XXX')
import异步组件的方式配置(前提是不要忘记
routers:[
{
path:'/XXX',
compinent:()=> import())
}])
21 请用 vnode 描述一个 DOM 结构:
22 监测 data 变化的核心 API 是什么:
-
Object.defineProperty
-
以及深度watch、watch 数组
-
有何缺点、
23 Vue如何监听数组变化
24 请描述响应式原理
1. 监听data 变化 2. 组件渲染和更新的流程
25 diff算法的时间复杂度
26 简述diff算法过程
patch(elem,vnode)和patch(vnode,newVnode)
patchVnode和addVnodes和removeVnodes(什么时候调用谁)
updateChildren(key的重要性) //通过key来判断是否为同一个节点
27 Vue为何是异步渲染,$nextTick何用?
异步渲染(以及合并data修改),以提高渲染性能
$nextTick在DOM更新完之后,触发回调(因为是异步渲染,没发直接在data修改之后拿到,必须通过nextTick)
异步更新和事件循环:
vue实现数据响应并不是数据状态发生变化dom就会立刻更新,而是等同一事件循环中需要更新的所有数据更新完成之后,再统一进行视图更新。
2、什么时候使用nextTick()?
1、在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。
2、在数据状态发生变化后,需要立即对dom进行操作的时候。
3、nextTick()有什么作用
数据更新后,在Vue.nextTick()的回调函数中可以操作dom。
4、nextTick()是宏任务还是微任务?
nextTick()源码有能力检测,由于宏任务耗费的时间是大于微任务的,
所以在浏览器支持的情况下,优先使用微任务。如果浏览器不支持微任务,再使用宏任务
5、nextTick()为什么是宏任务还可以是微任务?
源码内部延迟调用优先级如下:
简单说用promise就是微任务,其他就是宏任务
Promise > MutationObserver > setImmediate > setTimeout
2.6 版本优先使用 microtask 作为异步延迟包装器,且写法相对简单。
2.5 版本中,nextTick 的实现是 microTimerFunc、macroTimerFunc 组合实现的。
vue $nextTick()的使用_记录美好搬砖生活的博客-CSDN博客
28 Vue常见性能优化方式
合理使用v-show和v-if
合理使用computed(缓存)
v-for时加key,以及避免和v-if同时使用
自定义事件、DOM事件及时销毁(内存泄漏问题,页面会越来越卡)
合理使用异步组件(eg比较大的第三方组件中)
合理使用keep-alive(不需要重复渲染时)
data层级不要太深(因为深度监听需要一次性遍历完成,diff次数多,会导致卡)
使用vue-loader在开发环境下做模板编译(预编译)
webpack层面的优化
前端通用的性能优化,如图片懒加载(不是vue特有的)
使用SSR