JavaScript快速入门通俗易懂
一、概述
- JavaScript是一门脚本语言
- 命名是为了当时蹭Java语言的热度
二、快速入门
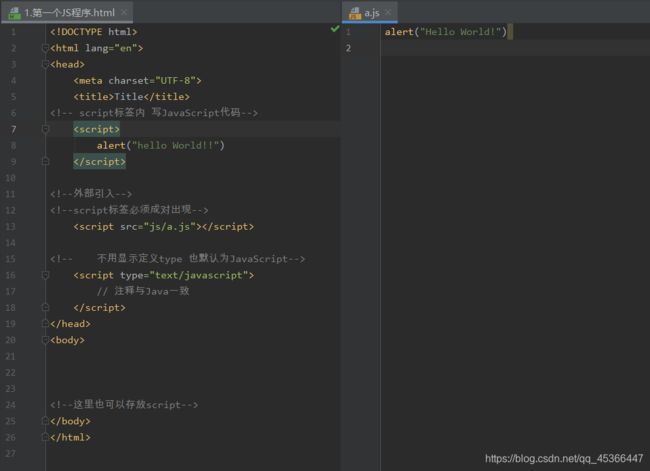
1、引入JavaScript
- 内部引入
<script>
alert("hello World!!")
script>
- 外部引入
<script src="js/a.js">script>
2、基本语法入门
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
// 定义变量 : 变量类型 变量名 = 变量值;
var num = 1;
alert("num = " + num);
// 条件控制
var score = 59;
if (score>60) {
alert("Happy Ending");
} else {
alert("Hollyshit");
}
// console.log(score) 在浏览器的控制台打印变量 == System.out.println(score);
script>
body>
html>
浏览器调试 ----> F12
3、数据类型
数值,文本,图像,音频,视频…
变量 不能以数字命名
- number js不区分小数和整数
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // not a number
Infinity // 无限大
- 字符串
“abc”,‘abc’
- 布尔值
true ,false
- 逻辑运算
&& 两个为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
- 比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,判断为true)
这是JS的缺陷之一,坚持不要使用 == 来比较
须知:
NaN === NaN ,这个与所有的数据都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是不是NaN
浮点数问题:
console.log((1 / 3) === (1 - 2 / 3));
尽量避免使用浮点数进行运算,会有精度损失
Math.abs(1/3-(1-2/3))<0.00000001
- null、undefined
- null 空
- undefined 未定义
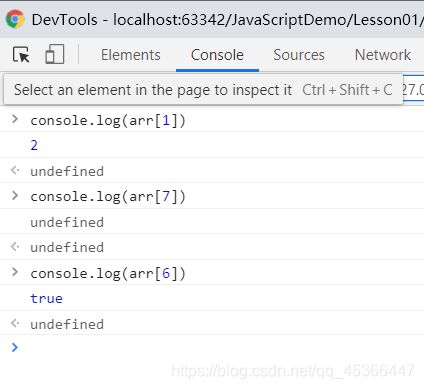
- 数组
Java的数组必须是相同类型的对象,JS则不必
如果数组越界了,则会显示undefined
var arr = [1, 2, 3, 4, null, 'hello', true];
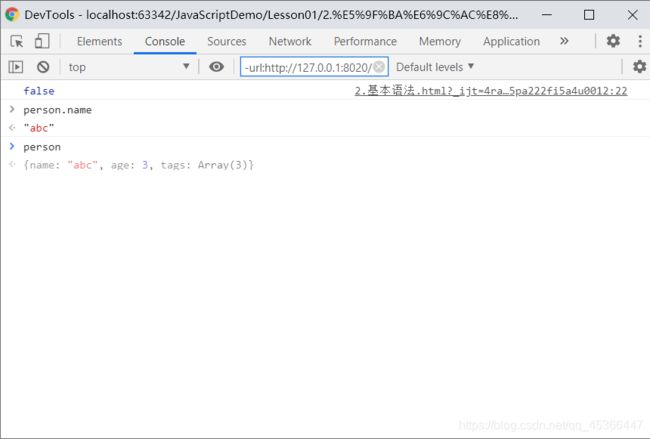
- 对象
对象是用大括号,数组是用中括号
每个属性之间使用逗号分开
// Person person = new Person(1,2,3);
var person = {
name: "abc",
age: 3,
tags: ["html","css","JavaScript"]
}
取对象的值:
4、严格检查模式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
// 必须写在JavaScript的第一行!
// 局部变量建议都使用let来定义
'use strict';
// 全局变量
i = 1;
let i =1;
// ES6 let代替var
// var i =2;
script>
head>
<body>
body>
html>
三、数据类型
1、字符串
- 正常字符使用
''或""来包裹 - 注意转义字符 \
\n 换行
\t 一个tab距离
\u4e2d Unicode字符
\x41 ASCII字符
- 多行字符串编写 ``(Tab与Esc之间的按键)
var msg =
`hello
world
你好`
- 模板字符串
let name = "耳冉";
let age = 18;
let msg2 =`早哇 ${name}`
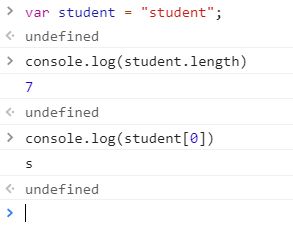
- 字符串长度以及可单独获取某一元素
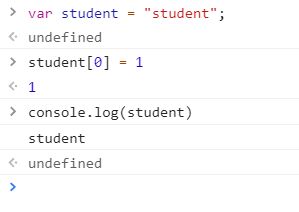
- 字符串的不可变性
- 大小写转换
注意,这里是调用方法,而不是student的属性
console.log(student.toUpperCase())
console.log(student.toLowerCase())
- 获取下标
console.log(student.indexOf(‘u’))
2
- substring 相当于
[)左闭右开
console.log(student.substring(1,3))
tu
2、数组
Array可以包含任意数据类型
var arr = [1,2,"1","2",null,true,'a']; // 通过下标取值、赋值
- 长度 arr.length
注:在给arr.length赋值时,数组大小会发生变化,若赋值小于数组长度,则多余元素就会丢失
- 通过元素获得下标索引 arr.indexOf(num)
- slice() 截取Array的一部分,返回一个新的数组 类似于substring
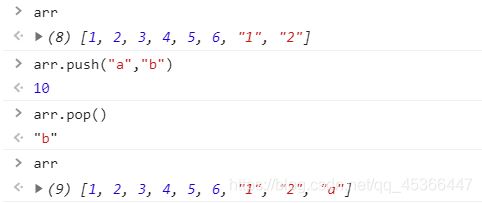
- push()、pop() 尾部
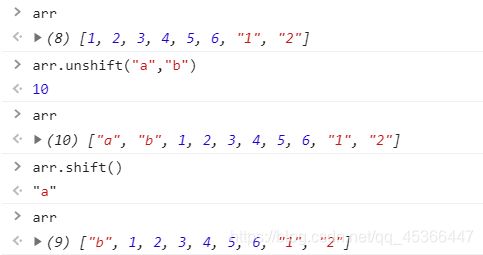
- unshift()、shift() 头部
- sort() 排序
(3) ["B", "C", "A"]
arr.sort()
(3) ["A", "B", "C"]
- reverse() 元素反转
(3) ["A", "B", "C"]
arr.reverse()
(3) ["C", "B", "A"]
- concat() 拼接
注:concat()并没有修改数组,只是会返回一个新的数组
(3) ["C", "B", "A"]
arr.concat(1,2,3)
(6) ["C", "B", "A", 1, 2, 3]
arr
(3) ["C", "B", "A"]
- join() 连接符
打印拼接数组,使用特定的字符串连接
(3) ["C", "B", "A"]
arr.join('-')
"C-B-A"
- 多维数组
arr = [[1,2],[3,4],["5","6"]]
(3) [Array(2), Array(2), Array(2)]
arr[1][1]
4
3、对象
若干个键值对
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
Js中对象,{…}表示一个对象,键值对描述属性
JavaScript中所有的键都是字符串,值是任意对象!
- 对象赋值
person.age
18
person.age = 21
21
person.age
21
- 动态的删减属性
person
{name: "Java", age: 21, email: "[email protected]", score: 0}
delete person.score
true
person
{name: "Java", age: 21, email: "[email protected]"}
- 动态添加
person
{name: "Java", age: 21, email: "[email protected]"}
person.add = "Hello"
"Hello"
person
{name: "Java", age: 21, email: "[email protected]", add: "Hello"}
- 判断属性值是否在对象中
'age' in person
true
'toString' in person
false
- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
4、流程控制
- 判断 if if-else if-else
- 循环 while(避免死循环) do-while for
- forEach循环
let arr = [1,2,3,4,5,6,"1","2"];
// 函数
arr.forEach(function (value) {
console.log(value);
})
- for… in
for (var num in arr) {
console.log(arr[num]);
}
- for… of
for (var num of arr) {
console.log(num);
}
5、Map和Set
Map: get、set、delete
let map = new Map([['tom',100],['Jack',90],['John',80]]);
// 通过get获得value
let name = map.get('tom');
console.log(name);
map
Map(3) {"tom" => 100, "Jack" => 90, "John" => 80}
map.set('admin',70)
Map(4) {"tom" => 100, "Jack" => 90, "John" => 80, "admin" => 70}
map.delete('John')
true
map
Map(3) {"tom" => 100, "Jack" => 90, "admin" => 70}
Set: 无序不重复的集合(与Java相同)